
1. Contexte du problème
My97DatePicker est ouvert par défaut dans le système et doit se voir attribuer une valeur. Utilisez son propre attribut startDate pour le définir. événement lors du changement de calendrier. Le résultat est testé sur le navigateur Firefox, un phénomène de blocage se produit.
2. Code source de mise en œuvre
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My97DatePicker默认赋值</title>
<script type="text/javascript" src="js/jquery-1.12.3.js" ></script>
<script type="text/javascript" src="js/My97DatePicker/WdatePicker.js"></script>
<script>
$(function(){
$("#startDate").val($("#initDate").val());
$("#startDate").off().on("focus",function(){
var startDate = $(initDate).val();
WdatePicker({startDate:startDate});
});
});
</script>
</head>
<body>
<input type="text" id="initDate" value="2015-06-20"/><br><br>
<input type="text" id="startDate" class="Wdate" onClick="WdatePicker({dateFmt:'yyyy-MM-dd',alwaysUseStartDate:true})"/>
</body>
</html>
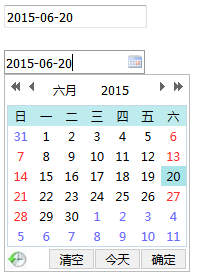
3. Résultats de la mise en œuvre

4. Description du problème
Ce qui précède est le contenu attribué par My97DatePicker par défaut. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Vérifier l'espace disque sous Linux
Vérifier l'espace disque sous Linux
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 les jeux sur iPad n'ont pas de son
les jeux sur iPad n'ont pas de son
 point de symbole spécial
point de symbole spécial
 Touches de raccourci des commentaires Python
Touches de raccourci des commentaires Python
 Explication populaire de ce que signifie Metaverse XR
Explication populaire de ce que signifie Metaverse XR