
Cet article présente principalement des informations pertinentes sur l'introduction détaillée du composant slider du mini programme WeChat (vingt). Les amis dans le besoin peuvent se référer au

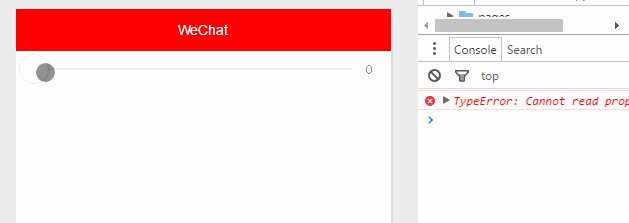
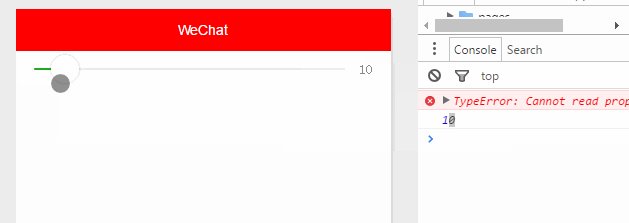
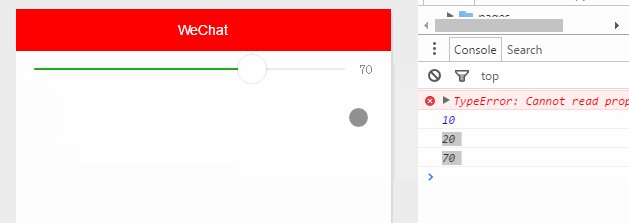
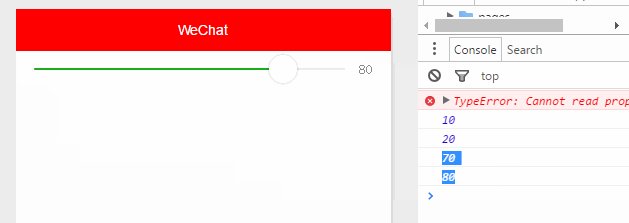
slider slide. composant. Pas trop, je ne l'utilise pas beaucoup sur d'autres plateformes de toute façon
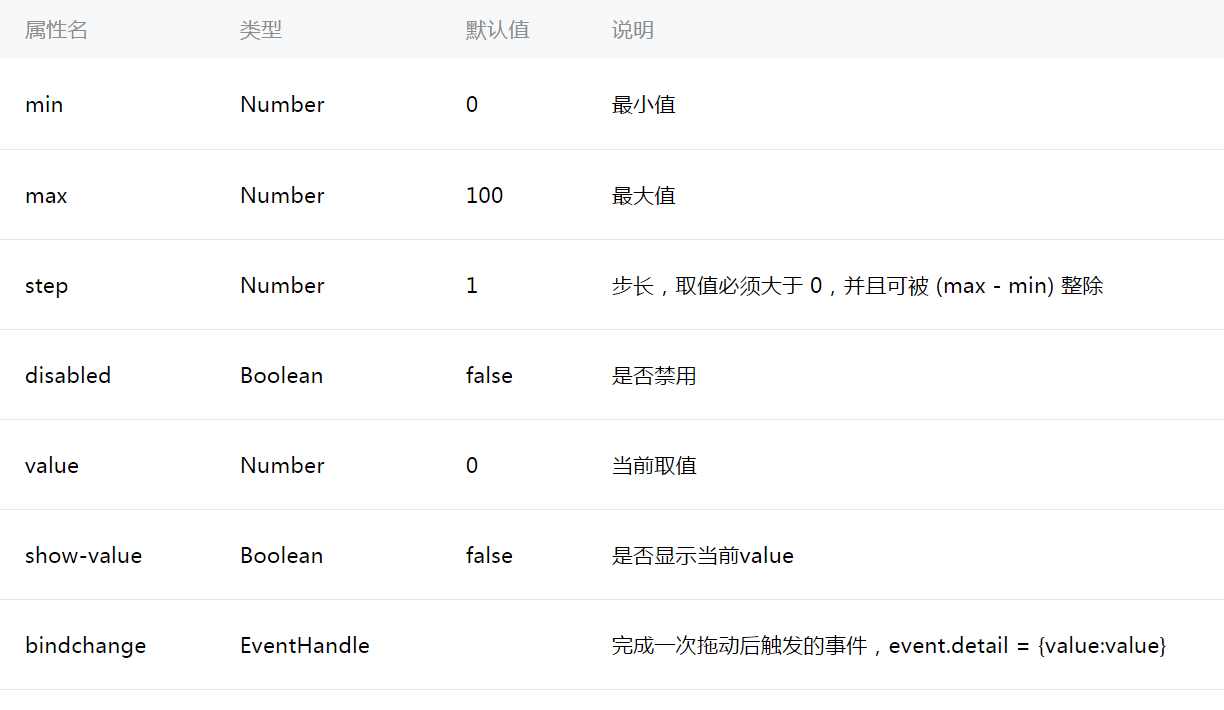
Attributs principaux :

wxml
<slider max="100" step="10" show-value="true" bindchange="listenerSlider" />
js
Page({
data:{
// text:"这是一个页面"
},
/**
* 监听slider
*/
listenerSlider:function(e) {
//获取滑动后的值
console.log(e.detail.value);
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Pour une introduction plus détaillée des composants du curseur d'applet WeChat et des articles connexes, veuillez prêter attention au site Web PHP chinois !
Articles connexes :
effet de commutation coulissante hwSlider-content (1 )
Effet de commutation coulissant de contenu hwSlider (2) : glissement tactile réactif
 Introduction aux caractéristiques de l'espace virtuel
Introduction aux caractéristiques de l'espace virtuel
 Utilisation de la valeur de retour Python
Utilisation de la valeur de retour Python
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment changer de ville sur Douyin
Comment changer de ville sur Douyin
 pas de solution de fichier de ce type
pas de solution de fichier de ce type
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut