
Nous voyons tous beaucoup de belles images sur Internet, et parfois nous voulons les sauvegarder et les utiliser pour créer nos propres pages Web ; mais il y a beaucoup d'images avec du texte dessus, et ce n'est pas facile ; pour les utiliser sur votre propre site Web. Le cas échéant, nous pouvons utiliser Photoshop pour y faire face, regardons les exemples suivants :
1. Ouvrez Photoshop, fichier/ouvrez. . Ouvrez une belle image que vous avez collectée et contenant du texte. (Comme indiqué ci-dessous) Il y a deux situations dans cette image. L'une est le texte sur la couleur, qui est facile à supprimer ; l'autre est le texte sur l'image, qui est un peu difficile à supprimer ;

(Photo 1) : Ouvrez l'image avec le texte
2. Tout d'abord, ce que nous voulons effacer, c'est le bout de texte au-dessus de. Parce que la couleur de fond est relativement pratique. . Mais il ne s’agit pas d’une seule couleur d’arrière-plan, elle a un certain effet. Nous pouvons donc utiliser la méthode de sélection et d’étirement pour couvrir. Tout d’abord, nous utilisons l’outil de sélection pour sélectionner le bloc de couleur un peu devant le texte. Comme le montre l'image :

(Image 2) : Sélectionnez le bloc de couleur devant le texte
3. Appuyez sur "Ctrl T" pour transformer librement, et puis une sélection avec Pour une boîte de sélection à quatre nœuds, nous faisons glisser le nœud à droite et le tirons dans la direction avec le texte à droite. A ce moment, nous pouvons voir que le texte sur l'image est couvert. D'accord, le texte dans cette zone a été traité. Il s'agit de supprimer le texte au-dessus de la simple image d'arrière-plan.

(Image 3) : Transformez librement le texte sur l'arrière-plan superposé
4. Nous devons maintenant modifier le texte sur l'arrière-plan de l'image. C'est un peu plus difficile, et parfois les résultats effacés sont encore flous et un peu flous. Mais la méthode que nous utilisons actuellement est très simple. Tout d'abord, nous utilisons l'outil d'agrandissement pour agrandir la zone de texte que nous devons effacer (pour la commodité de l'opération, et également pour que la zone effacée se fonde à d'autres endroits) comme le montre la figure :

(Photo 4) : Agrandissez la zone de texte qui doit être effacée
5. Nous utilisons maintenant l'outil "Patch" pour remplir d'autres zones avec du texte avec d'autres images. Sélectionnez l'outil "Patch", sélectionnez une sélection proche ou proche de l'image de la zone de texte, dessinez une sélection, puis maintenez les touches "Ctrl Alt", déplacez et copiez la sélection et couvrez la zone avec le texte déposé.

(Image 5) : Réparer la zone de texte
6. Parce que les images d'arrière-plan dans les zones de texte de certaines images ne sont pas les mêmes, nous pouvons sélectionner et sélectionner à plusieurs reprises faites-les glisser. Couvrez les zones de texte similaires. Plus les images sont proches, meilleur sera l’effet d’effacement. Maintenant que nous l'avons corrigé, vous pouvez voir que le texte dessus a été effacé. Maintenant, cela semble encore un peu différent des autres endroits, mais on ne peut toujours pas le dire sans regarder attentivement. Comme le montre l'image :

(Image 6) Photo après l'effacement du texte
7. Une fois que nous avons terminé, nous pouvons agrandir la zone effacée et prendre un coup d'oeil, et maintenant comparons-le avec un zoom arrière.

(Photo 7) Comparaison des rendus que nous avons effacés lors des zooms avant et arrière
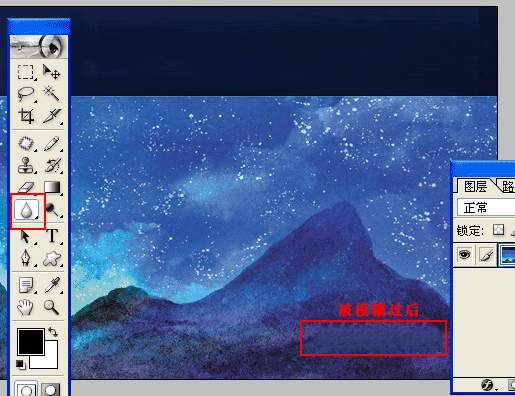
7. Une fois que nous avons terminé, nous pouvons agrandir la zone effacée et la comparer avec la zone actuellement agrandie. On voit que le haut du rendu est encore un peu dur et impossible à distinguer des autres parties. On peut utiliser l'outil flou pour le flouter légèrement.

(Image 8) Outil de flou
Le texte sur l'image a été traité et vous pouvez mettre les images que vous aimez sur votre propre site Web et y revenir la prochaine fois Une fois que vous aurez de belles photos, vous pourrez les collectionner.
Pour plus d'informations sur la façon de modifier le texte sur les images (compétences Photoshop), veuillez faire attention au site Web PHP chinois pour les articles connexes !
 utilisation de la fonction informix
utilisation de la fonction informix
 Quelles sont les différences entre springcloud et dubbo
Quelles sont les différences entre springcloud et dubbo
 La différence entre recv et recvfrom
La différence entre recv et recvfrom
 Comment modifier les coordonnées dans matlab
Comment modifier les coordonnées dans matlab
 Qu'en est-il de l'échange Binance ?
Qu'en est-il de l'échange Binance ?
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 Raisons du trafic excessif sur les serveurs de sites Web à l'étranger
Raisons du trafic excessif sur les serveurs de sites Web à l'étranger
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation