
Transformation 3D (traduction de l'échelle d'inclinaison de rotation)
Connaissances de base
perspective (distance de visualisation, profondeur de champ) perspective-origine (point de vue)
transfrom
(1) Coordonnées x y z
(2) Transformation position du point de base transform-origin
(3)transfrom-style : préserver-3d

Transformation 3D (rotation de l'échelle d'inclinaison, traduction)
Connaissances de base
perspective (distance de visualisation, profondeur de champ) perspective- origine (point de vue )
transfrom
(1) Coordonnées x y z
(2) Transformation position du point de base transform-origin
(3)transfrom-style : préservation-3d
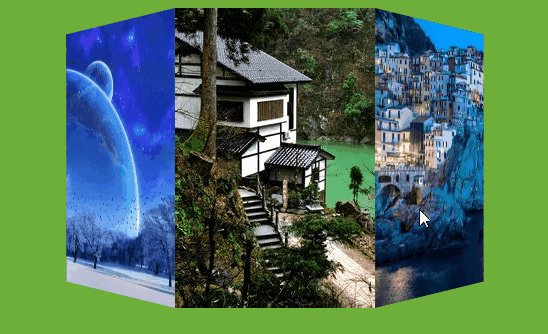
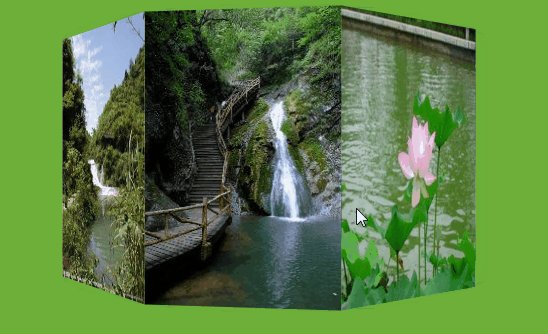
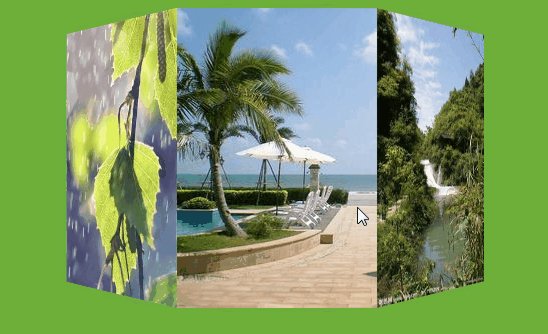
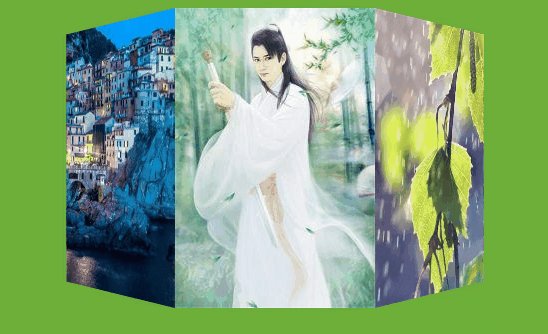
Il utilise une rotation de coordonnées relativement simple sur l'axe y. Jetons un coup d'œil à son code
<p class="kj" id="kj"> <p class="mian"><img src="img/p1.jpg" alt=""></p> <p class="mian"><img src="img/p2.jpg" alt=""></p> <p class="mian"><img src="img/p3.jpg" alt=""></p> <p class="mian"><img src="img/p4.jpg" alt=""></p> <p class="mian"><img src="img/p5.jpg" alt=""></p> <p class="mian"><img src="img/p6.jpg" alt=""></p> <p class="mian"><img src="img/p7.jpg" alt=""></p> <p class="mian"><img src="img/p8.jpg" alt=""></p> <p class="mian"><img src="img/p9.jpg" alt=""></p> </p>
Tout d’abord, vous devez construire neuf boîtes pour contenir neuf images. C’est facile à comprendre.
body{
background: #6daf39;(背景加了个颜色 主要是好看)
}
.xj{
perspective:600px;(这是井深)
}
.kj{
transition: 1s;(运动时间)
transform-style:preserve-3d;(实现3d效果 当然这是非常重的)
width:200px;
height: 300px;
margin:80px auto;
position: relative;
transform: rotateY(0deg) rotateX(0deg) translateZ(-275px);
transform-origin: center center -275px;
}
.mian{
position:absolute;
font-size: 50px;
color:#fff;
text-align: center;
line-height: 300px;
}
.mian:nth-child(1){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(0deg)translateZ(275px);
}
.mian:nth-child(2){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(40deg)translateZ(275px);
}
.mian:nth-child(3){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(80deg)translateZ(275px);
}
.mian:nth-child(4){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(120deg)translateZ(275px);
}
.mian:nth-child(5){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(160deg)translateZ(275px);
}
.mian:nth-child(6){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(200deg)translateZ(275px);
}
.mian:nth-child(7){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(240deg)translateZ(275px);
}
.mian:nth-child(8){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(280deg)translateZ(275px);
}
.mian:nth-child(9){
width:200px;
height: 300px;
background: #ff2223;
transform: rotateY(320deg)translateZ(275px);
}Le css est là, très simple;
kj.onclick=function () {
cishu++;
var jiaodu=40*cishu;
kj.style.transform="rotateY("+jiaodu+"deg)translateZ(-275px)"
}(kj) est l'espace 3D. Si cliquer sur kj est un effet, il doit y avoir une méthode ou une étape
Style d'espace 3D rotateY (c'est la rotation des axes haut et bas) translationZ (Z est la 3D). axe Word stéréoscopique ; reculez l'espace 3D de 275 px pour trouver la position de l'axe)
Pour plus d'articles sur les connaissances de base en CSS 3D, veuillez faire attention au site Web PHP chinois !