
J'ai d'abord recueilli quelques opinions, écoutons-les d'abord,
Certaines personnes ont dit :
« Il n'est pas nécessaire de considérer sémantique", tant que le code que j'ai écrit s'exécute sans problème dans le navigateur, le leader s'en fiche de toute façon."
"C'est difficile à dire." , peu importe la qualité de la sémantique, à quoi ça sert ? La clé c'est d'avoir un bon projet, et le client est le bailleur de fonds !" sémantique ? : "Peu importe la sémantique, tant que la logique est correcte, cela n'affecte pas mon cycle de données"
Chef de projet : « J'apprécie de réaliser mes besoins en le temps le plus court. Quant à la sémantique, nous ne nous en soucions pas. Tant que cela ne retarde pas le temps du projet, vous pouvez l'optimiser comme vous le souhaitez. qu'est-ce que la sémantique ? un peu unilatéral, cela semble quand même tout à fait raisonnable. Mais de mon propre point de vue (un reconstructeur de pages), basé sur ces conditions pratiques, comment doit-on peser la relation entre la sémantique et le travail réel ? Que devons-nous faire ?
Expliquez d'abord quelques termes, puis nous discuterons de la manière de résoudre ces problèmes dans le travail réel.
Tout d’abord, expliquez ce qu’est la sémantique ?
Basée sur la structuration du contenu (sémantique du contenu), la sélection des balises appropriées (sémantique du code) permet aux développeurs de lire et d'écrire du code plus élégant, tout en rendant les robots et les machines des navigateurs plus efficaces.
2. L'importance de l'existence sémantique
Afin de présenter une bonne structure de contenu et une bonne structure de code sur la page sans CSS :Afin de bien paraître lorsque vous courez nu ;
: par exemple, le titre et l'alt sont utilisés pour expliquer les noms ou les informations sur l'image, ainsi que l'utilisation flexible de l'étiquette. balises ;
Facile au référencement
: Établir une bonne communication avec les moteurs de recherche aide les robots à explorer des informations plus efficacement : les robots s'appuient sur les balises pour déterminer le contexte et le contenu de chacun. Poids du mot-clé ;
(tels que les lecteurs d'écran, les lecteurs aveugles, les appareils mobiles) pour afficher les pages Web de manière significative
En fait, l'un des moyens les plus efficaces pour le référencement est de reconstruire la structure HTML de la page Web, qui est essentiellement sémantique. ”
Trois balises sémantiques html5
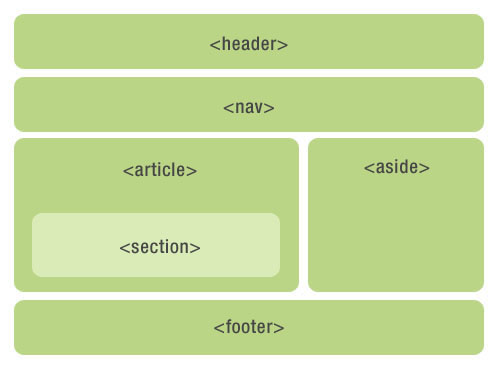
Avant la sortie du HTML 5, nous utilisions p pour représenter la page Des chapitres, mais ceux-ci p n'ont aucune signification pratique. (Même si nous utilisons l'identifiant et la classe de style CSS pour décrire la signification de ce contenu, ces balises ne sont que des instructions que nous fournissons au navigateur, et elles ne définissent que certaines parties d'un contenu). page Web. Mais maintenant, ces balises qui n'avaient aucune « signification » auparavant ont disparu à cause de l'émergence du html5. C'est ce que nous appelons habituellement la « sémantique ». ci-dessous sans utiliser la balise p pour la mise en page

Eh bien, la structure de la page dans l'image ci-dessus n'a pas de p et utilise toutes des balises sémantiques html5 (les balises à utiliser dépendent de votre conception objectifs). Mais ne l'utilisez pas avec désinvolture en raison de l'émergence de nouvelles balises HTML5. Une mauvaise utilisation se retournera certainement contre vous, donc p est toujours utilisé à certains endroits car p n'a aucun élément significatif, c'est juste un élément significatif. tag. , n'est utilisé que pour créer l'apparence et la structure. C'est donc la balise la plus appropriée pour les conteneurs qui définit ces balises sémantiques, qui peuvent ne pas répondre pleinement à nos objectifs de conception. Il est impossible que la loi adoptée reste inchangée pendant 100 ans. ans, sans compter qu'il a été adopté il y a peu de temps. Il est impossible que ces balises sémantiques s'adaptent à tous les objectifs de conception. Notre objectif est de le faire comprendre aux robots. Les choses importantes suffisent.
Conclusion : p ne peut pas être abandonné simplement à cause de la balise HTML 5. Tout a son propre rôle unique 🎜>Les balises d'éléments de nœud sont utilisées à différents endroits. 🎜>Balise d'élément de section
,Balise d'élément de texte, Balise d'élément de groupe
Expliquez séparément les balises sémantiques nouvellement ajoutées et le résumé d'utilisation en HTML5L'élément d'en-tête représente l'en-tête d'une "page Web" ou d'une "section". Il n'y a pas de limite au nombre d'éléments d'en-tête dans la page entière. Vous pouvez avoir plusieurs éléments d'en-tête. Vous pouvez ajouter un élément d'en-tête à chaque bloc de contenu Exemple de code d'en-tête Remarque sur l'utilisation de l'en-tête : peut être un "page web" ou toute "section" La partie tête Il n'y a pas de limite sur le nombre ; Si hgroup ou h1-h6 peuvent bien fonctionner par eux-mêmes, alors n'utilisez pas d'en-têtes. représente le pied de page d'une "page Web" ou d'une "section" et contient généralement des informations de base dans cette section, telles que : l'auteur, des liens vers des documents connexes et des informations sur les droits d'auteur. Si les éléments contiennent des sections entières, ils représentent alors des annexes, des index, des promotions, des licences, des balises, des catégories et d'autres informations similaires. Exemple de code pour les notes d'utilisation du pied de page : peut être la partie inférieure de la « page Web » ou de n'importe quelle « section » à à l'intérieur, comme la combinaison du titre principal et du sous-titre de l'article exemple de code 如果只需要一个h1-h6标签就不用hgroup 如果有连续多个h1-h6标签就用hgroup 如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签 但是我在有些时候却情不自禁的想用它,譬如:侧边栏上目录,面包屑导航,搜索样式,或者下一篇上一篇文章,但是事实上规范上说nav只能用在页面主要导航部分上。页脚区域中的链接列表,虽然指向不同网站的不同区域,譬如服务条款,版权页等,这些footer元素就能够用了。 nav使用注意: 用在整个页面主要导航部分上,不合适就不要用nav元素; 在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏,其中的内容可以是日志串连,其他组的导航,甚至广告,这些内容相关的页面。 aside使用总结: aside在article内表示主要内容的附属信息, 在article之外则可做侧边栏,没有article与之对应,最好不用。 如果是广告,其他日志链接或者其他分类导航也可以用 section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。如下: section使用注意: 一张页面可以用section划分为简介、文章条目和联系信息。不过在文章内页,最好用article。section不是一般意义上的容器元素,如果想作为样式展示和脚本的便利,可以用p。 表示文档中的节或者段; article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside就不要用section,没实际意义的就用p 除了它的内容, 一篇简单文章的article示例代码 上例是最好简单的article标签使用情况,如果在article内部再嵌套article,那就代表内嵌的article是与它外部的内容有关联的,如博客文章下面的评论,如下: 文章里的评论,一个article嵌套article来表示的实例 article内部嵌套article,有可能是评论或其他跟文章有关联的内容。那article内部嵌套section一般是什么情况呢。如下: 文章里的章节,一个article里的section实例 因为文章内section部分虽然也是独立的部分,但是它门只能算是组成整体的一部分,从属关系,article是大主体,section是构成这个大主体的一部分。本网站的全部文章都是article嵌套一个个section章节,这样能让浏览器更容易区分各个章节所包括的内容。 那section内部嵌套article又有哪些情况呢,如下 一个section里的article实例 Les concepteurs, les programmeurs et les ingénieurs front-end forment tous un tout indépendant. Ils constituent l'équipement de base pour la production de sites Web, et bien sûr il y a d'autres membres~~. Les concepteurs, les programmeurs et les ingénieurs front-end sont comme des articles, des ensembles indépendants, et les sections enveloppent ces articles autonomes pour former un groupe. Il y a tellement d'articles, de sections et d'exemples. Il n'est pas facile d'analyser la situation spécifique en détail. J'ai manqué Remarque sur l'utilisation de l'article : Lorsqu'il est indépendant par lui-même : utiliser l'article est un contenu connexe : utilisez la section qui n'a aucune signification sémantique : utilisez p Les balises d'éléments de section HTML5 incluent titre et H1 ne peut pas être assimilé (2) le titre est utilisé pour faire face aux moteurs de recherche et à la portée de utilisateurs est plus large que celui de H1. Le titre peut inclure H1 Dans les moteurs de recherche, le poids de A. Du point de vue d'un site Web, le titre est plus important que les informations du site Web. , utilisez le titre pour mettre en valeur le titre du site ou les mots-clés. Pour un article ou une page, il est préférable de n'utiliser qu'un seul H1 Un bon site web c'est : H1 et titre cohabitent, mettant en avant non seulement le thème de l'article H1, mais aussi le thème du site Web et des mots-clés. Obtenez le double effet d’optimisation du site Web. 3. b et fort La différence entre i et em b et les balises fortes sont des polices grasses par défaut dans les pages Web b La balise est une balise d'entité ; , et les caractères qu'il contient seront mis en gras, ce qui est dans le langage HTML ; --- Visualisation Dans le style HTML par défaut, et , Cependant, sémantiquement, et sont des éléments d'expression qui ne font que modifier l'apparence et Attention, certains lecteurs vocaux l'utiliseront également pour rehausser le ton lors de la lecture. 还是贴一篇玉伯的文章吧,阐述很详细://m.sbmmt.com/ 五、如何让旧浏览器支持HTML5新增标签 Google等新浏览器中的表现: 其实,让旧浏览器支持HTML5新增标签,听上去很难,操作起来很简单,只需要你懂DOM操作就足够了。 首先我们使用js进行标签的创建,为HTML文件创建我们需要的这几个HTML5标签。 接下来,我们需要使用css进行这几个HTML5标签的样式控制。这是因为,通过这种方法创建的新标签,默认是行内元素。因此需要添加如下代码: 对于代码位置,我们需要注意,要将script标签放置到head中,而不是body的后面,这是因为,浏览器从上到下进行代码的执行与解析,在已经渲染之后再执行js就没有任何意义和价值了。 以上就是HTML5的革新——语义化标签的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!élément d'en-tête
contient généralement l'élément h1-h6 ou hgroup comme titre d'une page entière ou d'un bloc de contenu. Vous pouvez également envelopper la table des matières dans une partie d'une section, d'un champ de recherche, d'un nav ou de tout logo associé. <header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup></header>élément de pied de page
footer l'élément footer<footer>
COPYRIGHT@小北</footer>footerIl n'y a pas de limite sur le nombre, sauf pour le contenu ; du package. Semblable à l’en-tête.
hgroupélément hgroup h1h6<hgroup>
<h1>这是一篇介绍HTML 5语义化标签和更简洁的结构</h1>
<h2>HTML 5</h2></hgroup>hgroupnav元素
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul></nav>nav实例aside元素
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section)<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>小北,前端一枚</p>
</aside></article>aside实例section元素
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。<section>
<h1>section是啥?</h1>
<article>
<h2>关于section</h1>
<p>section的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他section的介绍</p>
</section>
</article></section>section示例代码article元素
article元素最容易跟section和p容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的widget小工具。(特殊的section)article会有一个标题(通常会在header里),会有一个footer页脚。我们举几个例子介绍一下article,好更好区分article、section、p<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:html5jscss网所属,作者:小北</small></p>
</footer></article><article>
<header>
<h1>一篇文章</h1>
<p><time pubdate datetime="2012-10-03">2012/10/03</time></p>
</header>
<p>文章内容..</p>
<article>
<h2>评论</h2>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈哈哈</p>
</article>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈?哈?哈?</p>
</article>
</article></article><article>
<h1>前端技术</h1>
<p>前端技术有那些</p>
<section>
<h2>CSS</h2>
<p>样式..</p>
</section>
<section>
<h2>JS</h2>
<p>脚本</p>
</section></article><section>
<h1>介绍: 网站制作成员配备</h1>
<article>
<h2>设计师</h2>
<p>设计网页的...</p>
</article>
<article>
<h2>程序员</h2>
<p>后台写程序的..</p>
</article>
<article>
<h2>前端工程师</h2>
<p>给楼上两位打杂的..</p>
</article></section>pd, mais en fait p est simplement utilisé lorsque vous souhaitez combiner des éléments ou leur ajouter des styles. Les autres balises d'éléments structurels HTML5
body
article nav aside section header footer hgroup et h1-h6 address. address représente le conteneur de blocs, qui doit apparaître sous forme d'informations de contact, d'adresse de code postal, d'adresse e-mail, etc., généralement dans le pied de page. h1-h6En raison de l'émergence de hgroup, section et article, la définition de h1-h6 a également changé, permettant à plusieurs h1 d'apparaître sur une seule page. . 4. Il y a quelques détails auxquels il faut prêter attention
1. La différence entre titre et h1
( 1) H1 signifie le titre. Généralement, une page d'article Web fonctionne comme un titre de journal. L'utilisateur peut comprendre approximativement le but de l'article avant de lire le contenu. Et en SEO, les moteurs de recherche attachent également une grande importance au H1. Le but est de dire aux moteurs de recherche que le contenu à cet endroit est très important, il faut que le H1 soit proche du contenu de l'article, soulignez-le. le thème, et soyez concis et complet.
tiele est supérieur à H1 d'une manière générale, H1 doit mettre en évidence le titre du thème ; . 2. Le lien entre H1 et le titre
Utiliser trop de H1 diluera le thème ; titres , il est préférable d'utiliser un titre pour une seule page afin de mettre en évidence les informations thématiques de la page du site Web.
B. Du point de vue de l'article, H1 résume le sujet de l'article et met en évidence le sujet de l'article. Avec H1, l'effet visuel doit être mis en valeur pour les utilisateurs qui y sont confrontés.
D'un point de vue SEO, le poids du titre est plus élevé que H1, et son applicabilité est plus large que H1.
la balise forte est une balise logique, sa fonction la police Gras est utilisée pour renforcer le ton. Il est utilisé en xhtml. Sa fonction d'accentuation peut être contrôlée en utilisant la balise css
pour contrôler l'accentuation forte. ---- Balise sémantique
Conformément aux normes du w3c, il est recommandé d'utiliser la balise forte --- Sémantique
De plus, tous les éléments de présentation ne sont en fait pas recommandés. CSS doit être utilisé à la place
首先,em和i在现在的浏览器上表现为斜体,strong和b表现为粗体,但是因为斜体的字体会导致锯齿,所以一般都不太用em.但是按照语义化来 说,应该适当使用em,样式可以用css来控制,而且不敢确保以后的浏览器会将em渲染成什么效果,这也是为什么不能依赖标签本身的表现来使用标签的原 因,说不定ie9突然觉得em渲染成灰色的粗体更好一点,然后改了渲染方式,应该用标签来表示结构,而不是样式.
在语意上,em表示对内容的强调,strong也表示强调,但是强调的程度更重一些.玉伯文章里也说了在html5里,em表示局部强 调,strong表示全局强调.我的理解就是,em表示你在看到这个网页的时候你不必注意em里的内容,而是在深入阅读的时候通过em的强调来理解内容的 含义,而strong则表示你一眼看去就知道了内容的重点,例如用在每篇文章的第一句话里.这也就是个局部和全局的概念吧.
玉伯文章里还提到:em 表示内容的着重点(stress emphasis),strong 表示内容的重要性(strong importance).这个理解起来其实也就是局部和全局的概念,可以自己去体会.
i和b标签前一阵传言即将被抛弃,不推荐使用,很多人用它来表示单纯的样式,当成一个非语义化的标签,但是在html5中他们被赋予了语意,b 元素现在描述为在普通文章中仅从文体上突出的不包含任何额外的重要性的一段文本。例如:文档概要中的关键字,评论中的产品名。或者代表强调的排版方式。i 元素现在描述为在普通文章中突出不同意见或语气或其他的一段文本,例如:一个分类名称,一个技术术语,一个外语中的谚语,一个想法等。或者代表斜体的排版 方式.
有一点要注意,按照理论,应该更多地应用em标签来表示着重,因为按常理,要着重加着重强调的总是比着重一次的几率少很多,所以strong只应该 用在需要的地方,不能够乱用.<span style="font-size:14px;"><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>让旧浏览器支持HTML5新增标签-独行冰海</title>
</head>
<body>
<header>顶部内容</header>
<nav>导航内容</nav>
<article>文章内容</article>
<footer>底部内容</footer>
</body>
</html></span>
旧版浏览器:
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('article');
document.createElement('footer');
</script><style>
article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary{
display: block;
}
</style>
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 win10 se connecte à une imprimante partagée
win10 se connecte à une imprimante partagée
 Explication détaillée du fichier de configuration du quartz
Explication détaillée du fichier de configuration du quartz
 Comment créer un blog
Comment créer un blog
 niveau d'isolement des transactions par défaut de MySQL
niveau d'isolement des transactions par défaut de MySQL
 Que sont les instructions de contrôle de flux Java ?
Que sont les instructions de contrôle de flux Java ?
 La fonction principale de l'unité arithmétique dans un micro-ordinateur est d'effectuer
La fonction principale de l'unité arithmétique dans un micro-ordinateur est d'effectuer