
Lorsque nous développons des pages WeChat, nous devons utiliser de nombreux effets de présentation différents. Généralement, nous pouvons utiliser les effets Boosttrap pour concevoir différentes pages. Cependant, l'équipe WeChat fournit également de nombreuses ressources dans ce domaine, notamment des interfaces JSSDK, et. Le style de page de Weui et les pages de fonctions associées nous offrent une grande commodité. Cet article est un résumé de certaines fonctions de certaines pages de l'application H5 WeChat que j'ai créées. J'espère qu'il pourra aider tout le monde.
1) JSSDK
WeChat JS-SDK est fourni par la plate-forme publique WeChat pour les développeurs Web basés sur le développement Web WeChat. Trousse. En utilisant WeChat JS-SDK, les développeurs Web peuvent utiliser WeChat pour utiliser efficacement les capacités des systèmes de téléphonie mobile telles que la prise de photos, la sélection d'images, la voix et la localisation. En même temps, ils peuvent utiliser directement les capacités uniques de WeChat telles que le partage, numérisation, coupons et paiement, offrant aux utilisateurs de WeChat une meilleure expérience Web.
Les catégories d'interface actuellement prises en charge par JSSDK incluent les catégories suivantes : interface de base, interface de partage, interface d'image, interface audio, interface intelligente, informations sur l'appareil, emplacement géographique, secouer les périphériques, fonctionnement de l'interface, analyse WeChat, magasin WeChat. , coupons WeChat, paiement WeChat, avec l'intégration de toutes les fonctions WeChat, on estime que davantage d'interfaces seront ouvertes les unes après les autres.
2) WeUI et Jquery WeUI
WeUI est une bibliothèque de styles de base cohérente avec l'expérience visuelle native de WeChat et conçue par le Équipe de conception officielle de WeChat Une conception sur mesure pour le développement Web au sein de WeChat peut rendre la perception de l'utilisation des utilisateurs plus unifiée. L'utilisation de WeUI dans le développement Web WeChat présente les avantages suivants :
Le même effet visuel que le client WeChat permet à tous les utilisateurs de WeChat d'utiliser plus facilement votre site Web
Accès pratique et utilisation rapide, réduisant les coûts de développement et de conception
L'équipe de conception WeChat soigneusement créée, claire, concise et généreuse
La bibliothèque de styles comprend actuellement divers éléments tels qu'un bouton, une cellule, une boîte de dialogue, une progression, un toast, un article, une icône, etc., et est open source sur GitHub. Visitez //m.sbmmt.com/ ou scannez le code QR sur WeChat pour avoir un aperçu.
jQuery WeUI utilise le code CSS officiel WeUI et fournit la version jQuery/Zepto de l'implémentation de l'API. Par rapport au WeUI officiel, JQuery WeUI a réalisé quelques extensions fonctionnelles et enrichi la conception de l'interface et les fonctions associées. Par conséquent, nous pouvons envisager de développer la page directement basée sur JQuery WeUI.
Dans certains de mes cas précédents, le style We UI a été utilisé pour concevoir de nombreuses fonctions de page WeChat H5, notamment la page de paiement WeChat, la page de connexion, etc.
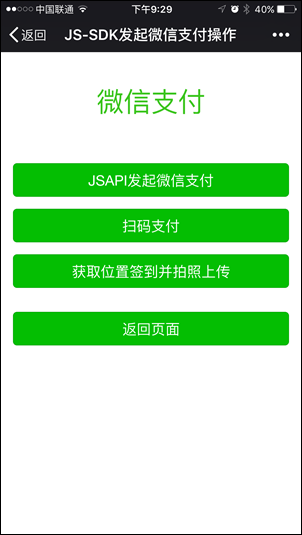
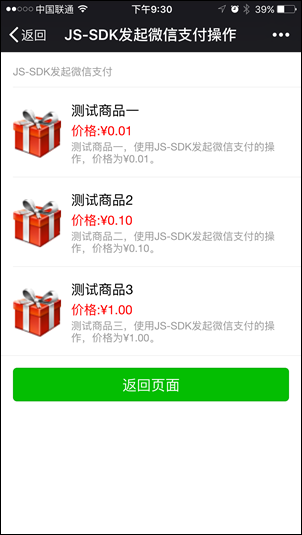
Par exemple, la page de paiement WeChat est la suivante :



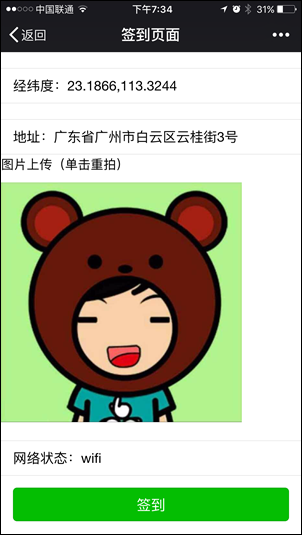
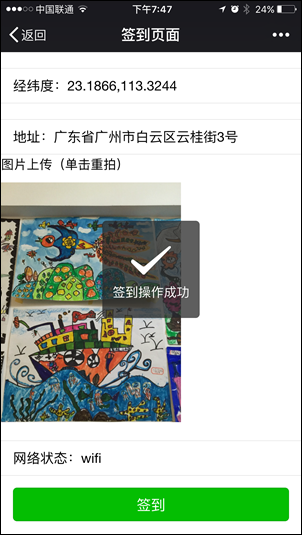
L'effet de la page d'enregistrement est le suivant.


Bien entendu, nous pouvons ajouter de nombreuses pages cohérentes avec le ton et le style de WeChat en fonction des besoins de l'entreprise. C'est l'avantage d'utiliser la cohérence de l'interface. expérience apportée par le style WeUI.
Cet article présente principalement le résumé de l'expérience de développement de la page WeChat H5. Il est mentionné ci-dessus que JSSDK et WeUI sont utilisés pour développer la page H5 de l'application WeChat, de sorte que les effets associés suivants sont également traités à l'aide de ces technologies.
Dans certains cas, nous pouvons demander aux utilisateurs d'ouvrir la connexion uniquement sur le navigateur WeChat et de ne pas utiliser d'autres navigateurs pour ouvrir la connexion. De plus, l'acquisition de certaines informations d'identité de l'utilisateur doit également être redirigée via le navigateur WeChat. Sinon, des erreurs se produiront lors de l'utilisation d'autres navigateurs. Il est donc parfois courant de déterminer s'il s'agit d'un navigateur WeChat.
Il existe deux façons de déterminer s'il s'agit d'un navigateur WeChat. L'une consiste à utiliser des scripts JS sur le front-end pour le traitement, et l'autre consiste à utiliser du code C# en arrière-plan pour déterminer et traiter. Les deux méthodes peuvent atteindre l'objectif.
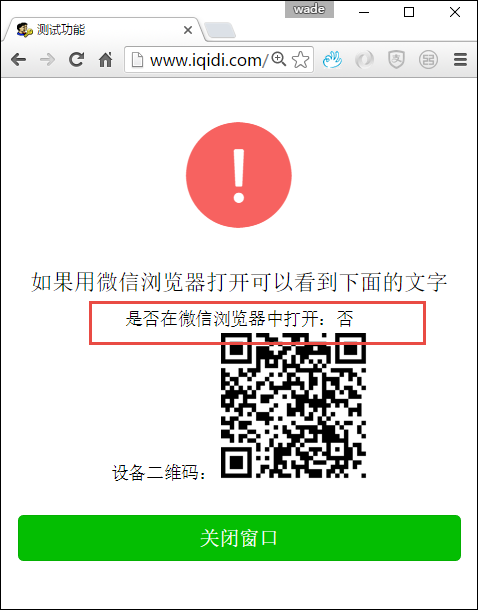
Utilisez le code JS pour obtenir le code et l'effet comme indiqué ci-dessous.
//判断是否在微信中打开
function isWeiXin() { var ua = window.navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { return true;
} else { return false;
}
}Le traitement de sortie de page est le suivant.
$(function () { var isWeixin = isWeiXin(); if (isWeixin) {
$("#weixin").html(window.navigator.userAgent); //请在微信中打开该页面 } var display = "是否在微信浏览器中打开:";
display += isWeixin ? "是" : "否";
$("#isWeixin").html(display);
});
S'il s'agit d'un lien de page qui est normalement redirigé à l'aide de WeChat, alors aller à la réunion L'invite est : Oui.
Comme mentionné tout à l'heure, vous pouvez également utiliser le code d'arrière-plan C# pour déterminer s'il se trouve dans le navigateur. Dans des circonstances normales, nous pouvons déterminer le navigateur de l'utilisateur, puis rediriger si l'utilisateur est bien un navigateur WeChat. continuer Traitez-le plus tard, sinon l'utilisateur sera redirigé vers la page d'invite.
/// <summary>
/// 检查是否微信中打开,否则重定向 /// </summary>
/// <returns></returns>
protected string CheckBrowser()
{ bool passed = false; string userAgent = Request.UserAgent;
passed = userAgent.ToLower().Contains("micromessenger"); if (!passed)
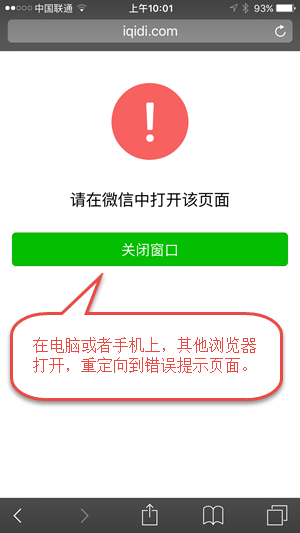
{ var type = "warn"; var message = "请在微信中打开该页面"; var url = string.Format("{0}/H5/info?type={1}&message={2}", ConfigData.WebsiteDomain, type, message); return url;
} return null;
}On peut porter le jugement au début de la fonction.
//如果不是微信浏览器,则返回错误页面 var checkUrl = CheckBrowser(); if (!string.IsNullOrEmpty(checkUrl)) return Redirect(checkUrl);
Si un navigateur non-WeChat ouvre le lien de la page, l'effet de la page redirigée est le suivant.

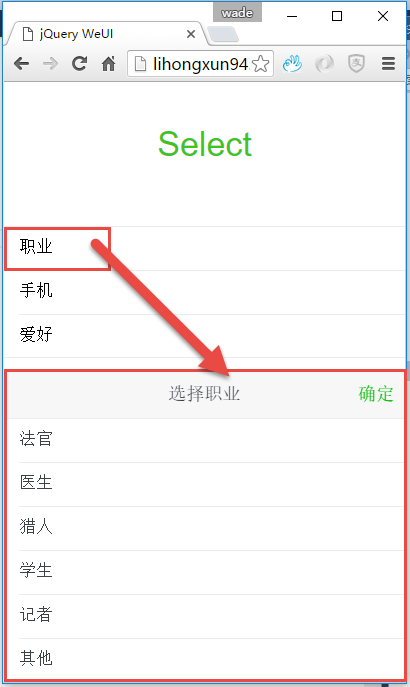
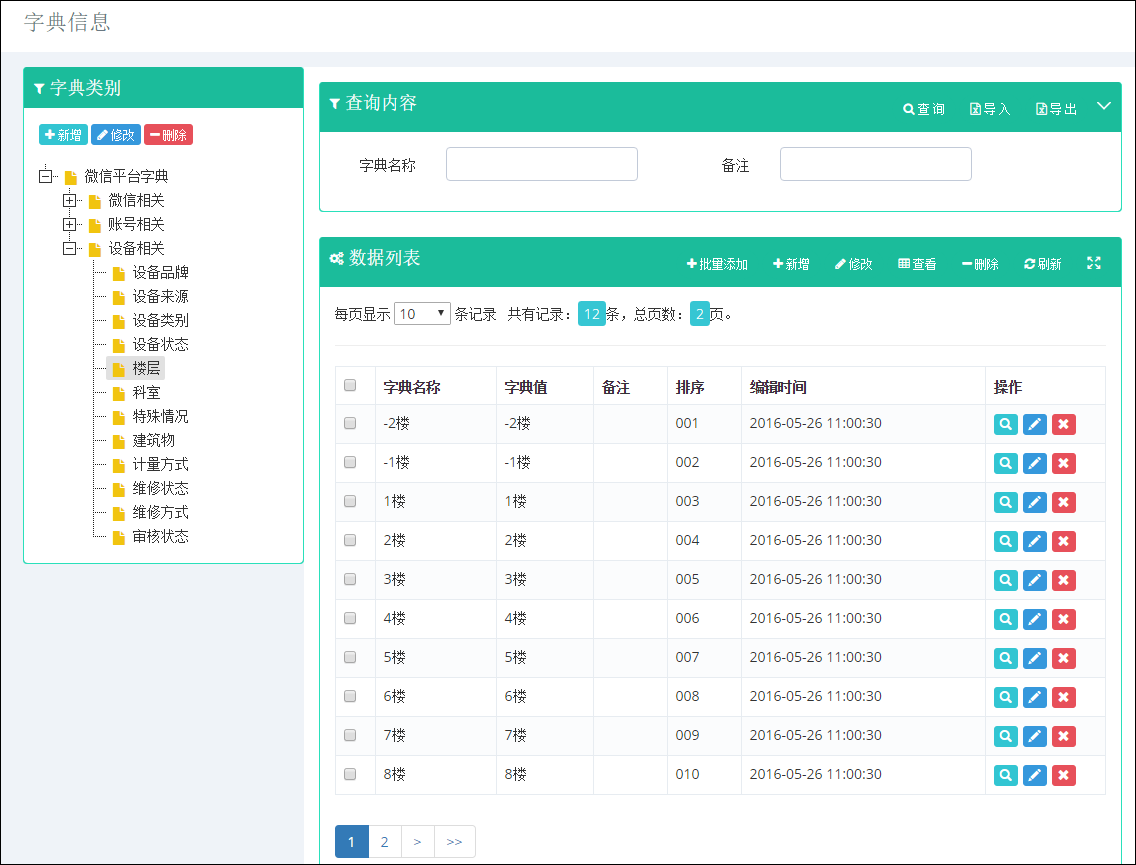
Identique aux fonctions de page Web classiques, lorsque nous concevons des applications de page WeChat, de nombreuses données provient également des données du dictionnaire, et elles doivent être liées dynamiquement à la page. Le JQuery WeUI de la page WeChat fournit certains effets d'affichage des données du dictionnaire de liste, comme indiqué ci-dessous.

Cette liaison de données régulière est comme indiqué ci-dessous, comme indiqué dans le code JS suivant.
$("#job").select({
title: "选择职业",
items: ["法官", "医生", "猎人", "学生", "记者", "其他"],
onChange: function(d) {
console.log(this, d);
},
onClose: function() {
console.log("close");
},
onOpen: function() {
console.log("open");
},
});Vous pouvez également utiliser des objets de collection pour le traitement des affectations, comme indiqué dans le code JS suivant.
$("#in").select({
title: "您的爱好",
multi: true,
min: 2,
max: 3,
items: [
{
title: "画画",
value: 1,
description: "额外的数据1"
},
{
title: "打球",
value: 2,
description: "额外的数据2"
}
],
beforeClose: function(values, titles) { if(values.indexOf("6") !== -1) {
$.toast("不能选打球", "cancel"); return false;
} return true;
},
onChange: function(d) {
console.log(this, d);
}
});Sur la base du script JS ci-dessus, nous choisissons ce dernier et utilisons la technologie Ajax pour remplir les données, de sorte que l'arrière-plan peut être obtenu dynamiquement avec des données de dictionnaire et effectuer des opérations de liaison de page.
Pour plus de commodité, nous pouvons concevoir une fonction publique pour le traitement de la liaison du dictionnaire de données, comme indiqué ci-dessous.
//绑定字典内容到指定的控件
function BindDictItem(ctrlName, dictTypeName, onChange, onClose, onOpen) { var url = '/h5/GetDictJson?dictTypeName=' + encodeURI(dictTypeName); //获取Ajax的内容,并放到items集合
var control = $('#' + ctrlName); var items = [];
$.ajax({
type: 'GET',
url: url, //async: false, //同步
dataType: 'json',
success: function (data) {
control.empty();//清空下拉框
//把JSON集合加到数组里面
$.each(data, function (i, item) {
items.push({
title: item.Text, value: item.Value
});
}); //设置显示列表 control.select({
title: "选择" + dictTypeName,
items: items,
onChange: onChange,
onClose: onClose,
onOpen: onOpen
});
},
error: function (xhr, status, error) {
$.toast("操作失败" + xhr.responseText); //xhr.responseText }
});
}Ensuite, lorsque nous lions les données du dictionnaire, il nous suffit d'appeler cette fonction pour implémenter facilement la liaison des données dictionnaire. Exploité.
$(function () {
BindDictItem("Status", "设备状态");
BindDictItem("Dept", "科室");
BindDictItem("Building", "建筑物");
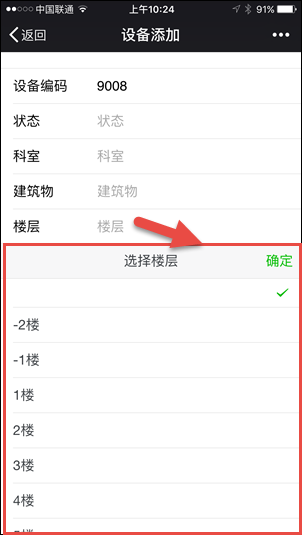
BindDictItem("Floor", "楼层");
BindDictItem("Special", "特殊情况");
});Voyons comment ouvrir la connexion correspondante dans WeChat. L'effet de la liaison du dictionnaire est le suivant.

Nous pouvons maintenir le dictionnaire de données en arrière-plan WeChat pour effectuer des mises à jour des données en temps réel.

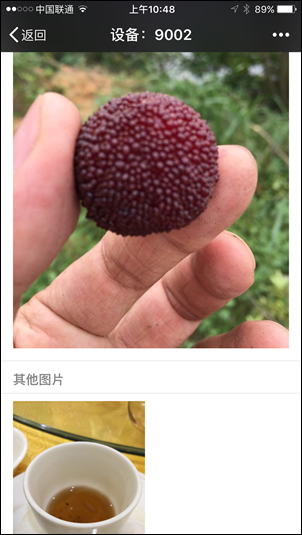
Dans de nombreuses pages, nous devons afficher des images riches et nous devons les combiner avec WeChat L'interface de la fonction d'aperçu d'image nous permet d'ouvrir l'image et d'effectuer des opérations de traitement de zoom Alors, comment utiliser l'interface d'aperçu d'image de WeChat JSSDK ?
Nous devons d'abord présenter la bibliothèque de classes de style de Jquery WeUI et les fichiers JS requis par JSSDK, comme indiqué ci-dessous.
<script src="~/Content/wechat/jquery-weui/lib/jquery-2.1.4.js"></script> <script src="~/Content/wechat/jquery-weui/js/jquery-weui.js"></script> <script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
Initialisez ensuite le script API JSSDK sur la page, comme indiqué dans le code suivant.
var appid = '@ViewBag.appid'; var noncestr = '@ViewBag.noncestr'; var signature = '@ViewBag.signature'; var timestamp = '@ViewBag.timestamp';
wx.config({
debug: false,
appId: appid, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: signature, // 必填,签名,见附录1 jsApiList: [ 'checkJsApi', 'chooseImage', 'previewImage', 'uploadImage', 'downloadImage'
]
}); //所有准备好后
wx.ready(function () {
});La page Rejoignez-nous contient deux parties d'images, l'une est l'image de la plaque signalétique de l'équipement et l'autre est une autre pièce jointe. images. Nous les montrons séparément, comme le montre le code HTML suivant.
<p class="weui_cells_title"><h3>铭牌图片</h3></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage">
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{
<img id='mainPic_@i' src='@ViewBag.mainList[i]' alt="铭牌图片" style="height:auto;width:100%" />
} </p>
</p>
</p>
<p class="weui_cells_title"><h3>其他图片</h3></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage2">
<p class="weui-row">
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{
<p class="weui-col-50">
<img id='otherPic_@i' src='@ViewBag.otherList[i]' alt="其他图片" style="height:auto;width:100%" />
</p>
} </p>
</p>
</p>
</p>Ces codes créent de nombreux contrôles d'image, qui sont des contrôles d'image HTML originaux. Si vous faites simplement cela, vous pouvez. utilisez uniquement les effets de la page Web, mais ne pouvez pas utiliser le navigateur WeChat pour prévisualiser les images et les riches fonctions de zoom avant et arrière.
Afin d'obtenir les fonctions dont nous avons besoin, certains traitements doivent être effectués. Une méthode simple consiste à concevoir une fonction JS, puis à utiliser la fonction JS pour implémenter la fonction d'image d'aperçu WeChat. suit.
function BindClick(selector) {
document.querySelector(selector).onclick = function (event) { var imgArray = []; var curImageSrc = $(this).attr('src'); var oParent = $(this).parent(); if (curImageSrc && !oParent.attr('href')) {
$(selector).each(function (index, el) { var itemSrc = $(this).attr('src');
imgArray.push(itemSrc);
});
wx.previewImage({
current: curImageSrc,
urls: imgArray
});
}
}
}
BindClick('#previewImage img');
BindClick('#previewImage2 img');这个函数的做法,是参考网上一个大牛的做法,不过这样做存在一个问题,图片如果有多张的话,那么需要点击第一张图片才能开始预览,不能点击其他几张开始。
为了改进这个缺点,我们可以可以利用Razor的模板实现我们需要的代码生成,如下所示集合了Razor模板生成JS代码,实现了我们所需要JS代码的生成。
var urls = [];
@foreach (var url in ViewBag.mainList)
{ <text>urls.push('@url');</text> }
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{ <text>
document.querySelector('#mainPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urls
});
}; </text> } var urlsOther = [];
@foreach (var url in ViewBag.otherList)
{ <text>urlsOther.push('@url');</text> }
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{ <text>
document.querySelector('#otherPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urlsOther
});
}; </text>
}JS代码的生成后的代码如下所示.
var urls = [];
urls.push('http://www.iqidi.com/UploadFiles/设备铭牌图片/TIzMZl04X1iqkHMP44hXFHjQ-yyvrxS-tgwgzMGfwe9AUMTxKohcVC6w6O.jpg');
document.querySelector('#mainPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urls
});
};
var urlsOther = [];
urlsOther.push('http://www.iqidi.com/UploadFiles/设备铭牌图片/lJk_LNwxTGfL5SNpmJwWyfyBONa2JRO7uzu3PJV3aGsrilPPHY2r-ymU00.jpg');
document.querySelector('#otherPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urlsOther
});
};这样最终就可以实现我们所需要的效果了,当然多张图片也不会有任何的问题。

更多C#开发微信门户及应用--微信H5页面开发的经验总结 相关文章请关注PHP中文网!