
✪p CSS" est en fait un nom inexact
Avant de prendre des notes, je dois d'abord corriger une erreur pour tout le monde, c'est-à-dire que le nom "p CSS" est en fait, c'est un nom inexact. C'est le nom donné par les Chinois à cette méthode de mise en page des pages standard. Cela est dû à un manque de compréhension approfondie de la technologie. Haha, c'est vrai, le nom standard. est xHTML CSS!, appelé "Table CSS", et maintenant la page de mise en page utilise p, donc cela semble raisonnable. Ne savez-vous pas que ce nom induit la plupart des développeurs Web en erreur et induit en erreur les producteurs de pages Web ? >
[Mythe 1] Si un tableau est utilisé dans une page Web, la page n'est pas standard, et il est même considéré comme embarrassant d'utiliser le tableau. Le tableau est devenu le point clé pour déterminer si la page est standard. 2] On pense que plus il y a de balises p dans une page Web, mieux c'est. Certaines personnes remplacent même toutes les balises de la page par p. Le nombre de p détermine le standard de la page Afin de. Empêchez tout le monde d'entrer. Malentendu, vous devez comprendre le but des deux éléments de la page Web "Table" et "p". Tout d'abord, le but de Table est de stocker des données et le but de p est de configurer la page. structure. Les deux ont des fonctions différentes. Lorsque vous avez besoin de stocker des données, il est plus pratique et rapide d'utiliser Table. Par exemple, une page thématique « Browser Encyclopedia » de W3Cfun.com, l'adresse est : http://www. php.cn/, cette fois, il est certainement plus approprié d'utiliser Table , et bien sûr la partie en dehors du tableau qui forme la structure de la page utilise p. Ceci est déterminé par le but de leur création et est également conforme aux normes du W3C. , donc cette page est une page standard. > Mais p CSS est profondément ancré dans le cœur des gens, surtout pour un débutant comme moi, le nom p CSS est beaucoup plus approprié. Quoi qu'il en soit, j'utiliserai aussi le nom p CSS. pour expliquer plus tard. Quant à savoir si cela vous induira en erreur, c'est une question de jugement, haha ! Je veux aussi commenter : je suppose qu'après que le HTML5 devienne populaire, il s'appellera section css ?✪ Qu'est-ce que la norme W3C ?
La norme W3C n'est pas une norme, mais un ensemble de normes, comprenant trois parties de normes : les normes de structure, les normes de performances et les normes d'action. 🎜>Représentants correspondant aux normes structurelles. Le langage est xHTML, le langage représentatif correspondant à la norme de performance est CSS, et le langage représentatif correspondant à la norme d'action est JavaScript. J'ai commencé à prendre des notes pour aujourd'hui. pendant les vacances d'hiver, je n'ai pas l'air d'avoir beaucoup de temps pour écrire un blog, haha, tu sais.
★Introduction à p CSS
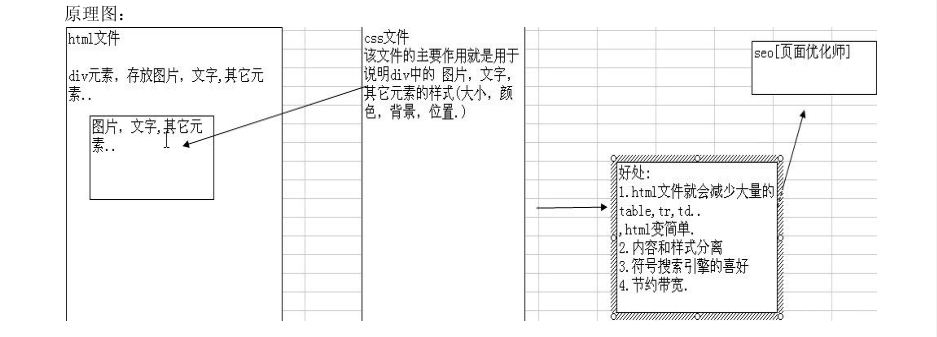
Dans la méthode de mise en page CSS, p est l'objet principal de cette méthode de mise en page. Notre mise en page ne repose plus uniquement sur l'utilisation de p , uniquement. deux choses sont nécessaires pour créer une mise en page simple : p et CSS. Par conséquent, nous appelons cette méthode de mise en page p mise en page CSS.
● p : balise conteneur de mise en page
p est une balise conteneur spécifiée en XHTML et spécifiquement utilisée pour la conception de mise en page. Éléments utilisés pour stocker des éléments HTML, du texte, des images et des vidéos. Les styles de contenu sont spécifiés par CSS.
● CSS : Feuille de style en cascade
CSS (Cascading Style Sheet, Cascading Style Sheet) est un moyen standard de formater les pages Web. Il est utilisé pour contrôler le style des pages Web et permet le style. informations à intégrer aux pages Web. Une technique de séparation du contenu.
★p Avantages du CSS 1 Se conformer aux normes du W3C, Microsoft et d'autres sociétés sont des partisans du W3C. 2. Il peut obtenir un contrôle plus précis sur la mise en page, les polices, les couleurs, les arrière-plans et d'autres effets graphiques des pages Web, rendant les ajustements plus pratiques. De nombreux sites Web utilisent désormais le mode framework p CSS, ce qui le prouve en outre. p CSS est la tendance générale3. Séparer le format et la structure est propice à la réutilisation du format ainsi qu'à la modification et à la maintenance de la page Web. Il est plus facile de diviser le travail et de coopérer au développement et à l'équipe. réduire l'interdépendance4. Les grands avantages du CSS Le code présenté dans l'introduction est plus petit, se télécharge plus rapidement, économise beaucoup de bande passante et, comme nous le savons tous, les moteurs de recherche aiment le code concis. 5. Grâce aux feuilles de style CSS, toutes les pages Web du site peuvent pointer vers le même fichier CSS, permettant de mettre à jour plusieurs pages Web en même temps. ★Appliquer CSS Structure de syntaxe de base : sélecteur {attribut : valeur d'attribut;>
Structure de syntaxe de base : sélecteur {attribut : valeur d'attribut;>
Exemple : p{color:red;} / * Méthode de commentaire CSS*/
Méthode d'introduction :
[intégré] : à l'intérieur du document HTML, désinstallez le code CSS entre les balises
être déclaré à l'aide de la balise