
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Dans ce didacticiel de conception de sites Web, nous allons créer une mise en page de portfolio magnifique et colorée à l'aide de Photoshop. Je vais vous montrer de nombreuses techniques pour créer différentes choses comme des coins de papier pliés, des lignes pointillées, des images. carrousels, barres 3D et plus encore ! Je vais vous expliquer chaque étape en détail afin que vous ne deviez pas deviner comment appliquer une certaine technique. Nous utiliserons le système de grille 960 pour créer cette mise en page (que je vais utiliser). couverture au début).
Dans ce tutoriel, nous allons créer un portfolio magnifique et coloré en PS. Je vais vous montrer de nombreuses techniques utilisées pour créer différentes choses comme des coins de papier incurvés, des lignes pointillées, des tickers d'images, des bannières 3D et bien plus encore ! Je vous guiderai à travers chaque étape avec des détails précis afin que vous n'ayez pas à deviner quelle technique particulière a été utilisée. Nous allons créer cette mise en page en utilisant le système de grille 960 (utilisé depuis le début).
Étape 1 : Comprendre la grille
Téléchargez la grille 960 et décompressez l'archive. Dans le dossier des modèles Photoshop, vous en trouverez trois. Fichiers PSD. Chacun a une grille avec un certain nombre de colonnes (12, 16 et 24). Pour cette mise en page, nous utiliserons la grille à 16 colonnes. Alors, ouvrez le fichier 960_grid_16_col.psd. dans Photoshop. Comme vous pouvez le voir, vous avez 16 bandes verticales rouges (presque rosées) à l'intérieur de votre document. Nous allons créer la mise en page à l'intérieur de ces bandes verticales rouges.
Dans le panneau Calques, vous avez deux groupes : « 16 ». Col Grid » (qui contient toutes les bandes verticales rouges) et « Layer 1″ (nous n'avons pas besoin de ce calque, vous pouvez donc le supprimer).
Pour afficher ou masquer la grille, cliquez sur l'œil icône du groupe « 16 Col Grid » dans le panneau Calques pour basculer sa visibilité. Tous les éléments de la mise en page doivent être créés sous ce groupe, il doit donc être au premier plan à tout moment. Le fichier .PSD contient également des lignes directrices. , ce qui sera très utile. Pour afficher ou masquer les lignes directrices, accédez à Affichage > Afficher > Guides (ou appuyez sur Ctrl/Cmd ;).
C'est à peu près tout ce que vous devez savoir sur la grille.
Avant de commencer, assurez-vous que votre panneau d'informations est ouvert (Fenêtre > Infos). Au cours du tutoriel, je vous demanderai de créer des formes d'une certaine taille et vous pourrez voir la largeur exacte. et la hauteur de vos formes dans le panneau d'informations pendant que vous les créez.
Étape 1 : Comprendre la grille
Téléchargez la grille 960 et décompressez-la Archive . Dans le dossier des modèles Photoshop, vous trouverez trois fichiers PSD. Chacun possède une grille avec un certain nombre de colonnes (12, 16 et 24). Pour cette mise en page, nous utiliserons une grille de 16 colonnes. Alors, ouvrez le fichier 960_grid_16_col.psd dans Photoshop. Vous pouvez voir que vous avez 16 bandes verticales rouges (presque roses) dans votre document. Nous allons créer la mise en page Web sur ces bandes verticales rouges.
Dans le panneau des calques, il y a deux groupes : "16 Col Grid" (qui contient toutes les bandes verticales rouges) et "Layer 1" (nous n'avons pas besoin de ce calque pour que vous puissiez le supprimer).
Pour afficher ou masquer la grille, cliquez sur l'icône en forme d'œil du groupe "16 Col Grid" pour basculer sa visibilité dans le panneau Calques. Les éléments gauche et droit de la mise en page Web sont créés en dessous de ce groupe, ils sont donc toujours au-dessus. Le fichier PSD contient des lignes directrices qui seront très utiles. Pour afficher ou masquer les guides, accédez à Affichage > Afficher les guides (ou appuyez sur Ctrl/Cmd ;
C'est à peu près tout ce que vous devez savoir sur les grilles
Dans notre Avant de commencer, assurez-vous d'avoir les informations. panneau ouvert (Fenêtre > Info). Dans ce tutoriel, je vais vous demander de créer une forme avec une certaine échelle. Lorsque vous créez une forme, vous êtes dans le panneau Info. Vous pourrez voir la largeur et la hauteur exactes. 🎜>
Points de connaissances de base et compréhension de la situation de base du système d'aménagement. Ce tutoriel de traduction n'utilise pas de système de mise en page.
Étape 2 : Modifier la taille de la toile
Pour nous donner plus d'espace en hauteur, nous devons augmenter la taille de notre toile. Accédez à Image > Taille de la toile et modifiez la hauteur à 1920px
Pour nous donner plus d'espace dans le sens de la hauteur, nous devons augmenter la taille de notre toile. Cliquez sur : Image > Taille du canevas, hauteur 1920px.
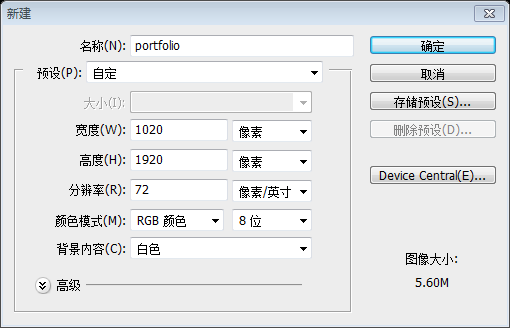
Le système de mise en page 960 n'étant pas utilisé, cette étape est modifiée pour créer un nouveau document, taille : 1020px*1920px
Étape 3 : Création de l'arrière-plan de la mise en page
 Sélectionnez l'outil Rectangle (U) et créez un rectangle blanc de taille
Sélectionnez l'outil Rectangle (U) et créez un rectangle blanc de taille
par
1920px. Assurez-vous que les guides de Photoshop sont activés (Ctrl/Cmd ;) afin de pouvoir créer le rectangle facilement. Nommez ce calque « bg », double-. cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour appliquer un style de calque
Outer Glowet Stroke. Étape 3 : Créer l'arrière-plan de la mise en page
Utilisez l'outil Rectangle pour créer un rectangle blanc
(40, 0), taille : 940px*1920px. Assurez-vous que les guides PS sont actifs (Ctrl/Cmd;) afin de pouvoir créer facilement un rectangle comme celui-ci. Nommez le calque bg, double-cliquez pour ouvrir la fenêtre de style de calque et ajoutez-y des styles de calque de lueur externe et de trait en fonction des paramètres ci-dessous :
Couleur de trait : # 1f1907

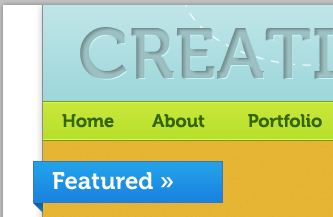
Étape 4 : Création de l'en-tête
 Créez un nouveau groupe et nommez-le «
Créez un nouveau groupe et nommez-le «
". Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle en utilisant la couleur
#aedee1. Nommez ce calque "header bg", double-cliquez. dessus et utilisez les paramètres de l'image suivante pour un style de calque
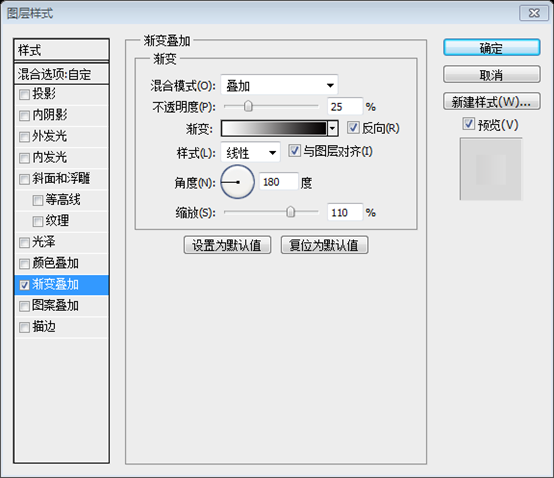
Superposition de dégradés. Étape 4 : Créer un en-tête Zone
Créer un nouvel en-tête de groupe. Sélectionnez ensuite l'outil Rectangle et créez un rectangle
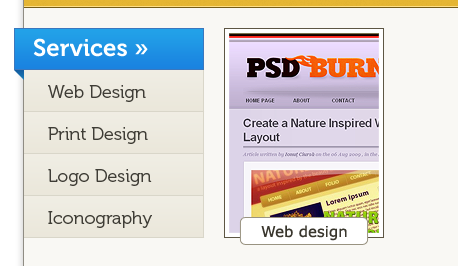
(40, 0, 940, 96)avec la couleur : #aedee1. Nommez-le header bg, double-cliquez sur le calque et ajoutez un style de calque de superposition de dégradé selon les paramètres ci-dessous

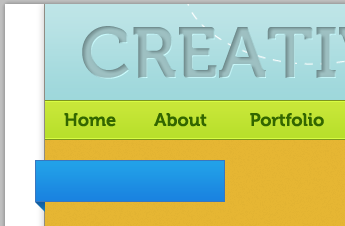
Étape 5 : Traitement de type typographique du nom du site
 Sélectionnez l'outil Texte (T) et écrivez le nom de votre mise en page en utilisant la couleur
Sélectionnez l'outil Texte (T) et écrivez le nom de votre mise en page en utilisant la couleur
. J'ai utilisé la police Museo 700 pour le mot « créatif » et Museo 300 pour « folio ».
Nous allons maintenant créer un traitement de type typographique en utilisant les styles de calque de Photoshop. calque de texte pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour les styles de calque Inner Shadow,
Inner Glowet Bevel and Emboss. De cette façon, si vous souhaitez un tutoriel plus détaillé sur cette technique, consultez le tutoriel Inset Typography de Jacob sur Six Revisions (qui utilise une technique différente).
Étape 5 : Traitement concave du nom du site Web Nous allons maintenant créer un processus concave en utilisant les styles de calque de Photoshop. Double-cliquez sur votre calque de texte pour ouvrir la fenêtre Styles de calque et définissez les styles de calque Inner Shadow, Inner Glow, Bevel et Emboss comme indiqué ci-dessous. À propos, si vous souhaitez un didacticiel plus détaillé sur cette technique, consultez le didacticiel Inset Typography de Jacob (utilisant une technique différente) sur Six Revisions. Étape 6 : Création d'un petit nuage dans l'en-tête Créez un nouveau groupe et nommez-le « nuage ». Sélectionnez ensuite l'outil Ellipse (U ), maintenez la touche Maj enfoncée pour conserver les proportions et créez quelques cercles blancs de tailles différentes. Disposez ensuite tous ces cercles à l'aide de l'outil de déplacement (V) pour former un nuage. Définissez l'opacité du ". cloud » à 80%. Étape 6 : Créez un petit nuage dans la zone de la tête Sélectionnez ensuite l'outil Ellipse (U), maintenez la touche Maj enfoncée pour conserver les proportions et créez plusieurs cercles blancs de tailles différentes. (Plus précisément, ce tutoriel de traduction utilise 5 cercles) Utilisez ensuite l'outil de déplacement (V) pour disposer ces cercles pour former un nuage. Définissez l'opacité du groupe de cloud sur 80 %. Étape 7 : Créer une bannière « embauchez-moi » Maintenant, nous allons créer un petit morceau de papier et écrivez dessus un texte d'appel à l'action qui attirera des clients potentiels. Un appel à l'action fort est très important pour un site Web de portfolio, car il encourage les visiteurs qui pourraient chercher à embaucher un concepteur à entrer en contact avec. le propriétaire du site Web. Créez un nouveau groupe et nommez-le « embauchez-moi« Puis sélectionnez l'outil Rectangle (U) et créez un petit rectangle dans le côté droit de l'en-tête. en utilisant la couleur #f7efda. Nommez ce calque « papier », double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres suivants image. Étape 7 : Créer un tableau d'affichage "hrie me" Maintenant, nous allons créer un petit morceau de papier avec un texte d'appel à l'action pour attirer des clients potentiels. Un texte d'appel à l'action mis en avant est très important pour un site Web de portfolio, car il encourage les concepteurs potentiels à cliquer dessus et à contacter le propriétaire du site Web. Créez un nouveau groupe, engagez-moi. Sélectionnez ensuite l'outil Rectangle (U) et créez un petit rectangle (795, 15, 145, 81) sur le côté droit de la zone de tête, couleur : #f7efda. Nommez ce calque de papier, double-cliquez pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Utilisez maintenant le stylo. Outil (P) pour créer un triangle sur le coin supérieur droit du rectangle jaune comme vous le voyez dans l'image suivante 🎜>Maintenant, je vais vous montrer comment créer un effet de coin en zigzag dans Photoshop. Tout d’abord, activez le masque vectoriel sur le calque de papier. Sélectionnez ensuite l'outil Plume (P), assurez-vous que le mode est "Couche de forme" et sélectionnez le bouton "Soustraire de la zone de forme" dans la barre d'options. Cette étape est une étape très intéressante qui n'est jamais apparue dans les tutoriels précédents, je vais donc ajouter un processus détaillé ici Comme je ne suis pas doué pour utiliser l'outil stylo, j'ai plutôt utilisé l'outil rectangle. pendant l'explication. Activez d'abord le masque vectoriel du papier, cliquez sur le masque vectoriel du calque papier sur le panneau des calques (celui de droite des deux rectangles sur le calque papier) .
Dessinez un petit carré dans le coin supérieur droit du rectangle sur le calque de papier (maintenez la touche Maj enfoncée) Utilisez l'outil de sélection directe pour sélectionner le point de contrôle dans le coin inférieur droit du petit rectangle
Étape 9 : Appliquez une superposition de dégradé sur le papier plié Créez un nouveau calque et utilisez l'outil Plume (P) pour créer un triangle comme celui que vous voyez dans l'image suivante en utilisant la couleur #f1e9d3. Nommez ce calque « coin », double-cliquez dessus et utilisez les paramètres de l'image suivante pour Superposition de dégradés> Créez un nouveau calque et à l'aide de l'outil Plume (P), créez un triangle avec la couleur : #f1e9d3, comme le celui vu dans l’image ci-dessous. Nommez ce calque "coin", double-cliquez sur le calque et configurez la superposition de dégradé comme indiqué ci-dessous.
Étape 10 : Ajouter une ombre au coin du papier Créer un nouveau calque sous le calque « coin ». Sélectionnez l'outil Plume (P) et créez un triangle noir comme celui de l'image suivante.Cliquez avec le bouton droit sur le nouveau calque et sélectionnez . Ensuite, allez dans Filtre > Flou > Flou gaussien et utilisez un rayon .Ajoutez un masque. sur ce calque (Calque > Masque de calque > Révéler tout), sélectionnez une petite pointe de pinceau noire (B) et peignez avec elle sur l'ombre du côté droit du coin du papier pour l'effacer. Nom ce calque « ombre » et définissez son opacité sur . Étape 10 : Ajoutez une ombre aux coins pliés de le papier Sous le calque de coin, créez un nouveau calque. Pour cette étape, il est préférable de copier le calque conner Cliquez avec le bouton droit sur le nouveau calque et sélectionnez "Convertir en objet intelligent". Peut-être en raison de la version PS, dans la version CS5, afin de terminer les étapes suivantes, cette étape devrait consister à pixelliser le calque. Ajoutez un masque à ce calque (Calque > Masque de calque > Afficher tout), sélectionnez la petite pointe d'un stylo noir (B) et peignez l'ombre de la protection d'angle en papier sur le côté droit de celui-ci, en plaçant c'est effacé.
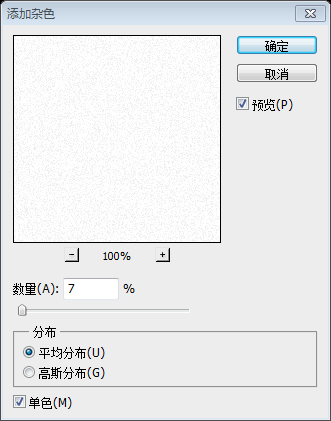
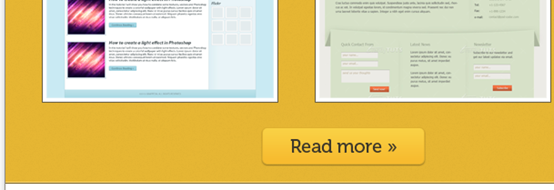
Maintenant, nous allons ajouter un peu de bruit au papier pour le rendre plus réaliste Ctrl/Cmd-clic sur le masque vectoriel du calque « papier » pour faire une sélection du. papier. Créez un nouveau calque au-dessus de tous les autres de ce groupe et remplissez la sélection de blanc ( Nommez ce calque « bruit . Multipliez et calque l'opacité à 15% Maintenant, nous allons ajouter un peu de bruit au papier pour le rendre plus réaliste. Appuyez sur Ctrl/Cmd. Cliquez sur le masque vectoriel sur le calque de papier pour effectuer une sélection du papier. Créez un nouveau calque au-dessus de tous les autres calques de ce groupe, sélectionnez l'outil Pot de peinture (G) et remplissez la sélection de blanc (#FFFFFF). Convertissez ce calque en objet intelligent, puis cliquez sur : Filtre > Bruit > Ajouter du bruit, défini comme indiqué ci-dessous. Nommez ce calque « bruit », définissez son mode de fusion sur Multiplier et modifiez l'opacité du calque à 15 %. Dans les prochaines étapes, nous ajouterons du bruit aux autres éléments, je répéterai également cette étape afin que vous souhaitiez peut-être garder cette méthode à l'esprit. Étape 12 : Ajouter un texte sur le papier Il est maintenant temps d'ajouter votre texte d'appel à l'action. Sélectionnez l'outil de texte horizontal (T) et écrivez un texte sur le papier en utilisant la couleur #514c3f et la police Museo. Étape 12 : Ajouter du texte sur papier Il est maintenant temps d'ajouter votre texte d'appel à l'action. Sélectionnez l'outil Texte horizontal (T) et écrivez le texte sur le papier en utilisant la couleur : #514c3f et la police Museo. Étape 13 : Ajouter un avion en papier Télécharger un avion en papier image depuis Internet et ouvrez-la dans Photoshop. Utilisez ensuite l'outil de déplacement (V) pour déplacer l'avion dans votre document. L'image que j'ai utilisée provient de GraphicRiver et coûte 3 $ (ou 1 $ si vous avez un dépôt prépayé). Convertissez ce calque en objet intelligent. Ensuite, allez dans Édition > Transformation libre (Ctrl/Cmd T), maintenez la touche Maj enfoncée pour conserver les proportions, modifiez la taille de l'avion en papier et faites-le pivoter. l'avion pointe vers la bannière d'appel à l'action pour la rendre encore plus visible. Allez dans Filtre > Bruit > Ajouter du bruit et utilisez les paramètres de l'image suivante. Ensuite nommez ce calque « avion en papier », double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image ci-dessous pour un style de calque Ombre portée. Étape 13 : Ajouter un avion en papier Téléchargez une image d'avion en papier sur Internet et ouvrez-la dans Photoshop. Utilisez ensuite l'outil de déplacement (V) pour déplacer l'avion dans votre document. L'image que j'ai utilisée provient de GraphicRiver, qui coûte 3 $ (ou 1 $ si vous avez un dépôt prépayé). Convertissez ce calque en objet intelligent. Cliquez ensuite sur : Édition > Transformation libre (Ctrl/Cmd T), maintenez la touche Maj enfoncée pour conserver les proportions, modifiez la taille de l'avion en papier et faites-le pivoter. J'ai pointé le texte d'appel à l'action vers le tableau d'affichage pour le rendre plus visible. Cliquez sur : Filtres > Bruit > pour ajouter du bruit, en utilisant les paramètres de l'image ci-dessous. Ensuite, nommez cette couche de papier aérien, double-cliquez dessus pour ouvrir la fenêtre de style de calque et définissez le style de calque de la projection comme indiqué ci-dessous. Étape 14 : Créer une ligne pointillée derrière l'avion J'ai utilisé Adobe Illustrator (oui, j'ai un peu triché, mais vous pouvez aussi utiliser Photoshop pour cela – ce ne sera tout simplement pas aussi simple) pour créer une ligne pointillée derrière l'avion. Si vous n'avez pas Illustrator, vous pouvez télécharger et utiliser mon image PNG en ligne pointillée appelée dashed_line.png (conseils pour les utilisateurs de Windows : faites un clic droit sur l'un des liens et sélectionnez Enregistrer sous). Ouvrez-le dans Photoshop et positionnez-le sur votre toile à l'aide de l'outil de déplacement (V). Si vous en avez possédez Adobe Illustrator et savez comment l'utiliser, vous pouvez suivre les étapes suivantes. Ouvrez un nouveau document (Ctrl/Cmd N) et utilisez l'outil Rectangle (M) pour créer un grand rectangle gris. Sélectionnez ensuite l'outil Plume (P) et créez un chemin comme celui de l'image suivante. Utilisez un trait 1pt blanc (#ffffff) et aucun remplissage. Ensuite, ouvrez le panneau Trait (Fenêtre > Trait) et utilisez les paramètres de l'image suivante. Sélectionnez votre ligne pointillée à l'aide de l'outil de sélection (V), copiez-la (Ctrl/Cmd C), revenez à Photoshop et collez-le comme un objet intelligent (Ctrl/Cmd V). Nommez ce calque « ligne » et placez-le sous le calque « avion en papier ». Utilisez Transformation libre (Ctrl/Cmd T) pour faire pivoter cette ligne comme vous le souhaitez. 步骤14:创建纸飞机后面的虚线 Pour Adobe Illustrator, pour Adobe Illustrator, pour Photoshop ou pour Photoshop. Illustrateur, 你可以Il s'agit d'un fichier Dashed_line.png. ,和它放置在你的画布,使用移动工具(V) 。 可选:Adobe Illustrator的用户 如果你有Adobe Illustrator和知道如何使用它,你可以按照下面的步骤。打开En utilisant Ctrl / Cmd N),使用矩形工具(M)创建一个大的灰色矩形。然后选择钢笔工具(P),像一个从下面的图片中创使用1点白色(#FFFFFF)描边和无填充。然后打开« ”面板(点击:窗口>描边),从下面的图片中使用的设置。 使用选择工具(V)选择您En utilisant Ctrl / Cmd C),到Photoshop中,作为一个智能对象(按Ctrl / Cmd V),并将其粘贴。 命名此层为line,并把它放"avion en papier" 。 Étape 15 : Création de la barre de navigation Créez un nouveau groupe sous le groupe « en-tête » et nommez-le « barre de navigation ». Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle de dimensions 940px par 40px et de couleur #c0e332. Nommez ce calque « barre de navigation bg», double-cliquez dessus et utilisez les paramètres de l'image suivante. 步骤15:创建导航栏 En-tête de la barre de navigation. 然后选择矩形工具(U)创建一个矩形 (40,96),尺寸:940px*40px,颜色: #c0e332。命名此层为navigation bar bg,双击它按照下图进行设置。 Étape 16 : Créez des lignes de 1 px pour les détails Sélectionnez l'outil Ligne (U), définissez le poids sur 1 px et créez une ligne horizontale en haut de la barre de navigation en utilisant la couleur #7e961d. Nommez ce calque « Ligne sombre de 1 px ». Appuyez sur Ctrl/Cmd J pour dupliquer ce calque et déplacez la nouvelle ligne en bas de la barre de navigation. Étape 16 : Ajoutez une ligne de 1 px au détail Sélectionnez l'outil Ligne (U) avec le poids défini sur 1 px et créez une ligne horizontale en haut de la barre de navigation (40, 96, 940, 1) , Couleur : #7e961d. Nommez ce calque "Ligne sombre 1px". Appuyez sur Ctrl/Cmd J pour dupliquer ce calque et déplacer la nouvelle ligne horizontale vers le bas de la barre de navigation (40, 135, 940, 1) . Étape 17 : Donnez de la profondeur aux lignes 1px Créez une nouvelle ligne avec le poids de 1px en utilisant l'outil Ligne (U) et la couleur #d8fd42. Nommez ce calque « 1px light line » et placez-le en dessous la première ligne sombre. Dupliquez ce calque (Ctrl/Cmd J) et placez le nouveau au-dessus de la deuxième ligne sombre. La ligne 1px donne une impression de profondeur Nommez ce calque "1px light line" et déplacez-le en dessous de la première ligne sombre (40, 97, 940, 1) (40, 134, 940, 1) . #336600. Étape 18 : Saisissez les éléments du menu de navigation
en vedette". 940px par 450px #e6b633.Nommez ce calque « zone en vedette bg« . Étapes 19 : Créez une zone de contenu en vedette Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle (40, 136)
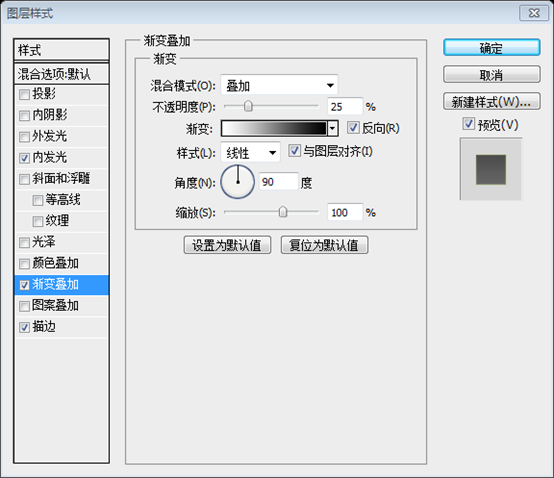
1px au bas du rectangle jaune. #755c18 et nommez le calque « 1px dark line Pour la ligne claire, utilisez la couleur #ffdf87 et nommez son calque « Ligne lumineuse 1px Pour la ligne sombre (40, 585, 960, 1) , utilisez la couleur : #755c18 et nommez le calque 1px dark line. (40, 584, 960, 1) Étape 21 : Ajouter du bruit à l'arrière-plan du contenu présenté Nous allons maintenant ajouter du bruit à l'arrière-plan de la zone de contenu en vedette comme nous l'avons fait avec le papier. Ctrl/Cmd-cliquez sur le masque vectoriel du calque « zone en vedette bg » pour sélectionner le rectangle jaune. Créez ensuite un nouveau calque et remplissez la sélection de blanc (. #ffffff) à l'aide de l'outil Pot de peinture (G). Convertissez ce calque en objet intelligent. Ensuite, allez dans Filtre > Ajouter du bruit > et utilisez les paramètres. à partir de l'image suivante. Définissez le mode de fusion de ce calque sur Multiplier, réduisez l'opacité du calque à 25 % et nommez-le « bruit«. Étape 21 : Ajouter du bruit à l'arrière-plan du contenu présenté Nous allons maintenant ajouter du bruit à la zone de contenu présenté, Tout comme le contexte de notre article précédent. Appuyez sur Ctrl/Cmd et cliquez sur le masque vectoriel de la zone sélectionnée bg pour décrire la sélection du rectangle jaune. Créez ensuite un nouveau calque et utilisez l'outil Pot de peinture (G) pour remplir la sélection de blanc (#FFFFFF). Convertissez ce calque en objet intelligent. Cliquez ensuite sur : Filtre > Bruit > pour ajouter du bruit, en utilisant les paramètres de l'image ci-dessous. Réglez le mode de fusion de ce calque sur Multiplier, réduisez l'opacité du calque à 25 % et nommez-le bruit. Étape 22 : Créer une barre bleue pour les titres Créez un nouveau groupe et nommez-le « barre bleue ». Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle comme celui que vous voyez dans l'image suivante en utilisant la couleur #1e92e4. Nommez également ce calque « barre bleue », double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour y ajouter un style de calque Superposition de dégradé et Trait. Sélectionnez ensuite l'outil de déplacement (V) et déplacez votre rectangle 10px au-delà du bord gauche de la mise en page et à une distance de 20px de la barre de navigation. Étape 22 : Créer le titre row Une barre bleue de crée une nouvelle barre bleue de groupe. Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle (30, 156, 190, 42) avec la couleur : #1e92e4, comme dans l'image ci-dessous. Nommez ce calque barre bleue, double-cliquez pour ouvrir la fenêtre de style de calque et ajoutez une superposition de dégradé et un style de calque de trait comme indiqué ci-dessous. Choisissez ensuite l'outil de déplacement (V) et déplacez le rectangle à 10 px au-delà du bord gauche et à 20 px à partir de la barre de navigation supérieure. Couleur du trait : #3a77be Étape 23 : Créez l'effet 3D Créez un nouveau calque, sélectionnez l'outil Plume (P) et créez un petit triangle sous le coin inférieur gauche du rectangle pour donner l'impression que la barre bleue est en 3D. Nommez ce calque « triangle », double-cliquez dessus et utilisez les paramètres de l'image suivante pour la Superposition de dégradés. Étape 23 : Créer un effet 3D Créez un nouveau calque, sélectionnez l'outil Plume (P) et créez un petit triangle sous le coin inférieur gauche de la barre bleue du rectangle,Couleur : #166ead, ressemble à sa teinte 3D. Cette étape peut également consister à utiliser l'outil rectangle pour créer un nouveau rectangle (30, 198, 10, 10), puis à sélectionner directement l'outil pour sélectionner le point de contrôle dans le coin inférieur gauche de le rectangle et appuyez sur Supprimer pour supprimer le point de contrôle dans le coin inférieur gauche. Cliquez pour obtenir le triangle Nommez ce calque triangle, double-cliquez sur le calque et définissez la superposition de dégradé comme indiqué ci-dessous. Étape 24 : Ajouter le texte sur la barre bleue Sélectionnez l'outil Texte (T) et écrivez « En vedette » » sur la barre bleue en utilisant la police Museo 700 et la couleur #ffffff. Étape 24 : Ajoutez du texte sur la barre bleue Sélectionnez l'outil Texte (T) et écrivez En vedette »Sur la barre bleue, utilisez Police : Musée 700, Couleur : #FFFFFF. Étape 25 : Ajouter des images à la zone de contenu en vedette Créez un nouveau groupe et nommez-le Je viens d'utiliser des images aléatoires et des captures d'écran de Six Revisions et de mon site PSDBURN.Déplacez chaque image de votre toile à l'aide de l'outil de déplacement (V), en les disposant comme vous le voyez ci-dessous. Ajoutez un Inner Glow et un Stroke à chaque image en utilisant les paramètres de l'image suivante pour créer un effet de double trait. Étapes 25 : Ajoutez des images dans la zone de contenu en vedette Créez un nouveau groupe iamges puis ouvrez les images que vous aimez dans Photoshop, chacune mesure 260 px * 290 px. J'ai juste utilisé des images aléatoires et des captures d'écran de Six Revisions et de mon site Web PSDBURN. À l'aide de l'outil de déplacement (V) sur votre toile, disposez-les comme vous le voyez dans l'image ci-dessous. Après calcul, les positions de ces 3 images sont (80, 207), (380, 207), (680, 207) Ajoutez une lueur intérieure et un contour à chaque image comme indiqué ci-dessous Paramètres de bord pour créer un effet de double trait. Couleur du trait : #5d5643 ». Sélectionnez ensuite le rectangle arrondi Outil (U), définissez le rayon sur 6px et créez un rectangle arrondi en utilisant la couleur .Double-cliquez sur ce calque pour ouvrir le style de calque fenêtre et utilisez les paramètres de l'image suivante. Sélectionnez ensuite l'outil Texte (T) et écrivez « Lire la suite » » sur votre bouton en utilisant la police Museo 500 et la couleur #3d382a. Étape 26 : Créez un bouton Lire la suite Créez un nouveau groupe de boutons. Sélectionnez ensuite l'outil Rectangle arrondi (U), définissez le rayon sur 6px, coloriez : #f8c539 et créez un rectangle arrondi (322, 524, 179, 41) . Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez-le comme indiqué ci-dessous. Sélectionnez ensuite l'outil Texte (T) et écrivez Lire la suite » sur le bouton, en utilisant la police Museo 500 et la couleur : #3d382a. Étape 27 : Création d'un bouton « afficher le portfolio » Dupliquez le calque rectangle arrondi que vous avez créé à l'étape précédente (Ctrl/Cmd J) et déplacez le nouveau calque arrondi rectangle à droite. Changez ensuite sa couleur en #dfd7c0 et la couleur du trait en #ccc5b2. Utilisez l'outil Texte (T), la police Museo. 300 et la couleur #3d382a pour écrire « Voir le portfolio » sur votre bouton. Étape 27 : Créer une vue du portfolio Copiez le bouton sur le calque du rectangle arrondi créé à l'étape précédente (appuyez sur Ctrl/Cmd J) et déplacez-le vers la droite du rectangle arrondi à l'étape précédente (522, 524) . Changez ensuite sa couleur en : #dfd7c0 et la couleur du trait en : #ccc5b2. Utilisez l'outil Texte (T), Police : Museo 300, Couleur : #3d382a, sur le bouton écrivez Voir le portfolio Étape 28 : Création d'une lampe Nous allons maintenant créer une lampe qui éclairera l'image du milieu de la zone de contenu en vedette. Créez un nouveau groupe et nommez-le. " lampe", Sélectionnez ensuite l'outil Rectangle arrondi (U), définissez le rayon sur 7px et créez un petit rectangle arrondi en utilisant la couleur #8f631e. . Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour appliquer Inner Shadow, Inner Glow, Styles de calque Superposition de dégradé et Trait. Nommez ce calque « bois ». Ajoutez un peu de bruit au partie en bois de la lampe, comme vous l'avez fait avec le papier à l'étape 11. Utilisez une quantité de 5 % de bruit uniforme et monochromatique. Réglez le mode de fusion de cette couche de bruit sur Multiplier 35%. Étape 28 : Créer une lampe Maintenant, nous allons placer une lumière au milieu du zone de contenu en vedette Lampe allumée. Créez une nouvelle lampe de groupe. Sélectionnez ensuite l'outil Rectangle arrondi (U), définissez le rayon sur 7 px et créez un petit rectangle arrondi (475, 162, 66, 12) avec la couleur : # 8f631e. Double-cliquez pour ouvrir la fenêtre de style de calque et utilisez l'image ci-dessous pour définir les styles de calque d'ombre intérieure, de lueur intérieure, de superposition de dégradé et de trait. Nommez cette couche de bois. Ajoutez un peu de bruit à la partie en bois de la lampe, comme vous l'avez fait avec le papier à l'étape 11. Utilisez une répartition uniforme de 5 % et une seule couleur. Réglez le mode de fusion du calque de bruit sur Multiplier et l'opacité sur 35 %. 描边的颜色: #634513 Étape 29 : Création de l'abat-jour de notre lampe Nous' Je vais créer une lampe qui illumine en quelque sorte notre travail en vedette, ce qui est non seulement symbolique de ce que signifie la zone en vedette, mais également pour attirer davantage l'attention sur cette section de la mise en page Web. Sélectionnez l'outil Rectangle arrondi (U) et créez un rectangle arrondi comme celui de l'image suivante en utilisant la couleur #9ce340. Assurez-vous que le masque vectoriel de ce calque est sélectionné, cliquez sur le bouton Exclure les zones de forme qui se chevauchent dans la barre d'options et faites glisser un nouveau rectangle sur la moitié inférieure du premier pour effacer cette zone. Jetez un œil à l'image suivante pour référence. Ensuite, double-cliquez sur ce calque et utilisez les paramètres de l'image ci-dessous pour ajouter Inner Glow, Bevel and Emboss, Superposition de dégradés et Trait styles de calques. 步骤29:为我们的灯创建灯罩 我们将按顺序创建一盏灯,照亮我们的特色工作,这不仅是在的特色区域的符号,也希望带来更多的关注这部分的网络布局。选择圆角矩形工具( U)创建一个圆角矩形(439,168,141,39),半径设置为15px,像下面的图片,颜色: #9ce340。 单击选择这层的"从形状区域减去"按钮,并拖动一个新的矩形的在前一个矩形的下半部分,达到删除的目的。就像下面的图片一样。之前做的纸片折角的做法是一样的。 然后双击这一层,从下面的图像中添加内发光,斜面和浮雕,渐变叠加和描边的图层样式。 Couleur du trait : #84b93d Étape 30 : Donner à notre lampe une jolie superposition de dégradé Dupliquez le calque que vous avez créé à l'étape précédente (Ctrl/Cmd J) et réglez son remplissage sur 0%. Faites un clic droit sur ce calque et sélectionnez Effacer le style de calque. Ensuite, double-cliquez dessus et utilisez les paramètres de l'image suivante pour Superposition de dégradé. . Étape 30 : Donnez à nos lumières une jolie superposition de dégradé Copiez le calque créé à l'étape précédente (Ctrl/Cmd J), réglez son remplissage sur %. Cliquez avec le bouton droit sur le calque et sélectionnez Effacer le style de calque. Ensuite, double-cliquez dessus et configurez la superposition de dégradé comme indiqué ci-dessous. Couleurs de l'éditeur de dégradés : #535b5e, #fefefe, #535b5e, #fefefe, #535b5e. Étape 31 : Ajoutez une autre superposition de dégradé sur l'abat-jour Dupliquez le calque de l'étape précédente (Ctrl/Cmd J) et utilisez les paramètres de l'image suivante pour la Superposition de dégradés. Étape 31 : Ajoutez une autre superposition de dégradé à l'abat-jour Dupliquez le calque de l'étape précédente (appuyez sur Ctrl/Cmd J) et configurez la superposition de dégradé comme indiqué ci-dessous. Étape 32 : Ajouter du bruit à l'abat-jour Ajoutez du bruit à la lampe pour lui donner un peu de texture en utilisant la même technique que celle que vous avez utilisée pour le papier à l'étape 11. Réglez le mode de fusion de ce calque de bruit sur Multiplier et réglez l'opacité du calque sur 15%. Étape 32 : Ajouter du bruit à la lumière Ajoutez du bruit pour lui donner un peu de texture, tout comme la technique que vous avez utilisée pour le papier à l'étape 11. Définissez le mode de fusion de ce calque de bruit sur Multiplier et définissez l'opacité du calque sur 15 %. Étape 33 : Donner de la profondeur à l'abat-jour Dupliquez le calque que vous avez créé à l'étape 29 (« Forme 1″) et placez-la au-dessus du calque « bruit ». Effacez le style de calque et changez la couleur de cette forme en #eef8e2. Allez pour Modifier > Transformation libre (Ctrl/Cmd T) et diminuer la largeur de la forme comme vous le voyez dans l'image ci-dessous. Ajoutez un masque à ce calque (Calque > Masque de calque > Révéler tout) , sélectionnez l'outil Dégradé (G) et faites glisser un dégradé noir à transparent du bas vers le milieu de cette forme. Nommez ce calque « surbrillance » et définissez son mode de fusion sur Superposition et opacité du calque à 20% Dupliquez le calque créé à l'étape 29 et déplacez-le au-dessus du calque de bruit. Effacez le style du calque et changez la couleur de cette forme : #eef8e2. Cliquez sur : Édition > Transformation libre (Ctrl/Cmd-T) et réduisez la largeur de la forme comme vous le voyez dans l'image ci-dessous. Ajoutez un masque à ce calque (cliquez sur : Calque > Masque de calque > Afficher tout), sélectionnez l'outil Dégradé (G) et sélectionnez un dégradé noir à transparent à partir de cette forme. Faites glisser le dégradé de bas en haut. milieu. Nommez ce calque en surbrillance et définissez son mode de fusion sur Superposition et l'opacité du calque sur 20 %. . Nommez ce calque « ampoule », double-cliquez dessus et utilisez les paramètres de l'image suivante pour , Superposition de dégradés et styles de calques . Étape 34 : Créer une ampoule Non Comment une ampoule peut-elle être considérée comme une lumière ? Créez un nouveau calque sous le calque d'ombre, sélectionnez l'outil Ellipse (U) et créez un cercle (maintenez la touche Maj enfoncée pour créer un cercle parfait) avec la couleur : #f6f3a2. Nommez ce calque , double-cliquez dessus pour définir les styles de calque de lueur intérieure, de superposition de dégradé et de trait comme indiqué ci-dessous. Couleur du trait : #8cc93d Sélectionnez ensuite l'outil Plume (P) et créez une forme blanche comme celle que vous voyez dans l'image suivante. Convertissez ce calque en objet intelligent. Ensuite, allez dans Filtre > Flou > Flou gaussien et définissez le rayon sur 7px. Nommez ce calque « lumière » et définissez son opacité sur 25 %. Étape 35 : Créez la lumière émise par la lampe Si vous n'êtes pas habitué à utiliser l'outil Plume, vous pouvez suivre les étapes ci-dessous : Créer un nouveau rectangle (377, 193, 266, 304), couleur : #f6f3a2 Appuyez sur Ctrl T pour transformer librement, cliquez avec le bouton droit pour sélectionner la perspective et faites glisser le point de contrôle dans la partie supérieure coin gauche à la position appropriée, comme indiqué dans la figure ci-dessous : Convertissez ce calque en objet intelligent. Étape 36 : Création de la flèche droite du carrousel d'images #e6b633. . Sélectionnez l'outil Ellipse (U) pour créer un cercle centré sur le côté droit de la zone de contenu présenté. Utilisez la couleur : #e6b633. Nommez ce cercle de calque. Étape 37 : Ajoutez du bruit à la flèche droite Étape 11 Le mode de fusion des calques est Multiplier et l'opacité est de 25 %
Étape 38 : Ajouter un trait au cercle Double-cliquez dessus. et utilisez les paramètres de l'image suivante pour ajouter un style de calque Outer Glow Stroke Ajoutez ensuite un masque à ce calque (Couche > ; Calque Masque > Révéler tout). trait« . Étape 38 : Ajoutez un trait au cercle Dupliquez le calque du cercle (Ctrl/Cmd J) et placez le nouveau calque sous le calque du cercle. Double-cliquez sur le calque et définissez les styles de calque de lueur et de trait extérieur comme indiqué ci-dessous. Ajoutez ensuite un calque de masque (cliquez sur : Calque > Masque de calque > Afficher tout). Sélectionnez l'outil Dégradé (G) et faites glisser le dégradé horizontal noir vers transparent du côté gauche du cercle vers le côté droit (Il devrait en fait être le côté central gauche du cercle vers la droite côté ). Jetez un œil aux images ci-dessous pour référence. Nommez ce trait de calque. Étape 39 : Créez les flèches réelles . Flèches
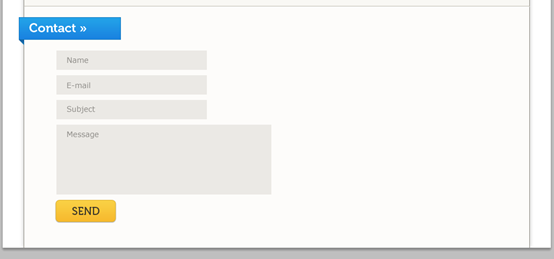
Étape 40 : Création de la flèche gauche du carrousel d'imagesDupliquez la « flèche droite » groupe (faites un clic droit dessus et sélectionnez Dupliquer le groupe). Allez dans Édition > Transformer > Retourner horizontalement et utilisez l'outil de déplacement (V) pour le déplacer dans le côté gauche de la mise en page. Nommez ce groupe « flèche gauche« <.> Créez un nouveau groupe et nommez-le « « . Sélectionnez l'outil Rectangle arrondi (U), définissez le rayon sur et créez un rectangle arrondi blanc ( ) au bas de chaque image de la zone de contenu présenté.Ajoutez un style de calque à chacun de ces rectangles en utilisant les paramètres de l'image suivante. Sélectionnez ensuite l'outil Texte (T) et écrivez le nom de vos images à l'intérieur. ces rectangles en utilisant la police et la couleur . Étape 41 : Ajouter le nom de l'image Sélectionnez l'outil Rectangle arrondi (U), définissez le rayon sur 5 px et créez un rectangle arrondi blanc au bas de chaque image dans la zone de contenu présenté, respectivement (110, 475, 200, 32) et (410, 475, 200, 32) et (710, 475, 200, 32) Définissez le style de calque de trait pour chaque rectangle arrondi comme indiqué ci-dessous. Sélectionnez ensuite l'outil Texte (T) et écrivez le nom de chaque image, en utilisant Police : Verdana, Couleur : #38352c. Couleur du trait : #999382 Étape 42 : Création du " zone services » Créez un nouveau groupe et nommez-le « services ». Sélectionnez l'outil Rectangle (U) et créez un rectangle de hauteur 340px en utilisant la couleur #e6e2d5. Nommez ce calque « services bg » et définissez son opacité sur 25% . Étape 42 : Créer une zone de services Créer un nouveau groupe de services Sélectionnez l'outil Rectangle (U) Créer un rectangle (40, 586, 940, 340) , hauteur 340px, couleur : #e6e2d5. Nommez ce calque "services bg" et définissez son opacité à 25%. Étape 43 : Ajouter la barre bleue « Services » Dupliquez le groupe « barre bleue » de la zone en vedette et déplacez-le dans le groupe « services ». Utilisez ensuite l'outil de saisie (T) pour changer le texte « En vedette » en « Services ». Étape 43 : Ajoutez la barre bleue de la zone de service Copiez le groupe de barres bleues dans la zone sélectionnée et déplacez-le du groupe de zones sélectionnées vers le groupe de services. Utilisez ensuite l'outil Texte (T) pour remplacer En vedette par Services. Étape 44 : Ajouter une liste de services Créez un nouveau groupe et nommez-le « navigation«. Sélectionnez l'outil Rectangle (U) et créez un rectangle sous le bleu en utilisant la couleur #edeadf. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utiliser les paramètres de l'image suivante pour la Superposition de dégradés. Dupliquez ce rectangle trois fois et disposez-les tous à l'aide de l'outil de déplacement (V). . Étape 44 : Ajouter une liste de services Créer une nouvelle navigation de groupe Sélectionnez l'outil Rectangle (U) sur Créer un rectangle (40, 648, 180, 42) en dessous de la barre bleue, couleur : #edeadf. Double-cliquez pour ouvrir la fenêtre de style de calque et définissez la superposition de dégradé comme indiqué ci-dessous. Dupliquez ce rectangle trois fois et utilisez l'outil de déplacement (V) pour le déplacer vers l'emplacement approprié. Étape 45 : Créer des séparateurs Sélectionner la ligne Outil (U) et créez des lignes avec le poids 1px pour séparer les rectangles que vous avez créés à l'étape précédente Utilisez la couleur #d9d6c9 Regroupez ensuite tous ces calques (Ctrl/. Cmd G) et nommez le groupe « séparateurs« . Étape 45 : Créer des séparateurs Sélectionnez la ligne épaisse de 1 px créée avec l'outil Ligne (U) et séparez le rectangle que vous avez créé à l'étape précédente. Couleur : #d9d6c9. Sélectionnez ensuite tous ces calques et fusionnez-les dans un groupe (Ctrl/Cmd G) et nommez-le séparateurs. Les cinq droites sont (40, 689, 180, 1) et (40, 731, 180, 1) et (40, 773, 180, 1) et (40, 815, 180 , 1) et (219 648,1 168) Étape 46 : Rédigez les services que vous proposez Sélectionnez l'outil Type (T) et rédigez une liste de services en utilisant la police Museo 300 et la couleur #3f3d36. Étape 46 : Liste des services fournis Choisissez l'outil Type (T) pour rédiger la liste des services, police Museo 300, couleur : #3f3d36. Étape 47 : Ajouter une image pour chaque service Nous allons maintenant ajouter une image représentative pour chaque service répertorié. Créez un nouveau groupe et nommez-le « images » Puis ajoutez une image recadrée aux dimensions 160px par 210px. style à partir de l'une des images de la zone de contenu présenté et collez-la sur cette image pour obtenir le même effet de double trait. Utilisez l'outil Rectangle arrondi (U) pour créer un rectangle arrondi blanc au bas de celui-ci. image Ajoutez ensuite un trait 1px #999381 à ce calque. Sélectionnez l'outil Texte (T) et écrivez le nom du premier service de votre liste à l'intérieur. ce rectangle en utilisant la police Verdana et la couleur #38352c. Étape 47 : Ajouter l'image (240, 606) avec une taille recadrée de 160px*210px. Copiez le style de calque de l'image de la zone de contenu présentée et collez-le dans cette image pour obtenir le même effet de double trait. Étape 48 : Ajouter plus d'images 20px vers le bas (sélectionnez les images, choisissez l'outil de déplacement (V), maintenez la touche Maj enfoncée et appuyez sur la touche fléchée vers le bas deux fois). Cela semble un peu plus intéressant que d'aligner chaque image de la même manière. Ajoutez trois images supplémentaires et répétez les étapes précédentes pour chacune. Dupliquez les deux boutons du zone de contenu en vedette et déplacez-les sous les images de la zone de services à l'aide de l'outil de déplacement (V). Ensuite, changez le texte du bouton jaune en « Désormais, les visiteurs/clients potentiels qui aiment les œuvres présentées dans le site portfolio ont ici deux options : embaucher le designer ou voir davantage de son travail. Grâce à ces boutons d'appel à l'action, nous souhaitons encourager le potentiel. les clients doivent agir et nous contacter pour un nouveau projet. Puisque « Engagez-moi aujourd'hui ! » est notre appel à l'action le plus souhaité, nous utilisons une couleur plus proéminente et la plaçons à gauche, ce qui, pour les lecteurs de langue anglaise de gauche à droite, serait la première chose qu'ils verraient. Étape 49 : Ajoutez deux boutons de fonction Dupliquez les deux boutons de la zone Contenu en vedette et utilisez l'outil Déplacer (V) pour les déplacer sous l'image de la zone Services. Ensuite, changez le texte du bouton jaune en Embauchez-moi aujourd'hui et écrivez une phrase devant. Jetez un œil aux images ci-dessous pour référence. Les clients potentiels qui aiment le travail présenté sur le site du portfolio ont deux options : embaucher le designer ou voir son travail. Grâce à ces boutons fonctionnels, nous souhaitons encourager les clients potentiels à nous contacter de manière proactive et à obtenir un nouveau projet. Merci Embauchez-moi aujourd'hui ! Pour l'action que nous souhaitions le plus, nous lui avons fait utiliser une couleur plus proéminente et l'avons positionnée à gauche de manière à ce que les lecteurs anglais de gauche à droite soient le premier bouton qu'ils voient. Étape 50 : Ajouter deux séparateurs Créer deux lignes avec un poids de 1px en bas de la zone de services. Utilisez la couleur #c0bcb1 pour la première ligne et #ffffff pour la seconde. Étape 50 : Ajouter 2 séparateurs Créez 2 lignes droites horizontales d'une épaisseur de 1px au bas de la zone de service. La première ligne droite (40, 925, 940, 1) couleur : #c0bcb1, la deuxième ligne droite (40, 924, 940, 1) couleur : #ffffff Étape 51 : Créer un arrière-plan pour la zone du blog Créer un nouveau groupe sous le groupe « services » et nommez-le « blog ». Cela contiendra des extraits d'articles de blog, que de nombreux portefeuilles possèdent aujourd'hui. Sélectionnez l'outil Rectangle (U) et créez un rectangle de hauteur <.> 345px en utilisant la couleur #f8f5ec. blog bg » et définissez son opacité sur 25% . Étape 51 : Créez l'arrière-plan de la zone de blog (40, 926, 940, 345) avec la couleur : #f8f5ec. Étape 52 : Ajouter une barre bleue à la zone du blog Blog ». Étape 52 : Ajouter une barre bleue à la zone du blog Étape 53 : Rédaction des catégories du blog Sélectionnez l'outil Texte (T) et modifiez le texte de la liste. Si nécessaire, ajoutez plus de rectangles en dupliquant l'un de ces calques autant de fois que nécessaire. Étape 53 : Écrivez la catégorie blog Copiez le groupe de navigation de la zone de service et déplacez-le vers le groupe blog. Utilisez ensuite l'outil de déplacement (V) pour vous déplacer sous le rectangle de la barre bleue dans la zone du blog. Nous utiliserons cette liste de catégories pour rédiger notre blog. Sélectionnez l'outil Texte (T) et modifiez la liste de texte. Plusieurs fois, vous devrez ajouter plus de rectangles en dupliquant ces calques si nécessaire. N'oubliez pas de copier le délimiteur et d'apporter les modifications appropriées Étape 54 : Ajout de deux articles de blog Créez un nouveau groupe et nommez-le « articles ». Ajoutez deux images à votre zone de blog avec les dimensions 340px par 140px . Copiez le style de calque de l'une des images de la zone de services et collez-le sur ces deux images pour obtenir le même effet de double trait. Sélectionnez ensuite l'outil Texte (T) et écrivez du texte sous vos images. Utilisez la police Verdana avec la couleur #222222 pour les titres et #444444 pour le bloc de texte. Étape 54 : Ajouter deux articles de blog Créez un nouveau groupe d'articles. Deux images à ajouter à votre espace blog, dimensions : 340px*140px. Copiez le style de calque de l'image de la zone de service et collez-le dans les deux images afin qu'il obtienne le même effet de double trait. Sélectionnez ensuite l'outil Texte (T) et écrivez du texte sous votre image. Couleur du titre : #222222, Couleur du bloc de texte : #444444, Police : Verdana. Étape 55 : Appel à l'action pour lire votre blog Utilisez l'outil de saisie ( T) d'écrire la question « Vous voulez plus d'articles et de tutoriels ? » sous les articles du blog. Ajoutez ensuite un bouton à côté de cette question avec le texte « Lire le blog ». Remarque : vous pouvez dupliquer ce bouton du groupe « services ». Étape 55 : Ajouter un bouton de fonction lire votre blog Utilisez l'outil Texte (T) pour écrire Vous voulez plus d'articles et de tutoriels sous votre article de blog ? Ajoutez ensuite un bouton et ajoutez du texte qui répond à la question Lire le blog. Remarque : Vous pouvez copier ce bouton depuis le groupe de services. Étape 56 : Plus de séparateurs Dupliquez les deux couches de séparation à partir du bas de la zone de services et utilisez l'outil Déplacer (V) pour les déplacer en bas de la zone du blog. > Dupliquez les calques de séparation en bas de la zone de service et déplacez-les vers le bas de la zone du blog à l'aide de l'outil Déplacer Créez un nouveau groupe, nommez-le « 200px et la couleur #e6e2d5 about bg » et définissez son opacité sur 25 % Dupliquez un groupe de barres bleues que vous avez créé aux étapes précédentes, déplacez-le dans le coin supérieur gauche de cette zone et changez le texte en « À propos de moi ».Écrivez quelques phrases sous la barre bleue à l'aide de l'outil Texte (T). Vous pouvez ensuite ajouter des icônes sociales. sous ce texte. Ceux que j'ai utilisés proviennent de Function et vous pouvez les télécharger gratuitement. Enfin, ajoutez deux lignes avec le poids 1px en bas de cette zone > Créez un nouveau groupe sur et déplacez-le sous le blog. groupe. Choisissez l'outil Rectangle (U) et créez un rectangle avec la couleur : #e6e2d5. Nommez ce calque "à propos de bg" et définissez son opacité sur 25 %. Copiez la barre bleue que vous avez créée à l'étape précédente et déplacez-la vers le coin supérieur gauche de cette zone et modifiez le texte À propos de moi. Utilisez l'outil Texte (T) pour écrire une phrase sous la barre bleue. Ensuite, vous pouvez ajouter des icônes de réseaux sociaux. J'utilise tout depuis Function, vous pouvez le télécharger gratuitement. Enfin, ajoutez deux lignes droites de 1px en bas de cette zone ( en bas de la zone de blog précédente). Étape 58 : Création de la zone de contact Créez un nouveau groupe sous le groupe « à propos » et nommez-le " ".Utilisez l'outil Rectangle (U) pour créer un rectangle de hauteur et de couleur #f8f5ec. Nommez ce calque « » et définissez son opacité sur 25%.Dupliquez un groupe de barres bleues que vous avez préalablement créé.Déplacez cette nouvelle barre bleue dans le coin supérieur gauche de la zone de contact et utilisez l'outil Texte (T) pour changer le texte en « Contact ». Étape 58 : Créez la zone Contactez-nous Créez un nouveau contact de groupe sous le groupe À propos. Utilisez l'outil Rectangle (U) pour créer un rectangle (40, 1271, 940, 449) avec la couleur : #f8f5ec. Nommez ce calque contact bg et réglez son opacité à 25%. Copiez la barre bleue que vous avez créée à l'étape précédente Copiez la barre bleue que vous avez créée à l'étape précédente. Placez cette nouvelle barre bleue dans le coin supérieur gauche de la zone de contact et utilisez l'outil Texte (T) pour changer le texte en Contact. Étape 59 : Créez le bouton d'envoi du formulaire de contact Utilisez l'outil Rectangle (U) pour créez un formulaire de contact. Définissez la couleur de chaque rectangle sur Utilisez ensuite l'outil Texte (T) et la couleur #8c8a86 pour écrire le nom de chaque champ du contact. formulaire à l'intérieur. Ajoutez un bouton d'envoi sous le formulaire de contact.Vous pouvez dupliquer l'un des boutons que vous avez précédemment créés et changer le texte en « Envoyer ". Étape 59 : Créer un formulaire de contact et un bouton d'envoi Créez un formulaire de contact à l'aide de l'outil Rectangle (U). Paramètres de couleur pour chaque rectangle : #ebe9e5. Utilisez ensuite l'outil Texte (T), couleur : #8c8a86, pour écrire le nom de chaque champ dans le formulaire de contact. Ajoutez un bouton d'envoi sous le formulaire de contact. Vous pouvez copier le bouton que vous avez créé précédemment et changer le texte en bouton Envoyer et le déplacer vers la position appropriée. Formulaire de message : (100, 1691, 400, 130)
Étape 60 : Création du footer On arrive à la finale étape de ce tutoriel, alors continuez ! Créez un nouveau groupe et nommez-le « » Ensuite, utilisez l'outil Rectangle (U) pour créer un rectangle d'une hauteur de30px<.> et la couleur #e6e2d5 Nommez ce calque « footer bg » et définissez son opacité sur 25%. 1px en haut du pied de page.Sélectionnez ensuite l'outil Texte (T) et rédigez une déclaration de droit d'auteur. Utilisez la police Verdana et la couleur #595753. Étape 60 : Créer un pied de page Notre dernière étape de ce tutoriel, respectez-la ! Créez un nouveau pied de page de groupe. Utilisez ensuite l'outil Rectangle (U) pour créer un rectangle (40, 1888, 940, 32) avec la couleur : #e6e2d5. Nommez ce calque "footer bg" et définissez son opacité sur 25%. Ajoutez deux lignes horizontales de 1px en haut du pied de page ( peut copier les deux séparateurs en bas de la zone du blog). Sélectionnez ensuite l'outil Texte (T) et rédigez une déclaration de droit d'auteur. Utiliser la police : police Verdana, couleur : #595753. Résultat final : Post-scriptum : Il s'agit également d'un tutoriel très détaillé, avec un total de 60 étapes. Le point fort de ce tutoriel est de réaliser certains effets spéciaux en "soustrayant de la zone de forme", comme l'effet de coin du papier, l'effet d'abat-jour, etc. Deuxièmement, un grand nombre d’effets de superposition de dégradés sont utilisés pour obtenir de superbes effets. La production de lampes dans le tutoriel est également un point fort. Même ces étapes constituent à elles seules un bon tutoriel. Pour plus de tutoriels de conception de sites Web PS
Sélectionnez l'outil de saisie (T) et écrivez le nom de votre site Web, couleur : #93b9bb. Utilisez la police Museo 700 pour le texte créatif et Museo 300 pour le texte du folio. 



Créez un nouveau groupe et nommez-le cloud. 

 Sélectionnez ensuite l'outil Plume (P), assurez-vous que le bouton « Calques de forme » est activé et sélectionnez le bouton Soustraire de la zone de forme dans la barre d'options.
Sélectionnez ensuite l'outil Plume (P), assurez-vous que le bouton « Calques de forme » est activé et sélectionnez le bouton Soustraire de la zone de forme dans la barre d'options.





 #ffffff
#ffffff




Facultatif : pour les utilisateurs d'Adobe Illustrator




 Étape 18 : Tapez les éléments du menu de navigation
Étape 18 : Tapez les éléments du menu de navigation Étape 19 : Création de la zone de contenu en vedette
Étape 19 : Création de la zone de contenu en vedette Étape 20 : Ajoutez des lignes de 1 px pour les détails
Étape 20 : Ajoutez des lignes de 1 px pour les détails









 Étape 26 : Création d'un bouton « Lire la suite »
Étape 26 : Création d'un bouton « Lire la suite » Créez un nouveau groupe et nommez-le «
Créez un nouveau groupe et nommez-le « 























 Étape 34 : Créer une ampoule
Étape 34 : Créer une ampoule Quoi une lampe serait-elle sans ampoule ? Créez un nouveau calque sous le calque « Forme 1 », sélectionnez l'outil Ellipse (U) et créez un cercle (maintenez la touche Maj enfoncée pour créer un cercle parfait) en utilisant la couleur
Quoi une lampe serait-elle sans ampoule ? Créez un nouveau calque sous le calque « Forme 1 », sélectionnez l'outil Ellipse (U) et créez un cercle (maintenez la touche Maj enfoncée pour créer un cercle parfait) en utilisant la couleur 

 Étape 35 : Création de la source de lumière à partir de la lampe
Étape 35 : Création de la source de lumière à partir de la lampe Créez un nouveau calque au-dessus du calque « ampoule ».
Créez un nouveau calque au-dessus du calque « ampoule ».

Cliquez ensuite sur : Filtre > Flou > Flou gaussien, définissez le rayon sur 7 px.
Nommez ce calque clair et réglez son opacité à 25 %. 
 pour le papier >
pour le papier > .
.
 Sélectionnez l'outil Forme personnalisée (U) et créez deux flèches sur votre cercle en utilisant la couleur
Sélectionnez l'outil Forme personnalisée (U) et créez deux flèches sur votre cercle en utilisant la couleur  Flèche 2
Flèche 2
 Ce groupe est nommé flèche gauche
Ce groupe est nommé flèche gauche









 Engagez-moi aujourd'hui !
Engagez-moi aujourd'hui !






 à propos
à propos 




 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
 Quels sont les paramètres du chapiteau ?
Quels sont les paramètres du chapiteau ?
 Utilisation de la fonction ppf en Python
Utilisation de la fonction ppf en Python
 Top 10 des échanges de devises numériques les plus sécurisés en 2024
Top 10 des échanges de devises numériques les plus sécurisés en 2024
 La différence entre mysql et sql_server
La différence entre mysql et sql_server
 Solution au code d'erreur d'affichage de l'ordinateur 651
Solution au code d'erreur d'affichage de l'ordinateur 651
 Que dois-je faire si chaturbate est bloqué ?
Que dois-je faire si chaturbate est bloqué ?