
text-shadow consiste à ajouter un effet d'ombre au texte, et box-shadow consiste à ajouter un effet d'ombre environnant au bloc d'éléments. Avec la popularité du HTML5 et du CSS3, l'utilisation de cet effet spécial devient de plus en plus courante.
La syntaxe de base est {box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}
Sélecteur d'objet {box-shadow:[Méthode de projection] XDécalage d'axe Y Rayon de flou d'ombre de décalage d'axeRayon d'expansion de l'ombreCouleur de l'ombre}
boîte - Valeur de réglage du paramètre de shadow attribut :
Type d'ombre : Ce paramètre est facultatif. Si aucune valeur n'est définie, la méthode de projection par défaut est l'ombre extérieure ; si la valeur unique "encart" est prise, la projection est l'ombre intérieure
Décalage X : décalage horizontal de l'ombre, sa valeur peut être positive ou négatif . Si la valeur est positive, l'ombre est du côté droit de l'objet. Lorsque la valeur est négative, l'ombre est du côté gauche de l'objet.
Y-offset : décalage vertical de l'ombre, sa valeur peut également être positive ou négative. Si c'est une valeur positive, l'ombre est en bas de l'objet. Lorsque sa valeur est négative, l'ombre est en haut de l'objet.
Rayon de flou de l'ombre : Ce paramètre est facultatif, mais il est facultatif. la valeur ne peut être que positive. Si sa valeur est 0, cela signifie que l'ombre n'a pas d'effet de flou. Plus la valeur est grande, plus le bord de l'ombre est flou
Rayon d'expansion de l'ombre : Ce paramètre est facultatif, et sa valeur peut être positive ou négative. Si la valeur Si elle est positive, toute l'ombre sera étendue et agrandie, sinon si la valeur est négative, elle sera réduite
Couleur de l'ombre : Ce paramètre est ; facultatif. Si vous ne définissez pas la couleur, le navigateur utilisera la couleur par défaut, mais la couleur par défaut de chaque navigateur est incohérente, notamment la couleur transparente sous les navigateurs Safari et Chrome sous le noyau webkit, et la couleur noire sous Firefox/Opera ( a été vérifiée), il est recommandé de ne pas omettre ce paramètre.
Compatibilité des navigateurs :

Afin d'être compatible avec divers navigateurs grand public et de prendre en charge les versions inférieures de ces navigateurs grand public, est basé sur Webkit When en utilisant l'attribut box-shadow sur des navigateurs tels que Chrome et Safari, nous devons écrire le nom de l'attribut sous la forme -webkit-box-shadow. Le navigateur Firefox doit être écrit sous la forme -moz-box-shadow.
.box-shadow{
//Firefox4.0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome10.0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}Remarque : Pour plus de commodité, dans certaines parties des attributs CSS suivants, seul l'attribut box-shadow est écrit, et les préfixes -moz- et -webkit- ne sont pas écrits. utiliser N'oubliez pas d'ajouter.
Afin de mieux comprendre les caractéristiques de box-shadow, faites quelques petits tests pour voir l'effet :
Code associé :
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<p class="obj box-shadow-1"></p>
<p class="outer">
<p class="inner"></p>
</p>
<p class="obj box-shadow-2" ></p>
<p class="obj box-shadow-3" ></p>
<p class="obj box-shadow-4" ></p>
<p class="obj box-shadow-5" ></p>
<p class="obj box-shadow-6" ></p>
<p class="obj box-shadow-7" ></p>
<p class="obj box-shadow-8" ></p>
<p class="obj box-shadow-9" ></p>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>
Conclusion :
1) De l'effet de .box-shadow-1, on peut conclure que sans spécifier l'attribut couleur de l'ombre, l'ombre est dans Safari sous le noyau du webkit. Il apparaît en couleur transparente sous le navigateur Chrome et en noir sous Firefox/Opera.

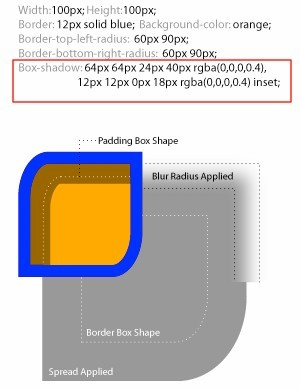
2) D'après la comparaison des deux blocs p interne et externe, interne et externe, tous les navigateurs grand public qui prennent en charge box-shadow se comportent comme suit : l'ombre interne perce l'extérieur Le conteneur de calques fait ressortir tout l'effet d'ombre. La norme W3C explique le principe et les performances de box-shadow avec des schémas :

De l'image on peut comprendre : les coins arrondis Comment border-radius, le rayon d'expansion de l'ombre, le rayon de flou de l'ombre et le remplissage affectent l'ombre de l'objet : une valeur non nulle de border-radius affectera la forme de l'ombre de la même manière, mais border-image n'affectera aucune forme de l'ombre de l'objet ; L'ombre de l'objet a le même niveau que le modèle de boîte. L'ombre extérieure sera sous l'arrière-plan de l'objet et l'ombre intérieure sera sous la bordure et au-dessus de l'arrière-plan. Nous savons que par défaut l’image d’arrière-plan est au-dessus de la couleur d’arrière-plan. La hiérarchie entière est donc la suivante : bordure> ombre intérieure> image d'arrière-plan> couleur d'arrière-plan> ombre extérieure.
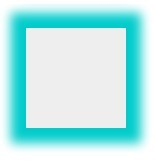
3) De l'effet de .box-shadow-2 à .box-shadow-5, nous pouvons comprendre le rôle de la valeur box-shadow.
. box-shadow-2 est xy sans décalage, taille d'ombre 10px, sans rayon d'expansion, couleur #0CC qui est rgba(0, 204,204, 1), nous utilisons ici la valeur HEX de la couleur ; l'effet est

tandis que box-shadow-3 est dans . Sur la base de l'effet box-shadow-2, des valeurs de couleur rgba sont appliquées. L'avantage est que l'effet de transparence alpha est ajouté à l'ombre box-shadow. Effet :

. box-shadow-4 ajoute un rayon d'expansion de l'ombre de 15px basé sur l'effet box-shadow-2.

. box-shadow-5 définit l'ombre extérieure sur l'ombre intérieure en fonction de l'effet de box-shadow-2.

4). box-shadow-6 Un élément utilise plusieurs ombres, séparées par des virgules. Pour définir l'effet d'ombre sur les quatre côtés de l'objet, nous y parvenons en modifiant les valeurs positives et négatives de x-offset et y-offset. Lorsque x-offset est une valeur négative, l'ombre gauche est générée. Lorsqu'il s'agit d'une valeur positive, l'ombre droite est générée. Le décalage y est Les valeurs positives produisent une ombre inférieure, les valeurs négatives produisent une ombre supérieure. Et définissez le rayon de flou sur 0. S'il n'est pas défini sur 0, les trois autres côtés auront également des ombres. Cela nécessite de l'attention !

Notez que cette écriture est fausse : {box-shadow:-10px 0 10px rouge, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
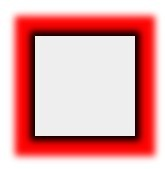
Et il y a aussi un problème d'ordre multi-ombre impliqué ici. Lorsque vous utilisez plusieurs attributs d'ombre pour le même élément, vous devez faire attention à leur ordre. L'ombre écrite en premier sera affichée en haut, par exemple box-shadow-7 est définie sur différentes valeurs de flou :
.box-shadow-7{
box-shadow:0 0 10px 5px noir,
0 0 10px 20px rouge;
}
Vous pourrez voir l'effet de séquence en cascade :

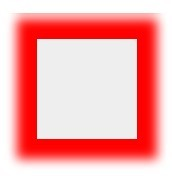
Si vous ajustez les deux effets d'ombre Maintenant, remplacez-le par ce qui suit :
.box-shadow-8{
box-shadow:0 0 10px 20px rouge,
0 0 10px 5px black;
}
n'affichera que l'effet d'ombre rouge, car le calque d'ombre rouge est au-dessus et le rayon de flou est grand, bloquant complètement l'ombre noire derrière lui.

La conclusion est la suivante : si la valeur de flou de l'ombre à l'avant est inférieure à la valeur de flou de l'ombre à l'arrière, alors celle de l'avant est affichée en haut de l'arrière. Si la valeur de flou de l'ombre avant est supérieure à L'ombre à l'arrière est floue, donc l'ombre à l'avant couvrira l'effet d'ombre à l'arrière.
4) Effet de bordure semblable à une bordure (définissez uniquement le rayon d'expansion de l'ombre et la couleur de l'ombre)
L'effet présenté par box-shadow-9 est similaire à border:1px solid red, mais l'effet de box-shadow est différent de l'effet de bordure dans la hauteur de l'objet, qui est exactement un rayon d'expansion plus grand que la hauteur de la bordure. . Et l'ombre n'affecte aucune mise en page de la page, ce qui peut être confirmé en consultant le schéma de mise en page sous Firebug.

5) simule css3 sous ie box-shadowEffet d'ombre
Méthode 1 : Vous pouvez utiliser IE 🎜>OmbreFiltre
Syntaxe de base : filter:progid:DXImageTransform.Microsoft.Shadow(color='valeur de couleur', Direction =Angle de l'ombre (numérique value),Strength=Shadow radius (valeur numérique));
Remarque : Ce filtre doit être utilisé avec l'attribut d'arrière-plan, sinon le filtre ne sera pas valide.
Simulez le code box-shadow (shadow) en CSS3 sous IE :couleur de fond : #ccc ;
-moz-box-shadow:2px 2px 5px #969696;/*firefox*/ -webkit-box-shadow:2px 2px 5px #969696;/*webkit*/ box-shadow:2px 2px 5px #969696;/*opera ou ie9*/ } Dans le sujet, je l'ai traité comme ceci :[css ]
afficher la copie brute
li.blk-item{
largeur
:423px
hauteur
:229px; 🎜> rembourrage:8px
marge:2px 18px 13px 21px; >:1px solid #d3c998;
border-radius:2px; Direction=135,Strength=5);/*pour ie6,7,8*/
fond- couleur: #fff; -moz-box- shadow:2px 2px 5px#d3c998;/*firefox*/
-webkit-box-shadow:2px 2px 5px#d3c998 ;/*webkit*/ box-shadow:2px 2px 5px #d3c998;/*opera ou ie9*/
}
Méthode 2 : Certains
js
et .htc
Les fichiers hack
peuvent implémenter l'effet d'ombre
IE
dans.
ie-css3.htc est un fichier htc qui permet au navigateur IE de prendre en charge certains attributs CSS3, pas seulement box-shadow, mais permet également à votre navigateur IE de prendre en charge l'attribut de coin arrondi border -radius et les propriétés text-shadow text-shadow.
Comment l'utiliser est : téléchargez-le et mettez-le dans le répertoire de votre serveur Écrivez le code suivant dans votre
: Le L'inconvénient de ce script est qu'IE ne prend en charge qu'une partie des valeurs box-shadow. Remarque : Après avoir utilisé ce fichier HTC, tant que box-shadow, -moz-box-shadow ou -webkit-box-shadow est écrit dans votre CSS. Quoi qu'il en soit, IE rendra. Lorsque vous utilisez ce fichier HTC, vous ne pouvez pas écrire box-shadow comme ceci : 0 0 10px red ; Au lieu de cela, il devrait s'agir de box-shadow: 0px 0px 10px red; sinon il échouera dans IE. ne prend pas en charge la transparence alpha dans les valeurs RGBA.ne prend pas en charge les ombres intérieures incrustées.
L'extension Shadow n'est pas prise en charge.
L'adresse de téléchargement du plug-in est //m.sbmmt.com/
Remarque : vous pouvez utiliser : obj.style dans js .webkitBoxShadow=value (string);obj.style.MozBoxShadow=value (string);obj.style.boxShadow=value (string);
Connaissances supplémentaires : CSS3 Propriétés
bordure-haut-gauche-rayon : [
Valeur par défaut : 0
Valeur :
Utilisez la valeur de longueur pour définir la longueur du rayon du coin supérieur gauche de l'objet. Les valeurs négatives ne sont pas autorisées
Définit la longueur du rayon du coin supérieur gauche de l'objet sous forme de pourcentage. Les valeurs négatives ne sont pas autorisées
Description :
Définit ou récupère la bordure arrondie du coin supérieur gauche de l'objet. Fournissez 2 paramètres, séparés par des espaces. Chaque paramètre est autorisé à définir 1 valeur de paramètre. Le premier paramètre représente le rayon horizontal et le deuxième paramètre représente le rayon vertical. Si le deuxième paramètre est omis, la valeur par défaut est le 1er paramètre. . Par exemple, définir border-top-left-radius:5px10px; signifie que le rayon du coin horizontal du coin supérieur gauche est de 5 px et le rayon du coin vertical est de 10 px. La fonctionnalité de script correspondante est borderTopLeftRadius.
Pour plus d'articles sur l'utilisation de CSS3 shadow box-shadow et des astuces, veuillez prêter attention au site Web PHP chinois !
 Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
Raisons pour lesquelles la page d'accueil ne peut pas être modifiée
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 Frais de location de serveur
Frais de location de serveur
 Analyse du marché Eth aujourd'hui
Analyse du marché Eth aujourd'hui
 Quels sont les systèmes de correction d'erreurs de noms de domaine ?
Quels sont les systèmes de correction d'erreurs de noms de domaine ?
 Quels sont les paramètres de configuration du serveur vidéo ?
Quels sont les paramètres de configuration du serveur vidéo ?
 vc6.0
vc6.0
 Comment lire une colonne dans Excel en python
Comment lire une colonne dans Excel en python