
Pour vous connecter au « mode développement » de la plateforme publique WeChat, c'est-à-dire pour vous connecter à votre propre programme de site Web, vous devez vous inscrire avec succès (voir Tutoriel de développement de la plateforme publique Senparc.Weixin.MP SDK WeChat (1) : WeChat inscription sur la plateforme publique), Attendez l'examen officiel. Une fois l'examen réussi, le menu « Fonctions avancées » apparaîtra en haut de l'arrière-plan.
Avant d'utiliser "Fonctionnalités avancées" > "Mode développement", il doit y avoir un site Web déployé sur Internet et accessible via le port 80 (le nom de domaine ou l'accès IP est acceptable pour certains). préparations de développement, voir l'article : Senparc.Weixin.MP SDK WeChat Public Platform Development Tutoriel (2) : Devenir développeur
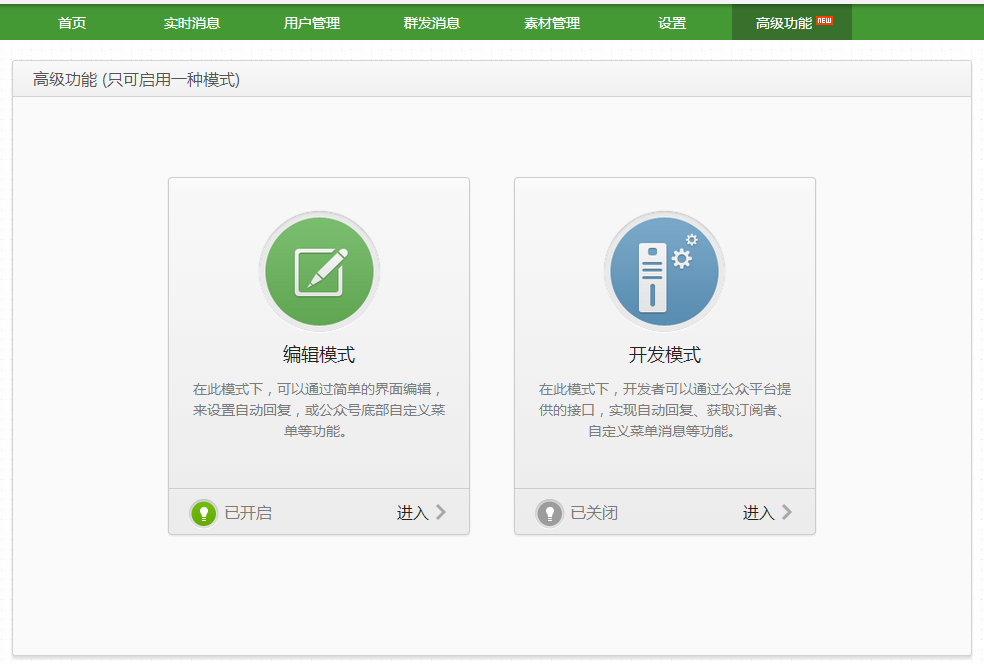
L'interface après avoir entré « Fonctions avancées » pour la première fois est la suivante :

Nous voyons que par défaut, le « Mode Édition » est activé. Pour utiliser le « Mode Développement », vous devez d'abord désactiver le « Mode Édition ».
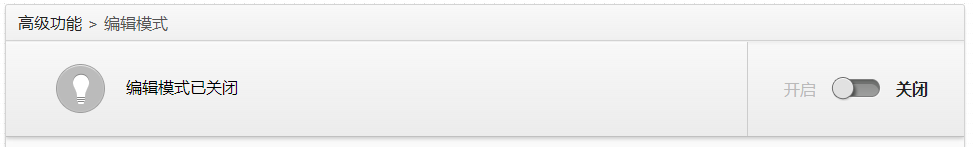
Cliquez pour accéder au mode édition. Comme indiqué ci-dessous :

Cliquez sur le curseur dans le coin supérieur droit pour désactiver la « Fonction d'édition ».

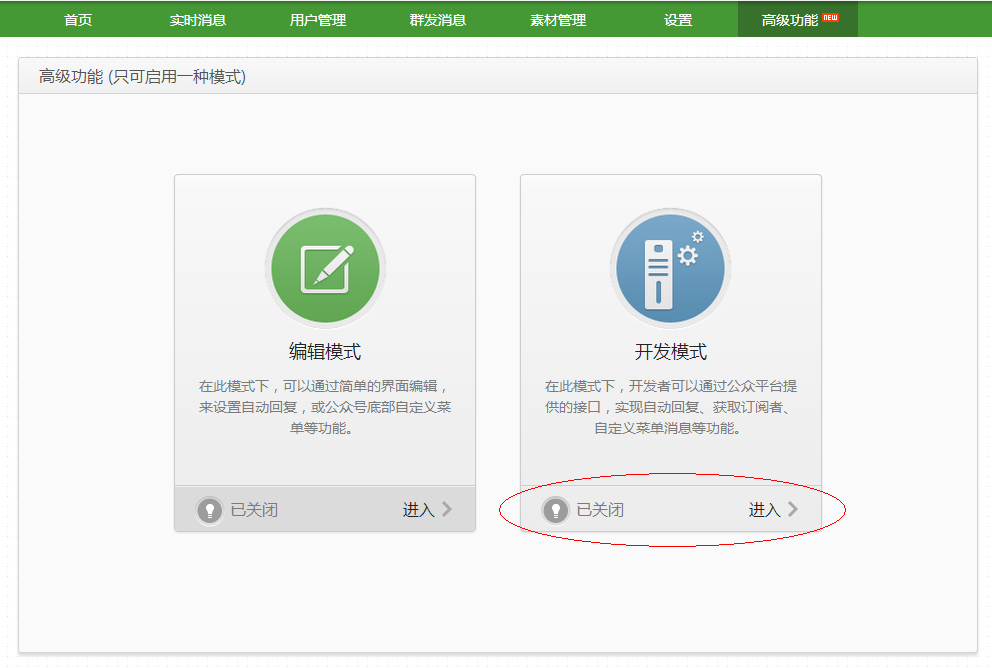
Revenez ensuite dans « Fonctions avancées » et entrez dans le « Mode développement », comme indiqué ci-dessous :

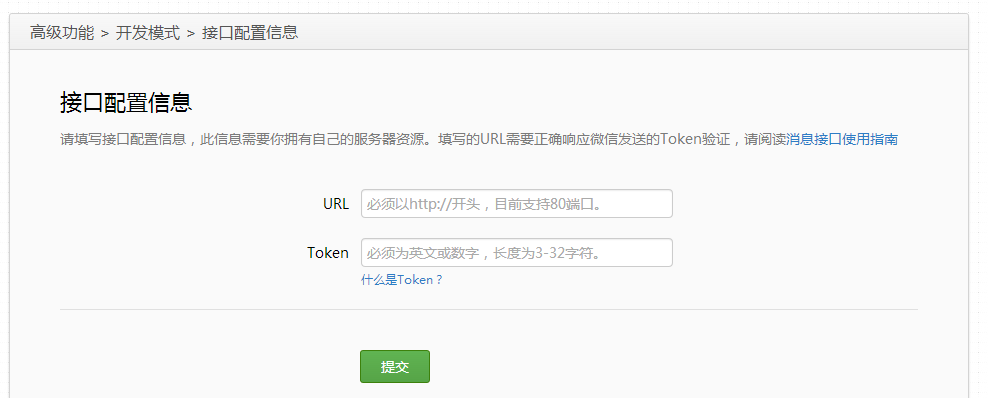
Entrez mode développement Enfin, nous devons configurer l'URL qui communique avec le serveur WeChat et le Token que nous seuls connaissons (ne doit pas être divulgué).
Le responsable a fourni un exemple de version PHP : http://mp.weixin.qq.com/mpres/htmledition/res/wx_sample.zip Vous pouvez également utiliser votre propre langue selon les instructions officielles de l'API. . écrire.
Dans le projet open source de Senparc.Weixin.MP, nous proposons également deux démos, ASP.NET MVC et ASP.NET Web Forms, qui peuvent être déployées directement : https://github.com/JeffreySu /WeiXinMPSDK

Lors de la soumission, le serveur WeChat utilisera le jeton pour vérifier la demande de la méthode Get pour l'URL renseignée. Si elle réussit, la sauvegarde est réussie. cela ne passe pas, un message d'erreur sera donné et les informations renseignées ne pourront pas être enregistrées.
Afin de démontrer plus intuitivement quels éléments nécessaires doivent être inclus dans le programme correspondant à cette URL, je vais donner ici la méthode d'implémentation de Senparc.Weixin.MP (j'utiliserai respectivement MVC et WebForms comme exemples) :
1. Créez un contrôleur, tel que WeixinController.cs, reportez-vous à Senparc.Weixin.MP.dll (en utilisant Senparc.Weixin.MP.dll), voir la dernière DLL Le dossier Senparc.Weixin.MP.BuildOutPut du projet open source https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.BuildOutPut
2. Définir une variable privée (bien sûr, vous pouvez également l'enregistrer dans la base de données), telle que :
public readonly string Token = "weixin";//与微信公众账号后台的Token设置保持一致,区分大小写。
3. Créez une action nommée Index pour Get demande, telle que :
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如://m.sbmmt.com/
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(string signature, string timestamp, string nonce, string echostr)
{
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + signature + "," + MP.CheckSignature.GetSignature(timestamp, nonce, Token)+"。如果您在浏览器中看到这条信息,表明此Url可以填入微信后台。");
}
}À ce stade, ces codes sont compilés et déployés sur le site Web selon les besoins, et remplissez les « Informations de configuration de l'interface " //m.sbmmt.com/, Jeton remplissez weixin.
Le WeixinController.cs complet du code ci-dessus peut être trouvé ici.
Le processus de vérification des formulaires Web est le même que celui de MVC, mais la méthode d'écriture est légèrement différente. Le code est donné directement ici (utilisez également Senparc.Weixin. .MP. dll), en supposant que le nom du fichier est weixin.aspx dans le répertoire racine :
public partial class Weixin : System.Web.UI.Page
{
private readonly string Token = "weixin";//与微信公众账号后台的Token设置保持一致,区分大小写。
protected void Page_Load(object sender, EventArgs e)
{
string signature = Request["signature"];
string timestamp = Request["timestamp"];
string nonce = Request["nonce"];
string echostr = Request["echostr"];
if (Request.HttpMethod == "GET")
{
//get method - 仅在微信后台填写URL验证时触发
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
WriteContent(echostr); //返回随机字符串则表示验证通过
}
else
{
WriteContent("failed:" + signature + "," + CheckSignature.GetSignature(timestamp, nonce, Token));
}
}
else
{
//判断Post或其他方式请求
}
Response.End();
}
private void WriteContent(string str)
{
Response.Output.Write(str);
}
}Selon le code ci-dessus, dans les "Informations de configuration de l'interface", l'URL doit être renseignée http://YourDomain/weixin.aspx et le jeton doit être renseigné weixin.
Voir ici le code complet du weixin.aspx.cs ci-dessus (bien sûr, vous pouvez également l'écrire en tant que ashx pour améliorer encore l'efficacité).
La méthode CheckSignature.Check() est une méthode de vérification des requêtes dans le SDK Senparc.Weixin.MP et a été encapsulée. Le but de l'utiliser directement ici est de simplifier le code et de mettre en évidence les points clés. Les amis intéressés peuvent directement consulter le code source.
En utilisant l'une des deux méthodes ci-dessus, MVC et Web Forms, vous pouvez déjà réussir la vérification des antécédents. Mais notez que la méthode Get seule ne peut pas communiquer avec les informations envoyées par les utilisateurs de WeChat, car grâce au didacticiel précédent, nous savons que l'URL en arrière-plan de WeChat est demandée via la méthode Get, tandis que la demande du client WeChat est demandée via la méthode Post. . Concernant la méthode Post, je l'expliquerai en détail dans un prochain tutoriel.
De plus, selon les paramètres actuels, même si vous écrivez des méthodes liées aux publications, après avoir réussi la vérification, cela ne signifie pas que votre serveur peut déjà recevoir des messages du serveur WeChat. Il y a une dernière étape : manuelle. Activez le « Mode développeur » :

Ce compte WeChat a désormais été basculé avec succès en « Mode développeur ». Tous les messages envoyés par le client WeChat à ce compte public seront transférés. à l'URL que vous venez de remplir.
Dans le prochain article, nous présenterons comment utiliser la méthode la plus « grossière » pour répondre à la demande Post du client.
Après avoir compris la méthode du « minage grossier », nous entrerons officiellement dans la méthode « raffinée » et « concise » du SDK Senparc.Weixin.MP.
Pour plus de tutoriel de développement de plateforme publique Senparc.Weixin.MP SDK WeChat (3) : Vérification du développement de plateforme publique WeChat Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux