
Outil de graphique d'applet WeChat, graphiques pour la petite application WeChat
Basé sur un dessin sur toile, petite taille
Types de graphiques pris en charge
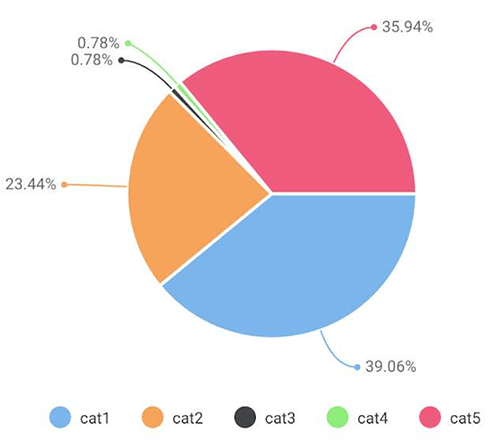
camembert
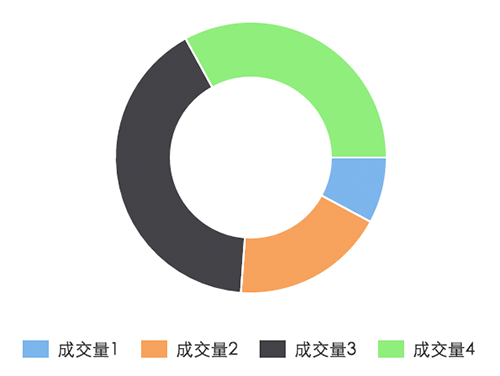
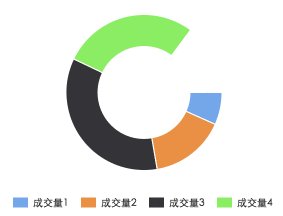
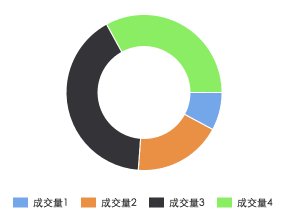
anneau de graphique en beignet
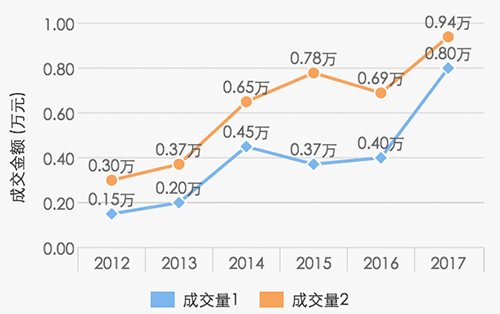
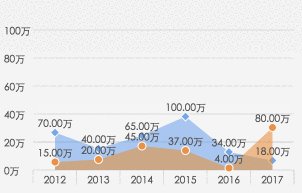
ligne de graphique linéaire
colonne Figure colonne
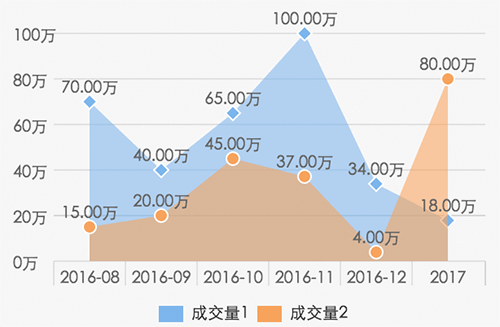
Zone de graphique en aires
Analyse du codeIci
Description du paramètre
opts Object
opts.canvasId Chaîne requise Applet WeChat canvas-id
opts.width Nombre de largeur de toile requise, l'unité est px
opts.height Nombre requis pour la hauteur de la toile, l'unité est px
opts.title Object (uniquement pour le graphique en anneaux)
opts.title.name String Title content
opts.title .fontSize Number Taille de la police du titre (facultatif, l'unité est px)
opts.title.color Chaîne Couleur du titre (facultatif)
opts.subtitle Objet (uniquement pour le graphique en anneaux)
opts .subtitle.name String Contenu du sous-titre
opts.subtitle.fontSize Number Taille de la police du sous-titre (facultatif, l'unité est px)
opts.subtitle.color String Couleur du sous-titre (facultatif)
opts.animation Boolean default true S'il faut afficher l'animation
opts.legend Boolean default true S'il faut afficher l'identification de chaque catégorie sous le graphique
opts.type Chaîne requise Type de graphique, facultatif les valeurs sont un secteur, une ligne, une colonne, une aire, un anneau
opts.categories Tableau requis (non requis pour les diagrammes circulaires et les diagrammes en anneau) Classification des catégories de données
opts.dataLabel Booléen par défaut vrai si pour afficher la valeur du contenu des données dans le graphique
opts.dataPointShape Boolean default true s'il faut afficher l'identifiant graphique du point de données dans le graphique
opts.xAxis Object Configuration de l'axe X
opts .xAxis.disableGrid Boolean default false Ne pas dessiner la grille de l'axe X
opts.yAxis Objet Configuration de l'axe Y
opts.yAxis.format Fonction Personnaliser l'affichage de la copie de l'axe Y
opts.yAxis.min Numéro Valeur de départ de l'axe Y
opts.yAxis.max Numéro Valeur de fin de l'axe Y
opts.yAxis.title Chaîne Titre de l'axe Y
🎜>
opts. yAxis.disabled Boolean default false Ne pas dessiner l'axe Yopts.series Tableau requis Liste de donnéesListe des données pour chaque définition de structure
Objet dataItemdataItem.data Tableau requis (Nombre pour le diagramme circulaire et le diagramme en anneau) datadataItem.color String Par exemple, #7cb5ec S'il n'est pas transmis, la valeur par défaut du système le jeu de couleurs sera utilisédataItem .name String Nom des donnéesdateItem.format Fonction Contenu des données d'affichage personnaliséExemple
camembert
var wxCharts = require('wxcharts.js');
new wxCharts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: 'cat1',
data: 50,
}, {
name: 'cat2',
data: 30,
}, {
name: 'cat3',
data: 1,
}, {
name: 'cat4',
data: 1,
}, {
name: 'cat5',
data: 46,
}],
width: 360,
height: 300,
dataLabel: true
});

tableau des bagues
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 320,
height: 200,
dataLabel: false
});

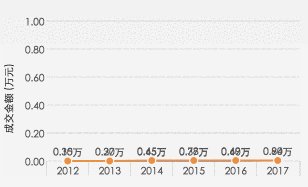
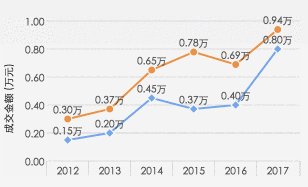
graphique linéaire
new wxCharts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});

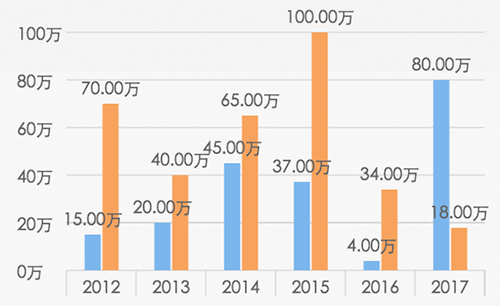
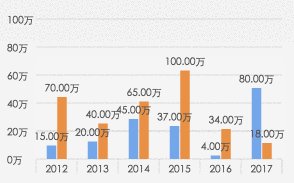
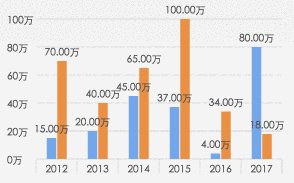
columnChart
new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});

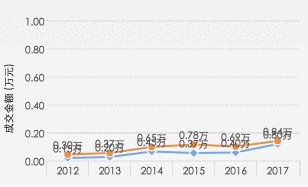
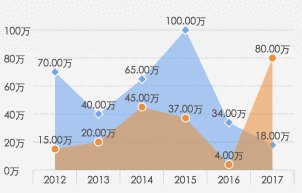
areaChart
new wxCharts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});

Adresse de téléchargement de la démo : démo
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun, et j'espère également que tout le monde le fera. prend en charge le site Web PHP chinois.
Pour plus d'articles liés à l'exemple de code du plug-in de graphique d'applet WeChat (wx-charts), veuillez faire attention au site Web PHP chinois !
 Comment créer un projet HTML avec vscode
Comment créer un projet HTML avec vscode
 Logiciel de machine virtuelle
Logiciel de machine virtuelle
 Top 10 des applications de trading de crypto-monnaie
Top 10 des applications de trading de crypto-monnaie
 La relation entre la bande passante et la vitesse du réseau
La relation entre la bande passante et la vitesse du réseau
 utilisation de la fonction de palette de couleurs Matlab
utilisation de la fonction de palette de couleurs Matlab
 Comment utiliser RealVNC
Comment utiliser RealVNC
 À quelle devise appartient l'USDT ?
À quelle devise appartient l'USDT ?
 Comment faire des captures d'écran sur Huawei mate60pro
Comment faire des captures d'écran sur Huawei mate60pro