
Dans l'article précédent de la série WeChat Store « Développement C# du portail et de l'application WeChat (22) - Développement et utilisation du WeChat Store », certaines connaissances de base du WeChat Store sont introduites, ainsi que « Développement C# du portail et de l'application WeChat ». (23) -Encapsulation et test de l'interface de gestion des produits du magasin WeChat" détaille la définition de l'interface, la mise en œuvre et les tests des produits du magasin WeChat. Cet article présente principalement la gestion des informations sur les étagères du magasin WeChat. Ce module est le plus complexe et le plus difficile à comprendre parmi les objets du magasin WeChat. Sa modélisation d'objet nécessite des tests répétés avant de pouvoir être perfectionné. Par conséquent, ce module de gestion d'étagères peut être considéré comme le plus technique.
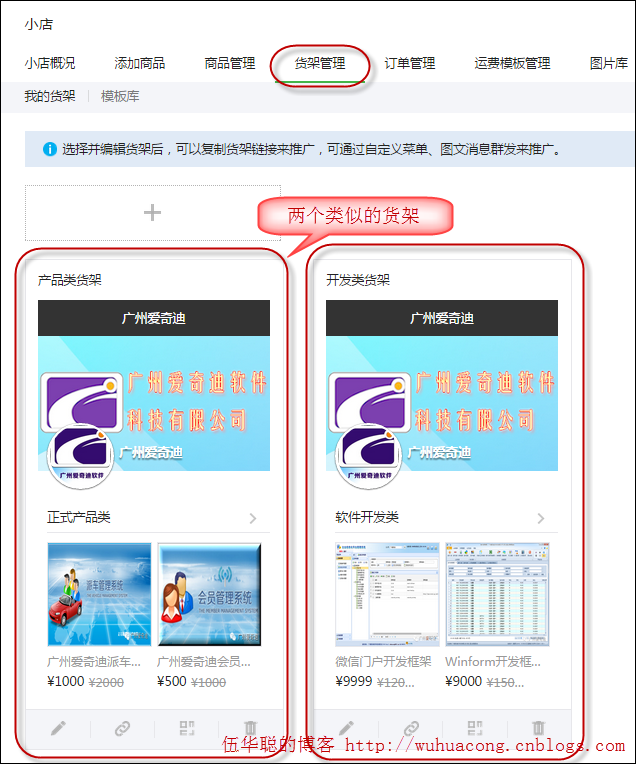
En arrière-plan du compte officiel WeChat, les informations sur les étagères peuvent être conservées et l'interface est la suivante. Le concept d'une étagère est de présenter des produits par catégories aux clients. Une étagère est similaire à une vitrine bien aménagée. Nous pouvons définir différentes étagères puis publier différentes URL pour l'expérience.

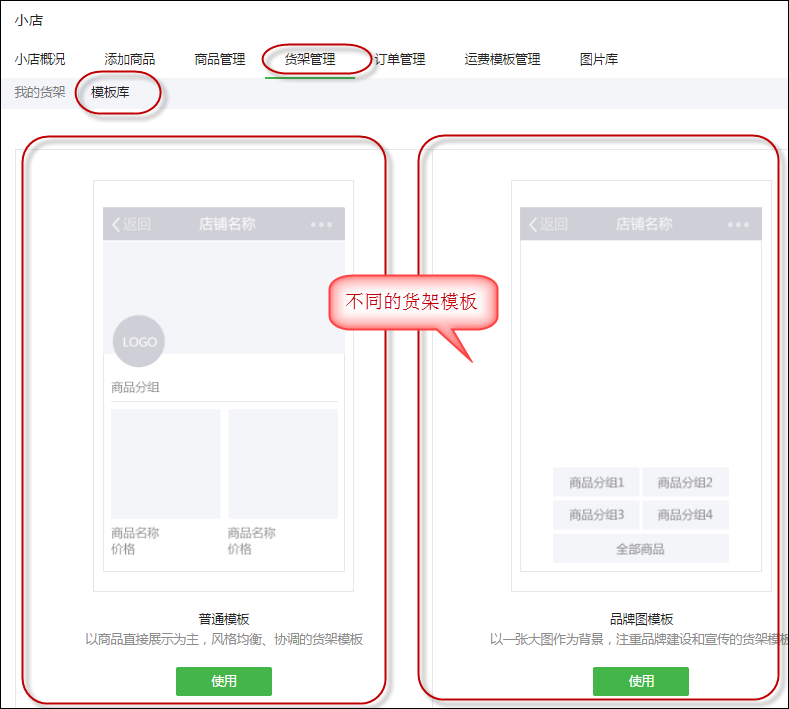
De plus, nous créons généralement des étagères basées sur la bibliothèque de modèles d'étagères. Le modèle d'étagère nous permet de construire rapidement une étagère et fournit une interface de référence visuelle. est montré ci-dessous.

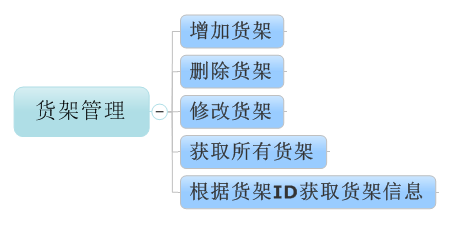
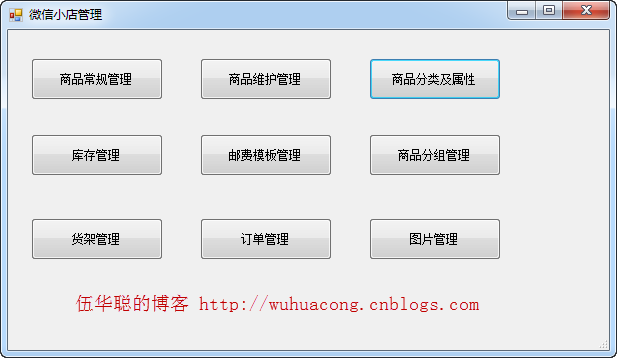
Pour le développement des magasins WeChat utilisant l'API, l'interface d'opération de gestion des rayons de WeChat magasins, il est similaire à un module ordinaire et comporte les opérations fonctionnelles suivantes.

Bien qu'elles ressemblent au modèle objet précédent, les informations de l'étagère sont très complexes, donc si vous devez les restaurer dans un objet entité basé sur des données Json, vous avez besoin pour le répéter Considérez-le attentivement, sinon il est facile de modéliser des erreurs.
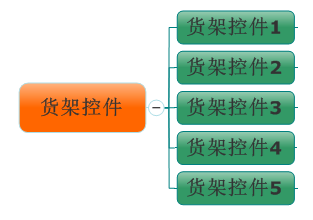
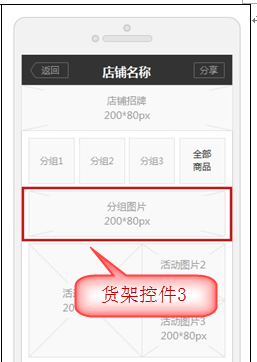
Correspond au modèle d'étagère de l'interface de gestion de magasin WeChat. Les informations d'objet de l'étagère comprennent 5 modèles de contrôle différents, et certains d'entre eux peuvent être utilisés en combinaison.

Le modèle d'affichage de plusieurs étagères est présenté ci-dessous.





À travers les 5 modèles de contrôle ci-dessus, nous pouvons voir qu'ils représentent respectivement différents effets de disposition et peuvent être utilisés en combinaison sur les étagères.
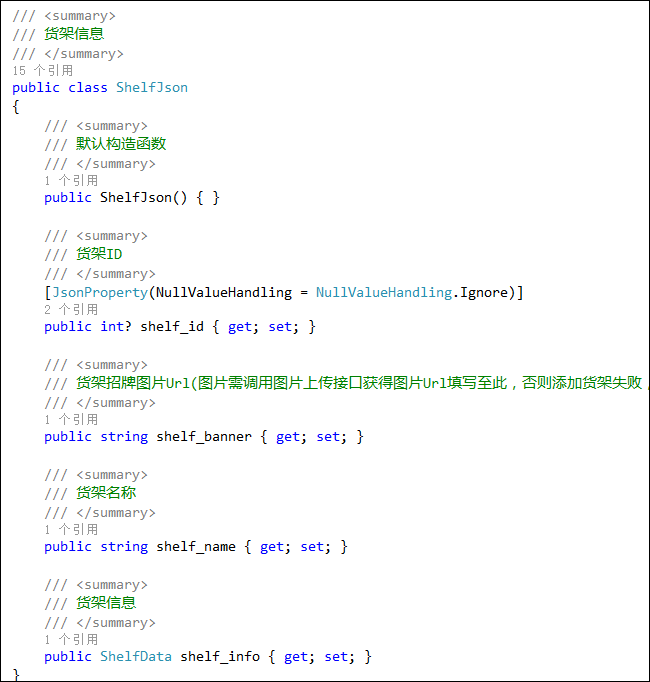
Selon la description de l'interface du magasin WeChat, les informations d'objet d'entité d'étagère que nous avons finalement définies sont très riches et flexibles en termes de contenu.

En nous référant à la description de l'API de la boutique WeChat, nous pouvons voir que les données JSON des informations d'étagère sont très complexes, et la définition spécifique est la suivante.


{ "shelf_data": { "module_infos": [
{ "group_info": { "filter": { "count": 2
}, "group_id": 50
}, "eid": 1
},
{ "group_infos": { "groups": [
{ "group_id": 49
},
{ "group_id": 50
},
{ "group_id": 51
}
]
}, "eid": 2
},
{ "group_info": { "group_id": 52, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5Jm64z4I0TTicv0TjN7Vl9bykUUibYKIOjicAwIt6Oy0Y6a1Rjp5Tos8tg/0"
}, "eid": 3
},
{ "group_infos": {
"groups": [
{ "group_id": 49, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
},
{ "group_id": 50, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5G1kdy3ViblHrR54gbCmbiaMnl5HpLGm5JFeENyO9FEZAy6mPypEpLibLA/0"
},
{ "group_id": 52, "img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
}
]
}, "eid": 4
},
{ "group_infos": { "groups": [
{ "group_id": 43
},
{ "group_id": 44
},
{ "group_id": 45
},
{ "group_id": 46
}
], "img_background": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
}, "eid": 5
}
]
},
"shelf_banner": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2ibrWQn8zWFUh1YznsMV0XEiavFfLzDWYyvQOBBszXlMaiabGWzz5B2KhNn2IDemHa3iarmCyribYlZYyw/0",
"shelf_name": "测试货架"}Voir le code
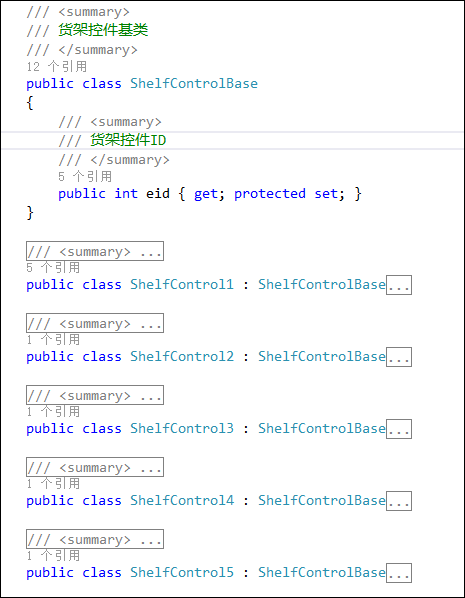
Nous nous basons sur la définition des données JSON, plusieurs objets de contrôle d'étagère sont définis et leurs relations sont les suivantes.

Nous pouvons modéliser des objets d'entité basés sur des données JSON. Ensuite, avec ces objets, nous pouvons définir plus en détail les interfaces de fonctionnement pertinentes des étagères. La définition de l'interface est la suivante.
#region 货架管理 /// <summary> /// 增加货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfBanner">货架招牌图片Url</param> /// <param name="shelfName">货架名称</param> /// <param name="controls">货架控件1,2,3,4,5类型的集合</param> /// <returns></returns> AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls); /// <summary> /// 删除货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <returns></returns> CommonResult DeleteShelf(string accessToken, int shelfId); /// <summary> /// 修改货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <param name="shelfBanner">货架招牌图片Url</param> /// <param name="shelfName">货架名称</param> /// <param name="controls">货架控件1,2,3,4,5类型的集合</param> /// <returns></returns> CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls); /// <summary> /// 获取所有货架 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <returns></returns> List<ShelfJson> GetAllShelf(string accessToken); /// <summary> /// 根据货架ID获取货架信息 /// </summary> /// <param name="accessToken">调用接口凭证</param> /// <param name="shelfId">货架Id</param> /// <returns></returns> ShelfJson GetShelfById(string accessToken, int shelfId); #endregion
Avec la définition de ces interfaces, nous devons implémenter les interfaces correspondantes pour réaliser notre encapsulation vers l'API WeChat.
Le contenu de la mise en œuvre de la gestion des rayons de la boutique WeChat est le suivant (une partie du contenu, des ajouts, des suppressions et des modifications).
/// <summary>
/// 增加货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
public AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{ var url = string.Format("//m.sbmmt.com/{0}", accessToken); var data = new
{
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
}; string postData = data.ToJson(); return JsonHelper<AddShelfResult>.ConvertJson(url, postData);
} /// <summary>
/// 删除货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <returns></returns>
public CommonResult DeleteShelf(string accessToken, int shelfId)
{ var url = string.Format("//m.sbmmt.com/{0}", accessToken); var data = new
{
shelf_id = shelfId
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
} /// <summary>
/// 修改货架 /// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
public CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{ var url = string.Format("//m.sbmmt.com/{0}", accessToken); var data = new
{
shelf_id = shelfId,
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
}La définition de l'objet et de l'interface de la gestion des rayons étant plus compliquée, Doit être Il nécessite des tests répétés avant de pouvoir être officiellement utilisé. Si vous n'y prêtez pas attention, il est possible que la classe d'entité que vous avez définie ne puisse pas obtenir certaines informations de champ.
Pour plus de commodité, j'ai créé un projet Winform pour tester chaque interface séparément.

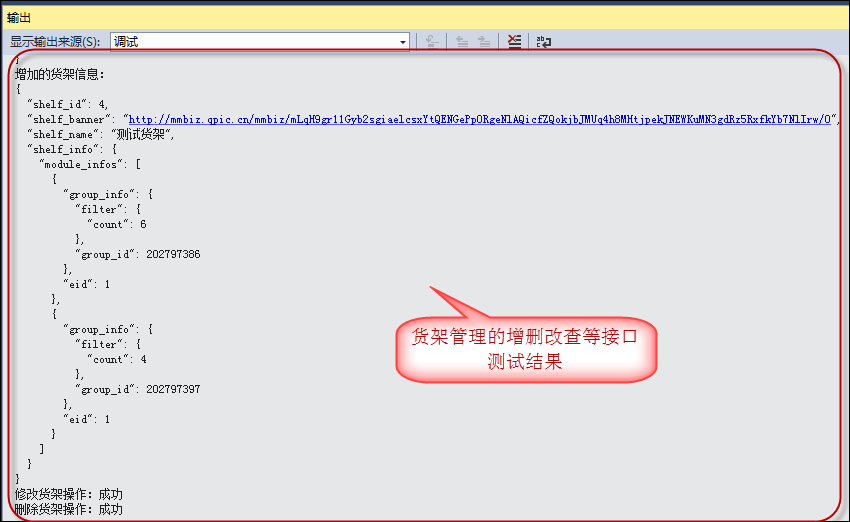
Pour le test d'interface des contenus de gestion des rayons, le code de test est le suivant.
private void btnShelf_Click(object sender, EventArgs e)
{
IMerchantApi api = new MerchantApi();
List<ShelfJson> list = api.GetAllShelf(token);
Console.WriteLine(list.ToJson()); foreach(ShelfJson json in list)
{
Console.WriteLine("货架信息:");
ShelfJson getJson = api.GetShelfById(token, json.shelf_id.Value);
Console.WriteLine(getJson.ToJson());
} string shelf_banner = "//m.sbmmt.com/"; string shelf_name = "测试货架";
ShelfControl1 c11 = new ShelfControl1(6, 202797386);
ShelfControl1 c12 = new ShelfControl1(4, 202797397);
List<ShelfControlBase> controlList = new List<ShelfControlBase>(){c11, c12};
AddShelfResult result = api.AddShelf(token, shelf_banner, shelf_name, controlList); if (result != null && result.shelf_id > 0)
{
Console.WriteLine("增加的货架信息:");
ShelfJson getJson = api.GetShelfById(token, result.shelf_id);
Console.WriteLine(getJson.ToJson());
shelf_name = "测试货架-修改";
controlList = new List<ShelfControlBase>(){c11};
CommonResult updateReuslt = api.UpdateShelf(token, result.shelf_id, shelf_banner, shelf_name, controlList);
Console.WriteLine("修改货架操作:{0}", updateReuslt.Success ? "成功" : "失败");
CommonResult deleteResult = api.DeleteShelf(token, result.shelf_id);
Console.WriteLine("删除货架操作:{0}", deleteResult.Success ? "成功" : "失败");
}
}
Plus de développement C# des portails et applications WeChat - Informations sur les étagères des magasins WeChat Pour articles liés à la gestion, veuillez faire attention au site Web PHP chinois !
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier
 Comment lire les données dans un fichier Excel en python
Comment lire les données dans un fichier Excel en python
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 mysql créer une base de données
mysql créer une base de données
 Quel logiciel est cdr
Quel logiciel est cdr
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier