
Voici les pièges et les astuces que j'ai rencontrés au cours du processus de développement. Enregistrez-les comme suit :
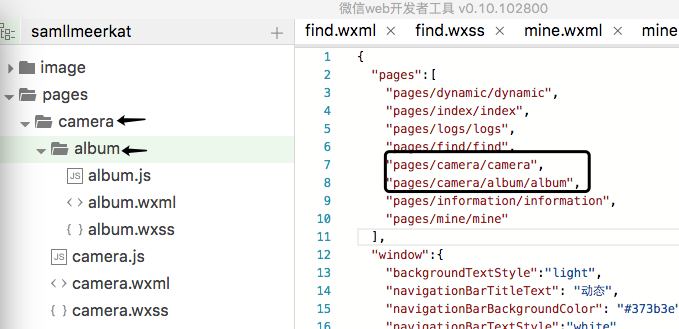
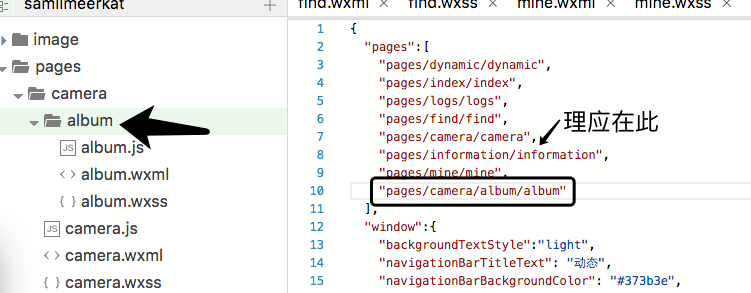
1 Page[pages/XXX/XXX] peut être causée par : 1. . J'ai oublié d'ajouter l'itinéraire de page dans app.json.2. Invocation de Page() dans une tâche asynchrone.
La capture d'écran est la suivante :

Page({
});

https://github.com/gavinkwoe/weapp. -ide-crack
Pour les requêtes réseau, la plupart des requêtes POST sont souvent utilisées, mais c'est là que réside le gros écueil de l'applet WeChat. La documentation officielle est tellement rudimentaire. que ce n'est même pas suffisant pour commencer. Pour les demandes de publication, nous devons changer les données en formData et les transmettreÉcrivez d'abord le code suivant dans le fichier Util.js. dans le dossier Utils pour convertir les paramètres en formData
//参数data转formData
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports.json2Form = json2FormPuis dans le fichier de post-requête, introduisez le fichier Util.js
var Util = require( '../../../utils/util');
L'étape suivante consiste à modifier la méthode de requête :
//调用应用实例的方法获取全局数据
wx.request({
url: 'http://www.pintasty.cn/productdetail/findproductdetailbyid',
method: 'POST',
header: {
"content-type": "application/x-www-form-urlencoded" //这里的改,一开始Content-Type可以,现在只能使用content-type
},
data: Util.json2Form( { product_id:"P-2c22ad5be9b24a5da0cd5d8594e8ec32",uploadImgId : "UU-60a0e559b0a0421d892232fc75ee9d17" }), //这里得改,参数只能这样传入
success: function (res) {
console.log('酒品详情' + JSON.stringify(res))
that.setData({
wineData:res.data.data,
bigPicture:res.data.data.bigPicture
})
},
fail: function (res) {
console.log('失败' + JSON.stringify(res))
},
})Ensuite c'est tout, car la mienne est une version crackée de l'outil de développement, donc je peux http.
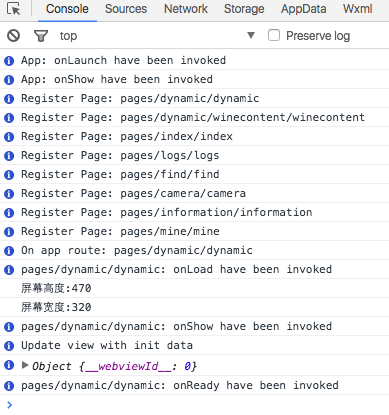
3. En XXX Récupérez la largeur et la hauteur de l'écran dans le fichier .js<. 🎜> Principalement basée sur la méthode getSystemInfo() fournie par l'applet, cette méthode peut obtenir des informations courantes sur l'appareil, telles que le modèle de téléphone mobile, le rapport de pixels de l'appareil et la largeur de l'écran, etc. utilisé est la largeur et la hauteur de l'écran
//获取屏幕宽度
var screenWidth = wx.getSystemInfo({
success: function (res) {
screenWidth = res.windowWidth
}
})
//获取屏幕高度
var screenHeight = wx.getSystemInfo({
success: function (res) {
screenHeight = res.windowHeight
}
})
Page({
onLoad:function(){
console.log('屏幕高度:'+screenHeight)
console.log('屏幕宽度:'+screenWidth)
}
}) 3. Utilisez rpx pour implémenter l'adaptation d'écran de base.
3. Utilisez rpx pour implémenter l'adaptation d'écran de base.
L'unité rpx est l'unité de taille du CSS dans l'applet WeChat rpx qui peut être adaptée en fonction de la largeur de l'écran. La largeur d'écran spécifiée est de 750rpx. Par exemple, sur iPhone6, la largeur de l'écran est de 375px et il y a 750 pixels physiques au total, alors 750rpx = 375px = 750 pixels physiques, 1rpx = 0,5px = 1 pixel physique.
L'applet WeChat prend également en charge l'unité de taille rem La relation de conversion entre rem et rpx : rem : La largeur d'écran spécifiée est 20rem =. (750/ 20)rpx
Remarque : lors du développement de mini-programmes WeChat, les concepteurs peuvent utiliser l'iPhone6 comme standard pour les brouillons visuels.
Suggestion : Il est plus facile de calculer si le brouillon de conception utilise une largeur d'appareil de 750px. Si 750px est utilisé, 1rpx=1px Dans ce cas, la taille mesurée sur le dessin de conception est autant. px tel qu'il est rpx. Quant à la taille réelle sur différents appareils, laissez simplement le mini programme convertir vous-même le nombre de rem que vous souhaitez convertir
4. Évangile sublime : mini programme WeChat. composants et plug-ins de complétion d'API
http ://www.cnblogs.com/zhengrunlin/p/5951224.html?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io
5. WeChat a lancé une bibliothèque de styles officielle, elle est pratique à développer pour tout le monde. Il suffit d'introduire des interfaces d'interface utilisateur similaires sans réinventer la roue. Ci-joint l'adresse github : https://github.com/weui/weui- wxss
Il suffit d'importer weui.wxss, etc. pour réduire beaucoup de travail de mise en page CSS.
Plus d'applets WeChat Pour les articles liés aux compétences de développement et aux enregistrements de remplissage des fosses, veuillez faire attention au site Web PHP chinois !
 Comment utiliser la fonction d'impression en python
Comment utiliser la fonction d'impression en python
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 Introduction aux équipements de surveillance des stations météorologiques
Introduction aux équipements de surveillance des stations météorologiques
 vscode
vscode
 La différence entre le langage C et Python
La différence entre le langage C et Python
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur
 Comment installer des bibliothèques tierces dans sublime
Comment installer des bibliothèques tierces dans sublime
 Méthode de cryptage des données
Méthode de cryptage des données