
Avant-propos
En raison de changements dans les plans de l'entreprise, je suis passé des pages H5 aux mini programmes. J'ai donc commencé à développer de petits programmes. Je ne suis pas un expert du front-end, je suis juste un salaud qui écrit sur le back-end et écrit occasionnellement sur le front-end. S'il vous plaît, ne vaporisez pas, maîtres du front-end.
1. Qu'est-ce qu'un mini-programme WeChat ?
D'après ma compréhension, l'applet n'est qu'un H5 hautement encapsulé qui encapsule divers composants. Selon le communiqué officiel, le mini-programme ne s'exécute pas dans le navigateur. Appelons cela un plug-in WeChat.
2. Les mini-programmes ne peuvent pas manipuler le DOM
Les mini-programmes ne peuvent pas manipuler directement le DOM. Ce qui est encouragé, c'est la liaison de données. Par exemple vue.js. Donc personnellement, j'ai l'impression que les développeurs habitués à utiliser JQ pour manipuler le DOM sont très peu familiers. Il faut un processus pour s’y habituer.
3. Les mini-programmes ne peuvent pas faire référence à JQ
Bien que les mini-programmes puissent faire référence à du JS externe. Mais une exception se produit lorsque je le cite. Peut nécessiter une modification avant utilisation. Je me suis dit que puisque j'avais déjà fait des petits programmes. Il vaut mieux suivre le mini programme. Cela dépend donc de l'API du mini programme.
4. Utilisez de petits programmes pour implémenter des animations de commutation de base
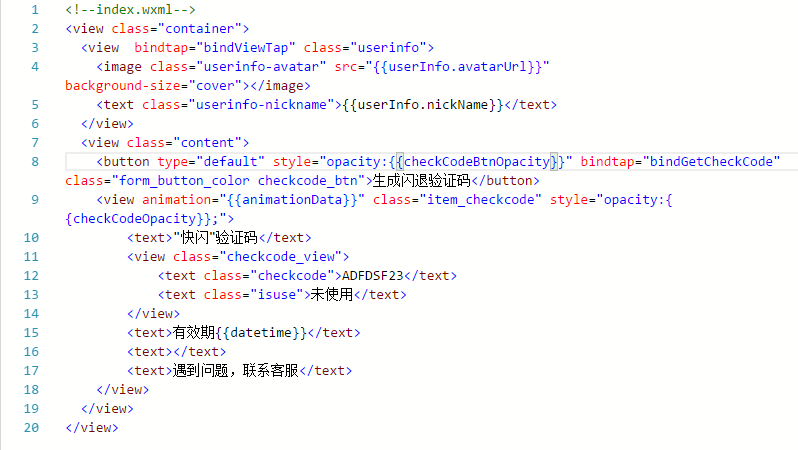
code HTML

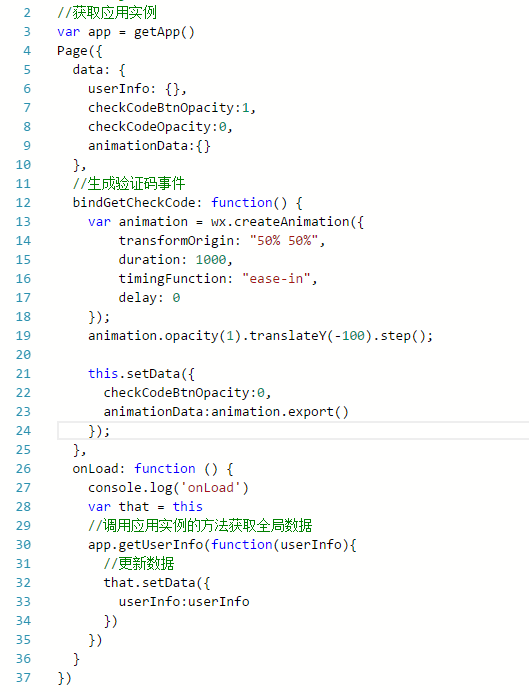
code js

À partir du code ci-dessus, nous pouvons voir que j'ai utilisé checkCodeBtnOpacity et checkCodeOpacity pour contrôler la transparence des deux blocs. Utilisé pour se cacher.
Utilisez animationData pour enregistrer les données d'animation.
Liez ensuite un événement de clic à bindGetCheckCode.
Ensuite, l'API WeChat wx.createAnimation est appelée, puis opacity(1) est appelée pour afficher, puis translateY(-100) est appelée pour traduire l'axe Y afin de créer un effet ascendant.
Les paramètres API pertinents peuvent être consultés dans la documentation de l'API du mini-programme à l'adresse : https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112# wxcreateanimationobject
Appelez ensuite this.setData() pour changer la source de données. L'animation de commutation est terminée.
Pour des explications plus détaillées sur les effets d'animation des mini-programmes WeChat et des articles connexes, veuillez faire attention au site Web PHP chinois !
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?
Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?
 Que signifie le code open source ?
Que signifie le code open source ?
 Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
Solution à l'invite d'écran noir de l'ordinateur manquant avec le système d'exploitation
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
 Que signifie bios ?
Que signifie bios ?
 Comment comparer le contenu des fichiers de deux versions dans git
Comment comparer le contenu des fichiers de deux versions dans git