
L'image dans le titre de cet article a été créée à l'aide de Photoshop. Cependant, vous ne pouvez pas le rechercher dans les moteurs de recherche. Les moteurs de recherche ne sont pas assez puissants pour reconnaître le texte de l’image. Et comme la taille de l'image n'est pas trop petite, les internautes dont la vitesse Internet est lente devront peut-être attendre patiemment que l'image soit actualisée lors de la navigation. Alors, existe-t-il une nouvelle façon d’éviter ces défauts ?
Oui, HTML5 et CSS3 peuvent répondre à vos besoins. Il peut même faire plus et mieux. En tant que concepteur, nous devons comprendre ce qu'ils sont et quelles sont leurs caractéristiques, afin de réfléchir davantage à ce que nous pouvons faire grâce à HTML5 et CSS3.
Que sont HTML5 et CSS3
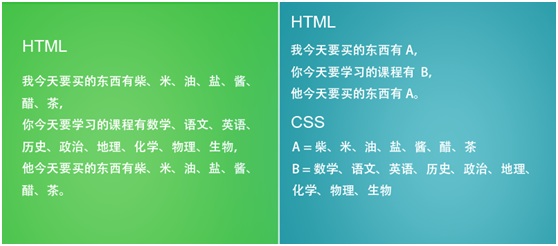
HTML et CSS ne sont pas difficiles à comprendre. HTML est le principal langage utilisé pour construire des pages Web. Grâce à ce langage, nous pouvons expliquer à l'ordinateur le format, le contenu, l'effet d'affichage, etc. des pages Web. CSS est un langage spécifiquement utilisé pour contrôler l'effet d'affichage des pages Web. À l’heure actuelle, la question se pose : pourquoi devons-nous utiliser uniquement CSS ? Le HTML ne peut-il pas également contrôler l’effet d’affichage des pages Web ? Afin de répondre à cette question, permettez-moi de donner un exemple simple : 
Avez-vous déjà découvert que s'il y a trop de choses à décrire, et que nous voulons décrire les choses clairement , nous devons répéter beaucoup d'informations ? Il en va de même pour la langue de la page. Dans ce cas, elle semble désorganisée et très difficile à comprendre. En intégrant le langage qui contrôle l'effet d'affichage dans CSS, nous pouvons non seulement garantir la simplicité de la partie principale du langage de la page, mais également rendre très pratique la réutilisation de divers ensembles de langues.
HTML5 et CSS3 sont les dernières versions de HTML et CSS. Ils n'ont pas encore déterminé de standards, mais les nouvelles fonctionnalités annoncées nous ont déjà enthousiasmés.
Nouvelles fonctionnalités de HTML5
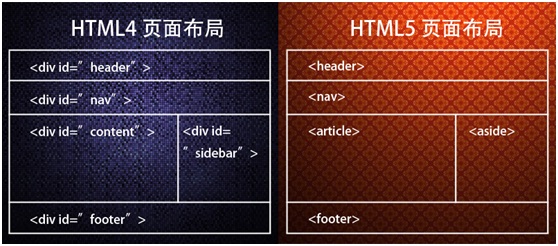
1 Nouvelles balises de contenu
Le contenu. les balises en HTML4 sont au même niveau, et il est impossible de distinguer chaque partie du contenu. Les balises de contenu en HTML5 sont indépendantes les unes des autres et ont différents niveaux. Les moteurs de recherche et les logiciels statistiques permettent d'identifier rapidement chaque partie du contenu.
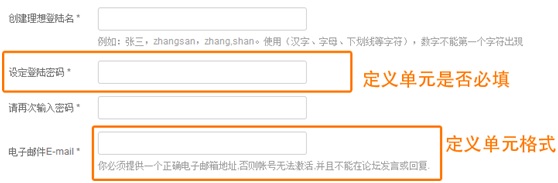
2. Meilleur système de tables 
Maintenant, vous pouvez abandonner JavaScript ou PHP et définir uniquement des tables via HTML5. Vous pouvez définir le format de saisie de chaque cellule du tableau, si cette cellule est obligatoire, etc.
3. API audio et vidéo

HTML5 vous permet non seulement de l'accéder directement intègre la vidéo et l'audio et fournit également un ensemble d'API riches en fonctionnalités pour contrôler la lecture multimédia, et ces éléments utilisés pour contrôler la lecture multimédia peuvent également être modifiés. Par conséquent, HTML5 peut réellement remplacer les plug-ins Flash couramment utilisés aux niveaux vidéo et audio.
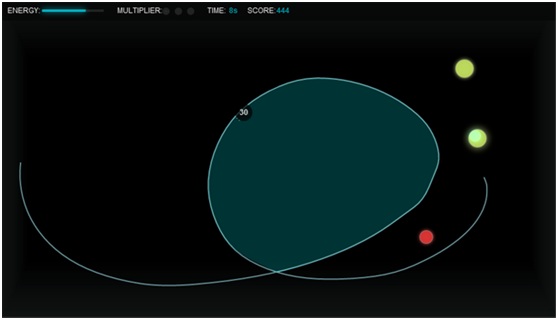
4. API Canvas
Dessiner des graphiques sur des pages Web a toujours été un gros problème. et d'autres plug-ins. Cependant, HTML5 vous permet de dessiner directement sur la page Web, et vous permet même de générer plus d'interactions avec la page Web, comme dessiner des graphiques, zoomer et dézoomer, etc. La légende est un petit jeu réalisé en HTML5.
5. API de géolocalisation
HTML5 fournit l'interface d'application d'informations géographiques API de géolocalisation. Grâce à cette API, la page Web peut obtenir les informations géographiques de l'utilisateur via IP, GPS, etc. en même temps, l'utilisateur peut également choisir de désactiver cette fonction.
6. API de stockage Web
HTML5 fournit une API de stockage Web pour faciliter l'utilisation hors ligne des applications Web. De plus, la nouvelle API présente également les avantages d’une haute sécurité, d’une grande efficacité et d’un espace plus grand que les cookies.
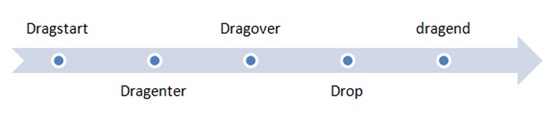
7. API glisser-déposer
Nous pouvons compléter la page Web via l'API glisser-déposer de HTML5 L'effet glisser-déposer dans la page Web évite les inconvénients de devoir constamment modifier la position des éléments et d'avoir beaucoup de code pendant le processus de glisser-déposer.
Nouvelles fonctionnalités de CSS3
1.
Nouvelles fonctionnalités de RGBa. en CSS3 Permet de définir la couleur et la transparence de chaque élément. La commande d'opacité originale couramment utilisée ne peut définir que les éléments et leurs sous-éléments.
2. Mise en page multi-colonnes
Le nouveau sélecteur de mise en page multi-colonnes fourni par CSS3 peut générer une mise en page multi-colonnes sans balises de mise en page HTML. , « largeur de colonne » et « espacement des colonnes » sont tous définissables.
3. Coins arrondis
La fonction des coins arrondis est peut-être la fonction la plus pratique fournie par CSS3. Avec Border-radius, vous pouvez ajouter des coins arrondis aux éléments HTML spécifiés sans aucune difficulté. Et vous pouvez également définir la taille des coins arrondis, ainsi que les coins qui sont arrondis et ceux qui ne le sont pas.
4. @font-face
Lorsqu'une page Web affiche une police que l'utilisateur n'a pas installée, @font fournie par CSS3 La fonction -face aidera automatiquement et silencieusement les utilisateurs à télécharger les polices correspondantes depuis Internet. Cela permet aux concepteurs de jouer plus librement sans avoir à se demander si la police correspondante est installée sur la machine de l'utilisateur.
5. Autres fonctionnalités
De plus, CSS3 nous apporte également des dégradés, empêchant le débordement de chaînes trop longues, les arrière-plans multiples et l'utilisation d'images comme bordures d'éléments, etc. Fonction.
En utilisant bien CSS3, vous pouvez obtenir plus rapidement les effets que vous ne pouviez obtenir qu'avec de nombreux plug-ins dans le passé. En utilisant les éléments eux-mêmes pour remplacer la plupart des images, la vitesse de chargement des pages Web sera améliorée et le contenu qui était à l'origine des images pourra également être récupéré par les moteurs de recherche.
Compatibilité HTML5 et CSS3
Les normes HTML5 et CSS3 ne sont pas officiellement achevées et chaque navigateur a différents niveaux de prise en charge pour eux. Il est nécessaire de comprendre la compatibilité de HTML5 et CSS3. Le lien ci-dessous est un site Web qui suit spécifiquement la compatibilité de HTML5 et CSS3. Les amis intéressés peuvent cliquer pour voir :
http://fmbip.com/litmus
L'article ci-dessus parle brièvement de HTML5. & CSS3 Les nouvelles fonctionnalités interactives sont tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 qu'est-ce que la fonction
qu'est-ce que la fonction
 tutoriel vba
tutoriel vba
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour
 Comment redémarrer le service dans le framework swoole
Comment redémarrer le service dans le framework swoole