
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
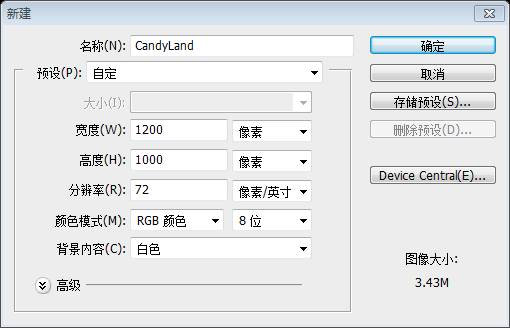
1. Ouvrez Photoshop et créez un nouveau document aux dimensions de 1200×1000.
1. Ouvrez Photoshop et créez un nouveau document aux dimensions de 1200×1000. 1200px* 1000px.

2. La première zone par laquelle nous commencerons est notre arrière-plan. À l'aide de votre outil Pot de peinture (G), remplissez votre calque d'arrière-plan avec #FD6E8A. .
2. Tout d’abord, nous allons commencer à créer l’arrière-plan. À l'aide de l' Outil Pot de peinture (G), remplissez le calque d'arrière-plan avec la couleur : #FD6E8A.

3. Nous voulons créer un motif à pois que nous pouvons ajouter à notre arrière-plan. Pour ce faire, nous devons créer un nouveau document avec le. dimensions de 45×53.
3. Nous allons créer un motif à pois qui peut être ajouté à notre arrière-plan. Pour ce faire, nous devons créer un nouveau document avec les dimensions : 45px*53px.
4. Créez un nouveau calque transparent et supprimez votre calque d'arrière-plan. Ajoutez ensuite deux cercles de la manière suivante avec votre outil Ellipse préféré.
4. Créez un nouveau calque transparent et supprimez votre calque d'arrière-plan. Ensuite, utilisez votre outil Ellipse préférépour ajouter deux cercles ((0, 2, 24, 24) (20, 27, 24, 24)). J'utilise l' Outil de sélection elliptique (M).

5. Allez dans « Modifier > Définir le motif », puis insérez le nom Polka Dot pour le nom de votre motif. Vous pouvez ensuite fermer cette fenêtre. documentez et revenez à votre modèle dans lequel nous utiliserons notre modèle nouvellement créé.
5. Cliquez sur :
Modifier> Définir le motif, puis entrez le nom du motif de points. Vous pouvez ensuite fermer ce fichier et revenir à votre mise en page, où nous utiliserons notre modèle nouvellement créé.
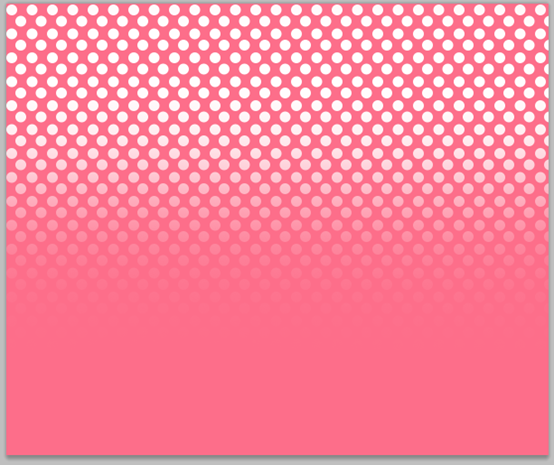
6. Dans votre palette de calques, créez un nouveau calque vierge et nommez-le Points. À l'aide de votre tampon à motif (S), recherchez votre pinceau à pois dans le menu déroulant. pinceau avec un grand pinceau doux jusqu'à ce que vous obteniez des résultats similaires à ce qui suit :
6. Dans le panneau Calques, créez un nouveau calque vierge et nommez-le points. Utilisez l'outil Tampon de motif (S) et recherchez votre pinceau à points dans le menu déroulant. Utilisez un gros pinceau doux pour peindre toute la page avec un résultat similaire à celui-ci :

7. Réduisez ensuite l'opacité de votre calque de points à environ 2%. Cela le gardera très subtil dans notre arrière-plan.
7. Réduisez ensuite l'opacité de votre calque de points à environ 2. %. %à propos de. Cela le rendra subtil par rapport à notre arrière-plan.
8. Maintenant, à l'aide de votre outil Ellipse, créez un cercle qui ressemble à ce qui suit :
, 585, 585) , ressemble à ceci :

10. Une fois que vous avez obtenu vos résultats, sélectionnez les deux calques, puis faites un clic droit et choisissez Fusionner les calques pour les placer sur un seul calque. puis souhaitez dupliquer ce calque deux fois en appuyant sur Commande J. Déplacez vos formes de la manière suivante. Faites votre deuxième copie avec une opacité de 24 %, puis faites votre troisième avec une opacité de 42 %.
Lorsque vous avez terminé les étapes ci-dessus. , sélectionnez les deux calques, puis cliquez avec le bouton droit et sélectionnez  Fusionner les calques
Fusionner les calques
Les positions des trois formes (basées sur le coin inférieur gauche) sont (39 578), (153 554), (59 484)
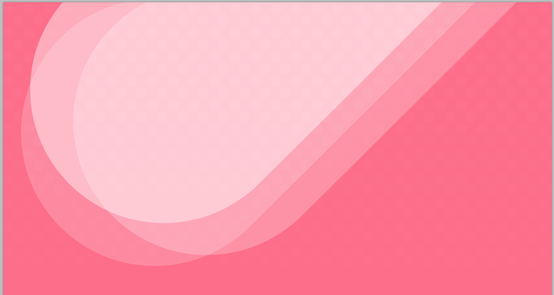
11. La dernière touche que nous ajouterons à notre arrière-plan consiste à ajouter un effet Starburst. Nous utiliserons l'un des pinceaux de ce pack de pinceaux avec un premier plan de # FD6E8A. de la manière suivante. J'ai baissé l'opacité à environ 22%.
11. Comme dernière étape, nous allons augmenter notre fond et ajouter un effet radiant. Nous allons utiliser ce pinceau. Couleur de premier plan : #FD6E8A, placez-la comme indiqué ci-dessous, réduisez l'opacité à environ 22 %. 
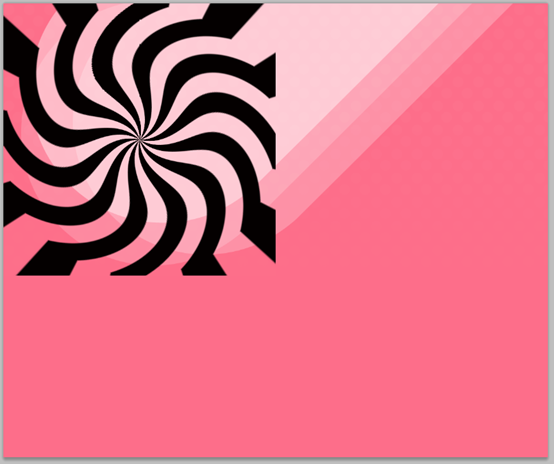
Remarque : Vous devez utiliser une brosse externe pour cette étape. Mais nous pouvons certainement créer ce graphique. Voici le processus de création de ce graphique
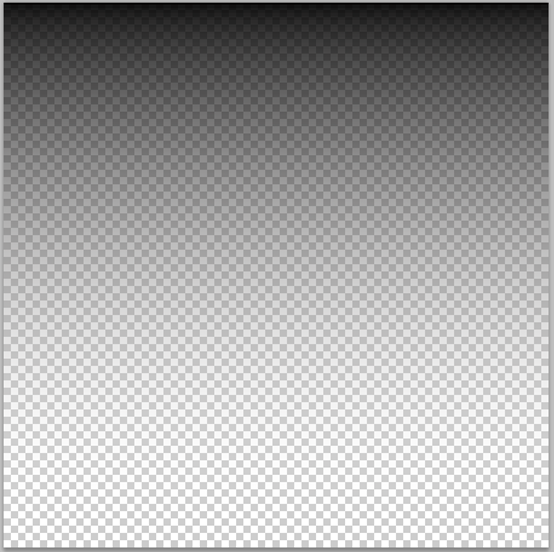
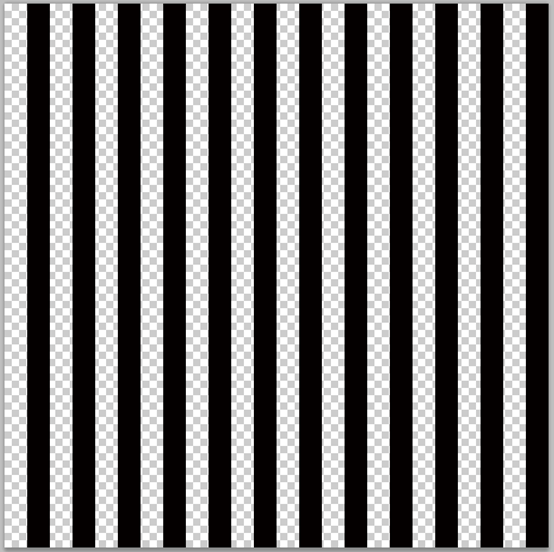
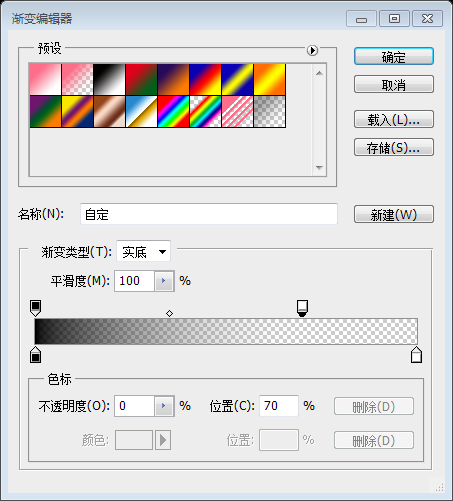
Créer un nouveau document PS, taille : 600px*600px, et l'arrière-plan est transparent. Tirez un dégradé noir à transparent de haut en bas
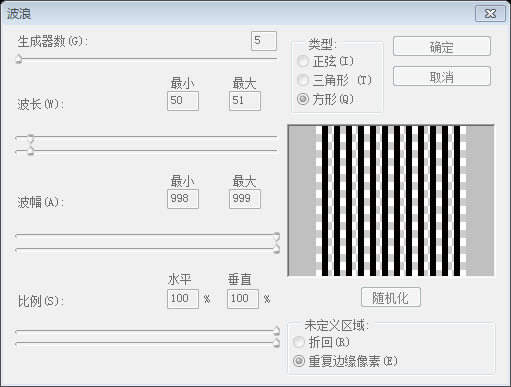
Cliquez sur : Filtre > Distorsion > Vague
. Définissez les paramètres comme indiqué ci-dessous

Filtre> ; Cisaillement  . Définissez les paramètres comme indiqué ci-dessous
. Définissez les paramètres comme indiqué ci-dessous
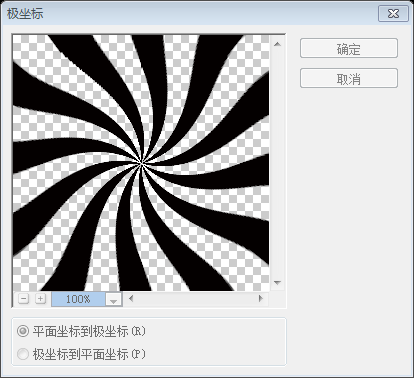
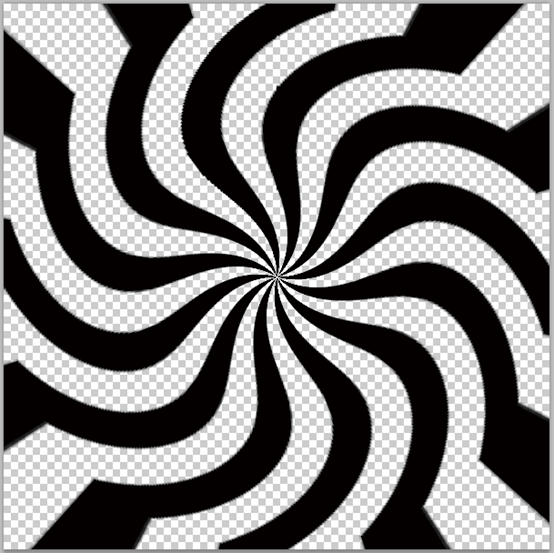
Cliquez : Filtre> Distorsion>Coordonnées polaires, définissez les paramètres comme indiqué ci-dessous


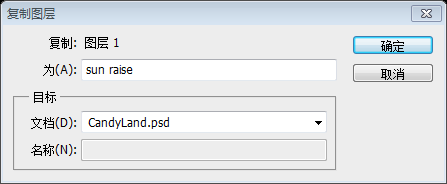
Cliquez avec le bouton droit sur le calque et sélectionnez Copier le calque, copiez-le dans notre document principal


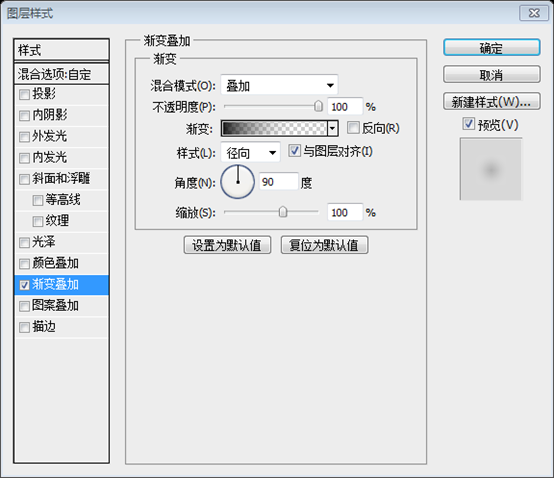
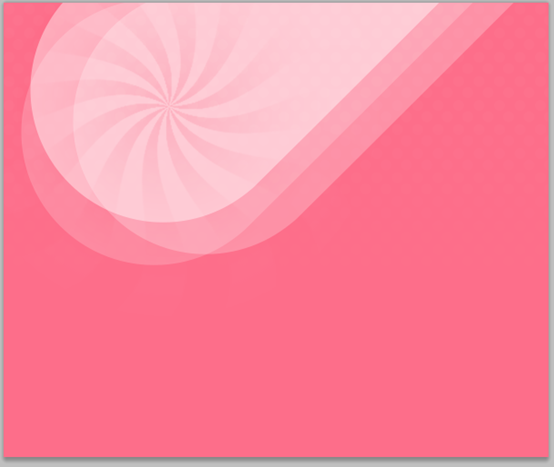
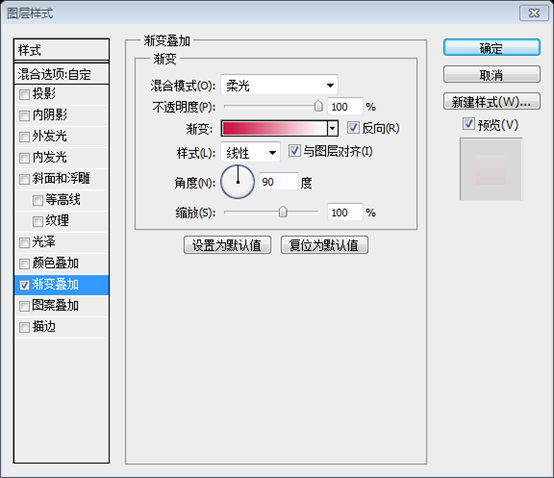
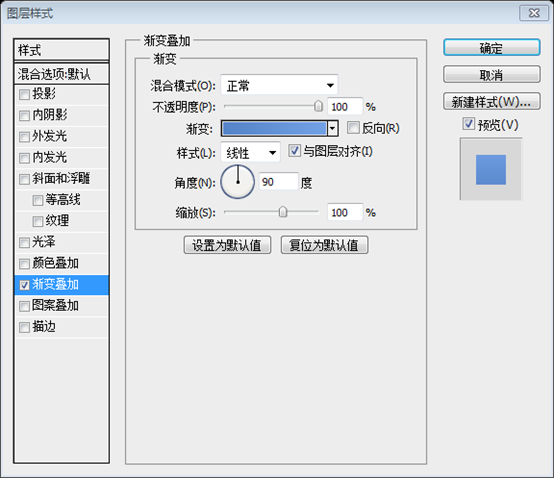
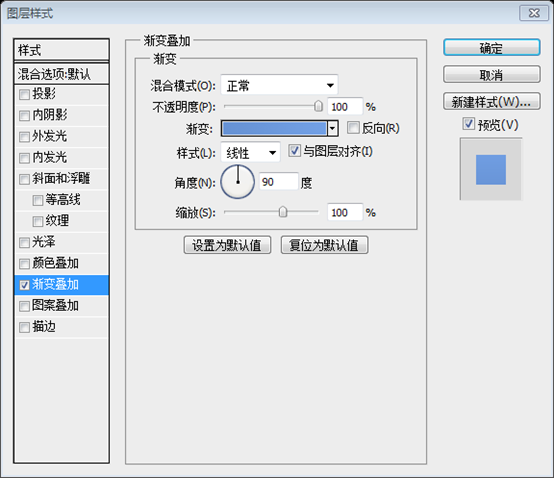
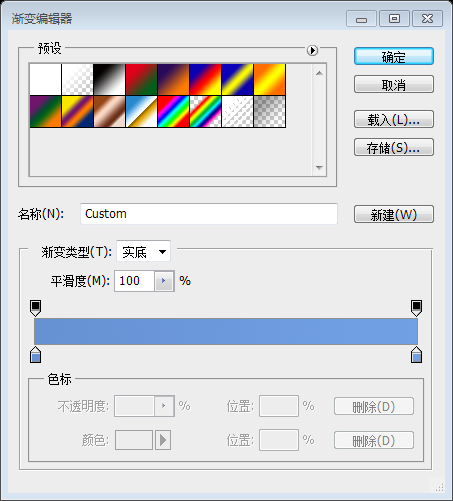
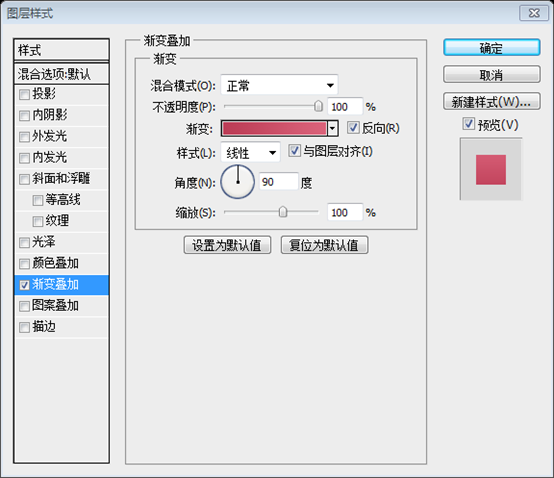
Déplacez le calque à la position appropriée, définissez le remplissage sur 0 % et définissez-le comme indiqué ci-dessous Style de calque de superposition de dégradé, définissez l'opacité à 50 %, redimensionnez à 225 % de l'original >
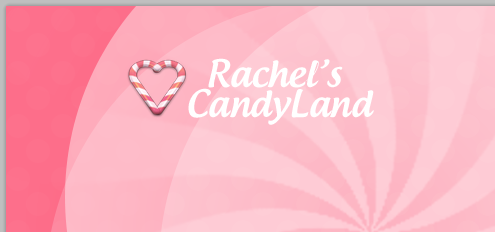
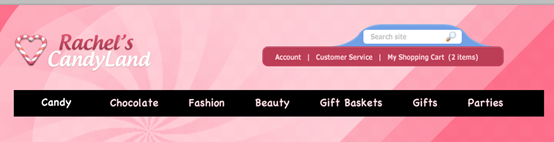
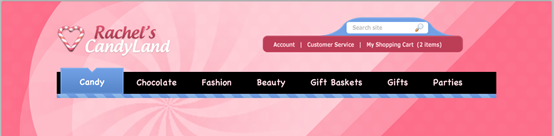
 12 Pour le logo, j'ai préparé un « Cœur de canne en sucre » en modifiant une canne en bonbon. icône trouvée ici. En utilisant la police Androgyne, placez le texte de votre logo sur deux calques de texte distincts.
12 Pour le logo, j'ai préparé un « Cœur de canne en sucre » en modifiant une canne en bonbon. icône trouvée ici. En utilisant la police Androgyne, placez le texte de votre logo sur deux calques de texte distincts.
12 Ici, pour le LOGO, j'ai préparé un Candy Cane Heart modifié à partir de l'icône de la canne en bonbon. En utilisant la police Androgyne, deux calques de texte distincts sont utilisés pour le texte du logo. 


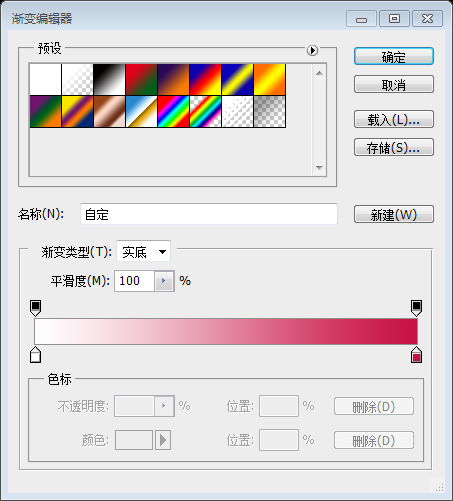
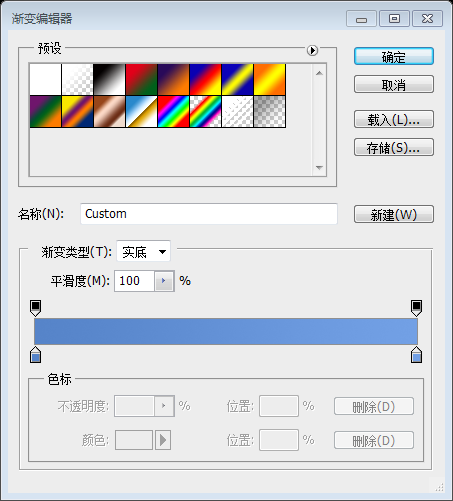
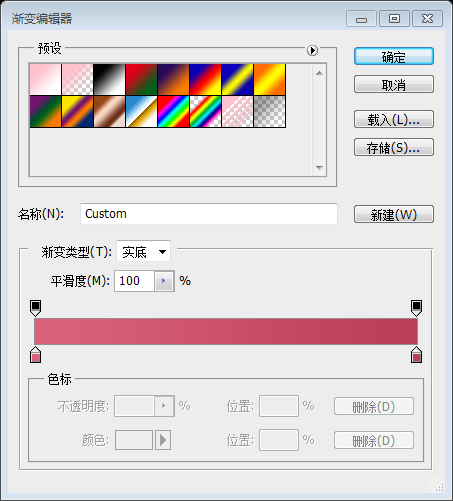
Couleurs de l'éditeur de dégradé : #AE1B3F et #F9255A
 14. Sur votre calque « Candyland », utilisez la même ombre portée que celle que vous avez utilisée sur le calque de texte « Rachel ». Vous obtiendrez quelque chose qui ressemble à ceci :
14. Sur votre calque « Candyland », utilisez la même ombre portée que celle que vous avez utilisée sur le calque de texte « Rachel ». Vous obtiendrez quelque chose qui ressemble à ceci :
14. Le calque de texte de CANDYLAND utilise la même projection que le calque de texte de Rachel. . Votre création ressemblera à ceci : 

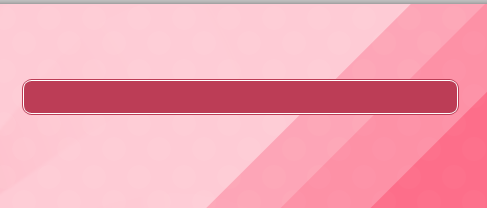
15. Nous allons maintenant passer à notre barre de compte utilisateur qui flottera vers la droite. À l'aide de votre outil Rectangle arrondi (U) avec un rayon de 10 px, et un premier plan de #BC3D56, créez un rectangle similaire à celui-ci :
15. Maintenant, nous allons passer à la barre de navigation de l'utilisateur que nous faisons flotter vers la droite. Utilisez l' Outil Rectangle Arrondi (U), définissez le rayon sur 10px et définissez la couleur de premier plan sur : #BC3D56, dessinez un rectangle arrondi (570, 75, 437, 36) , cela ressemble à ce qui suit :

16 Nous voulons ensuite ajouter un point culminant autour de notre rectangle arrondi. nous voulons donc commander Cliquez sur la vignette de notre rectangle arrondi dans notre palette de calques pour en faire une sélection active. Ensuite, allez dans « Sélectionner > Modifier > Contrat » et saisissez 1 dans la boîte de dialogue. Remplissez votre sélection avec #FFFFFF sur un nouveau. calque, puis contractez-le à nouveau de 1 et allez dans « Modifier > Effacer ». Vous vous retrouverez avec une ligne blanche qui ressemble à ceci :
16. . Pour ce faire, nous allons faire un Ctrl-clic sur la vignette du rectangle arrondi dans notre panneau Calques pour obtenir une sélection. Cliquez ensuite sur : Sélectionnez > Modifier > Réduire et saisissez 1 dans la boîte de dialogue. Créez un nouveau calque, remplissez la sélection avec #FFFFFF, puis réduisez-la à nouveau de 1, cliquez sur : Modifier > Il vous restera une ligne blanche qui ressemble à ceci :




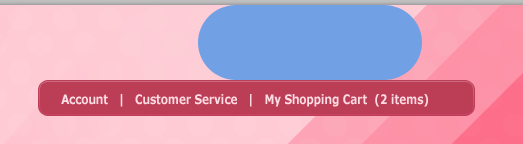
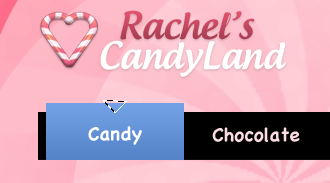
Outil Plume , créez une forme comme indiqué ci-dessous, couleur : #72A0E5.
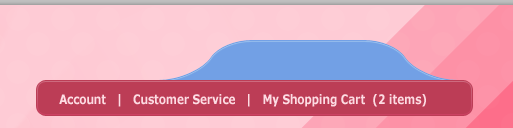
20. Utilisez la commande J pour dupliquer votre forme, puis allez dans Édition> Transformer> Retourner horizontalement et alignez-la de la manière suivante. Une fois que vous l'avez comme vous le souhaitez, sélectionnez les deux. calques et faites un clic droit. Choisissez Fusionner les calques dans le menu déroulant :20. Utilisez Ctrl J pour copier votre forme, puis cliquez sur :Modifier> Retourner horizontalement, comme ci-dessous. Sélectionnez les deux calques et cliquez avec le bouton droit. Sélectionnez Fusionner les calques dans le menu contextuel :
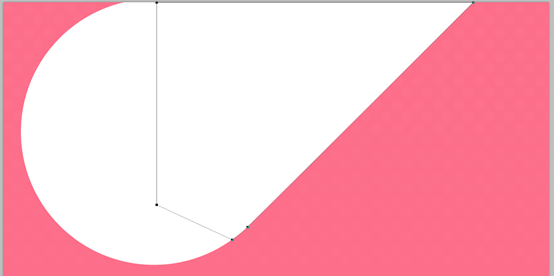
Comme je ne suis pas doué pour utiliser l'outil Plume, j'ai utilisé la méthode suivante pour créer un effet similaire
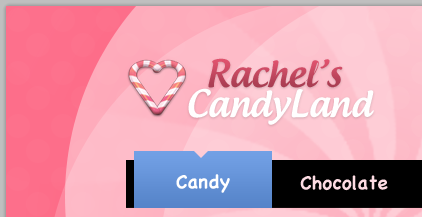
Utilisez l'Outil Rectangle arrondi, définissez le rayon sur 50 px et créez un nouveau rectangle arrondi (730, 0, 224, 75), couleur : # 72A0E5

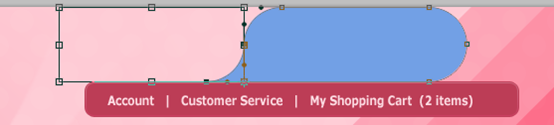
Utilisez l'Outil de sélection directe pour sélectionner les deux points dans le coin inférieur gauche (appuyez sur la touche Maj lors de la sélection des points ), et appuyez sur Ctrl T pour procéder à la transformation, sélectionnez le point dans le coin inférieur gauche comme point de contrôle, cliquez avec le bouton droit et sélectionnez Retournement horizontal

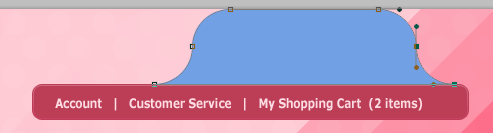
Faites la même opération sur le coin inférieur droit, pour que le résultat soit le suivant :

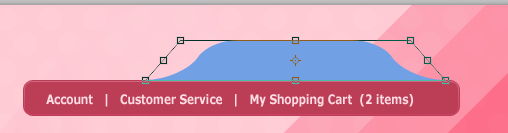
Appuyez sur Ctrl T pour une transformation libre, ajustez la forme à la hauteur appropriée et cliquez avec le bouton droit pour sélectionner Perspective pour ajuster à la forme appropriée

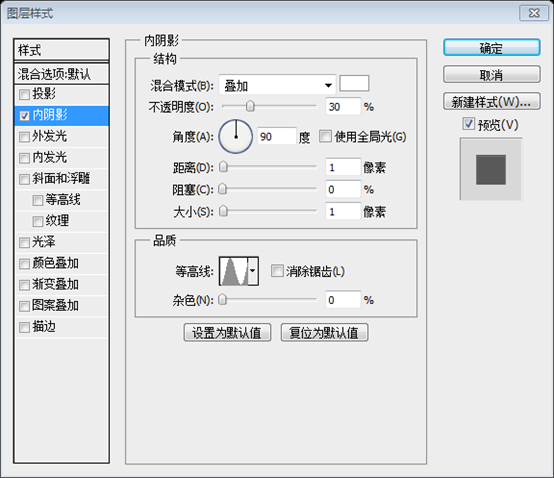
21. Ajoutez maintenant les options de fusion suivantes à votre champ de recherche :
21. Ajoutez maintenant les options de fusion suivantes à votre champ de recherche : Options à ajouter à votre champ de recherche :


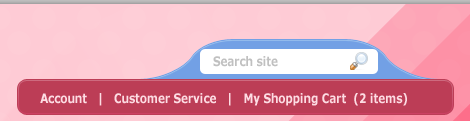
Outil Rectangle arrondi , avec un rayon de 5px, ajouter une zone de saisie . (753, 45, 178, 25) . Ensuite, ajoutez l'icône en forme de loupe du pack d'icônes NIXUS. et saisissez le texte, la couleur du texte : #acacac

est en fait la police Chalkboard Bold, qui est assez différente de la police Chalkboard .
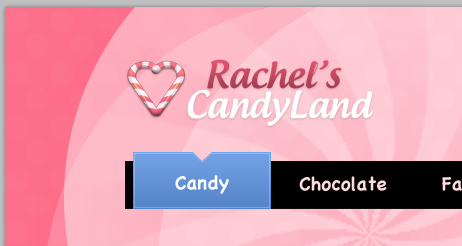
24. Pour notre onglet actif, nous voulons créer un rectangle de forme similaire à celui-ci. La couleur n'a pas d'importance pour nous. j'y ajouterai un dégradé plus tard :
Pour notre onglet actif, ajoutez un rectangle (128, 145, 138, 57) . La couleur n'est pas importante, nous ajouterons un dégradé dans une étape ultérieure

25. Maintenant, sur votre calque d'onglet, ajoutez les options de fusion suivantes. donnez-lui un joli dégradé.
25. Ajoutez maintenant les options de fusion suivantes sur votre calque d'onglet pour lui donner un joli dégradé.

Couleurs de l'éditeur de dégradés : #336FC1 et #4E8DE3


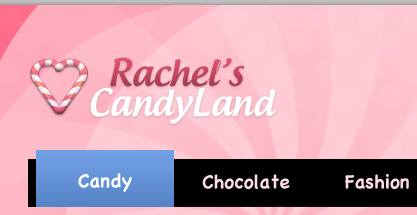
26. Pour ajouter un petit détail supplémentaire à notre onglet, nous souhaitons découper un petit morceau sur le dessus À l'aide de votre outil Lasso polygonal (L), faites une sélection similaire à celle suivante. puis choisissez "Sélectionner>Inverse". Ensuite, appuyez sur l'icône du masque de calque dans la palette des calques avec votre calque d'onglet sélectionné.
Pour ajouter un peu de polissage supplémentaire à notre onglet, nous souhaitons découper un petit morceau sur haut. À l'aide de l' Outil Lasso Polygonal (L), dessinez une sélection similaire à celle ci-dessous, puis cliquez sur : Sélectionner > Inverser . Sélectionnez ensuite votre calque d'onglet et cliquez sur l'icône Ajouter un masque de calque dans le panneau des calques.


27. La touche finale sera d'ajouter un rehaut blanc autour du bord comme nous l'avons fait pour notre section de liens de compte à l'étape 16. Nous le définirons ensuite sur Lumière douce, puis réduirons l'opacité à environ 62 %. Ajoutez des reflets blancs autour des bords. Nous l'avons ensuite réglé sur Lumière douce, puis l'avons réduit à environ 62 % d'opacité.
Ajouté, copiez d'abord le calque, puisRasteriser le calque, convertir en calque intelligent, Rasteriser le calque. Utilisez ensuite la méthode de l'étape 16

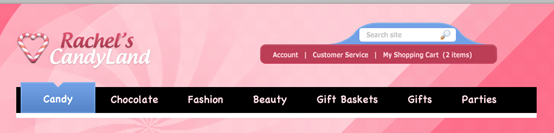
28. La dernière étape pour notre en-tête consiste à ajouter notre effet Candy Cane sous la navigation. En utilisant à nouveau votre outil Rectangle préféré, créez un rectangle qui ressemble à ce qui suit :
28. La dernière étape dans la zone d'en-tête consiste à ajouter notre effet canne en bonbon sous la navigation. Utilisez votre
Outil Rectanglepréféré pour créer à nouveau le rectangle (120, 202, 960, 9) , comme ceci :

29. Ajoutez maintenant les options de fusion suivantes à votre calque :
29. Ajoutez maintenant les options de fusion suivantes à votre calque :
.
Couleurs de l'éditeur de dégradé : lignes de canne #6692d4 et #72a0e5, nous voulons créer un autre motif. Nous voulons donc créer un nouveau document aux dimensions de 600×600. Créez un nouveau calque et supprimez votre calque d'arrière-plan pour vous retrouver avec un document transparent. Ajoutez ensuite un tas de rectangles de la manière suivante (j'ai rendu mon arrière-plan noir pour que vous puissiez mieux voir, mais le vôtre sera transparent) :
30. Pour réaliser notre ligne de canne à sucre, nous souhaitons créer un autre motif. Nous souhaitons donc créer un nouveau document aux dimensions de 600 × 600. Créez un nouveau calque et supprimez votre calque d'arrière-plan pour vous retrouver avec un document transparent. Ajoutez ensuite un tas de rectangles comme suit (j'ai rendu mon arrière-plan noir pour que vous puissiez mieux voir, mais vous utiliserez des transparents) : 
Modifier> pour définir le motif
et nommez-le rayures. Fermez votre fichier Stripe et revenez à votre document. Commande-cliquez sur votre rectangle pour former la sélection, puis utilisez votreOutil de tampon de motif
pour actualiser le calque afin de former l'arrière-plan :Modifiez le mode de fusion. sur Superposition, et plus l'opacité est basse à 28 % et votre en-tête terminé ressemblera à ce qui suit :Changez le mode de fusion en Superposition et l'opacité à 28 % et votre en-tête terminé ressemblera à ce qui suit :
Le tutoriel original de cette étape le disait simplement. Après l'avoir essayé pendant longtemps, ce n'était pas facile de réussir, j'ai donc essayé une autre méthode
.
Créez un nouveau document, taille : 40px*9px, définissez l'arrière-plan sur transparent. Utilisez l'
Outil Rectanglepour créer un rectangle (0, 0, 20, 9)
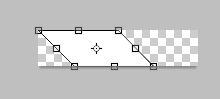
Appuyez sur Ctrl T pour créer une forme libre, faites un clic droit et sélectionnez Coupe en biseau
, ajustez le rectangle comme indiqué ci-dessous :
Cliquez : Modifier> Pattern
, et nommé la rayure.
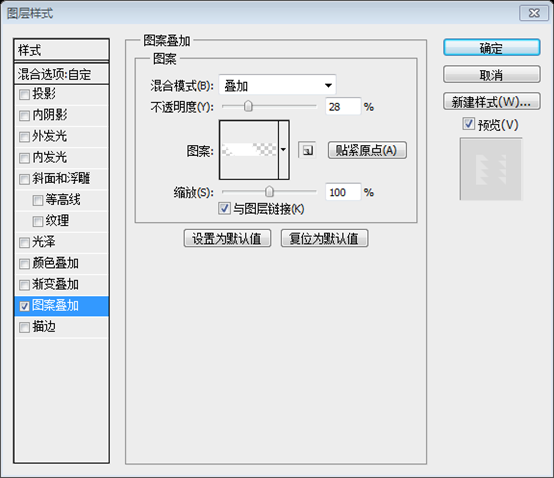
Retournez au document principal, appuyez sur Ctrl et cliquez sur le long rectangle précédent, créez un nouveau calque, remplissez-le avec n'importe quelle couleur et modifiez le remplissage à 0 %. Et ajoutez le style de calque de superposition de motif suivant à ce calque

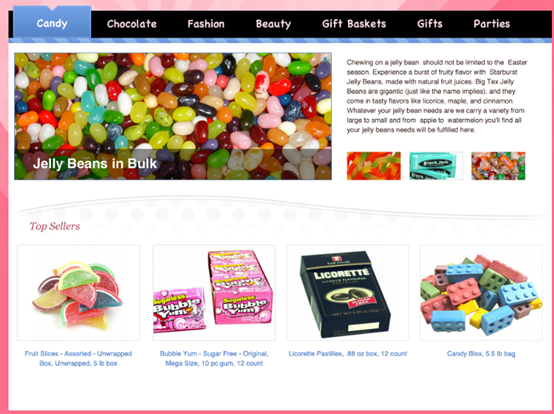
33. La zone de contenu reposera principalement sur le placement des images et du texte, et gardera les choses simples. Nous aurons un fond blanc et utiliserons la couleur #28140D pour notre corps de texte, #AF3F55 pour les titres et #5987CB pour nos liens.
33. La zone de contenu contiendra principalement des images et du texte. Nous aurons un fond blanc, couleur du corps du texte : #28140D, couleur du texte du titre : #AF3F55, couleur du lien : #5987CB

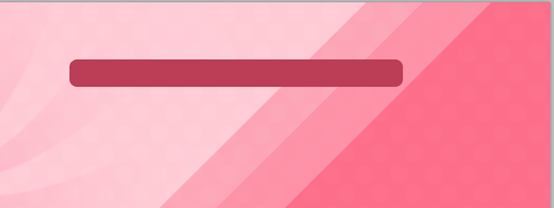
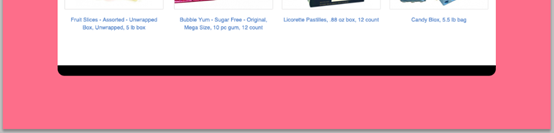
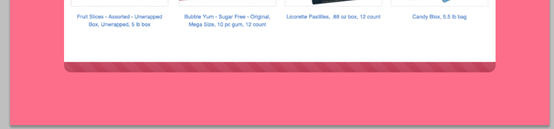
34. La dernière étape consiste à ajouter un pied de page à l'aide de votre outil Rectangle arrondi avec un rayon de 15 pixels, créez une forme qui ressemble à celle-ci sous votre contenu. calques :
34. La dernière étape consiste à ajouter un pied de page. À l'aide de l' Outil Rectangle arrondi avec un rayon de 15 px, créez un rectangle arrondi (120, 817, 960, 66) , en donnant une forme comme celle-ci sous votre calque de contenu :

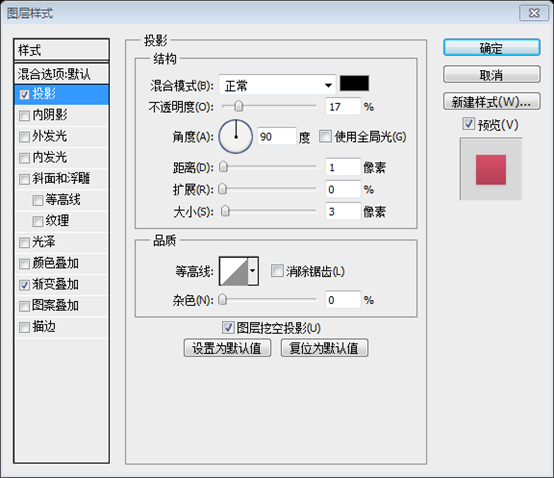
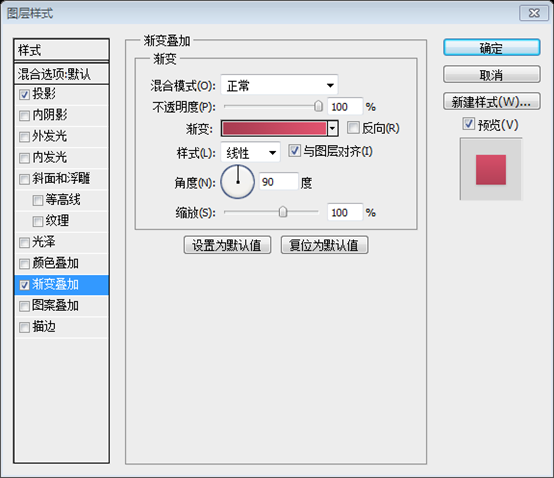
35. Ajoutez maintenant les options de fusion suivantes à votre calque Rectangle arrondi nouvellement créé :
35. Ajoutez maintenant les options de fusion suivantes à votre. Calque de rectangle arrondi nouvellement créé : ajoutez les options de fusion suivantes au calque de rectangle :

Couleurs de l'éditeur de dégradé : #EE3C66, #C81243

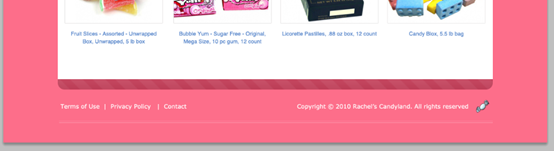
36. J'ai ensuite utilisé le même effet de canne en bonbon que nous avons utilisé dans la navigation pour ajouter des rayures à notre pied de page. J'ai changé le mode de fusion en Lumière douce et j'ai réduit l'opacité à 15. % cette fois.
36. Ensuite, ajoutez les rayures à notre pied de page en utilisant le même effet de canne en bonbon que nous avons utilisé dans la navigation. Changez le mode de fusion en Lumière douce et réduisez cette fois l'opacité à 15%.

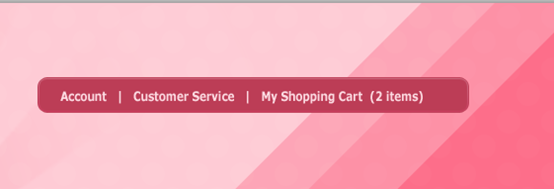
37. Il ne vous reste plus qu'à ajouter du texte et des icônes dans votre pied de page et votre résultat final ressemblera à ce qui suit :
37. Il ne reste plus qu'à ajouter du texte et un pied de page et votre résultat final pour que les icônes ressemblent à ceci :

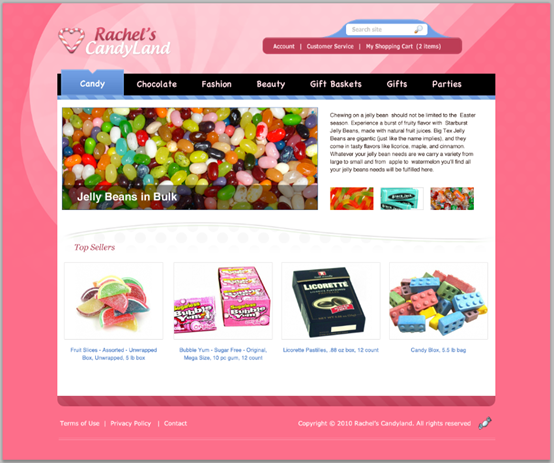
Travail final :

Post-scriptum :
C'est un tutoriel avec un style très différent. Ces aspects de ce didacticiel sont uniques : premièrement, l'effet de roue à vent. Dans le didacticiel original, un pinceau téléchargé sur Internet a été utilisé, mais je l'ai modifié pour le créer moi-même. Deuxièmement, l'effet de superposition de motifs unique. Troisièmement, l'intéressant ; effet de masquage du sucre
Pour plus de didacticiels de conception de sites Web PS XX - Créer une mise en page de site Web de magasin de bonbons colorés dans Photoshop Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
 Caractéristiques du réseau
Caractéristiques du réseau
 Comment conserver le nombre de décimales en C++
Comment conserver le nombre de décimales en C++
 Comment configurer l'actualisation automatique d'une page Web
Comment configurer l'actualisation automatique d'une page Web
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 barre de lancement gratuite
barre de lancement gratuite
 serveur Web
serveur Web
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?