
Cet article présente principalement les informations pertinentes sur l'explication détaillée de l'instance du composant Image de l'applet WeChat. Les amis qui en ont besoin peuvent s'y référer

. Le composant image est aussi un programme. Ce qui manque, on peut dire que le composant image est visible partout dans une application. Généralement, il existe deux manières de charger des images : la première est celle des images réseau et la seconde est celle des ressources d'image locales. , tous deux spécifiés à l'aide de l'attribut src.
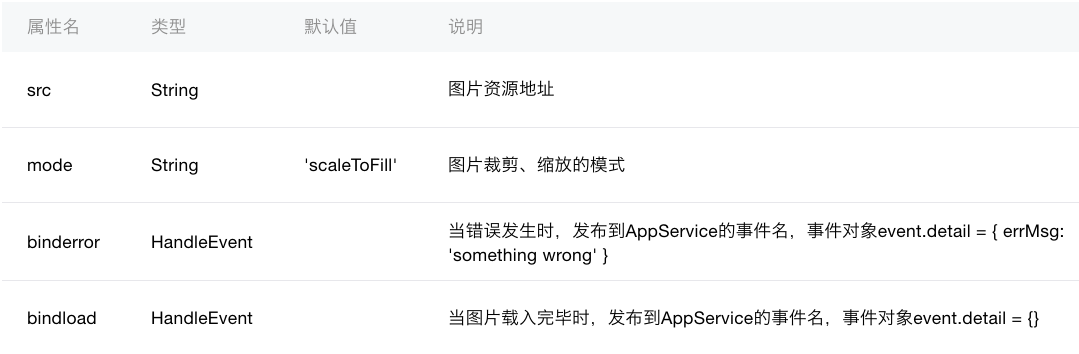
Attributs clés :

Trois modes de mise à l'échelle

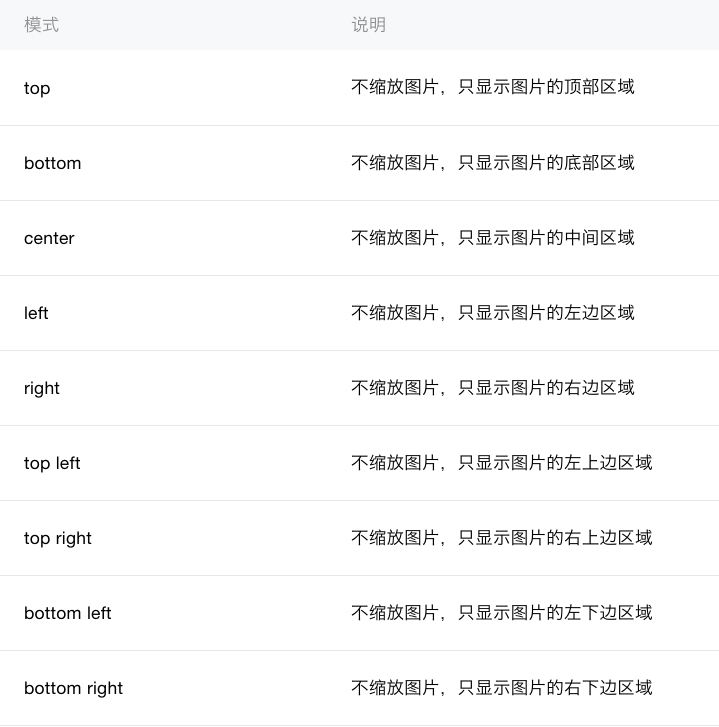
Neuf méthodes de découpe

wxml
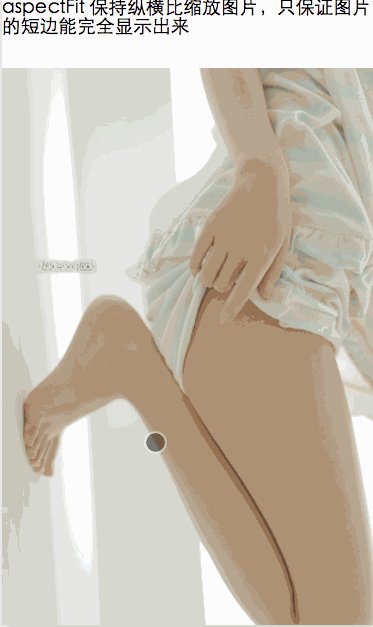
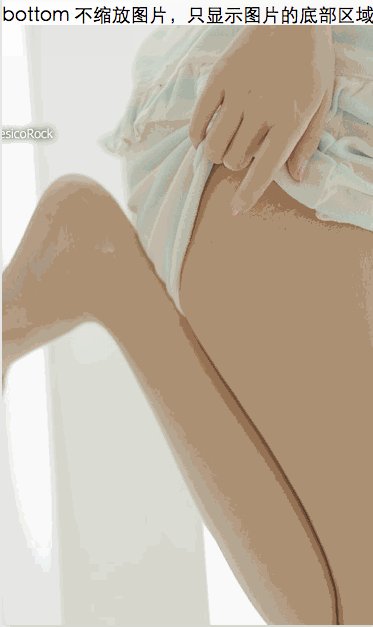
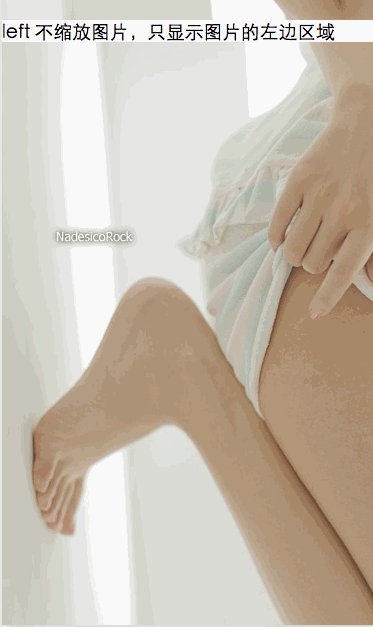
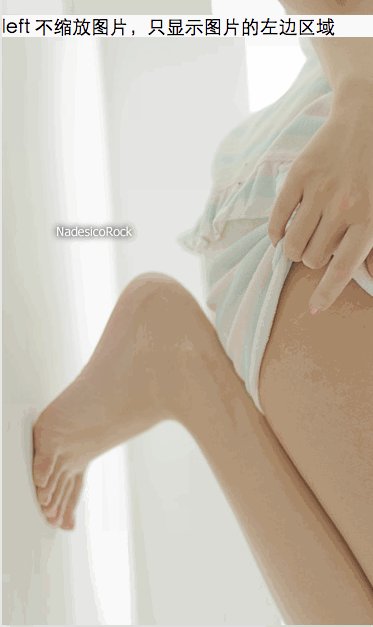
<!--3中是缩放模式 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来 --> <view>aspectFit 保持纵横比缩放图片,只保证图片的短边能完全显示出来</view> <image style="width: 100%; height:100%" mode="aspectFit" src="../../image/image.jpg"/> <!--9种是裁剪模式 top 不缩放图片,只显示图片的顶部区域 bottom,同上 left right top right top left bottom right bottom left --> <view>bottom 不缩放图片,只显示图片的底部区域</view> <image style="width: 100%; height: 100%" mode="bottom" src="../../image/image.jpg"/> <view>left 不缩放图片,只显示图片的左边区域</view> <image style="width: 100%; height: 100%" mode="left" src="../../image/image.jpg"/> <view>top right 不缩放图片,只显示图片的右上边区域</view> <image style="width: 100%; height: 100%" mode="top right" src="../../image/image.jpg"/>
Pour des exemples plus détaillés du composant Image de l'applet WeChat, veuillez faire attention au site Web PHP chinois pour les articles connexes !
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Le rôle de l'attribut caption
Le rôle de l'attribut caption
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 Tutoriel de modification du logiciel C++ en chinois
Tutoriel de modification du logiciel C++ en chinois
 Qu'est-ce que le logiciel système
Qu'est-ce que le logiciel système
 Utilisation de caractères arbitraires dans les expressions régulières
Utilisation de caractères arbitraires dans les expressions régulières
 Quel navigateur est Edge ?
Quel navigateur est Edge ?
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js