
ps version cs2 ou supérieure.
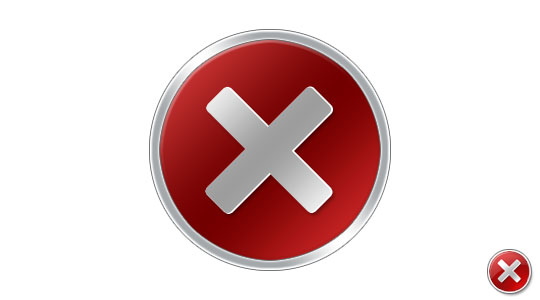
Comme d'habitude, jetez d'abord un œil à l'image du résultat :

Jetons d'abord un coup d'œil à quelques icônes du système Vista. L'icône à gauche ci-dessous est ce dont nous allons parler aujourd'hui. En changeant simplement la couleur et le style des icônes, vous pouvez facilement créer d’autres icônes, et de nombreuses personnes en ont déjà créé.

Commençons, créons d'abord un nouveau fichier : ctrl double-clic : Par défaut-> web -> 🎜> Créez ensuite un nouveau calque via le bouton Nouveau calque dans le coin inférieur droit du panneau des calques, double-cliquez sur le nom du calque, entrez la bordure
Si votre outil actuel n'est pas l'outil de sélection elliptique, veuillez appuyer sur Touche M et utilisez la touche Maj M, passez à l'outil de sélection elliptique

Appuyez ensuite sur la touche D du clavier pour réinitialiser l'arrière-plan du premier plan au noir et blanc par défaut, et utilisez alt retour arrière (alt del) pour remplir la couleur de premier plan des blocs.


Puis ctrl d pour annuler la sélection actuelle, et ctrl s pour enregistrer le fichier et le nommer icône.

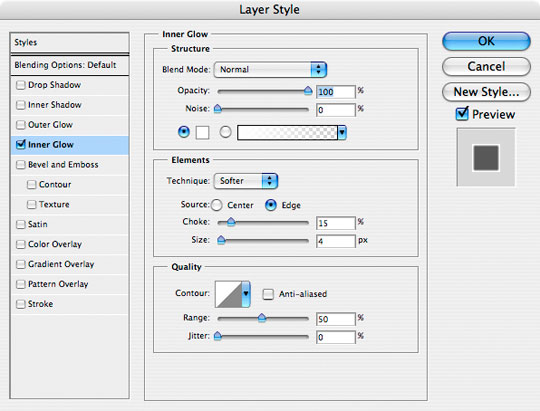
inerr Glow : lueur intérieure, mode de fusion : normal, opacité : 100 %
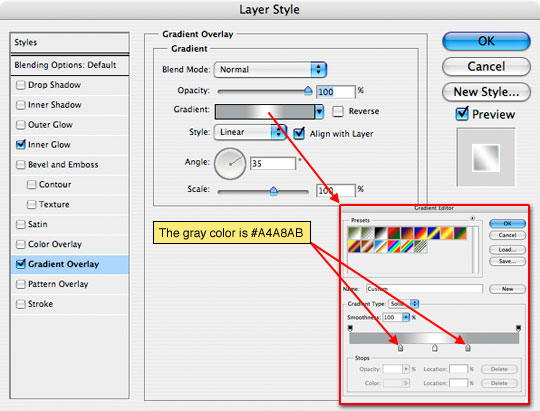
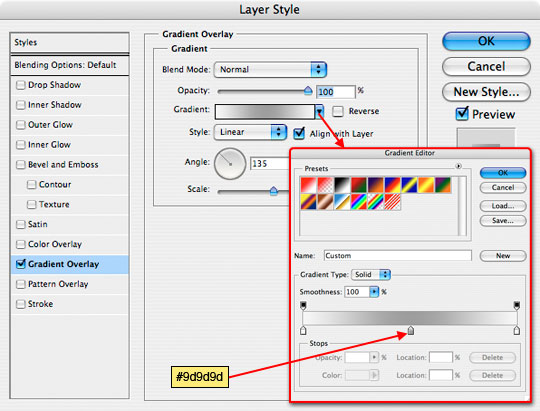
Superposition de dégradé : superposition de dégradé, angle : 35
Stoke : trait



Nous créons généralement des effets plus facilement en modifiant les styles de calque.

Biseau et gaufrage : Biseau et gaufrage, Profondeur : 200, Taille : 3,
Superposition de dégradé, Angle : 135




Ajoutons ensuite x. Vous pouvez utiliser des polices ou les dessiner dans PS. Étant donné que le nombre x dans Vista a des côtés parallèles et des coins arrondis, j'ai utilisé une police appelée Army d'une taille de 300 pt. Il peut être téléchargé à partir d'ici.

De toute évidence, la direction est fausse et doit être tournée. Ctrl T passe à l'outil de transformation libre, maintenez la touche Maj enfoncée (gardez-la proportionnelle et faites une rotation à un angle de 15 degrés) et laissez la souris tourner dans la zone de déformation Double-cliquez dans la zone de déformation ou appuyez sur Entrée pour confirmer. étape. Ajustez ensuite la position pour qu'elle soit centrée horizontalement et verticalement par rapport à l'arrière-plan de l'icône.

Copiez un autre calque x via ctrl J et nommez-le : x-top ou x-bottom.
Cliquez sur la petite icône en forme d'œil de x-top pour le masquer temporairement.

Créez des bords et des ombres 3D en bas de x, et utilisez la lueur extérieure pour ajouter une bordure blanche de 1 px pour lui donner un aspect légèrement plus grand que x- en haut, veuillez vous référer aux deux étapes suivantes pour le configurer.


Cliquez sur la position de l'œil gauche en haut de la croix pour la rendre visible.
Comme avant, ajoutez un calque dégradé pour lui donner un aspect métallique.

Pour lui donner un aspect plus tridimensionnel, utilisez l'outil de déplacement pour sélectionner le calque x-botom, puis déplacez-le vers le haut ou vers le à droite. Cela a l’effet indiqué ci-dessous.

Avant la fin de ce tutoriel, nous devons ajouter quelques styles web2.0 à l'icône pour la rendre plus parfaite. Étant donné que le dégradé des icônes de Vista n'est pas régulier, les opérations suivantes doivent être effectuées :
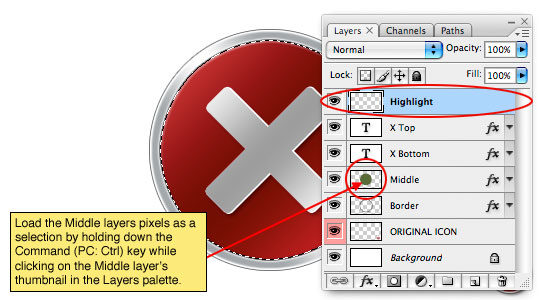
Créez un nouveau calque nommé : Mettez en surbrillance le calque x-top et assurez-vous qu'il est sélectionné. Ensuite, maintenez la touche Ctrl enfoncée et cliquez sur le calque du milieu pour obtenir la sélection du milieu,

Appuyez sur la touche D pour réinitialiser le premier plan et l'arrière-plan du PS. paramètres de couleur, puis ctrl backspace , remplissez le surlignage avec du blanc, puis ajustez le remplissage à 10 % pour lui donner un aspect plus naturel.

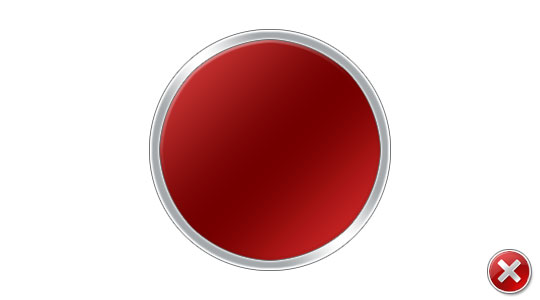
En partant du principe de conserver l'outil de sélection, déplacez la sélection actuelle vers le retour arrière en bas à droite de l'icône et utilisez la partie restante comme point culminant.

Cliquez ici pour télécharger les documents pertinents.

À ce stade, vous avez peut-être l'impression que l'icône est un peu déformée, ou qu'elle n'est peut-être pas agréable à l'œil. il y a peut-être quelque chose qui ne va pas.
Puisque PS est un logiciel de dessin de pixels, le cercle créé par la sélection n'est pas un cercle parfait, donc dans la troisième étape, vous ne pouvez pas utiliser l'outil Ellipse pour créer un cercle, mais utilisez l'outil Ellipse dans le outil de forme.
Pour plus d'articles sur l'utilisation de PS pour créer de petites icônes de cristal d'erreur, veuillez faire attention au site Web PHP chinois !
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux