
Pour les applications Asp.Net Web Forms, l'Url demandée correspond à un fichier physique spécifique (http://xxx.com/default.aspx). Une telle URL est étroitement liée au fichier physique spécifique, ce qui entraîne de nombreuses limitations pratiques : lisibilité, optimisation du référencement, etc. Pour remédier à ces limitations, Microsoft a introduit un système de routage d'URL. Analysons le système de routage Asp.Net à travers une démo.
Créez une application WebForm vide et ajoutez le code suivant au fichier Global.asax.cs :
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
//处理匹配的文件
RouteTable.Routes.RouteExistingFiles = true;
//url默认值
RouteValueDictionary defaults = new RouteValueDictionary() { { "name", "wuwenmao" }, { "id", "001" } };
//路由约束
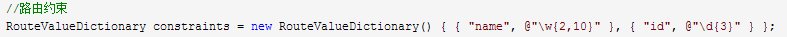
RouteValueDictionary constraints = new RouteValueDictionary() { { "name", @"\w{2,10}" }, { "id", @"\d{3}" } };
//与路由相关的值,但不参与路由是否匹配URL模式
RouteValueDictionary dataTokens = new RouteValueDictionary() { { "defaultName", "wuwenmao" }, { "defaultId", "001" } };
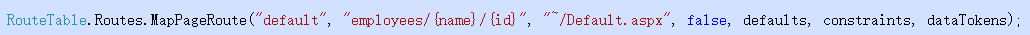
RouteTable.Routes.MapPageRoute("default", "employees/{name}/{id}", "~/Default.aspx", false, defaults, constraints, dataTokens);
}
}Créez un nouveau fichier appelée page WebForm par défaut, le code de la page est le suivant :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication2.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<h1>这是Default.aspx页面</h1>
<p>
RouteData中Values:
<ul>
<% foreach (var value in RouteData.Values)
{ %>
<li>
<%=value.Key %>=<%=value.Value %>
</li>
<%} %>
</ul>
RouteData中DataTokens:
<ul>
<% foreach (var value in RouteData.DataTokens)
{ %>
<li>
<%=value.Key %>=<%=value.Value %>
</li>
<%} %>
</ul>
</p>
</form>
</body>
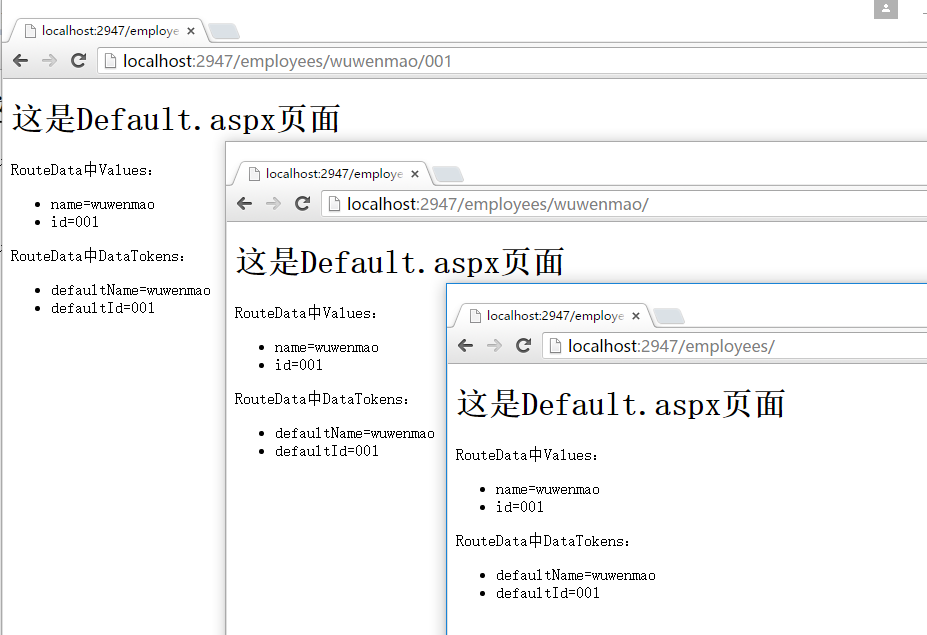
</html>Les chemins d'entrée sont les trois suivants, et les résultats sont les mêmes :
http://localhost:2947/employees/wuwenmao/001
http://localhost:2947/employees/wuwenmao
http://localhost:2947/employees/

La raison est que lors de l'enregistrement de l'itinéraire, des valeurs par défaut sont définies pour les variables dans le modèle de routage, donc les trois URL ci-dessus sont équivalentes lors de l'utilisation eux.
En regardant le fichier Global, une variable est également définie lors de l'enregistrement de l'itinéraire :

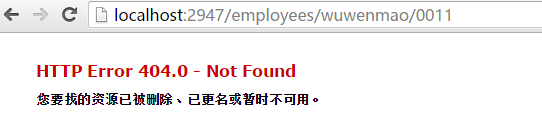
Il s'agit d'utiliser des règles régulières pour limiter la valeur de la variable dans le modèle de routage. , la valeur de la variable correspondante dans l'URL de la requête ne peut être demandée correctement que si elle correspond à l'expression régulière, sinon une erreur 404 sera renvoyée. Si la longueur de la valeur id est supérieure à 3 :

Ce qui précède a expérimenté le système de routage Asp.Net à travers un exemple simple. Analysons Asp.Net en regardant. le code source. Le principe de mise en œuvre du système de routage.
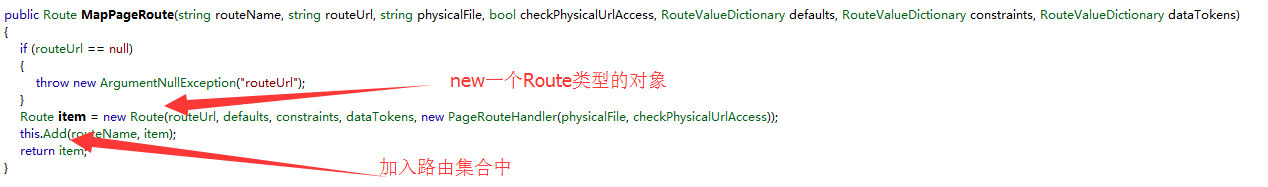
Tout d'abord, lorsque nous utilisons l'instruction suivante pour enregistrer une route dans notre fichier Global, nous ajoutons en fait une route à la table de routage globale.

Grâce à l'outil Réflecteur, nous pouvons voir :

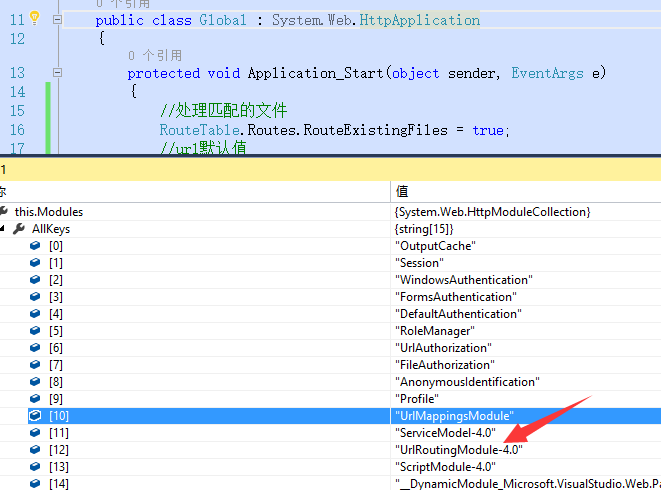
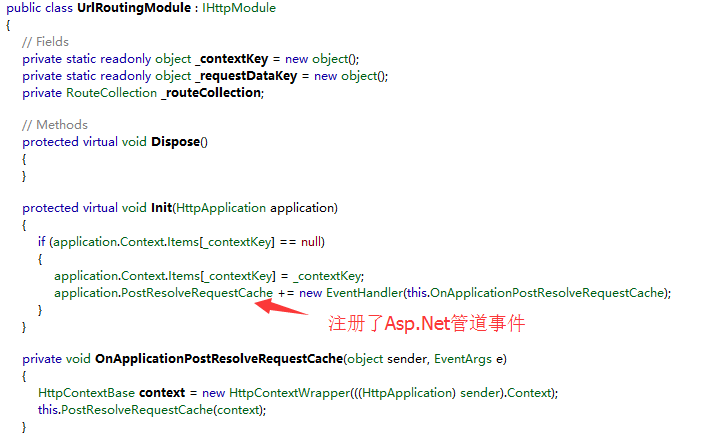
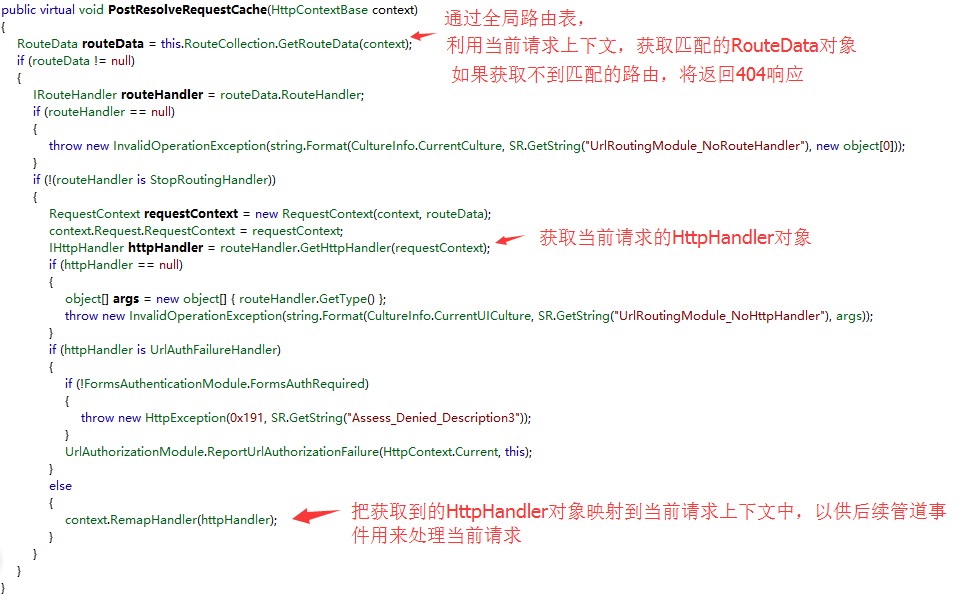
Maintenant, il y a un problème après l'enregistrement de l'itinéraire, Comment Asp.Net utilise-t-il le système de routage ? En fait, le système de routage Asp.Net enregistre un objet HttpModule, qui intercepte la requête, puis le mappe dynamiquement à l'objet HttpHandler utilisé pour traiter la requête en cours, et enfin traite et répond à la requête via l'objet HttpHandler. Ce HttpModule est en fait UrlRoutingModule. Lorsque nous démarrons le programme Asp.Net, nous pouvons le vérifier via l'attribut Modules dans le fichier Global. Comme vous pouvez le voir sur la capture d'écran ci-dessous, l'attribut Modules contient le HttpModule enregistré, qui inclut UrlRoutingModule : <.>





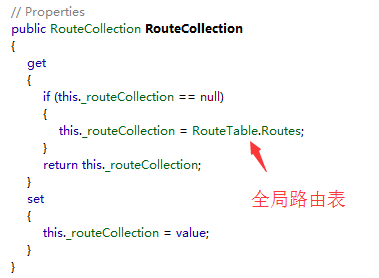
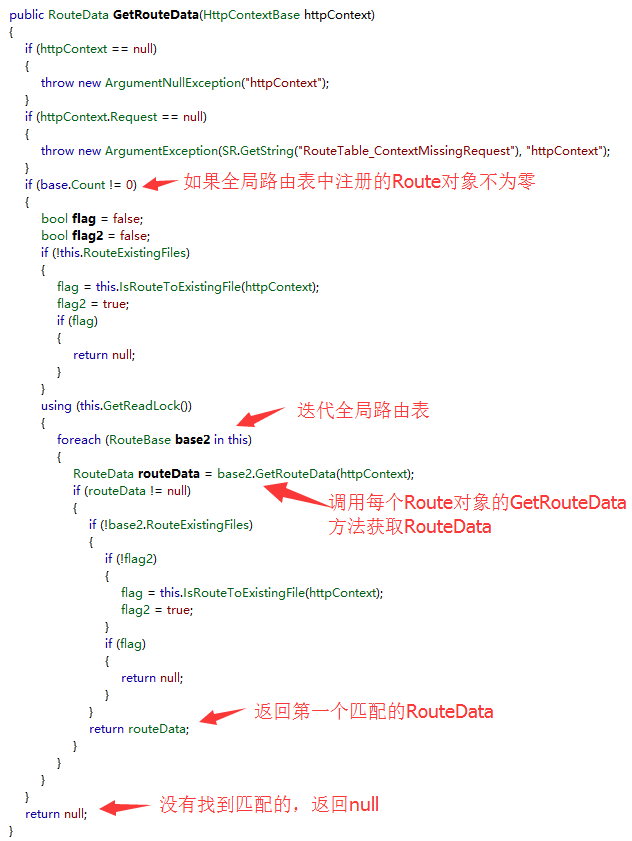
Comme vous pouvez le voir ci-dessus, le UrlRoutingModule appelle le GetRouteData de la table de routage globale à tour de rôle et renvoie le premier RouteData correspondant. enregistré Aucune des routes ne correspond et null est renvoyé.
Jetons un coup d'œil à ce que fait GetRouteData dans Route :

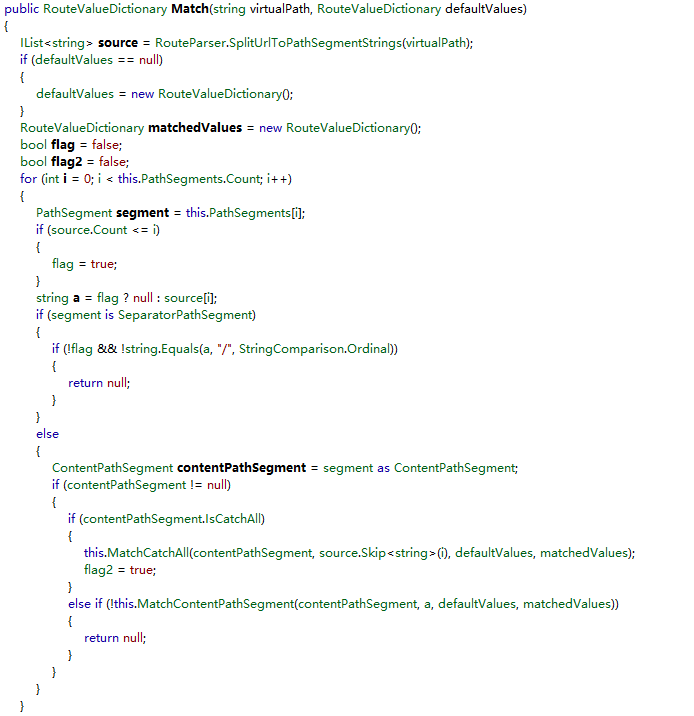
Méthode de correspondance :


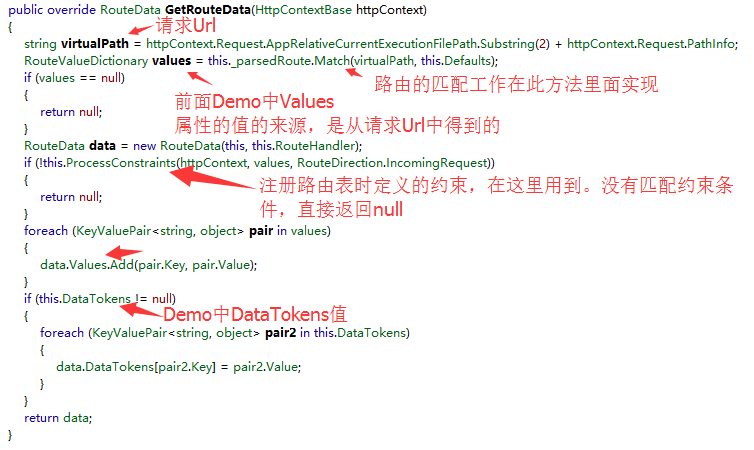
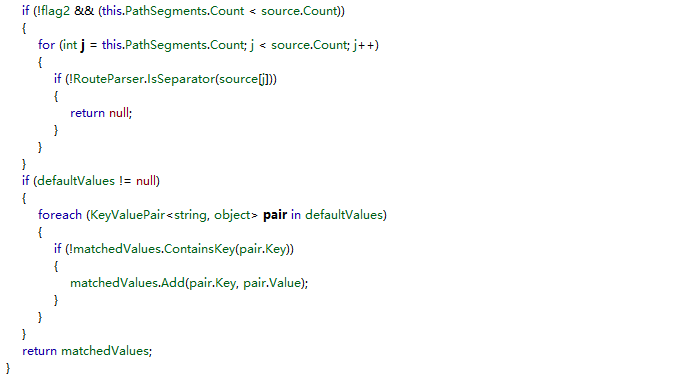
En appelant la méthode GetRouteData de Route en séquence, les opérations suivantes sont effectuées dans la méthode GetRouteData :
1 La méthode Match de type ParsedRoute est appelée pour demander l'Url. et enregistrez-le dans Correspondance du modèle de routage dans l'objet Route actuel. S'il n'y a pas de correspondance, null est renvoyé directement
2 Si l'URL de la requête correspond au modèle de routage de l'objet Route actuel, le commun ; Objet RouteData ;
3. Vérifiez si l'URL de la requête actuelle passe selon les contraintes définies lors de l'enregistrement des informations de routage. Sinon, renvoyez null ;
4. et DataTokens de l'objet RouteData ;
5. Renvoie l'objet RouteData
À ce stade, l'analyse du système de routage d'Asp.Net est pratiquement terminée. ne peuvent pas être analysés un par un en raison du manque d’espace.
Résumé :
Grâce à l'analyse ci-dessus, nous organisons nos pensées et faisons un résumé du travail effectué par le système de routage Asp.Net : Tout d'abord, nous avons enregistré l'objet Route dans Global, et puis interceptez l'URL de la demande via le module HttpModule UrlRoutingModule enregistré dans Asp.Net, puis appelez le GetRouteData de l'objet Route à partir de la table de routage globale RouteTables.Routes pour faire correspondre l'URL de la demande et les informations de routage enregistrées, renvoyez le premier RouteData correspondant, et la recherche est terminée. S'il n'y a aucune correspondance après l'intégralité de RouteTables.Routes, null sera renvoyé et 404 sera finalement renvoyé à la page frontale.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles analysant les principes de mise en œuvre du système de routage Asp.Net, veuillez faire attention au site Web PHP chinois !
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Comment configurer la mémoire virtuelle de l'ordinateur
Comment configurer la mémoire virtuelle de l'ordinateur
 Recommandation de classement des logiciels de détection de matériel informatique
Recommandation de classement des logiciels de détection de matériel informatique
 exception nullpointerexception
exception nullpointerexception
 Qu'est-ce que l'espace libre
Qu'est-ce que l'espace libre
 Quel est le rôle du serveur sip
Quel est le rôle du serveur sip
 ps quitter la touche de raccourci plein écran
ps quitter la touche de raccourci plein écran
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C