
Cet article présente principalement les informations pertinentes de l'exemple de téléchargement d'images locales (leancloud) du didacticiel de l'applet WeChat. Voici des exemples de la façon de l'implémenter et l'exemple de code les explique un par un. référez-vous à lui
Applet WeChat leancloud - téléchargement d'image local
Puisque ce site a récemment découvert l'applet WeChat, voici la méthode pour implémenter la fonction de téléchargement local de WeChat applet, comme suit, j'ai trouvé les informations en ligne, veuillez y jeter un oeil.
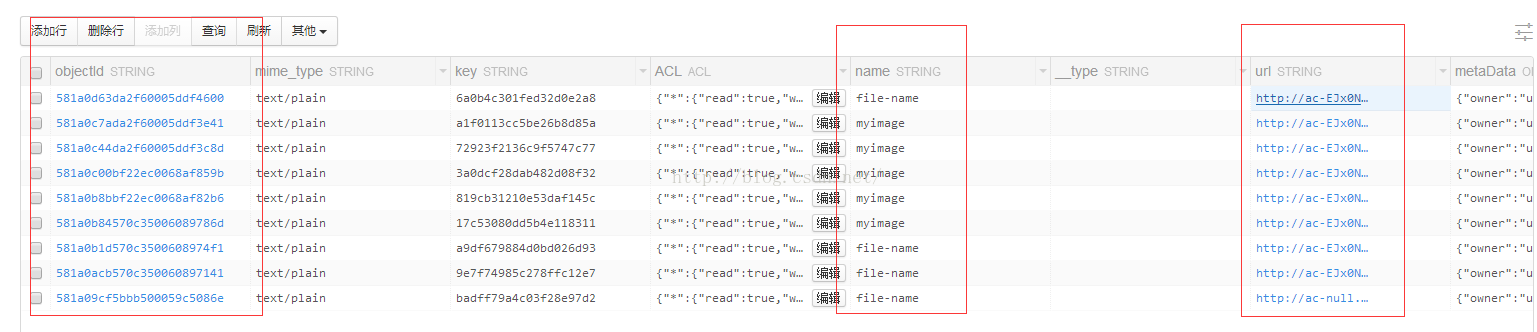
Téléchargez des photos locales sur l'arrière-plan Leancloud.

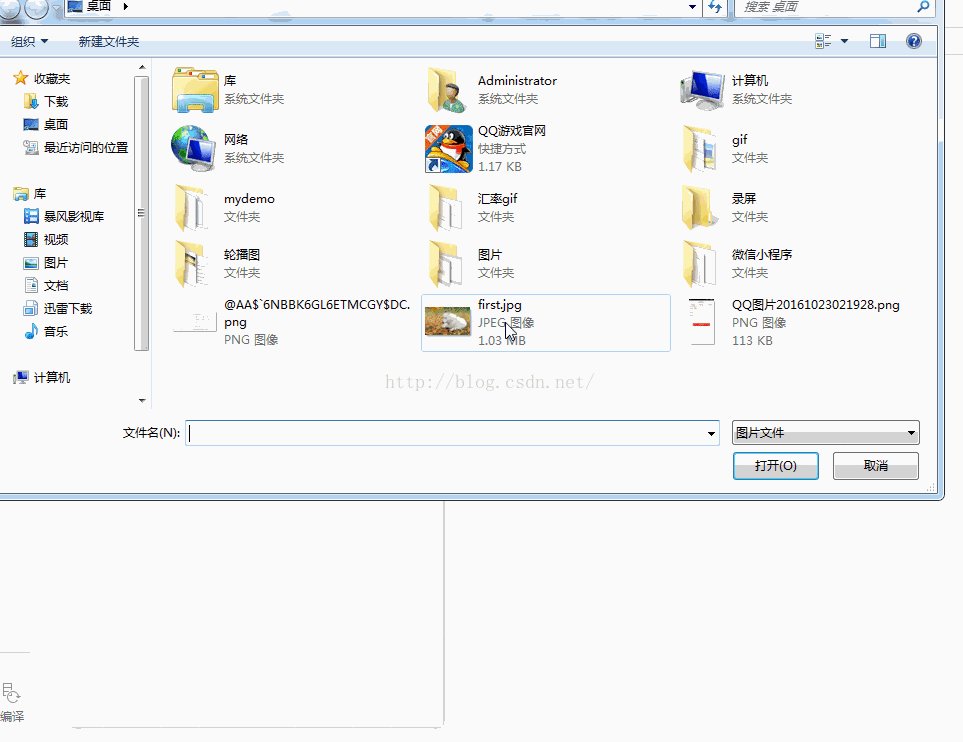
Obtenez des photos locales ou prendre des photos, j'en ai parlé dans mon dernier article de blog, je n'entrerai pas dans les détails ici. Mon blog
télécharge directement le code :
1.index.js<.>
//index.js
//获取应用实例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
AV.init({
appId: 'EJx0NSfY*********-gzGzoHsz',
appKey: 'FBVPg5G*******T97SNQj',
});
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths: res.tempFilePaths
})
var tempFilePath = res.tempFilePaths[0];
new AV.File('file-name', {
blob: {
uri: tempFilePath,
},
}).save().then(
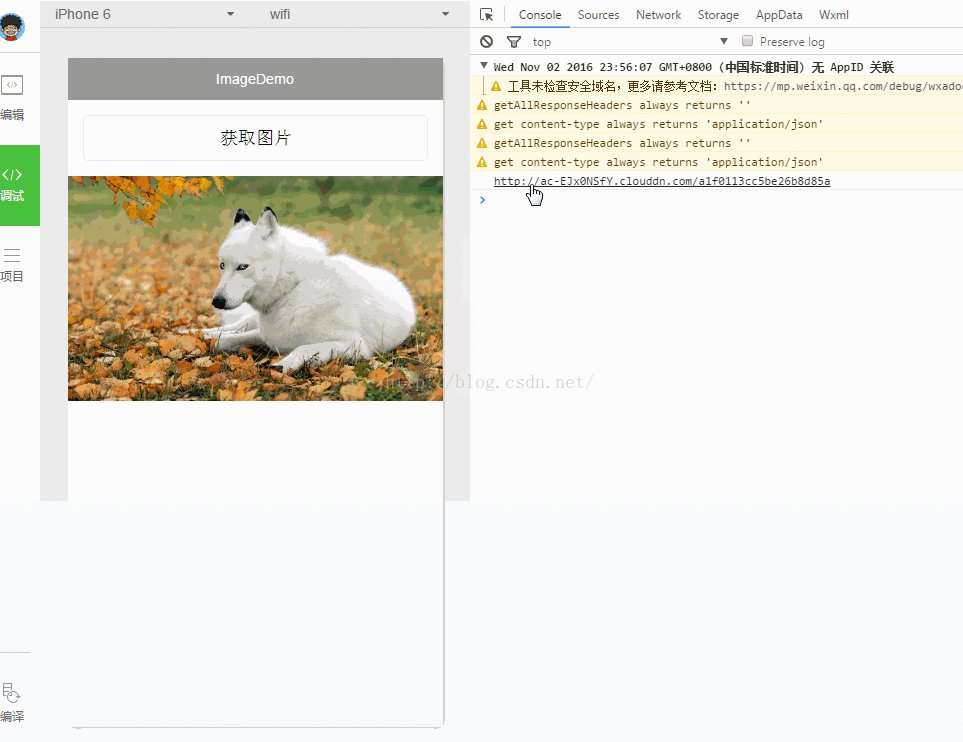
file => console.log(file.url())
).catch(console.error);
}
})
}
})
L'applet WeChat télécharge des fichiers image locaux
2.index.wxml
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/> Méthode d'affectation de tableau de chaînes
Méthode d'affectation de tableau de chaînes
 Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 Impossible d'ouvrir l'App Store
Impossible d'ouvrir l'App Store
 Le rôle de la fonction parseint
Le rôle de la fonction parseint
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui