
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Étape 1
Après avoir ouvert le fichier « 960_grid_24_col.psd » dans Photoshop, accédez à Image > Taille du canevas et utilisez les paramètres. à partir de l'image suivante pour augmenter les dimensions de notre document.
Étape 1
Après avoir ouvert 960_grid_24_col.psd dans PS, cliquez sur : Image > Taille du canevas, suivez L'image ci-dessous redimensionne le document.
Comme 960_grid_24_col.psd n'a pas été téléchargé, cette étape devient un nouveau document d'une taille de 1200*1400

Cliquez sur le bouton « Créer un nouveau calque de remplissage ou de réglage » en bas du panneau Calques (le cercle moitié blanc-moitié noir), sélectionnez Couleur unie et utilisez la couleur # d2e9f2.
Cliquez sur le bouton "Créer un nouveau calque de remplissage ou de réglage" en bas du panneau de mise en page (le cercle mi-noir, mi-cent) et choisissez une couleur unie, couleur : #d2e9f2.

Étape 2
Créer un nouveau groupe (Couche > Nouveau > Groupe) et nommer il "barre supérieure". Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle en haut de votre mise en page avec la hauteur 10px et la couleur #829ea8. Nommez ce calque "barre supérieure".
Sélectionnez le. Outil Ligne (U), définissez l'épaisseur sur 1 px et créez une ligne horizontale au bas du rectangle que vous avez créé précédemment en utilisant la couleur # 6b838c. Nommez ce calque « Ligne 1 px ». Appuyez sur Ctrl/Cmd J pour dupliquer ce calque. Changez la couleur de la nouvelle ligne en # a2c2cd, sélectionnez l'outil de déplacement (V) et appuyez une fois sur la flèche vers le haut pour déplacer ce calque d'un pixel vers le haut.
Étape 2
Créez un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le barre supérieure. Utilisez ensuite l'outil Rectangle pour créer un rectangle en haut de la mise en page avec une hauteur de 10 pixels et une couleur : #829ea8. Nommez cette barre supérieure de calque.
Utilisez l'outil Ligne, définissez l'épaisseur sur 1 px et créez une ligne droite horizontale au bas du rectangle Couleur : #6b838c. Nommez-le en ligne 1px. Appuyez sur Ctrl/Cmd J pour dupliquer ce calque. Changez la nouvelle couleur de ligne en : #a2c2cd, sélectionnez l'outil de déplacement et appuyez une fois sur la flèche vers le haut pour déplacer ce calque d'un pixel

Étape 3
Utilisez l'outil de sélection rectangulaire (M) pour créer une sélection sous le rectangle supérieur. Créez ensuite un nouveau calque sous le groupe « barre supérieure », sélectionnez l'outil Dégradé (G) et. faites glisser un dégradé noir à transparent du haut de la sélection vers le bas. Appuyez sur Ctrl/Cmd D pour désélectionner. Nommez ce calque « dégradé » et définissez son mode de fusion sur Superposition 50 %.
Étape 3
Utilisez l'outil de sélection rectangulaire pour créer une sélection rectangulaire(0, 10, 1200, 200) sur la partie inférieure du rectangle (après avoir créé une sélection, cliquez sur : Sélectionner > Transformer la sélection, ajuster manuellement la sélection) . Créez un nouveau calque sous le groupe de barres supérieur, sélectionnez l'outil Dégradé et créez un dégradé noir à transparent de haut en bas de la sélection. Appuyez sur Ctrl/Cmd D pour annuler la sélection. Nommez ce calque dégradé, définissez les options de fusion sur Superposition et l'opacité sur 50 %.


Étape 4
Créez un nouveau groupe sous la « barre supérieure » » et nommez-le « logo ». Sélectionnez l'outil Texte (T) et écrivez le nom de votre mise en page en utilisant une police en gras (telle que « Myriad Pro Black Semiextended Italic ») et la couleur #c1de5d. calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante.
Activez les guides et placez votre calque de texte comme vous le voyez dans l'image ci-dessous.
Étape 4
Créez un groupe de logos sous le groupe de la barre supérieure. Utilisez l'outil Texte pour écrire le nom de votre mise en page, en utilisant une police en gras (comme Myriad Pro Black Semiextended Italic) et la couleur : #c1de5d. Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque, définissez le style selon l'image ci-dessous
activez les guides et organisez votre calque de texte selon l'image ci-dessous. (Comme il n'y a pas de ligne de référence, cette étape ignore )
Les paramètres de police du texte sont les suivants :

Les styles de calque de texte sont les suivants :





Étape 5
Téléchargez le pack vectoriel Lams et ouvrez le fichier .AI dans Adobe Illustrator. Utilisez ensuite l'outil de sélection (V) pour sélectionner la lampe verte. Appuyez sur Ctrl/Cmd C pour la copier, revenez à Photoshop et appuyez sur Ctrl/Cmd V pour la coller en tant qu'objet intelligent. et utilisez Free Transform (Ctrl/Cmd T) pour changer sa taille et déplacez-le au-dessus du logo. Appuyez sur Ctrl/Cmd G pour placer ce calque dans un groupe et nommez-le « lampe ».
Étape. 5
Téléchargez le pack vectoriel Lams et ouvrez le fichier .AI dans Adobe Illustrator. Sélectionnez le feu vert, appuyez sur Ctrl/Cmd C pour copier, revenez à PS et appuyez sur Ctrl/Cmd V pour coller en tant qu'objet intelligent. Nommez la lampe du calque, modifiez sa taille à l'aide de Free Transform (Ctrl/T) et déplacez-la au-dessus du logo. Appuyez sur Ctrl/Cmd G pour placer ce calque dans un nouveau groupe et nommer la nouvelle lampe du groupe

Étape 6
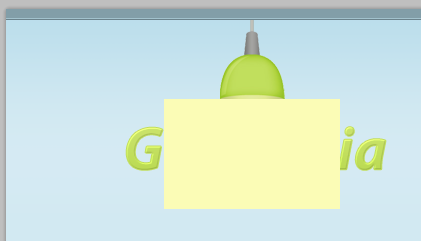
Sélectionnez l'outil Plume (P) et assurez-vous que le bouton « Calques de forme » dans la barre d'options au-dessus de l'image est actif. Définissez la couleur sur un jaune vif (#fbfcb6) et créez une forme comme celle que vous avez choisie. voir dans l’image ci-dessous. Nommez ce calque « lumière activée ». Définissez la couleur sur jaune vif (#fbfcb6) et créez une forme comme celle ci-dessous. Nommez ce calque léger.
Si vous n'êtes pas habitué à utiliser l'outil stylo, suivez simplement les étapes ci-dessous
Créez un nouveau rectangle (158, 90, 176, 110), couleur : #fbfcb6. Nommez le calque lumière

Appuyez sur Ctrl/Cmd T pour transformer librement, cliquez avec le bouton droit pour sélectionner la perspective et faites glisser le point de contrôle en haut à gauche. coin 62px à droite

Cliquez avec le bouton droit sur ce calque et sélectionnez Convertir en objet intelligent. Ensuite, allez dans Filtre > ; Flou gaussien et définissez le rayon sur 4px.
Cliquez avec le bouton droit sur le calque et sélectionnez Convertir en objet intelligent. Cliquez ensuite sur : Filtre>Flou>Flou gaussien, définissez le rayon sur 4px

Ajoutez un masque à ce calque en cliquant sur « Ajouter un masque de calque " en bas du panneau Calques. Sélectionnez ensuite l'outil Dégradé (G) et faites glisser un dégradé noir à transparent de la zone inférieure de la lumière vers la zone centrale. Définissez le mode de fusion de ce calque sur Superposition. 50 %.
Cliquez sur le bouton "Ajouter un masque de calque" en bas du panneau des calques pour ajouter un masque au calque. Sélectionnez ensuite l'outil Dégradé et faites glisser un dégradé du noir au transparent du bas vers le milieu de la lumière. Réglez les options de fusion sur Superposition et l'opacité sur 50 %

Étape 7
Créer un nouveau groupez-le et nommez-le « barre de navigation ». Ensuite, sélectionnez l'outil Rectangle arrondi (U), définissez le rayon sur 4 px et créez un rectangle arrondi de dimensions 650 px sur 46 px et de couleur #adcf4f. Nommez ce calque "barre de navigation" et placez-le. sur le côté droit de votre mise en page.
Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image ci-dessous.
Étape 7
Créez une nouvelle barre de navigation de groupe. Sélectionnez l'outil Rectangle arrondi, définissez le rayon sur 4 px et créez un rectangle arrondi (755, 144) , taille : 650 px*46 px, couleur : #adcf4f. Nommez cette barre de navigation de calque et déplacez le calque vers le côté droit de la mise en page.
Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque, définissez le style comme indiqué ci-dessous
Couleur de l'ombre : #95b93b




Étape 8
Appuyez sur Ctrl/Cmd J pour dupliquer le groupe « barre de navigation ». Ensuite, allez dans Édition > Transformation libre (Ctrl/Cmd T), cliquez sur le bord supérieur de la boîte de transformation et faites-la glisser vers le milieu de la zone de transformation. barre de navigation. Faites un clic droit sur ce calque et sélectionnez Effacer le style de calque. Nommez ensuite ce calque « brillance », définissez son remplissage sur 0 %, double-cliquez dessus et utilisez les paramètres de l'image suivante pour la superposition de dégradé.
Étape 8
Appuyez sur Ctrl/Cmd J pour copier le groupe de barre de navigation (doit être un calque). Cliquez ensuite sur : Edition > Transformation libre (Ctrl/Cmd T), cliquez sur le bord supérieur du carré de déformation et faites-le glisser vers le milieu de la barre de navigation. Faites un clic droit sur le calque et sélectionnez Effacer le style de calque. Nommez ce calque briller, définissez le remplissage sur 0%, double-cliquez sur le calque et définissez le style de calque de superposition de dégradé comme indiqué ci-dessous.



Étape 9
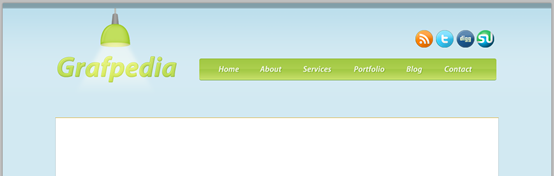
Créez un nouveau groupe et nommez-le « éléments de menu ». Sélectionnez l'outil Texte (T) et écrivez le nom de vos éléments de menu de navigation en utilisant la couleur #f1f5e1. Ajoutez ensuite une ombre à ces calques de texte en utilisant le. paramètres à partir de l'image suivante.
Étape 9
Créez un nouvel élément de menu de groupe. Utilisez l'outil texte pour ajouter du texte pour le menu de navigation, couleur : #f1f5e1. Ajoutez des styles de calque à ces calques de texte comme indiqué ci-dessous


Étape 10
Téléchargez ces icônes de réseaux sociaux. Ouvrez ensuite certaines de ces icônes dans Photoshop et déplacez-les dans votre document à l'aide de l'outil de déplacement (V). Modifiez la taille de ces calques si nécessaire et placez-les au-dessus. la barre de navigation. Regroupez ces calques (Ctrl/Cmd G) et nommez le groupe « icônes sociales ».
Étape 10
Téléchargez les icônes des réseaux sociaux. Ouvrez quelques icônes dans PS et utilisez l'outil de déplacement pour les déplacer vers votre document. Modifiez les icônes à la taille appropriée et déplacez-les au-dessus de la barre de navigation. Regroupez ces groupes (Ctrl/Cmd G) et nommez les icônes sociales du groupe

Étape 11
Nous allons maintenant créer l'arrière-plan du contenu. Créez un nouveau groupe et nommez-le « content bg ». Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle blanc avec les dimensions 970px par 1080px Name. ce calque « content bg » également.
Sélectionnez l'outil Ligne (U) et créez une ligne verticale de 1 px sur le bord gauche du rectangle blanc en utilisant la couleur #becdd2. Nommez ce calque « 1px line ». dupliquez-le (Ctrl/Cmd J) et déplacez le nouveau calque sur le côté droit du rectangle blanc.
Ajoutez une autre ligne horizontale en haut du rectangle blanc en utilisant la couleur #d5ae33.
Étape 11
Maintenant, créez l'arrière-plan du bloc de contenu. Créez un nouveau groupe de contenu bg. Sélectionnez l'outil Rectangle et créez un rectangle blanc (115, 250) avec des dimensions de 970px*1080px. Nommez ce calque content bg.
Sélectionnez l'outil Ligne droite et tracez une ligne droite verticale de 1 px sur le côté gauche du rectangle blanc (115, 250, 1, 1080) , couleur : #becdd2, nommez ce calque Ligne 1px. Dupliquez ce calque (Ctrl/Cmd J) et déplacez le nouveau calque vers la droite du rectangle blanc (1084, 250, 1, 1080) .
Ajoutez une ligne horizontale en haut du rectangle blanc (115, 250, 970, 1) , couleur : #d5ae33

Étape 12
Créez un nouveau groupe sous le calque « content bg » et nommez-le « catégories ». Sélectionnez ensuite l'outil Rectangle arrondi (U) et créez un rectangle arrondi comme vous le voyez dans l'image ci-dessous en utilisant la couleur #fecf2e. La zone inférieure de ce rectangle arrondi doit se trouver sous le grand rectangle blanc. Nommez ce calque « barre ».
. Étape 12
Créez un nouveau groupe de catégories sous la couche de contenu bg. Sélectionnez ensuite l'outil Rectangle arrondi pour créer un rectangle arrondi (115, 210, 970, 46) comme indiqué ci-dessous et définissez le style et la couleur : #fecf2e. Le bas du rectangle arrondi rencontre le grand rectangle blanc. Nommez cette barre de calques




Étape 13
Créez un nouveau groupe et nommez-le « éléments de catégorie ». Sélectionnez ensuite l'outil Type (T) et écrivez. le nom de certaines catégories de blog en utilisant la couleur #735f16.
Étape 13
Créez un nouveau groupe d'éléments de catégorie. Utilisez l'outil texte pour ajouter du texte de catégorie de blog, couleur : #735f16

Étape 14
Créez un nouveau groupe et nommez-le « barre de recherche ». Sélectionnez l'outil Rectangle (U) et créez un rectangle dans le côté droit de la barre jaune en utilisant la couleur #f4f0e2. Nommez ce calque « barre de recherche », double-cliquez sur. et ajoutez un trait de 1 px en utilisant la couleur #c6ba92.
Sélectionnez l'outil Texte (T) et écrivez les mots « Tapez et appuyez sur Entrée pour rechercher » à l'intérieur du rectangle que vous avez créé en utilisant la couleur #95916e.
Étape 14
Créez une nouvelle barre de recherche de groupe. Sélectionnez l'outil Rectangle et créez un rectangle (840, 218, 224, 25) sur le côté droit du rectangle jaune, couleur : #f4f0e2. Nommez cette barre de recherche de calque, double-cliquez sur le calque pour ajouter un trait de 1 px, couleur : #c6ba92.
Utilisez l'outil Texte pour ajouter du texte à l'intérieur du rectangle Tapez et appuyez sur Entrée pour rechercher, coloriez : #95916e


Étape 15
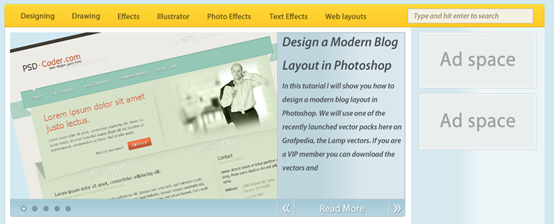
Créez un nouveau groupe au dessus du groupe « content bg » et nommez-le « image slider ». sélectionnez l'outil Rectangle (U) et créez un rectangle de dimensions 710 x 300 px en utilisant la couleur de votre choix. Nommez ce calque « porte-image ».
Ouvrez une image que vous aimez dans Photoshop et déplacez-la dans votre premier document à l'aide de l'outil de déplacement (V). Assurez-vous que le calque de l'image est au-dessus du calque « porte-image », cliquez dessus avec le bouton droit et sélectionnez Créer un masque d'écrêtage. Votre calque d'image n'est désormais visible qu'à l'intérieur du rectangle que vous avez créé. . Nommez ce calque « image ». Vous pouvez utiliser Transformation libre (Ctrl/Cmd T) pour modifier la taille de ce calque ou le faire pivoter.
Étape 15
Dans Créer une nouvelle image de groupe, faites glisser le curseur au-dessus du groupe de contenu. Activez les guides, sélectionnez l'outil rectangle pour créer un rectangle (125, 260) , taille : 710px*300px, couleur comme vous le souhaitez. Nommez ce calque porte-image
Ouvrez une image dans PS et utilisez l'outil de déplacement pour la déplacer vers la position appropriée. Assurez-vous que le calque d'image se trouve au-dessus du calque de support d'image, cliquez avec le bouton droit sur le calque et sélectionnez Créer un masque d'écrêtage. Désormais, votre calque d'image ne sera visible qu'à l'intérieur du rectangle. Nommez cette image de calque. Vous pouvez modifier la taille ou la rotation avec Transformation libre (Ctrl/Cmd T).
Remarque : Vous pouvez changer la couleur de fond du rectangle en #d2e9f2, de sorte que même si l'image comporte des parties libres, la couleur de fond sera affichée dans les parties libres

Étape 16
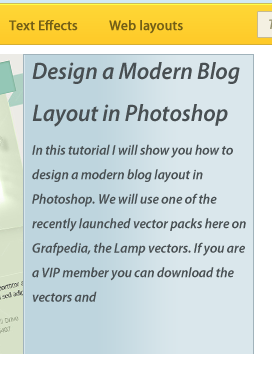
Sélectionnez l'outil Rectangle (U) et créez un rectangle de dimensions 230 px sur 300 px et la couleur #dae7ec. Nommez ce calque « text bg », double-cliquez dessus et utilisez les paramètres de l'image suivante.
Étape 16
Utilisez le rectangle. outil Créer un rectangle (605, 260) , taille : 230px*300px, couleur : #dae7ec. Nommez ce calque texte bg. Double-cliquez sur le calque pour définir le style comme indiqué ci-dessous


Étape 17
Utilisez l'outil Ligne (U) pour créer trois lignes sur les bords supérieur, droit et gauche de votre rectangle « texte bg » en utilisant la couleur #a1b3bb. Ajoutez ensuite une autre ligne verticale. vers le bord gauche en utilisant la couleur #d7e6ed.
Étape 17
Utilisez l'outil Ligne droite sur le bord supérieur du rectangle de texte bg (605, 260, 230, 1) , gauche (605, 260, 1, 300) , droite (834, 260, 1, 300) tracer trois lignes droites, couleur : #a1b3bb. Ajoutez une autre ligne verticale à droite de la ligne gauche (606, 260, 1, 300) , couleur : #d7e6ed

Étape 18
Sélectionnez l'outil Texte (T) et ajoutez du texte à l'intérieur du rectangle bleu en utilisant la couleur # 484f52.
Étape 18
Utilisez l'outil texte pour ajouter du texte dans le rectangle tout à l'heure, coloriez : #484f52

Étape 19
Sélectionnez l'outil Rectangle arrondi (U) et créez un rectangle arrondi sous le calque « porte-image » en utilisant la couleur #abcdda. Nommez ce calque « barre inférieure », double-cliquez dessus et. utilisez les paramètres de l'image suivante. Pour l'ombre portée, j'ai utilisé la couleur #819aa4 Rectangle arrondi
(125, 554, 710, 46), couleur : #abcdda. Nommez la barre inférieure de ce calque, double-cliquez sur le calque et définissez le style de calque comme indiqué ci-dessous. Couleur de l'ombre portée : #819aa4


Étape 20
Créez un nouveau groupe et nommez-le « puces ». Sélectionnez ensuite l'outil Ellipse (U) et créez des cercles en utilisant la couleur #7d98a2 et les dimensions 10 x. 10px . Placez ces cercles dans la zone gauche du rectangle arrondi du bas. Créez ensuite un autre cercle à l'intérieur du premier en utilisant la couleur #d6e8ef.
Étape 20
<.>Créez de nouvelles puces de groupe. Sélectionnez l'outil Ellipse et créez des cercles, couleur : #7d98a2, taille : 10px*10px. Disposez ces cercles sur le côté gauche du rectangle arrondi que vous venez de créer. Créez un petit cercle(6px*6px)
dans le premier cercle, couleur : #d6e8ef
Étape 21
Créez un nouveau groupe et nommez-le Navigation. Utilisez ensuite l'outil Ligne (U) pour. créez des séparateurs comme vous le voyez dans l'image ci-dessous. J'ai utilisé les couleurs #a1b3bb et #d7e6ed.
Sélectionnez l'outil Texte (T) et créez un symbole de flèche (») en utilisant la couleur #e9f2f6. ombrez ce calque en utilisant les paramètres de l'image ci-dessous. Dupliquez cette flèche (Ctrl/Cmd J), allez dans Édition > Transformer > Retourner horizontalement et déplacez-la vers la gauche.
Sélectionnez l'outil Texte ( T) et écrivez les mots « Lire la suite » entre les deux flèches. Utilisez les mêmes propriétés de couleur et d'ombre que vous avez utilisées pour la première flèche.
Étape 21
. Créez une nouvelle navigation de groupe. Utilisez l'outil Ligne pour ajouter des séparateurs comme indiqué ci-dessous. Les couleurs sont : #a1b3bb et #d7e6ed
Les deux droites du premier séparateur sont
(605, 560, 1, 30), Couleur : #d7e6ed
(606, 560, 1, 30), Couleur : #a1b3bb
Fusionner ces deux droites au groupe séparateur
Copiez le groupe de séparation deux fois et déplacez-le respectivement vers (635, 560), (805, 560)
Utilisez l'outil texte pour créer la flèche symbole (»), Couleur : #e9f2f6. Ajoutez un style de calque à ce calque comme indiqué ci-dessous. Copiez la flèche (Ctrl/Cmd J), cliquez sur : Modifier > Transformer > Retourner horizontalement et déplacez-la vers la position appropriée sur la gauche.
Utilisez l'outil Texte pour écrire du texte entre les deux flèchesEn savoir plus. Ajoutez la même couleur et déposez l’ombre que la flèche.


Étape 22
Sélectionnez l'outil Ligne (U) et créez deux lignes horizontales en haut de la barre bleue en utilisant les couleurs #b8d9e5 et #a1b3bb. Placez ces calques au-dessus de tous les autres calques du groupe « curseur d'image ».
. Étape 22
Utilisez l'outil Ligne pour créer deux lignes droites horizontales au-dessus du rectangle bleu, avec les couleurs #b8d9e5 et #a1b3bb respectivement. Déplacez ces deux calques au-dessus des autres calques du groupe de curseurs d’image.
Les deux lignes droites sont
(125, 559, 710, 1), couleur : #a1b3bb
(125, 560, 710, 1), couleur : #b8d9e5

Étape 23
Nous allons maintenant créer quelques articles de blog. Créez un nouveau groupe et nommez-le « blog ». Activez les guides pour vous aider à mieux organiser les calques.
Ajoutez ensuite une image aux dimensions 200x200px Double. -cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. J'ai utilisé la couleur # e6f0f4 pour Inner Glow et # b6c1c6 pour Stroke.
Sélectionnez maintenant l'outil Type (T) et. ajoutez un texte à côté de l'image en utilisant la couleur #484f52.
Étape 23
Ajoutons maintenant une liste de blogs. Créez un nouveau blog de groupe. Activez les guides pour vous aider à aligner ces calques
et ajoutez une image (125, 612) , taille : 200px*200px. Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Couleur de la lueur intérieure : #e6f0f4, couleur du trait : #b6c1c6
Utilisez l'outil Texte pour ajouter du texte sur le côté droit de l'image, couleur : #484f52

Étape 24
Créez un nouveau groupe et nommez-le «bouton». Sélectionnez ensuite l'outil Rectangle arrondi (U) et créez un petit rectangle en utilisant la couleur # add2e0. Double-cliquez sur ce calque et utilisez les paramètres de l'image suivante. pour le trait, j'ai utilisé la couleur # 97b3bd. Sélectionnez l'outil Texte (T) et écrivez les mots « Continuer la lecture » » à l'intérieur du bouton bleu en utilisant la couleur # 68858f.
Sélectionnez les calques qui se trouvent à l'intérieur du « blog ». " et appuyez sur Ctrl/Cmd G pour les placer dans un autre groupe. Nommez le nouveau groupe " post 1 ".
Étape 24
Bouton Créer un nouveau groupe. Utilisez l'outil Rectangle arrondi pour créer un petit rectangle arrondi (340, 744, 139, 25) , couleur : #add2e0. Double-cliquez sur le calque pour définir le style comme indiqué ci-dessous. La couleur du trait est #97b3bd. Utilisez l'outil texte pour écrire Continuer la lecture » au milieu du bouton bleu, couleur : #68858f
Sélectionnez tous les calques du groupe de blog, appuyez sur Ctrl/Cmd G pour les regrouper et nommez le groupe. message 1




Étape 25
Dupliquez le groupe « post 1 » deux fois et organisez vos articles de blog à l'aide de l'outil de déplacement (V). référence.
Étape 25
Copiez deux fois le groupe de publication 1 et utilisez l'outil de déplacement pour aligner votre liste de blogs. Comme le montre l'image ci-dessous
Les deux positions suivantes sont (125, 842) et (125, 1072)

Étape 26
Créez un nouveau groupe et nommez-le « barre latérale ». Sélectionnez l'outil Rectangle (U) et créez un rectangle comme celui que vous voyez dans l'image ci-dessous. en utilisant la couleur #ebf4f7. Nommez ce calque « sidebar bg », double-cliquez dessus et utilisez les paramètres de l'image suivante pour la superposition de dégradé.
Étape 26
Créer une nouvelle barre latérale de groupe. Utilisez l'outil Rectangle pour créer un rectangle (845, 251, 240, 1079) comme indiqué ci-dessous, couleur : #ebf4f7. Nommez-le dans la barre latérale bg, double-cliquez sur le calque pour définir la superposition de dégradé comme indiqué ci-dessous


Étape 27
Créez un nouveau groupe et nommez-le « bannières ». Ensuite, sélectionnez l'outil Rectangle (U) et créez un rectangle avec les dimensions 210 x 100px et la couleur. #e9eeef. Double-cliquez sur ce calque et utilisez les paramètres de l'image suivante. Pour Inner Glow, j'ai utilisé la couleur #fdfdfd et pour le trait, j'ai utilisé #d2d2d2. Sélectionnez l'outil Texte (T) et écrivez les mots « Espace publicitaire ». » au milieu de votre rectangle. Vous pouvez créer autant de bannières comme celle-ci que vous le souhaitez.
Étape 27
Créez de nouvelles bannières de groupe. Utilisez l'outil Rectangle pour créer un rectangle (860, 260) , taille : 210px*100px, couleur : #e9eeef. Double-cliquez sur le calque pour définir le style de calque comme indiqué ci-dessous. Couleur de la lueur intérieure : #fdfdfd, couleur du trait : #d2d2d2. Utilisez l'outil Texte pour ajouter du texte Espace publicitaire au milieu du rectangle. Vous pouvez définir les bannières comme vous le souhaitez
La position de l'autre rectangle est (860, 370)

Étape 28
Sélectionnez l'outil Texte (T) et ajoutez du contenu dans votre barre latérale en utilisant la couleur # 626c70.
Étape 28
Utilisez l'outil texte pour ajouter du texte dans la barre latérale, couleur : #626c70

Étape 29
J'ai également créé une zone pour les images Flickr Pour créer les carrés, j'ai utilisé l'outil Rectangle (U) et j'ai ajouté un double-. effet de trait comme je l'ai fait avec les bannières (avec la taille de l'Inner Glow définie sur 5px). Créez un carré avec l'outil rectangle puis ajoutez un effet double trait comme dans l'annonce précédente (les dimensions de la lueur intérieure sont de 5px)
Premier rectangle (860, 890, 62, 62), couleur : #e4ecee. Copiez le style de calque à l'étape 27 et changez la taille de la lueur intérieure en 5px
Copiez ces rectangles 8 fois et disposez-les les uns après les autres. Les rectangles sont espacés de 10px<.>
Étape 30

(845, 251, 1, 1079)
couleur : #becdd2, la deuxième ligne droite(846, 251, 1, 1079) couleur : #f0f6f8
Étape 31
Créez un nouveau groupe, nommez-le « pied de page » et placez-le sous le « content bg " Groupe. Sélectionnez ensuite l'outil Rectangle arrondi (U) et créez un rectangle arrondi au bas de votre mise en page avec la hauteur 50px et la couleur #c0dde6. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de. l'image suivante. Pour le Stroke, j'ai utilisé la couleur #aec7ce. Nommez ce calque « pied de page ».
Étape 31
 Étape 32
Étape 32
 Sélectionnez l'outil Texte (T) et ajoutez une déclaration de droit d'auteur dans votre pied de page en utilisant la couleur #8fa1a6.
Sélectionnez l'outil Texte (T) et ajoutez une déclaration de droit d'auteur dans votre pied de page en utilisant la couleur #8fa1a6.

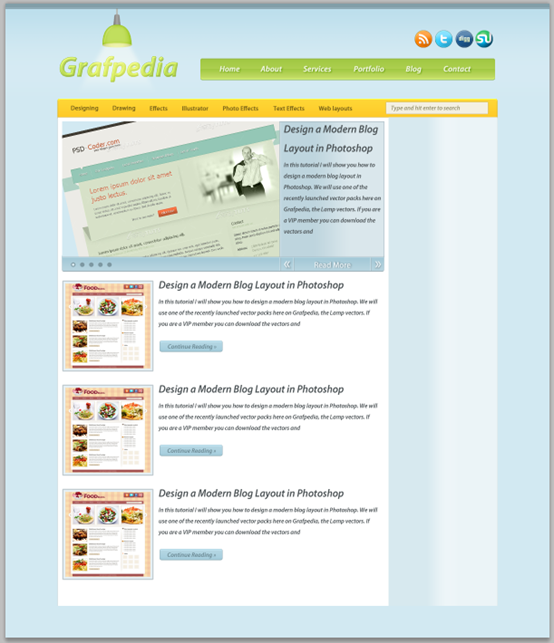
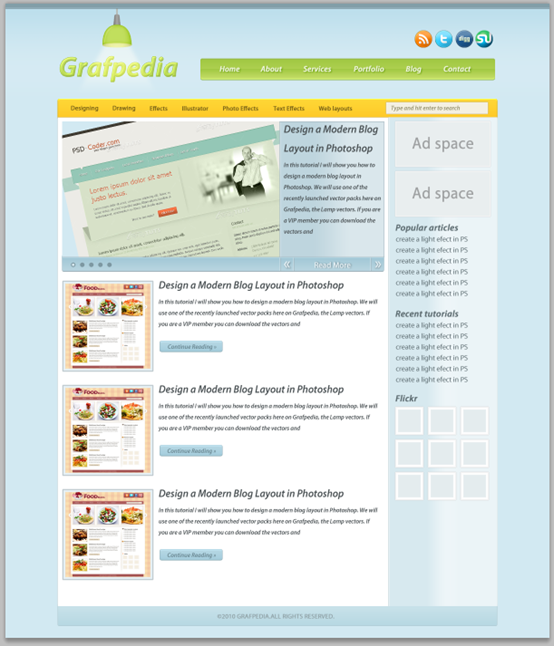
Le résultat final est le suivant :

Postscript :
Ce tutoriel et "Tutoriel PS Web Design IV - Comment créer une mise en page de site Web de blog professionnel dans Photoshop", " PS Tutoriel de conception Web VI - Créer une mise en page de blog culinaire dans Photoshop Les deux didacticiels ont le même style et semblent être l'œuvre de la même personne. Si vous regardez attentivement, vous constaterez que même certaines phrases des didacticiels sont exactement les mêmes. . Cependant, en termes de détails, ces tutoriels ont leurs propres mérites et certains ajustements ont été apportés. Cela prouve également que le même effet peut être obtenu de différentes manières.
Pour plus de tutoriels de conception de sites Web PS