
Cet article présente principalement l'explication détaillée du saut de page de l'applet WeChat et des paramètres de transmission. Maintenant, je le partage avec vous. Il a une certaine valeur de référence.
Saut de page de l'applet WeChat, les notes de paramètres sont transmises entre les pages, les détails sont les suivants :
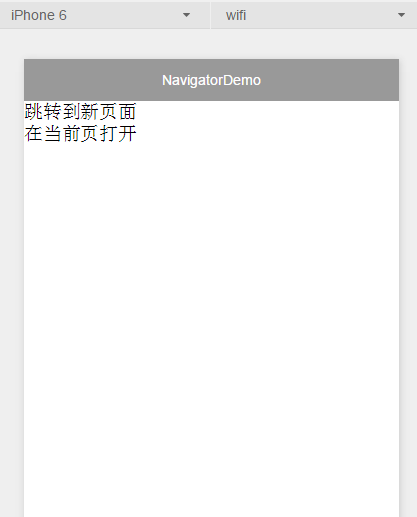
Première image de démonstration :

Dans afin de simplifier la logique, seuls deux textes sont écrits dans index.wxml Comme il s'agit d'un saut, il y a d'autres pages
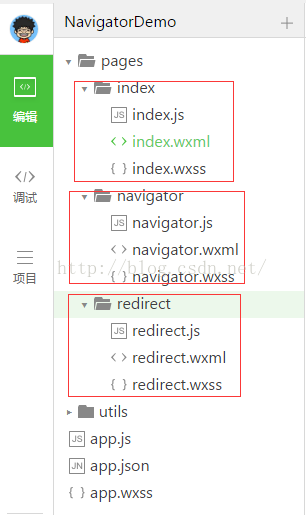
Le répertoire est le suivant :

<!--index.wxml--> <view class="btn-area"> <navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator> <navigator url="../redirect/redirect?title=我是redirect" redirect>在当前页打开</navigator> </view>
<!--navigatort.wxml-->
<view style="text-align:center"> {{title}} </view>//navigatort.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})<!--redirect.wxml-->
<view style="text-align:center"> {{title}} </view>//redirect.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})

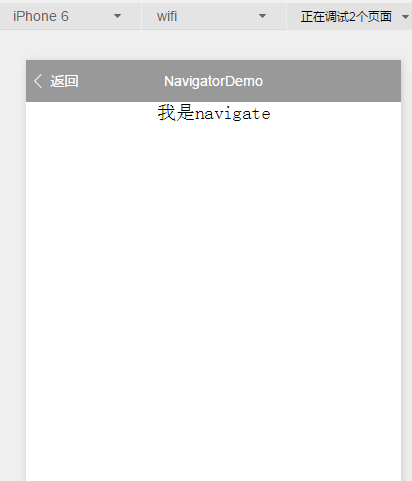
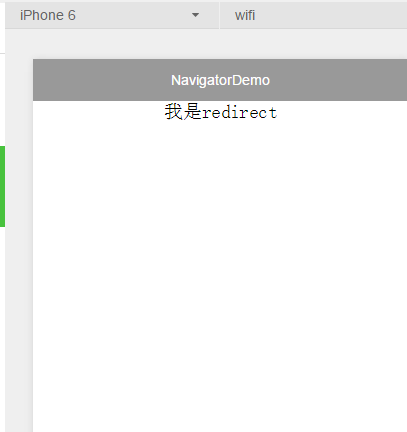
Bien sûr, les résultats renvoyés sont différents :
1. Jump Aller à une nouvelle page, et revenir consiste à revenir à la page précédente ; 🎜> 2. Ouvrir sur la page d'origine, et revenir consiste à revenir à la page précédente
Ce qui précède est cet article. J'espère que tout le contenu sera utile à l'apprentissage de chacun, et moi aussi. J'espère que tout le monde soutiendra le site Web PHP chinois.
Pour des explications plus détaillées sur les sauts de page de l'applet WeChat et des articles connexes sur la transmission des paramètres, veuillez faire attention au site Web PHP chinois !
 Comment utiliser la jointure gauche
Comment utiliser la jointure gauche
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 La mémoire ne peut pas être une solution écrite
La mémoire ne peut pas être une solution écrite
 que signifie pm
que signifie pm
 Comment augmenter la vitesse de téléchargement
Comment augmenter la vitesse de téléchargement
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Toutes les utilisations des serveurs cloud
Toutes les utilisations des serveurs cloud
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page