
Je suis trop peu exposé à l'optimisation front-end. Cela semble généralement normal côté PC, mais côté mobile, cela ne fonctionne plus avec le temps. Aujourd'hui, je vais parler du problème d'optimisation d'UL en HTML. J'ai donné une méthode d'écriture traditionnelle (qui prend du temps) et une méthode d'écriture optimisée
Simuler un processus métier, similaire à un mur de messages. , vous devez afficher le message sur le mur de messages.
Commençons à écrire notre code
Si j'écrivais ainsi en temps normal, mais si je reçois un million de données, le code est le suivant :
nbsp;html>
<meta>
<title>没有进行性能优化的案例</title>
<p></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//将元素添加到p中
this.container.appendChild(this.ul);
}
List.prototype.update = function(){
for(var i = 0; i < this.items.length; i++){
var liTag = document.createElement("li");
liTag.textContent = this.items[i]
this.ul.appendChild(liTag);
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i++){
array.push(i)
}
new List(document.getElementById("pElement"),array,16);
</script>

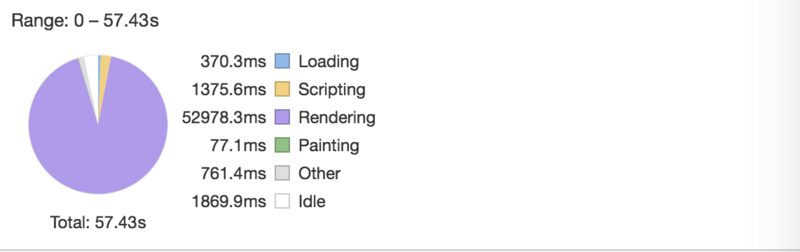
Je l'ai utilisé pendant environ une minute. Oh mon dieu, je pense que tout le monde s'est dispersé. Vous pouvez voir que le temps est passé en rendu, et il ne sera pas affiché tant que tous les Li ne seront pas rendus. très mauvais.
La solution d'optimisation consiste à réduire le rendu. Définissez un nombre approprié de balises li et ajustez le contenu et le style de li en fonction de la position
nbsp;html>
<meta>
<title>性能优化</title>
<p>List的性能优化</p><br>
<br>
<br>
<p></p>
<script>
var List = function(container,items,itemHeight){
this.container = container;
this.items = items;
this.itemHeight = itemHeight;
this.init();
this.update();
}
List.prototype.init = function(){
//创建一个ul标签
this.ul = document.createElement("ul");
this.ul.style.position = "relative";
//获取的显示的高度内可以最多显示多少条数据
var len = this._maxLength();
var html = "";
for(var i = 0; i < len; i++){
html += "<li>" + this.items[i] + "";
}
this.ul.innerHTML = html
this.container.appendChild(this.ul);
var self = this;
this.container.addEventListener("scroll",function(){
self.update()
})
}
List.prototype._maxLength = function(){
var h = this.container.offsetHeight;
return Math.min(Math.ceil(h / this.itemHeight),this.itemHeight);
}
List.prototype.update = function(){
//计算出ul的高度
this.ul.style.height = this.items.length * this.itemHeight + "px";
this.ul.style.margin = 0;
//计算出滑动条目前位置前有多少个li标签
var start = Math.floor(this.container.scrollTop / this.itemHeight);
console.log("start:",start)
//获得所有的子节点
var items = this.ul.children;
//获得长度
var len = this._maxLength();
for(var i = 0; i < len; i++){
var item = items[i];
if(!item){
item = items[i] || document.createElement("li");
this.ul.appendChild(item);
}
var index = start + i;
item.innerHTML = this.items[index];
item.style.top = this.itemHeight * (index) + "px";
item.style.position = "absolute";
}
}
//模拟数据
var array = [];
for(var i = 0; i < 1000000; i ++){
array.push(i)
}
var list = new List(document.getElementById("pElement"),array,16);
</script>
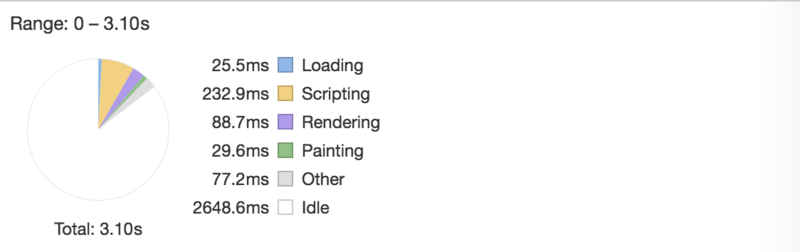
Jetez un autre œil au tableau des performances. 
La même méthode d'écriture augmente directement la vitesse de 20 fois.
Pour plus d'articles liés à l'optimisation des balises ul en HTML, veuillez faire attention au chinois PHP site web!
 Quels sont les types de fichiers
Quels sont les types de fichiers
 Utilisation de strncpy
Utilisation de strncpy
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Introduction aux fichiers de configuration php
Introduction aux fichiers de configuration php
 Plateforme de trading en masse
Plateforme de trading en masse
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique
 Comment résoudre les caractères tronqués de Filezilla
Comment résoudre les caractères tronqués de Filezilla