
Dans l'article précédent, nous avons appris à utiliser ActionSheet. Des amis prudents constateront peut-être que le format de création de listes est HTML. Le code est le suivant :
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
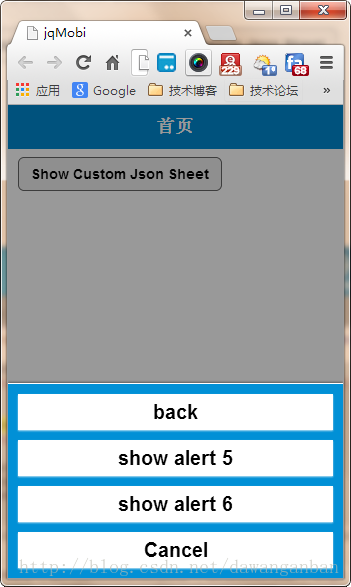
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
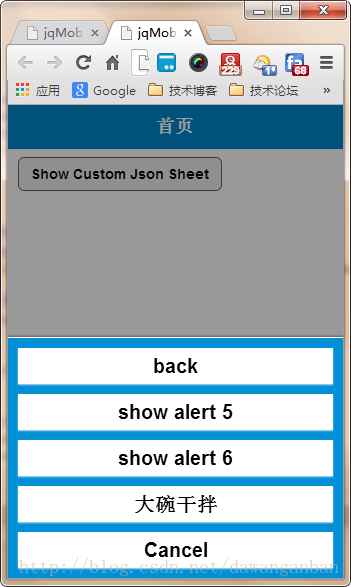
} D'accord, c'est parti. Essayez d'ajouter une entrée. Modifiez le code comme suit :
D'accord, c'est parti. Essayez d'ajouter une entrée. Modifiez le code comme suit :
jqMobi
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
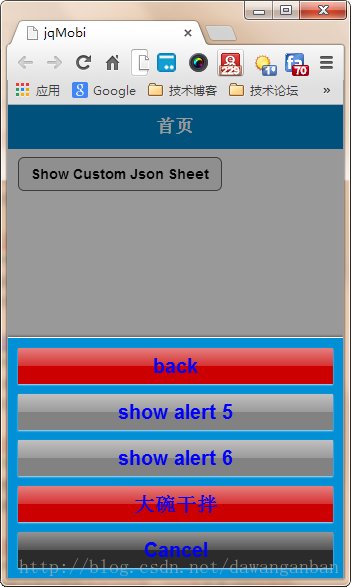
<script> function showCustomJsonSheet() { $("#afui").actionsheet( [{ text: 'back', cssClasses: 'red', handler: function () { $.ui.goBack(); } }, { text: 'show alert 5', cssClasses: 'blue', handler: function () { alert("hi"); } }, { text: 'show alert 6', cssClasses: '', handler: function () { alert("goodbye"); } },{ text: '大碗干拌', cssClasses: 'red', handler: function () { alert("哈哈"); } }]); } </script> 首页
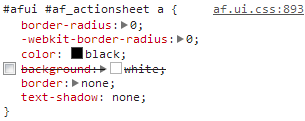
 J'ai soudainement constaté que l'arrière-plan que nous avons défini ci-dessus ne fonctionne pas. Quelle en est la raison ? Regardons à nouveau le code source et localisons l'élément comme suit :
J'ai soudainement constaté que l'arrière-plan que nous avons défini ci-dessus ne fonctionne pas. Quelle en est la raison ? Regardons à nouveau le code source et localisons l'élément comme suit :
<a href="javascript:;" class="red">大碗干拌</a>
 Voir le background:white ci-dessus; c'est la raison pour laquelle, la désactivation de cet élément aura l'effet suivant :
Voir le background:white ci-dessus; c'est la raison pour laquelle, la désactivation de cet élément aura l'effet suivant :
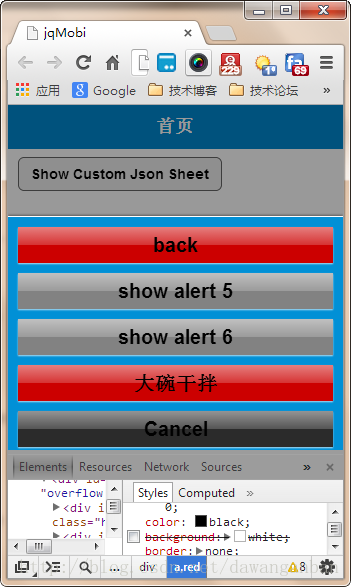
 Bon, allons dans le fichier af.ui.css et modifions-le comme suit :
Bon, allons dans le fichier af.ui.css et modifions-le comme suit :
#afui #af_actionsheet a{
border-radius:0;
-webkit-border-radius:0;
color:black;
/*background:white;*/
border:none;
text-shadow:none;
}
L'effet est le suivant :
<style>
#afui #af_actionsheet a{
color:blue;
}
</style>
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment apprendre le langage go à partir de 0 bases
Comment apprendre le langage go à partir de 0 bases
 Que signifient les faces C et B ?
Que signifient les faces C et B ?
 Utilisation de ModifierMenu
Utilisation de ModifierMenu
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Mot de passe WiFi
Mot de passe WiFi
 Outil de requête de sous-domaine de site Web
Outil de requête de sous-domaine de site Web