En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Étape 0 – Commencez par configurer le document
Étape 0 : Configurez le document
Ouvrez un nouveau document : dimensions 1200×1640 pixels et résolution 72 pixels/pouce.
Nouveau document : dimensions : 1200px*1640px, résolution : 72px/pouce

Pour que tout reste aligné, nous pouvons utiliser le système de grille 960 à partir d'ici, ce n'est pas indispensable dans ce cas, car nous pouvons utiliser les guides Photoshop (Ctrl R ; pour activer les règles, Afficher > Nouveau guide pour ajouter le guide), mais, comme vous pouvez le voir dans les tutoriels précédents, cela peut parfois aider.
Pour aligner les éléments, nous pouvons utiliser le système de disposition en grille 960 ici ; Ce n'est pas nécessaire ici, car on peut utiliser les guides PS (Ctrl R pour activer la règle, Affichage>gt ; Nouveaux Guides pour ajouter des guides), cependant, vous pouvez vous référer au tutoriel précédent, parfois Aide nous très bien
Étape 1 – Contexte
Étape 1 : Contexte
Nous allons créer les calques de base pour l'arrière-plan. Dans ce cas, j'avais une idée précise sur la façon de séparer les différents blocs pour créer la mise en page, pourquoi ? Eh bien, mon tutoriel, mes conceptions Web, partent toujours d'un croquis ( ou un wireframe), il est utile de garder à l'esprit quel est l'objectif final ; mais il est clair que pendant le processus de conception, nous ajouterons probablement de nouveaux éléments.
Nous allons créer un calque d'arrière-plan de base. Dans ce cas, je différencie les différents blocs exactement sur le layout, pourquoi ? Eh bien, mes tutoriels, mes conceptions Web, partent constamment de croquis (ou de wireframes), cela aide à se rappeler quel est le but ultime de chaque pièce, mais évidemment pendant le processus de conception, nous pouvons ajouter de nouveaux éléments.
Donc, dans ce cas, nous allons créer 5 conteneurs, dans lesquels nous ajouterons le contenu Différentes zones, ajouterons un contenu différent à chaque zone
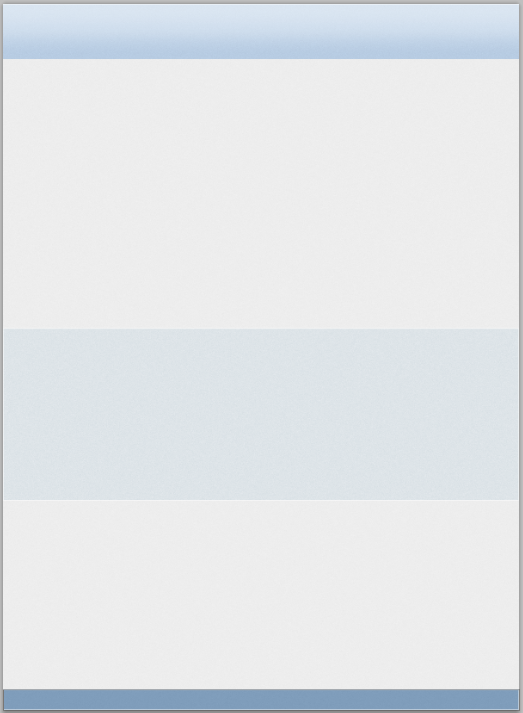
Ajoutez un premier calque, ce sera notre arrière-plan, avec la couleur #ededed. Pixellisez le calque (couleur #ededed) et ajoutez un subtil effet de bruit (Filtre > Bruit > Ajouter du bruit… Montant 0,5 – 0,8 ; vérifiez Gaussien et Monochromatique).Ajoutez le premier calque, ce sera notre arrière-plan, Couleur : #ededed. Pixellisez le calque (couleur : #ededed) et ajoutez un effet de bruit subtil (
Filtres > Bruit > Ajouter du bruit
, Quantité : 0,5-0,8 ; vérifiez la distribution gaussienne et la couleur unie)
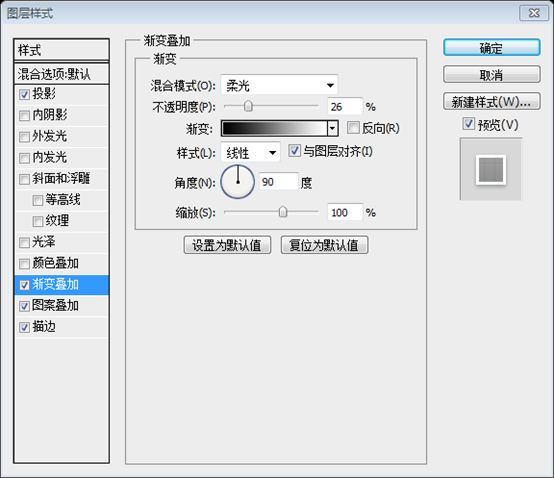
 Dessinez un rectangle en haut de la page (à l'aide de l'outil Rectangle, coloriez #cddcec) et, encore une fois, pixellisez la forme et ajoutez un subtil effet de bruit (Filtre > Bruit > ; Ajouter du bruit… Montant 0,5 – 0,8 ; cochez Gaussien et Monochromatique). Ajoutez une superposition de dégradé (lumière douce, 54 %, du noir au blanc, angle 90 % et échelle 75 %). Dessinez un rectangle
Dessinez un rectangle en haut de la page (à l'aide de l'outil Rectangle, coloriez #cddcec) et, encore une fois, pixellisez la forme et ajoutez un subtil effet de bruit (Filtre > Bruit > ; Ajouter du bruit… Montant 0,5 – 0,8 ; cochez Gaussien et Monochromatique). Ajoutez une superposition de dégradé (lumière douce, 54 %, du noir au blanc, angle 90 % et échelle 75 %). Dessinez un rectangle
en haut de la page (utilisez l'outil rectangle, couleur : #cddcec), encore une fois, pixellisez le calque et ajoutez un bruit subtil (
Filtres > Bruit > Ajouter du bruit

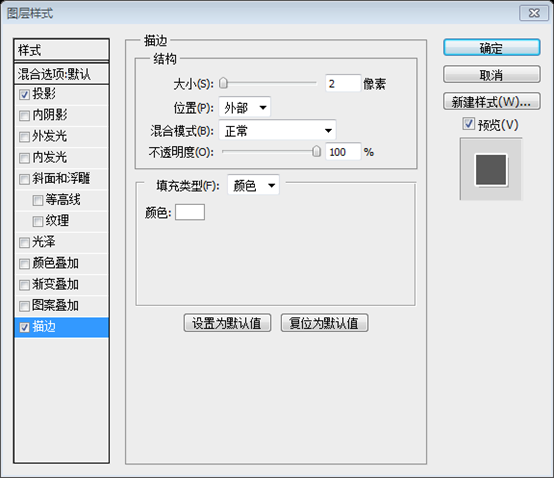
Ajoutez, à l'aide de l'outil Rectangle (U), une nouvelle forme (couleur #608bb6, hauteur d'environ 400 pixels) pour le conteneur du milieu, réglez le mode de fusion sur Couleur Burn and Fill à 75%, puis ajoutez un trait blanc de 1 pixel (à partir du style de calque). Enfin, la forme rectangulaire pour le générique (le pied de page), utilisez le même outil et la même couleur que le conteneur du milieu, mais définissez maintenant Blend. à Lumière linéaire et Opacité à 70 %.
Utilisez l'outil Rectangle pour ajouter un rectangle (0, 753, 1200, 400) (Couleur : #608bb6, Hauteur 400 px) comme milieu zone, définissez Définir le Mode de fusion sur Color Burn, Remplir sur 75%, puis ajoutez un trait blanc de 1 px (à partir du panneau Styles de calque). Enfin, ajoutez un rectangle (0, 1592, 1200, 48) pour afficher les sous-titres (pied de page) en bas, en utilisant les mêmes outils et couleurs que la zone médiane, définissez simplement le mode de fusion à la lumière linéaire ( devrait être Linear Burn ), L'opacité est de 70%
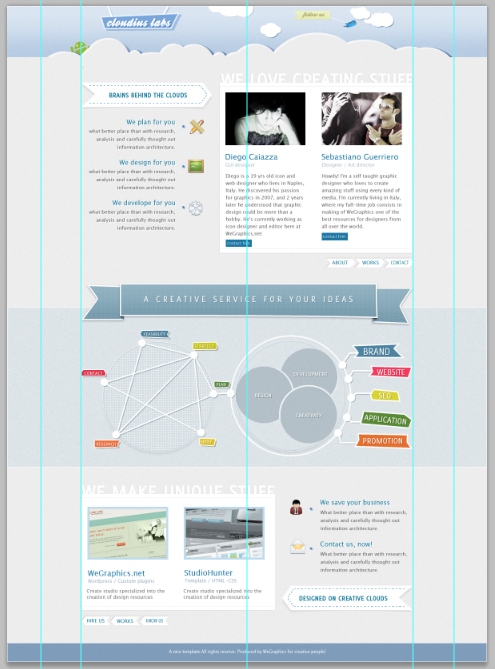
En dessous du résultat final.
Le Voici le résultat final.

Étape 2 – Détails du contexte
Étape 2 : Détails du contexte.
Nous voulons donner plus de caractère à notre arrière-plan !
Ajoutez un nouveau calque (Ctr Shift N) et utilisez l'outil de sélection à une seule rangée pour ajouter un Ligne blanche de 1 pixel en haut de la toile.
Nous voulons ajouter plus de symboles à l'arrière-plan
Créez un nouveau calque (Ctrl Maj N) et utilisez le Single Line Marquee Outil sur le canevas Ajoutez une ligne blanche de 1px en haut
Recommandation : Il est préférable d'utiliser l' Outil Ligne pour tracer une ligne droite (0, 0, 1200, 1)

Ouvrez maintenant un nouveau document 12×1 pixels, déverrouillez le calque d'arrière-plan et cachez-le de la palette des calques. Zoomez à 3 200 %, ajoutez un nouveau calque et, à l'aide de l'outil de sélection rectangulaire, ajoutez deux carrés de 1 × 1 pixel, remplissez-en un avec la couleur #fff et l'autre avec #000, comme indiqué ci-dessous. Allez ensuite dans Modifier > .
Créez maintenant un nouveau document, 12px*1px, déverrouillez le calque d'arrière-plan et cachez-le dans le panneau des calques. Zoomez à 3 200 %, créez un nouveau calque et utilisez l' Outil de sélection rectangulaire pour créer deux carrés de 1px*1px, l'un avec une couleur de remplissage de #ffffff et l'autre avec une couleur de remplissage de #000000, comme le montre l'image ci-dessous. Cliquez ensuite sur : Modifier> Définir le motif
Suggestion : Il est plus approprié d'utiliser l'Outil Crayon

Nous avons un nouveau motif que nous allons utiliser, revenons à notre document principal Créez un nouveau calque et (avec l'outil de sélection rectangulaire) dessinez une sélection qui couvre. toute la toile, remplissez-la avec une couleur aléatoire, définissez le remplissage sur 0 % puis ajoutez la superposition de motif à partir du style de calque.
Nous sommes sur le point de revenir à notre document principal avec notre nouveau motif. Créez un nouveau calque nommé motif (utilisez l' Outil de sélection rectangulaire ), dessinez une sélection couvrant toute la toile, remplissez-la avec n'importe quelle couleur et définissez le remplissage sur 0%. un style de calque de superposition de motifs


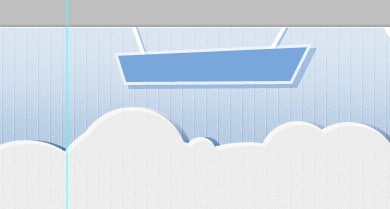
Maintenant, il est temps de créer les nuages !
La prochaine étape consiste à créer les nuages
Vous pouvez ajouter 5 guides (84px – 186px – 600px – 1014px – 1118px) afin de limiter la zone de travail, puis utiliser l'outil Ellipse pour ajouter des formes comme indiqué pour créer les formes de base. calques de la palette Calques (Ctrl clic sur les calques) puis Ctr G pour regrouper les formes.
Vous devez ajouter 5 lignes de guidage (84px – 186px – 600px – 1014px – 1118px) pour diviser chaque zone de travail, Utilisez l'outil Ellipse pour ajouter des formes comme indiqué ci-dessous afin de créer la forme de base. Sélectionnez ces calques sur le panneau des calques (Ctrl Cliquez sur ces calques), puis appuyez sur Ctrl G pour fusionner ces formes dans un groupe

Dupliquez le groupe et convertissez la copie en objet intelligent – faites un clic droit sur le groupe dans la palette des calques, puis Convertissez en objet intelligent – restaurez-la et ajoutez un subtil effet de bruit. Vous devez maintenant masquer la partie excédentaire des nuages à l'aide d'un masque de calque : Ctrl-cliquez sur la vignette du calque « Top-background » (dans la palette des calques), afin de créer une sélection qui exclut le bas des nuages, puis sélectionnez le calque des nuages et ajoutez un masque vectoriel.
Dupliquez le groupe et convertissez la copie en objet intelligent - faites un clic droit sur le groupe dans le panneau Calques et sélectionnez Convertir en objet intelligent - Pixellisez le calque et ajoutez un subtil effet de bruit. Vous devez maintenant masquer le reste des nuages à l'aide d'un masque de calque : Ctrl-cliquez sur la vignette du calque d'arrière-plan supérieur (dans la palette Calques), créez une sélection excluant les nuages du bas, puis sélectionnez le calque de nuages et ajoutez un masque de calque.


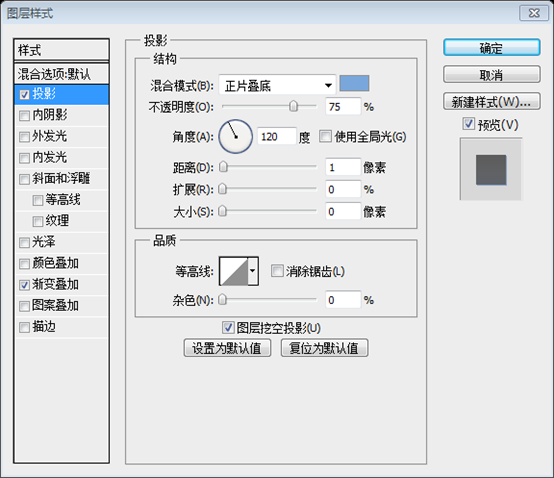
Appliquez ensuite le style suivant.
Ajoutez ensuite le style comme indiqué ci-dessous, Déplacez le calque de motif vers le haut dans le panneau des calques

Couleur de superposition de couleurs : #ededed

Maintenant, nous dessinons une jolie ombre pour les nuages, dupliquons le calque des nuages et positionnons la copie juste en dessous du calque d'origine, réglons le remplissage à 0% et appliquons le. style suivant.
Maintenant, nous ajoutons une jolie ombre aux nuages. Copiez le calque nuage, puis placez la copie sous le calque actuel (un peu à droite), réglez le remplissage sur 0%, puis ajoutez le style comme indiqué ci-dessous
Remarque : avant d'ajouter le style Avant cela, nous devons encore effectuer quelques opérations, qui consistent à supprimer la moitié inférieure du nuage copié
Sélectionnez le calque de la copie du nuage, puis utilisez l'outil de sélection rectangulaire pour créer le sélection suivante

Appuyez sur la touche Suppr et supprimez la moitié inférieure de la copie du cloud
Puis remplissez-la à 0 % et ajoutez des styles comme indiqué ci-dessous

Éditeur de couleurs de dégradé : Couleur à gauche : #4d76a4, Opacité à droite 80 %


À ce stade, utilisez les mêmes techniques pour dessiner d'autres nuages.
Choisissez la couleur blanche pour la superposition de couleur du nuage

Étape 3 – Détails de l'en-tête
Heure pour ajouter le logo. Utilisez l'outil Plume (couleur #79a7db) pour concevoir un panneau d'affichage (des doutes sur la façon d'utiliser l'outil Plume ? Lisez cet article fantastique écrit par Sebastiano), utilisez l'outil Ligne pour ajouter les deux segments blancs. le style suivant sur le panneau d'affichage.
. Utilisez l'
Outil Plume(couleur : #79a7db) pour concevoir un panneau d'affichage (vous vous demandez comment utiliser l'Outil Plume ? Lisez ce merveilleux article de SEBASTIANO) et ajoutez deux lignes blanches avec l' Outil Ligne Segment de ligne, l'épaisseur est de 4px, puis ajoutez le style de calque suivant au panneau d'affichage Couleur de projection : #79a7db



Appliquez également la même ombre portée pour les deux lignes blanches.
Donnez deux Ajoutez la même ombre à la ligne droite blanche et changez la
distance en 2
 , en utilisant la police Ballpark, puis ajoutez une ombre portée et une superposition de dégradés douce. Les couleurs superposées avec des dégradés sont : #79a7db
, en utilisant la police Ballpark, puis ajoutez une ombre portée et une superposition de dégradés douce. Les couleurs superposées avec des dégradés sont : #79a7db


Après le logo, nous allons dessiner un personnage de robot simple et agréable à l'aide du zoom, de l'outil Plume, de l'outil Ellipse et de l'outil Rectangle arrondi. Il n'est pas nécessaire d'expliquer l'étape. étape par étape comment créer le robot, jetez un œil à l'image ci-dessous et, d'un coup d'œil, vous comprendrez comment dessiner notre « ami ».
Après avoir complété le logo, nous utilisons l'outil Scale, Outil Plume et Outil Ellipse, outil Rectangle arrondi pour dessiner un symbole de robot simple et agréable. Inutile d’expliquer étape par étape comment créer un robot, regardons l’image ci-dessous. D’un coup d’oeil, vous comprendrez comment dessiner notre ami. 
Dessiner ce robot est trop compliqué. J'ai directement trouvé une photo Android sur Internet pour remplacer ce robot

Maintenant il faut dessiner l'oiseau et le badge qu'on utilise. l'outil Plume, l'outil Pinceau et l'outil Texte horizontal. Jetez un œil ci-dessous pour comprendre comment améliorer notre mise en page avec une illustration douce et, je le répète, très simple.
Dessinons maintenant l'oiseau et le pelage. d'armes. Nous utilisons l’outil Plume, l’outil Pinceau et l’outil Texte horizontal. Jetez un œil aux conseils suivants et à un exemple très simple pour comprendre comment améliorer notre mise en page.
Remarque : je ne dessinerai plus l'oiseau, je le trouve simplement en ligne
Ajoutez l'image de l'oiseau à l'emplacement approprié

Ajoutez un rectangle en haut à gauche de l'oiseau à l'aide de l'Outil Rectangle, couleur : #ebefbc

Utilisez l'outil Ajouter un point d'ancrage pour ajouter un point d'ancrage au milieu du côté gauche du rectangle

Placez le nouveau Faites glisser le point d'ancrage ajouté vers la droite

et ajoutez le style de calque suivant à la forme :



Utilisez l'outil Ligne pour dessiner un ligne droite blanche entre l'oiseau et la forme

Utilisez l'Outil Texte pour ajouter du texte dans la forme jaune clair, suivez-nous , police : Ballpark

Étape 4 – Premier conteneur
Étape 4 : Première zone de contenu
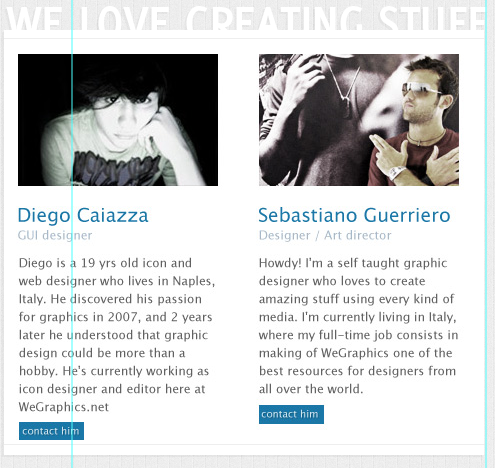
Tout d'abord, créez la boîte dans laquelle nous insérerons les informations des membres de l'équipe. Utilisez l'outil Rectangle pour dessiner un blanc de 480×425. Dans la zone, ajoutez deux lignes grises comme indiqué (Créez un masque d'écrêtage pour limiter les segments dans la zone blanche) et ajoutez également un texte (utilisez Delicious Font).
Créez d’abord une zone pour afficher les informations sur les membres de l’équipe. Utilisez l' Outil Rectangle pour créer un rectangle blanc (532, 192) , taille : 480px*425px, comme indiqué ci-dessous, ajoutez deux gris (#eeeeee) droits lignes ((532, 200) et (532, 606)) (créez un masque d'écrêtage pour que la ligne droite n'apparaisse qu'à l'intérieur du rectangle blanc) et ajoutez un morceau de texte (Police : Delicious), et suivez L'image suivante ajoute des styles au rectangle blanc et au texte :



À l'aide des guides et de l'outil de type horizontal, ajoutez des photos et des informations sur les membres de l'équipe. Dans ce cas, nous utilisons Lucida Sans 🎜>, ajoutez des photos et des informations sur les membres de l'équipe. Ici, nous utilisons la police : Lucida Sans
Les paramètres de police pour le texte du nom du créateur sont les suivants : Couleur : #1b77a8
Identité La police du texte est la suivante : Couleur : #a8b9c9

 Police du texte sur le bouton : Couleur : #ffffff
Police du texte sur le bouton : Couleur : #ffffff

 Dessinez une « flèche » blanche en utilisant la même technique que celle utilisée pour le ruban « suivez-nous ». Créez une forme rectangulaire avec l'outil Rectangle puis à l'aide des guides. , Ajoutez l'outil de point d'ancrage et l'outil de sélection directe, transformez-le en un joli ruban.
Dessinez une « flèche » blanche en utilisant la même technique que celle utilisée pour le ruban « suivez-nous ». Créez une forme rectangulaire avec l'outil Rectangle puis à l'aide des guides. , Ajoutez l'outil de point d'ancrage et l'outil de sélection directe, transformez-le en un joli ruban.
Utilisez la même technique que celle utilisée pour dessiner une flèche blanche. A l'aide de la grille, créez un rectangle avec l'
Outil Rectangle, ajoutez des points d'ancrage avec l'
Outil Ajouter un point d'ancragepuis transformez-le en Un magnifique ruban
Ajoutez l'ombre au ruban. Dupliquez le calque que vous venez de créer (vous pouvez masquer temporairement la forme principale), définissez la couleur sur #000 et l'opacité sur 5%. sur la forme et allez dans Free Trasform Path et activez les modes swarp pour obtenir le résultat suivant. Ajoutez une ombre portée au streamer. Dupliquez le calque que vous venez de créer (vous pouvez masquer temporairement la forme principale), définissez la couleur sur #000000 et l'opacité sur 5%. Faites un clic droit sur la forme et sélectionnez
Ajoutez une ombre portée au streamer. Dupliquez le calque que vous venez de créer (vous pouvez masquer temporairement la forme principale), définissez la couleur sur #000000 et l'opacité sur 5%. Faites un clic droit sur la forme et sélectionnez
et activez le
Mode de transformationpour l'ajuster comme suit


Utilisez l'outil de type horizontal pour créer une chaîne « - – – – – – – – », vous pouvez pixelliser et transformez-le pour créer l'effet suivant. Ajoutez également une ombre portée douce.
Ajoutez - - - - - - - du texte avec l'Outil Type, vous pouvez le pixelliser et suivre Transformer le effet ci-dessous et ajoutez une ombre portée douce

Enfin, ajoutez le texte (en utilisant Delicious Font)

Créez maintenant trois blocs avec des descriptions des services fournis par le studio. Dans cette section, nous utilisons les superbes jeux d'icônes, créés par Asher Abbasi pour WeGraphics, Wapp vol. 2 et Wapp vol. 1.
Rappelez-vous : dans ce cas, les guides sont vraiment utiles pour remplir d'icônes et de texte la section.
Créez maintenant 3 blocs pour décrire les services fournis par le studio. . Ici, nous allons utiliser quelques jeux d'icônes, Wapp vol. 2 et Wapp vol. 1 de WeGraphics par Asher Abbasi
Rappelez-vous : la grille est là pour vous aider à placer vos icônes et votre texte

Police du titre : couleur : #10789b
 Police du texte du paragraphe : couleur : #585858, texte aligné à droite
Police du texte du paragraphe : couleur : #585858, texte aligné à droite

Ajoutez trois « points » (avec une jolie ombre portée) et améliorez le texte avec une ombre portée blanche de 1 px comme indiqué ci-dessous.
Ajoutez trois points (avec de belles ombres portées),
Couleur : #5a8cc1, et ajoutez une ombre portée blanche de 1 px au texte précédent comme indiqué ci-dessousProjection de points, couleur de projection : #a3c6e6

Projection de texte


Nous créons également un joli menu, juste en dessous de la case blanche, il devrait être clair comment réaliser ce menu à ce stade. Nous ajoutons juste une douce ombre intérieure aux « flèches ».
Nous allons créer un beau menu sous le rectangle blanc Afin de savoir clairement comment implémenter le menu, nous allons ajouter un style d'ombre intérieure aux flèches.
et ajouter du texte <.>

Étape 5 – Le ruban du milieu
Étape 5 : L'élément central de notre conception est une infographie informative introduite par un grand ruban contenant un slogan. Afin de réaliser ce ruban, nous allons créer 5 formes personnalisées en utilisant, comme d'habitude, l'outil Stylo (. Je vous rappelle, encore une fois, que si vous êtes débutant, vous pouvez lire Photoshop pour les débutants : l'outil stylo pour en savoir plus sur la façon d'utiliser cet outil. Jetez un œil ci-dessous pour comprendre quel type de formes nous devons dessiner (remarque : nous). utilisera #497287 pour les formes principales et #798ea4 pour les formes plus sombres).
L'élément central de notre conception est une zone infographique informative est introduite par une grande banderole contenant un slogan. Pour mettre en œuvre ce ruban, nous créons 5 formes personnalisées à l'aide duOutil Plume
comme d'habitude, (je vous rappelle encore que si vous êtes débutant, vous pouvez lire Mise en route : Outil Plume dans Photoshop, pour en savoir plus sur comment utiliser cet outil). Jetons un coup d'œil aux formes exactes qui doivent être dessinées (remarque : couleur pour la forme principale : #497287 et couleur pour les formes plus sombres : #798ea4).Remarque : Vous pouvez également utiliser l'Outil Rectangle ainsi que l'
Outil de sélection directepour compléter des formes similaires, comme indiqué dans l'image ci-dessous. soyez accrocheur, chacun utilise un œil brillant La couleur de
 est modifiée séparément La couleur du principal. forme : #497287, la couleur de la forme la plus foncée : #798ea4
est modifiée séparément La couleur du principal. forme : #497287, la couleur de la forme la plus foncée : #798ea4
Et bien, on applique le même style ? pour la « forme du devant », comme vous pouvez le voir ci-dessous (le motif que nous allons utiliser provient de Old Paper Patterns sur WeGraphics).
 La superposition de motifs utilise un motif personnalisé, et l'effet est similaire
La superposition de motifs utilise un motif personnalisé, et l'effet est similaire
Motif 12*24, la gauche et Une ligne de chaque côté, couleur : #f0f0f0



Pour les deux petits triangles nous appliquons le style suivant :
Ajoutez le style suivant aux deux triangles :
Le triangle de gauche
couleur projetée : #445055


Le triangle de droite
Couleur de l'ombre portée : #445055



Enfin, ajoutez le slogan 🎜>

Étape 6 – L'infographie


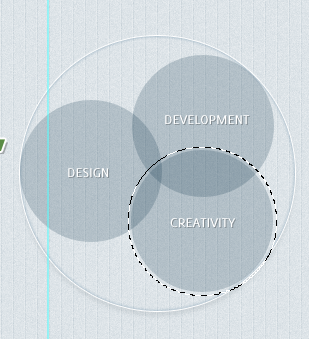
Commencez à concevoir les deux cercles (maintenez la touche Maj enfoncée pour dessiner une circonférence parfaite, couleur # 3d3d3d, définissez le, pour la forme de gauche, Remplir à 0 % pour la forme de droite, définissez le mode de fusion sur Lumière vive et Remplir à 35 %. . Ajoutez le style comme indiqué ci-dessous (c'est le même pour les deux formes, Pattern Overlay pour la forme de gauche séparée, 275, 275) et (572, 837, 275, 275)) (Maintenez la touche Shift enfoncée). touche pour dessiner un cercle parfait, couleur : #3d3d3d). Réglez le remplissage du cercle de gauche sur 0 % ; le mode de fusion du cercle de droite sur clair et son remplissage sur 35 %. Définissez le style de calque comme indiqué ci-dessous (définissez le même pour les deux cercles, puis ajoutez une superposition de motif à gauche)
Couleur de projection : #445055
Couleur de l'éclat intérieur : #aac1d1

Ajoutez ensuite un style de superposition de motif à celui de gauche, le motif est 12*12 et le coin supérieur gauche est un carré noir de 8*8

Notez que le cercle de gauche utilise un motif personnalisé, nous pouvons créer ce motif en adoptant la même technique de l'étape 2 .
Notez que le cercle de gauche utilise un motif personnalisé. Nous pouvons utiliser la technique de l'étape 2 pour créer ce motif







Couleur : #092f46), réglez le remplissage à 20 % et ajoutez du texte (vous pouvez ajouter une ombre portée douce au texte) comme indiqué ci-dessous


Maintenant, nous devons cacher les parties excédentaires du « Design » et du « Développement » Comme nous l'avons déjà vu, nous utiliserons le masque de calque.
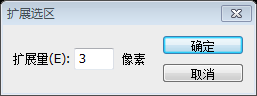
Cliquez sur la forme du cercle « Créativité » dans la palette des calques, puis sélectionnez > Modifier > Développer et définissez la valeur sur 3 pixels.
Maintenant, nous voulons masquer les parties excédentaires des cercles de conception et de développement. Comme vous l'avez vu précédemment, en utilisant le masque de calque
Ctrl-cliquez sur le cercle de créativité dans le panneau des calques, puis cliquez sur : Sélectionner> Modifier> Développer, définissez la quantité d'expansion sur 3 px


Ctrl Shift I pour inverser la sélection, puis appliquer un masque de calque à la forme nommée « Design ».
Appuyez sur Ctrl Shift I pour inverser la sélection, puis ajouter un masque de calque à la forme de conception

Répétez l'opération en créant une nouvelle sélection et en l'agrandissant comme indiqué. Vous pouvez utiliser Ctrl Maj Clic lorsque vous devez ajouter deux sélections ou plus à partir de la vignette du masque vectoriel ; dans ce cas, nous créons la sélection en cliquant sur les formes « Conception » et « Créativité ».
Répétez les opérations ci-dessus pour créez une nouvelle sélection et développez-la comme indiqué ci-dessous. Lorsque vous devez ajouter une sélection de masque vectoriel à partir de deux vignettes ou plus, vous pouvez utiliser Ctrl-Maj-clic pour créer une sélection composite en cliquant sur les formes Conception et Créativité.

Ctrl Maj I pour inverser la sélection, puis appliquer un masque de calque à la forme nommée « Développement ».
Ctrl Maj I Inversez la sélection et ajoutez un masque de calque à la forme de développement

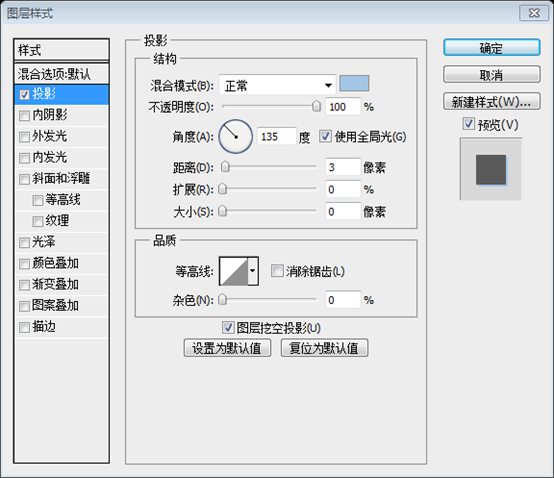
Appliquez une ombre portée douce sur les trois cercles pour obtenir le résultat suivant
Ajoutez une ombre portée douce aux trois cercles pour obtenir le résultat suivant.Les autres paramètres des trois cercles sont les mêmes, la seule différence est l'angle. Chaque cercle doit être ajusté avec soin


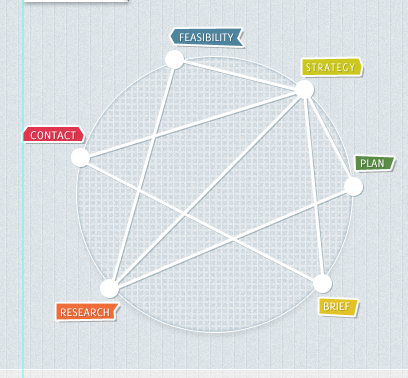
Dessinez un nouveau cercle.
Dessinez un beau cercle

Réglez le remplissage sur 0 % et ajoutez un trait blanc (taille 3 px).

Convertissez en objet intelligent, pixellisez-le et ajoutez une ombre portée (la même ombre portée appliquée au graphique dans cette « étape »). infographie ajoutant d'autres lignes et balises comme indiqué dans l'image suivante
Convertir en objet intelligent, pixelliser et ajouter une ombre portée (ajouter la même ombre portée qu'avant dans cette étape). Enfin, ajoutez d'autres étiquettes et lignes comme indiqué ci-dessous

Étape 7 – Conteneur inférieur
Étape 7 : Zone de contenu inférieure
Vous pouvez reproduire cette section en utilisant les mêmes techniques que l'étape 4.
Vous pouvez reproduire cette section en utilisant les étapes Les techniques en 4 sont reproduites dans cette partie
Cette partie du tutoriel original est simple, et ici je vais l'ajouter en détail
Outil Rectangle crée un rectangle blanc (186, 1220, 484, 290) ; utilisez l' Outil Ligne pour créer deux lignes droites (186, 1229, 484, 1) et (186, 1501, 484, 1), Couleur : #eeeeee ; Utilisez l'Outil Texte pour ajouter du texte, Police : Delicious. Ajoutez un style d'ombre portée au texte et au rectangle blanc


Utilisez le Outil Rectangle Créez 2 rectangles (201, 1252) et (442, 1252), taille : 202px*132px, et ajoutez le style de trait et la couleur de trait suivants : #bedbed


Placez les fichiers image au-dessus des deux rectangles respectivement, puis faites un clic droit sur le calque d'image dans le panneau des calques. Ajoutez un masque d'écrêtage pour que l'image ne s'affiche que dans le rectangle

Comme indiqué ci-dessous, ajoutez des légendes à l'image
Police du texte du titre : couleur : #1b77a8

Police du texte du sous-titre : couleur : #a8b9c9

Police du texte du paragraphe : Couleur : #898989


Ajoutez quelques icônes et du texte, ainsi que des points sur le côté droit, et ajoutez les styles correspondants.
Police des titres : Couleur : #10789b

Police du texte du paragraphe : Couleur : #585858

Ajoutez 2 points, couleur : #5a8cc1, et ajoutez une ombre blanche de 1px au texte précédent comme indiqué ci-dessous
Projection de points, couleur de projection : #a3c6e6

Projection de texte


Copiez la grande banderole blanche dans la zone de contenu principale, retournez-la horizontalement et modifiez le texte correspondant

Copiez les 3 boutons de streamer dans le coin inférieur droit de la zone de contenu principale, retournez-les horizontalement et modifiez le texte correspondant

Étape 8 – Crédits
Étape 8 : Copyright
Ajoutez une chaîne avec le générique.
Ajoutez des informations de copyright

Résultat final : >