
Jeff Atwood, co-fondateur de Stack OverFlow, a un jour proposé la fameuse « loi d'Atwood », qui est :
Tout Une application pouvant être écrite en JavaScript sera éventuellement écrite en JavaScript.
Toute application pouvant être implémentée en JavaScript sera éventuellement implémentée en JavaScript.
Il ne fait aucun doute que JavaScript est devenu l'un des langages de programmation les plus populaires à l'heure actuelle. Il n'y a pas lieu d'en discuter si vous n'êtes pas convaincu, front-end et back-end. même les ingénieurs full-stack s'inquiéteront certainement pour vous. Récemment, hackereart a publié un article de blog décrivant l'utilisation des langages de programmation grand public en 2016 : 



Ils prédisent donc que le langage le plus populaire cette année sera Oui :
JavaScript
Java
Python
PHP
Matlab
Arduino
Swift
En tant que langage de programmation populaire, JavaScript a étendu ses tentacules à de nombreux domaines et s'est transformé en de nombreuses nouvelles façons de jouer. Dans le contenu suivant, j'essaie d'explorer du JavaScript rarement connu des autres. . Gameplay familier :
Espruino est un interpréteur JavaScript spécialement conçu pour les microcontrôleurs (MCU), avec une surcharge de ressources minimale de 128 Ko de Flash et 8 Ko de RAM, et est open source utilisant le MPL-. Protocole 2.0.
L'auteur Gordon Williams est tout simplement un touche-à-tout et a récemment conçu un matériel Puck.js pour prendre en charge Espruino.
Sur les épaules de ce géant, j'ai apporté quelques modifications pour le rendre compatible avec le matériel que j'ai moi-même développé. J'ai soumis le code modifié à GitHub. Les amis intéressés peuvent le cloner et jouer avec.
Star
$ git clone //m.sbmmt.com/ $ cd Espruino # 将 YS-Beacon 连接至 PC $ YS_BEACON=1 RELEASE=1 make flash # 终端跳出一大堆字符,板子上的蓝色灯闪烁,最后一切轻松搞定~ ... [====================] 100% DEBUG:root:reset stop on Reset INFO:root:Programmed 446464 bytes (109 pages) at 14.56 kB/s DEBUG:root:uninit board <pyOCD.board.mbed_board.MbedBoard object at 0x1025e8a90> DEBUG:root:closing interface
Espruino dispose également d'un outil de développement de support Espruino Web IDE, qui peut être utilisé pour éditer du code, télécharger des programmes et même être utilisé pour la programmation graphique. Ce qui suit est un code qui implémente simplement le clignotement des LED. Cela vous semble-t-il familier :
var on = false;
setInterval(function() {
on = !on;
LED1.write(on);
}, 500);
Fait intéressant, le matériel Espruino exécute un interpréteur JavaScript. qui lui est attribué n'est stocké que dans la RAM et disparaît lorsque l'alimentation est coupée. C'est exactement la même chose que le navigateur, et cela reflète également ses caractéristiques d'analyse dynamique.
Si Espruino ressemble un peu à un jouet, alors JerryScript devrait être considéré comme plus orienté produit, et la surcharge de ressources de JerryScript n'est pas élevée, la RAM peut être inférieure à 64 Ko et La ROM peut faire moins de 200 Ko.
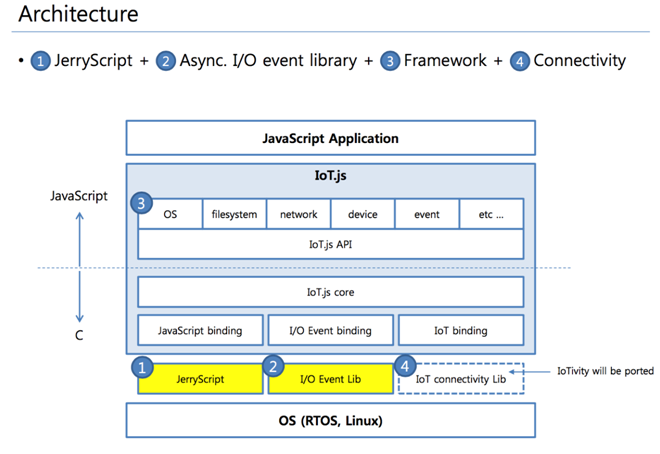
En ce qui concerne JerryScript, IoT.js et Samsung ne peuvent être séparés. Leur « relation triangulaire » est la suivante :
IoT.js est une plate-forme d'applications Internet des objets écrite en JavaScript ; JerryScript est un petit moteur JavaScript adapté aux appareils intégrés et Samsung propose IoT.js et JerryScript open source.
L'ensemble de la structure interne est la suivante : 
Le petit morceau de code suivant peut montrer le flux de travail de base de JerryScript : initialiser le moteur → analyser le code JavaScript → exécuter le code → terminer l'exécution et libérer de la mémoire.
{
jerry_init(JERRY_FLAG_ENABLE_LOG);
char script[] = "print ('Hello, World!');";
jerry_parse(script, strlen(script));
jerry_run();
jerry_cleanup();
}En regardant le code source de JerryScript, j'ai découvert qu'il peut déjà fonctionner sur certains RTOS (tels que Zephyr, mbed OS, etc.). Lors de la conférence mbed Connect Asia 2016 qui s'est tenue à Shenzhen l'année dernière, Jan Jongboom a déclaré qu'il avait intégré JerryScript à mbed OS 5 et avait présenté plusieurs exemples simples. 
Maintenant que mbed OS 5 est déjà supporté, les choses sont beaucoup plus faciles à gérer. Vous pouvez facilement prendre en charge le matériel que vous développez. Quant à la construction de l'environnement de développement, vous pouvez vous référer au README. Ce n’est pas difficile à mettre en œuvre.
$ git clone //m.sbmmt.com/ $ cd mbed-js-example # 国内的朋友可以使用淘宝镜像安装依赖:cnpm install $ npm install # 此处 gulp 用于获取 JerryScript 源码 $ gulp # 获取 mbed os 最新源码 $ cd ./build/jerryscript/targets/mbedos5/mbed-os $ git checkout master $ git pull # 从我的仓库拉回相关目标硬件配置文件 $ git remote set-url origin //m.sbmmt.com/ $ git pull # 指定目标板子,自动编译 $ gulp --target=YS_BEACON
Jetons un coup d'œil au code source de l'application écrit en JavaScript. Cela vous semble-t-il étrange et familier à la fois :
// blink_leds.js
var led = DigitalOut(LED1);
var blink = function() {
led.write(led.read() ? 0 : 1);
print("blink! LED is now " + led.read());
};
module.exports = blink;
// main.js
var blink = require('./blink_leds');
setInterval(function() {
blink();
}, 1000);Téléchargez le mbedos5.hex compilé. fichier au Board cible pour voir si c'est ce que vous voulez : 
Si vous avez peur des langages de programmation ou du curseur clignotant de la fenêtre de ligne de commande, Blockly peut être votre sauvetage. Un outil pointu qui vous rend amusant et intéressant.  Blockly est une bibliothèque JavaScript développée et open source par Google. Elle est utilisée pour implémenter la programmation graphique. Il vous suffit de faire glisser quelques blocs graphiques représentant des variables, des expressions, des boucles, etc. et de les combiner pour terminer la programmation. c'est pas très facile ?
Blockly est une bibliothèque JavaScript développée et open source par Google. Elle est utilisée pour implémenter la programmation graphique. Il vous suffit de faire glisser quelques blocs graphiques représentant des variables, des expressions, des boucles, etc. et de les combiner pour terminer la programmation. c'est pas très facile ?
En fait, Blockly ne fait qu'une seule chose : l'édition visuelle et la génération de code. Blockly ne se soucie pas du comportement derrière le code, ce qui laisse aux développeurs beaucoup de place pour l'imagination. Par exemple, Ozobot a développé un jouet robot intelligent. Les joueurs peuvent utiliser Blockly pour programmer le comportement du robot :
Vous Le navigateur ne prend pas en charge la balise vidéo. N'est-ce pas amusant ? C'est dommage qu'il n'y ait pas de robots. Cependant, vous pouvez utiliser Espruino pour découvrir d'abord le gameplay de Blockly, puis construire votre propre robot étape par étape (oui, Espruino susmentionné prend en charge Blockly) :