
L'éditeur suivant vous apportera un exemple simple de formatage de texte HTML (explication détaillée). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil
1. Formatage du texte : cet exemple montre comment formater le texte dans un fichier HTML.
Code XML/HTMLCopier le contenu dans le presse-papiers
<html>
<corps>
<b>Ce texte est en grasb>
<br />
<strong>Ce texte est fort fort> 🎜><
/>
<grand>Ce texte est grand
<br / >
<em>Ce texte est souligné
< br />
>
iCe texte est en italiquei>
<br />
Ce texte est petitpetit>
<br / >
sous>indice
sous
<br />
sup>exposant
sup
corps>
html
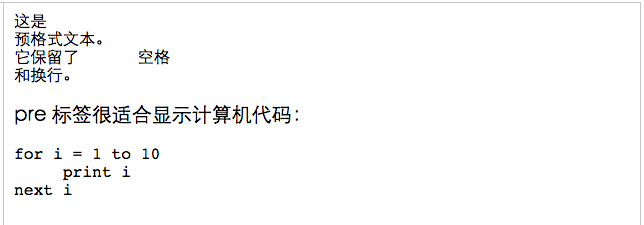
L'effet est le suivant : > 2. Texte préformaté : cet exemple montre comment utiliser la balise pre pour contrôler les lignes vides et les espaces. Code XML/HTMLCopier le contenu dans le presse-papiers <html> <corps> <pré> Ceci est Préformaté texte. Il préserve les espaces et les sauts de ligne. pré> <p>la balise pré est idéale pour afficher du code informatique : p> pré pour i = 1 suivant i
corps
html>
L'effet est le suivant :
 Code XML/HTML
Code XML/HTML
Copier le contenu dans le presse-papiers
<html
>
<
corps
<
codeCode informatique
> <br />
<kbd>Saisie au clavier
>
> Texte télétypett>
<br /> <
>Exemple de textesamp>
<br /> <
>Variable informatique< ;/var>
<br />
<p>
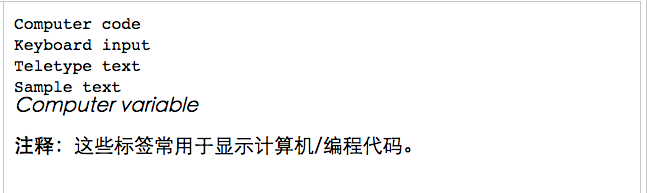
< b>Remarque : b>Ces balises sont souvent utilisées pour afficher l'ordinateur/ code de programmation.
p>
corps>
< ;/html>
L'effet est le suivant :

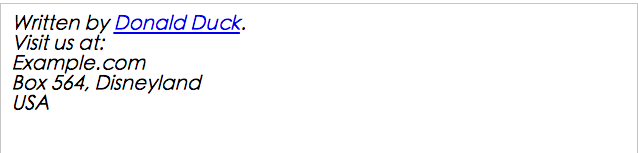
4. Adresse : Cet exemple montre comment écrire une adresse dans un fichier HTML.
Code XML/HTMLCopier le contenu dans le presse-papiers
> >
<corps>
🎜><adresse>
a href="mailto:webmaster@example.com">Donald Duck
a>.<br> Rendez-nous visite à :<br> Exemple com<
br> Boîte 564, Disneyland<
br> États-Unis
adresse>
< /corps>
html >
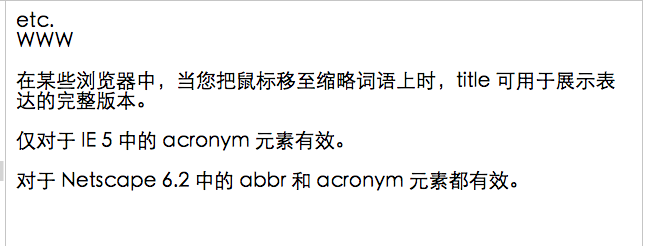
5. et acronymes : cet exemple montre comment implémenter des abréviations ou des acronymes.
Code XML/HTML
Copier le contenu dans le presse-papiers
<
html>
<corps>
<abbr titre
=>
etc.abbr> <br /> 🎜> <acronyme titre="World Wide Web">WWWacronyme> >
> n'est valable que pour les éléments acronymes dans IE 5.
p> ><p> est valable pour les éléments abbr et acronyme dans Netscape 6.2.
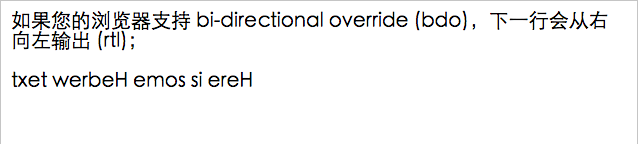
>corps > > Orientation : cet exemple montre comment modifier l'orientation du texte.
Code XML/HTML
<
>
<
corps
>
<p>
<
dir
> Voici un texte en hébreu
>
> L'effet est le suivant : Sept, citation en bloc : cet exemple montre comment obtenir une incohérence longue et courte. Une citation. Copier le contenu dans le presse-papiers corps>
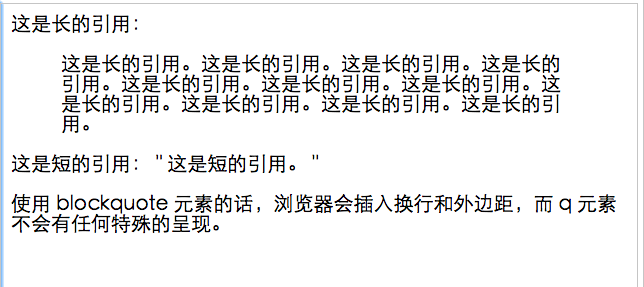
Voici la longue citation :

<blockquote
>
C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation.
blockquote>
Voici la courte citation :
<q>
Ceci est une courte citation.
q>
<p>
Si vous utilisez le blockquote élément, le navigateur insérera des sauts de ligne et des marges, et l'élément q ne sera rendu d'aucune manière particulière.
p>
corps>
< ;/html>
L'effet est le suivant :

Huit, supprimez les sous-effets et insérez des sous-effets.
Code XML/HTMLCopier le contenu dans le presse-papiers
<html>
<corps>
<p>Une douzaine <del> Vingtdel> <ins>Dix Deux ins> articles. p>
><
>La plupart des navigateurs réécriveront ceci pour barrer le texte et le souligner. p> ><
pCertains navigateurs plus anciens afficheront le texte barré et souligné comme du texte normal.
> >corps > >
Le format de texte HTML ci-dessus L'exemple simple (explication détaillée) de transformation est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère également que vous soutiendrez le site Web PHP chinois. Pour plus d'articles liés à des exemples simples de formatage de texte HTML, veuillez faire attention au site Web PHP chinois !