
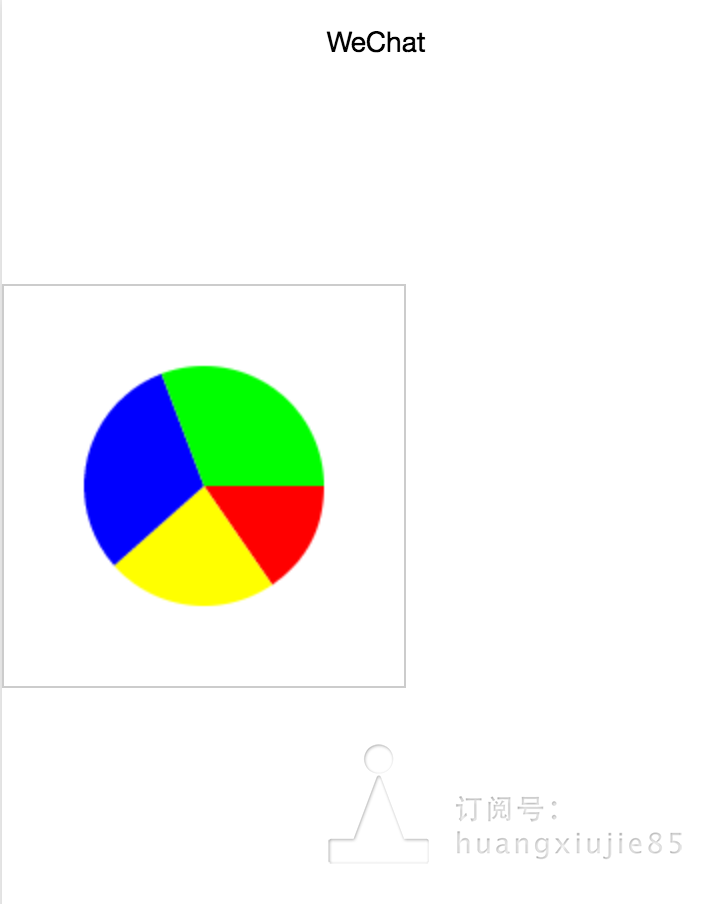
Le lancement du mini-programme WeChat fera sans aucun doute à nouveau des vagues dans l'industrie de l'Internet mobile. Certaines personnes se demanderont si les mini-programmes seront populaires. Je ne sais pas s’ils le seront. Vous pouvez tout comprendre en regardant le nombre d’utilisateurs sur WeChat. Ici, nous allons d'abord apprendre comment implémenter la fonction de dessin de l'applet WeChat.

Document officiel : //m.sbmmt.com/
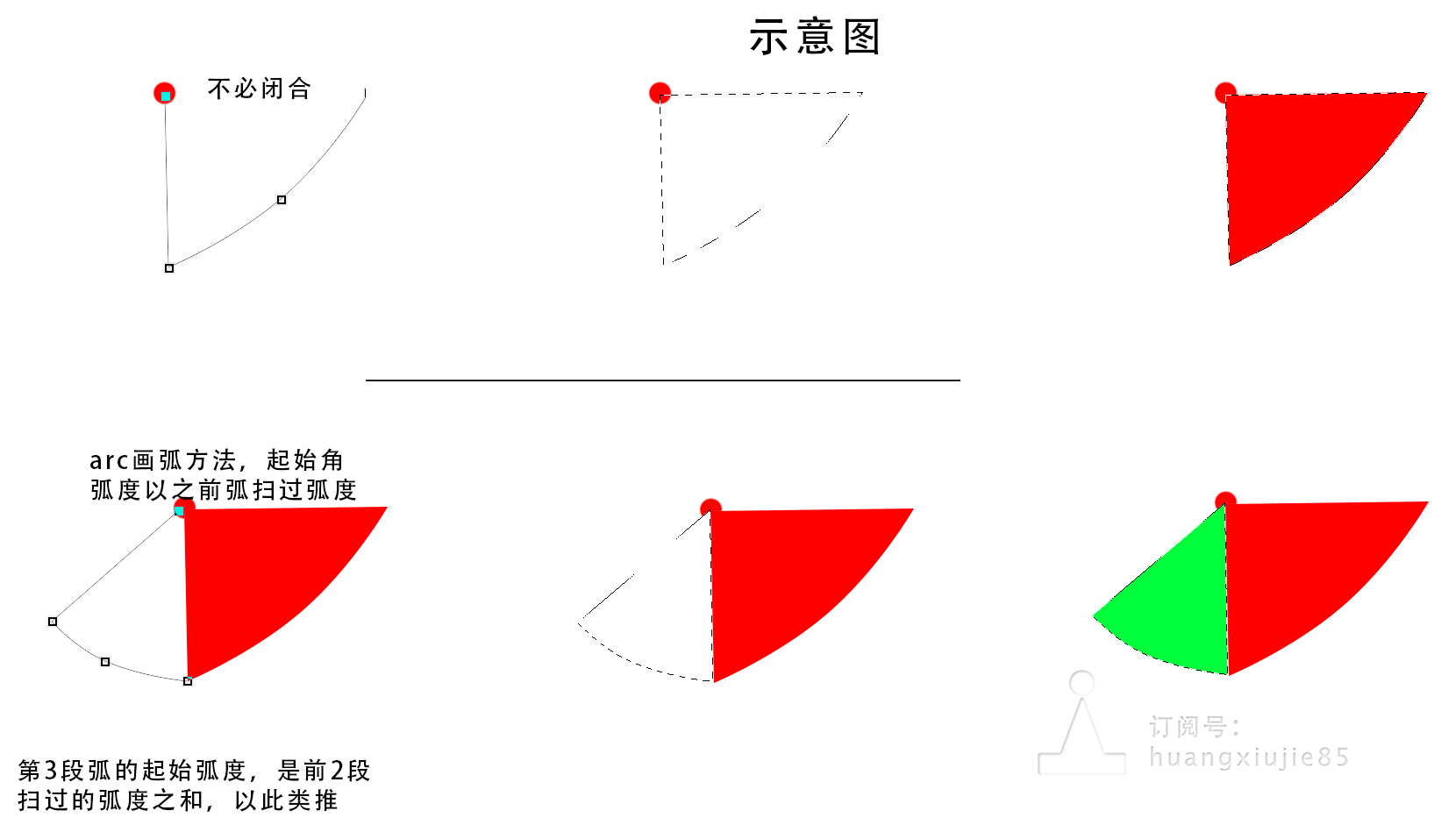
L'idée est de dessiner d'abord le premier arc, puis de relier la ligne à le centre du cercle et fermez le chemin, veuillez noter qu'il n'est pas nécessaire de connecter la ligne au point de départ. Utilisez fill() pour fermer automatiquement le point de départ. La comparaison de la méthode de sélection du chemin dans Photoshop peut aider à comprendre ; le deuxième arc est l'angle de départ de l'arc précédent, puis revient Le centre du cercle ferme enfin le chemin ; le troisième arc est la somme des deux arcs précédents comme angle de départ et balaie l'arc de la proportion correspondante ; ainsi de suite pour boucler la boucle.

Fichier de mise en page
Fichier Javascript
Page({
onReady:function(){
// 页面渲染完成
// 创建上下文
var context = wx.createContext();
// 画饼图
// 数据源
var array = [20, 30, 40, 40];
var colors = ["#ff0000", "#ffff00", "#0000ff", "#00ff00"];
var total = 0;
// 计算问题
for (index = 0; index < array.length; index++) {
total += array[index];
}
// 定义圆心坐标
var point = {x: 100, y: 100};
// 定义半径大小
var radius = 60;
/* 循环遍历所有的pie */
for (i = 0; i < array.length; i++) {
context.beginPath();
// 起点弧度
var start = 0;
if (i > 0) {
// 计算开始弧度是前几项的总和,即从之前的基础的上继续作画
for (j = 0; j < i; j++) {
start += array[j] / total * 2 * Math.PI;
}
}
console.log("i:" + i);
console.log("start:" + start);
// 1.先做第一个pie
// 2.画一条弧,并填充成三角饼pie,前2个参数确定圆心,第3参数为半径,第4参数起始旋转弧度数,第5参数本次扫过的弧度数,第6个参数为时针方向-false为顺时针
context.arc(point.x, point.y, radius, start, array[i] / total * 2 * Math.PI, false);
// 3.连线回圆心
context.lineTo(point.x, point.y);
// 4.填充样式
context.setFillStyle(colors[i]);
// 5.填充动作
context.fill();
context.closePath();
}
wx.drawCanvas({
canvasId: 'canvas2',
actions: context.getActions()
});
}
})Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus d'articles sur la mise en œuvre des diagrammes circulaires de dessin d'applets WeChat, veuillez faire attention au site Web PHP chinois !
 Comment utiliser Transactionscope
Comment utiliser Transactionscope
 utilisation de plusieurs fonctions
utilisation de plusieurs fonctions
 Utilisation de strncpy
Utilisation de strncpy
 Code source gratuit d'un site Web personnel
Code source gratuit d'un site Web personnel
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Comment résoudre dns_probe_possible
Comment résoudre dns_probe_possible
 Comment utiliser le paramètre Oracle
Comment utiliser le paramètre Oracle
 utilisation de la fonction rowcount
utilisation de la fonction rowcount