
下面小编就为大家带来一篇Un exemple simple de case à cocher HTML et dembellissement de style radio。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
Un exemple simple de case à cocher HTML et dembellissement de style radio
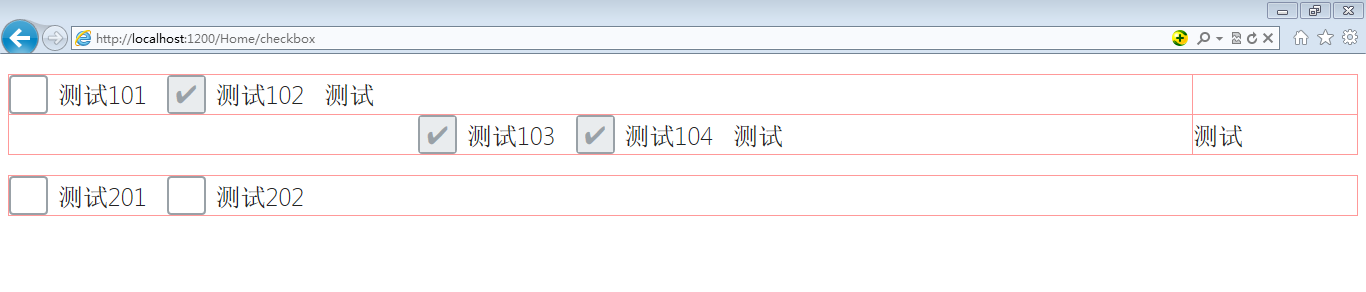
checkbox:
<style type="text/css">
input[type="checkbox"]
{
display: none;
}
input[type="checkbox"] + label
{
display: inline-block;
position: relative;
border: solid 2px #99a1a7;
width: 35px;
height: 35px;
line-height: 35px;
border-radius: 4px;
}
input[type="checkbox"]:checked + label:after
{
content: '\2714';
font-size: 25px;
color: #99a1a7;
width: 35px;
height: 35px;
line-height: 35px;
position: absolute;
text-align: center;
background-color: #e9ecee;
}
.tab
{
margin-top: 20px;
margin-bottom: 20px;
width: 100%;
}
.tab td
{
border: solid 1px #f99;
font-size: 25px;
line-height: 39px;
}
</style>
<table class="tab" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<tr>
<td>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck101" type="checkbox" />
<label for="ck101"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试101
</p>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck102" type="checkbox" />
<label for="ck102"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试102
</p>
测试
</td>
<td></td>
</tr>
<tr>
<td style="text-align: center;">
<p style="display: inline-block;">
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck103" type="checkbox" />
<label for="ck103"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试103
</p>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck104" type="checkbox" />
<label for="ck104"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试104
</p>
测试
</p>
</td>
<td>测试
</td>
</tr>
</table>
<p style="border: solid 1px #f99; height: 39px; margin-top: 20px; margin-bottom: 20px;">
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck201" type="checkbox" />
<label for="ck201"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试201
</p>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="ck202" type="checkbox" />
<label for="ck202"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px;">
测试202
</p>
</p>radio:
<style type="text/css">
input[type="radio"]
{
display: none;
}
input[type="radio"] + label
{
display: inline-block;
position: relative;
border: solid 2px #99a1a7;
width: 25px;
height: 25px;
line-height: 25px;
padding: 5px;
border-radius: 19.5px;
}
input[type="radio"]:checked + label:after
{
content: ' ';
font-size: 25px;
color: #99a1a7;
width: 25px;
height: 25px;
line-height: 25px;
position: absolute;
text-align: center;
background-color: #99a1a7;
border-radius: 12.5px;
}
input[type="radio"]:checked + label
{
background-color: #e9ecee;
}
.tab
{
margin-top: 20px;
margin-bottom: 20px;
width: 100%;
}
.tab td
{
border: solid 1px #f99;
font-size: 25px;
line-height: 39px;
}
</style>
<table class="tab" cellpadding="0" cellspacing="0" style="border-collapse: collapse;">
<tr>
<td>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd101" name="rd" type="radio" />
<label for="rd101"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试101
</p>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd102" name="rd" type="radio" />
<label for="rd102"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试102
</p>
测试
</td>
<td></td>
</tr>
<tr>
<td style="text-align: center;">
<p style="display: inline-block;">
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd103" name="rd" type="radio" />
<label for="rd103"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试103
</p>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd104" name="rd" type="radio" />
<label for="rd104"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试104
</p>
测试
</p>
</td>
<td>测试
</td>
</tr>
</table>
<p style="border: solid 1px #f99; height: 39px; margin-top: 20px; margin-bottom: 20px;">
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd201" name="rd" type="radio" />
<label for="rd201"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px; margin-right: 20px;">
测试201
</p>
<p align="center" style="float: left; height: 39px; width: 39px;">
<input id="rd202" name="rd" type="radio" />
<label for="rd202"></label>
</p>
<p style="float: left; height: 39px; line-height: 39px; font-size: 25px; margin-left: 10px;">
测试202
</p>
</p>效果图:


以上这篇Un exemple simple de case à cocher HTML et dembellissement de style radio就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多Un exemple simple de case à cocher HTML et dembellissement de style radio相关文章请关注PHP中文网!
 Introduction aux caractéristiques de l'espace virtuel
Introduction aux caractéristiques de l'espace virtuel
 Utilisation de la valeur de retour Python
Utilisation de la valeur de retour Python
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment changer de ville sur Douyin
Comment changer de ville sur Douyin
 pas de solution de fichier de ce type
pas de solution de fichier de ce type
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut