
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'Tutoriel PS Web Design VII : Conception de la mise en page dun magasin de dessins animés dans Photoshop
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
1. Téléchargez d'abord le système de grille, décompressez le fichier d'archive que vous avez téléchargé, allez dans le dossier "modèles" puis allez dans le dossier Photoshop. Le fichier sera accompagné d'un guide de grille prédéfini pour vous aider à organiser le site Web. Pour activer les guides, accédez à Afficher > Afficher les guides.
Il faudra agrandir le canevas, accédez à Image > Toile. Dimensionnez et insérez les nouvelles largeur et hauteur ci-dessous :
1. Téléchargez d'abord le système de grille, décompressez le fichier que vous avez téléchargé, accédez au dossier des modèles et accédez au sous-dossier Photoshop. Sélectionnez 12 fichiers Grid. Ce fichier PSD est livré avec des guides de grille prédéfinis pour vous aider à aligner votre mise en page Web. Activez les guides, cliquez sur : Affichage > Affichage > Guides
Nous devons agrandir le canevas, cliquez sur : Image > Taille du canevas, définissez la nouvelle largeur et la hauteur comme indiqué ci-dessous.
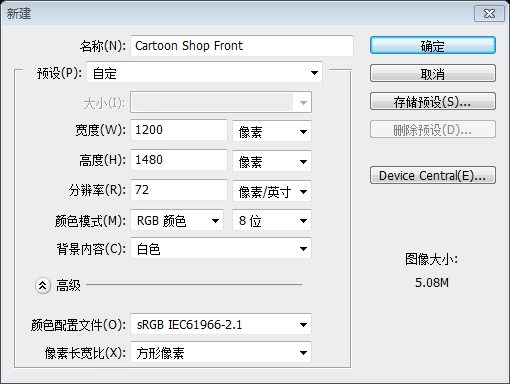
Étant donné que ce tutoriel de traduction n'utilise pas de système de grille. Par conséquent, cette étape est modifiée pour créer un nouveau document, taille du document : 1200px*1480px, comme indiqué ci-dessous :

2. Pour Déverrouillez le calque d'arrière-plan, cliquez sur le calque et appuyez sur l'icône de verrouillage pour déverrouiller.
2 Double-cliquez sur l'icône de verrouillage sur le calque d'arrière-plan pour déverrouiller le calque d'arrière-plan
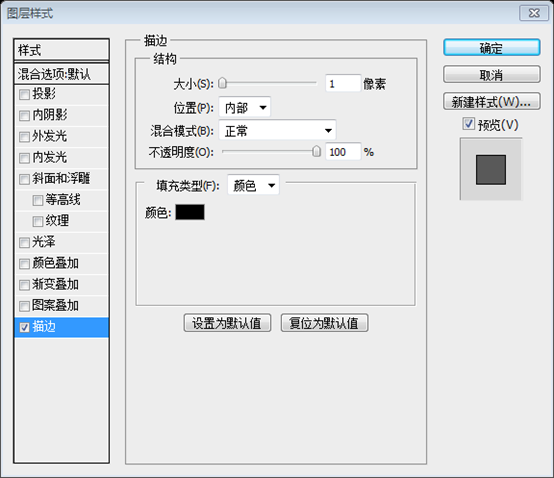
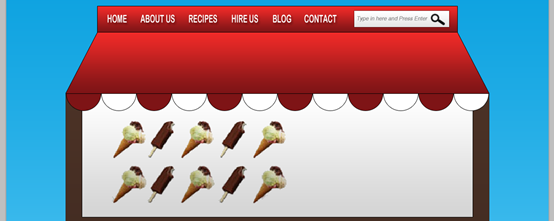
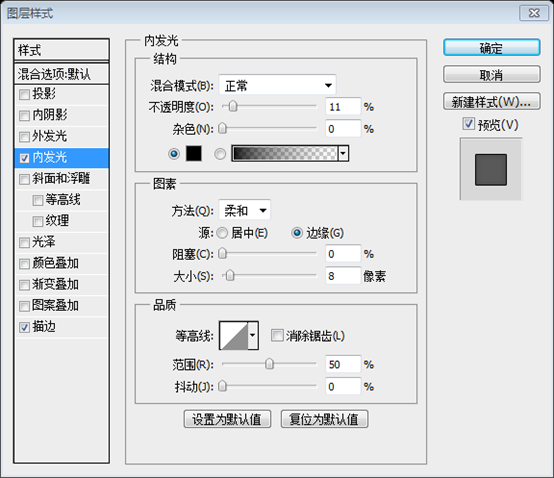
3. À l'aide de l'outil Rectangle, dessinez une forme de rectangle comme ci-dessous en utilisant les lignes bleues comme guide. Appuyez sur ctrl t pour rendre la forme transformable et faites glisser chaque coin supérieur vers l'intérieur tout en maintenant la touche Alt enfoncée. Double-cliquez sur le calque pour l'apporter. ouvrez les options de fusion et définissez les paramètres ci-dessous : 3. Utilisez l'outil rectangle pour dessiner un rectangle
(132, 200, 936, 135) , référez-vous à la ligne de référence bleue comme dans l'Tutoriel PS Web Design VII : Conception de la mise en page dun magasin de dessins animés dans Photoshop ci-dessous. Appuyez sur Ctrl T pour passer en mode transformation, puis maintenez la touche Alt enfoncée et faites glisser les deux points de contrôle en haut (cela devrait être après Ctrl T, cliquez avec le bouton droit et sélectionnez Perspective, faites glisser le point de contrôle supérieur gauche pour vous déplacer de 70 pixels vers l'intérieur) . Double-cliquez sur le calque pour ouvrir les options de fusion des calques et définissez le style comme indiqué ci-dessous. Nommez cette couche de toit



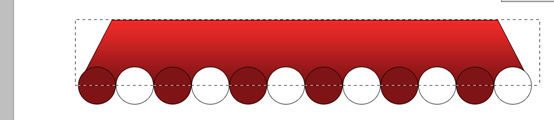
Utilisez l'outil Ellipse tout en maintenant la touche Maj enfoncée et cliquez sur l'Tutoriel PS Web Design VII : Conception de la mise en page dun magasin de dessins animés dans Photoshop pour dessiner un cercle. Double-cliquez pour ouvrir le style de calque et ajoutez un trait de 1 px. Faites glisser le calque vers l'icône Créer un nouveau calque pour dupliquer le calque plusieurs fois. Assurez-vous que ces cercles alternent entre le rouge foncé et le blanc. Si les cercles n'apparaissent pas au bon endroit, maintenez la touche Ctrl enfoncée pour tous les sélectionner, faites-les glisser vers la nouvelle icône de groupe, appuyez sur Ctrl T sur le groupe, maintenez la touche Maj enfoncée et faites glisser un point de contrôle inférieur vers Position appropriée
Référez-vous à l'Tutoriel PS Web Design VII : Conception de la mise en page dun magasin de dessins animés dans Photoshop originale, il y a 12 cercles au total. Le calcul montre que le diamètre de chaque cercle est de 78px. Suivez les opérations suivantes pour terminer l'opération de 12 demi-cercles<.>
Utilisez d'abord l'outil Ellipse pour créer un cercle (132, 296, 78, 78) sur le côté gauche et utilisez le rouge foncé comme couleur : #7e1416

Double-cliquez sur le calque pour ajouter le style suivant

Ctrl J pour copier le calque, Ctrl T pour transformer et déplacer librement le nouveau calque. Allez à 156px sur le côté droit du calque d'origine

Appuyez sur Ctrl Maj Alt T pour copier le nouveau calque et déplacez-le vers la position appropriée (il se déplacera automatiquement vers les 156 pixels d'origine sur le côté droit du calque)

Répétez l'opération juste maintenant jusqu'à ce que 6 cercles rouges foncés soient créés

Utilisez la même méthode pour créer 6 cercles blancs

Placez-les, fusionnez les cercles dans un nouveau groupe, nommé cercles, cliquez sur : Calque> Masque de calque> Afficher tout
Comme indiqué ci-dessous, utilisez un zone de sélection rectangulaire pour créer une sélection rectangulaire

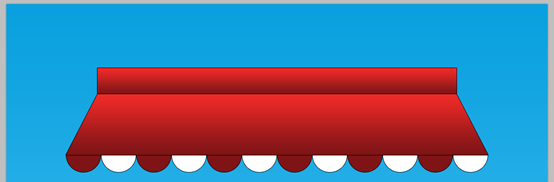
Appuyez sur la touche Suppr pour ne pas afficher le contenu dans la zone de sélection rectangulaire. Appuyez sur Ctrl D pour annuler la. sélection et déplacez le calque de toit au-dessus du groupe de cercles



.
6. Utilisez l'outil rectangle pour créer un rectangle (202, 142, 796, 58) au-dessus du toit et ajoutez le même style de superposition de dégradé que la couche de toit. (Copiez directement le style du calque de toit, puis collez-le sur ce calque, y compris le style de trait)

Ajoutez du texte de menu sur le rectangle, Police : Bebe Neue (La police est introuvable, utilisez plutôt Arial Rounded MT Bold, couleur de police : blanc) . Double-cliquez sur le calque de texte et ajoutez le style de calque d'ombre portée comme indiqué ci-dessous :

Les paramètres associés à la police sont les suivants :

Ajustez la position de chaque menu, les résultats sont les suivants :

7. À l'aide de l'outil rectangle, dessinez un champ de recherche, doublez l'horloge dans les options de fusion et définissez les paramètres ci-dessous. Ensuite, allez dans l'outil Forme personnalisée et sélectionnez l'icône en forme de loupe, en maintenant la touche Maj enfoncée (pour que la forme reste parfaite). ) dessinez l'icône.
7. Utilisez l'outil rectangle pour dessiner un champ de recherche (770, 152, 210, 36) , double-cliquez sur le calque pour ajouter un style de calque, et définissez le style comme indiqué ci-dessous. Sélectionnez ensuite l'outil de forme personnalisée, sélectionnez l'icône en forme de loupe, maintenez la touche Maj enfoncée (pour conserver la forme intacte) et dessinez l'icône


Ajoutez le texte Tapez ici et appuyez sur Entrée dans la zone de recherche, définissez le format et la couleur de la police comme suit : #6d6d6d

Enfin comme suit :

8. Ensuite, à l'aide de l'outil rectangle, dessinez l'arrière-plan de la page, double-cliquez sur Options de fusion > J'ai ci-dessous, puis mettez un trait gris foncé de 1px.
8 Utilisez l'outil rectangle pour dessiner le fond de la page (132, 335, 936, 1070) , double-cliquez. pour ouvrir le style de calque, définissez la superposition de dégradé comme indiqué ci-dessous et ajoutez un trait gris foncé de 1 px
couleur de superposition de dégradé : # 4b3226, # 2b1915

couleur du trait : #343434


9. Encore une fois, avec l'outil rectangle, dessinez une « fenêtre » blanche, double-cliquez sur Options de fusion et définissez les paramètres ci-dessous.
9. Utilisez l'outil rectangle pour dessiner la fenêtre (168, 335, 864, 274) , double-cliquez pour ouvrir le style de calque et définissez le style comme indiqué ci-dessous



10. Ensuite, pour le slider, j'ai des Tutoriel PS Web Design VII : Conception de la mise en page dun magasin de dessins animés dans Photoshops de glaces, j'ai rétréci. les Tutoriel PS Web Design VII : Conception de la mise en page dun magasin de dessins animés dans Photoshops vers le bas (en utilisant la méthode ctrl t que nous avons utilisée plus tôt). Pour rendre le fond blanc des Tutoriel PS Web Design VII : Conception de la mise en page dun magasin de dessins animés dans Photoshops transparent, j'ai mis toutes les Tutoriel PS Web Design VII : Conception de la mise en page dun magasin de dessins animés dans Photoshops de crème glacée dans un dossier et défini le mode de fusion sur Multiplier.
10. Ensuite, sur la gauche, nous utiliserons Aller sur quelques photos de glaces et les zoomer (en utilisant la méthode Ctrl T d'avant). Pour rendre le fond blanc transparent, j'ai regroupé les Tutoriel PS Web Design VII : Conception de la mise en page dun magasin de dessins animés dans Photoshops et défini les options de fusion du groupe sur Multiplier


11. Pour le curseur, j'ai utilisé la police Heartbreaker, j'ai fait pivoter le texte en appuyant sur ctrl t et en faisant pivoter les bords, j'ai obtenu un Hand Drawn, je l'ai copié et collé dans le canevas et j'ai changé la taille et. faites-le pivoter à l'aide de la méthode ctrl t et changez la couleur en double-cliquant sur Options de fusion > Remplacement de la superposition de couleurs, les paramètres spécifiques sont ceux indiqués ci-dessous)
Ajoutez du texte, appuyez sur Ctrl T et faites pivoter le texte. J'ai obtenu des motifs dessinés à la main, je les ai copiés sur la toile, j'ai utilisé Ctrl T pour ajuster la taille, faire pivoter l'angle, double-cliquer pour ouvrir la fenêtre de style de calque et définir le style de superposition de couleurs pour changer la couleurLa mise en forme du texte est comme indiqué ci-dessous
 Le motif étant relativement simple, je l'ai simplement peint à la main moi-même. Créez d'abord un nouveau calque, puis utilisez l'outil pinceau pour dessiner à la main sur le nouveau calque, cliquez simplement soigneusement
Le motif étant relativement simple, je l'ai simplement peint à la main moi-même. Créez d'abord un nouveau calque, puis utilisez l'outil pinceau pour dessiner à la main sur le nouveau calque, cliquez simplement soigneusement

(largeur 80px, hauteur 60px)
Double-cliquez pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Faites pivoter le carré et dessinez-le avec l'outil ellipse. Prenez un petit cercle noir et tracez deux lignes droites avec l'outil ligne droite. Fusionnez les calques de ces symboles bleus dans un groupe
Couleurs pour la superposition dégradée : #3789cd, #2f6ba3, #3789cd

Il est recommandé que l'angle de rotation du bloc soit de 159 degrés, car l'angle de superposition du dégradé défini précédemment est de 111 degrés. Grâce au calcul, on peut voir que 159 degrés. signifie que la direction du dégradé est cohérente avec la direction du bloc

13. Dupliquez le dossier des panneaux bleus. vers l'icône du nouveau calque. Allez dans l'outil Forme personnalisée et choisissez la flèche, dessinez une flèche blanche sur chaque signe bleu.
13. Copiez le dossier du symbole bleu et faites-le glisser vers l'icône du nouveau calque. couche. À l'aide de l'outil Forme personnalisée, sélectionnez Flèches et ajoutez une flèche sur chaque symbole bleu

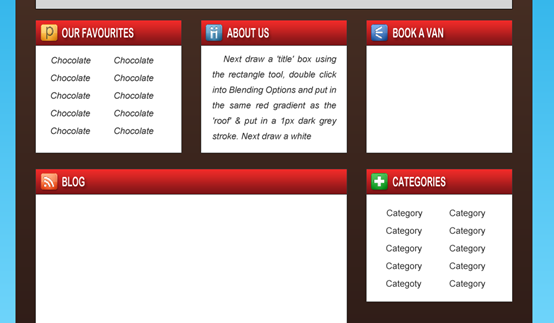
14. Dessinez ensuite une case « titre » à l'aide de l'outil Rectangle. , double-cliquez sur Options de fusion et mettez le même dégradé rouge que le « toit » et placez un trait gris foncé de 1 px. Dessinez ensuite une boîte blanche avec un trait de 1 px. En maintenant la touche Ctrl enfoncée, sélectionnez les 2 formes que vous avez créées et dupliquez. eux 4 fois de plus. Placez chacun d'eux là où vous le souhaitez. Pour agrandir une boîte, appuyez sur ctrl t et étirez la boîte.
14. Utilisez ensuite l'outil rectangle pour dessiner la boîte de titre ( 168, 630, 264, 45) , double-cliquez pour ouvrir la fenêtre de style de calque, ajoutez la même superposition de dégradé que le calque de toit et ajoutez un trait gris foncé de 1 px (#343434) , Dessinez ensuite un carré blanc (168, 675, 264, 195) avec un trait de 1px.

Maintenez la touche Ctrl enfoncée pour sélectionner deux calques et dupliquez-les quatre fois. Déplacez chaque bloc à l'emplacement approprié. Utilisez ensuite Ctrl T pour modifier la taille d'une case
Comme indiqué ci-dessous, les positions des cinq cases de titre sont (168, 630), (468, 630), (768, 630), (168, 900), (768,900)
La largeur du grand carré dans le coin inférieur gauche est de 564px et la hauteur du carré blanc dans le grand carré est de 416

15. J'ai mis les titres avec la police Bebe Neue et j'ai écrit le contenu dans la police Arial que j'ai obtenue. les icônes du jeu d'icônes danois libres de droits.
15. Écrivez le titre dans chaque case en utilisant la police Bebe Neue ; écrivez le contenu dans la police Arial. J'ai obtenu des icônes gratuites de Danish Royalty Free Icon
Copiez directement le calque de texte sur le calque de toit, déplacez-le vers la position appropriée et modifiez le texte du titre. Le lien vers l'icône libre de droits danoise a expiré. Obtenez l'icône depuis d'autres endroits

À l'aide de l'outil de forme rectangulaire, dessinez. quelques cases pour le formulaire de contact en utilisant la couleur ci-dessous. Double-cliquez sur Options de fusion > Trait et placez un trait gris foncé de 1 px avec l'outil rectangle arrondi et placez le même dégradé et le même trait que la zone de titre rouge. 🎜>
16. Utilisez l'outil rectangle pour dessiner des carrés dans le formulaire de contact, avec la couleur indiquée ci-dessous (#ebebeb). Double-cliquez pour ouvrir la fenêtre Style de calque et ajoutez un trait sombre(# 343434) de 1 px. Utilisez l'outil Rectangle arrondi pour ajouter un bouton et donnez au bouton la même superposition de dégradé et le même style de trait que la barre de titre


17, Ensuite, en maintenant la touche Maj enfoncée, dessinez 2 boîtes avec l'outil rectangle comme ci-dessous, une blanche et petite et la seconde grande, double. cliquez sur Options de fusion et définissez les paramètres ci-dessous :
17. Ensuite, utilisez l'outil rectangle et maintenez la touche Maj enfoncée pour dessiner deux carrés, comme indiqué dans l'Tutoriel PS Web Design VII : Conception de la mise en page dun magasin de dessins animés dans Photoshop ci-dessous, un avec un petit point blanc et un avec un gros point blanc. Double-cliquez sur le plus grand carré pour ouvrir le style de calque et définissez le style comme indiqué ci-dessous


Afin de soyez accrocheur, le petit blanc Changez la couleur du carré en rouge
Écrivez l'exemple de titre et de description du message. La police dans la barre de titre est la même. , la couleur est rouge, la police de la description est la même que celle des autres colonnes

Cet exemple a été changé en rouge à des fins accrocheuses
)



 Allez dans l'outil Forme personnalisée et choisissez ce symbole de flocon de neige et tout en maintenant la touche Maj enfoncée, dessinez des flocons de neige.
Allez dans l'outil Forme personnalisée et choisissez ce symbole de flocon de neige et tout en maintenant la touche Maj enfoncée, dessinez des flocons de neige.
Passez à l'outil de forme personnalisée, sélectionnez la forme du flocon de neige, maintenez la touche Maj enfoncée et ajoutez des flocons de neige

Enfin, écrivez 22. quelques détails de droits d'auteur pour le pied de page.
22 Enfin, ajoutez quelques informations de droits d'auteur dans le pied de page

Résultat final

 Quels sont les logiciels antivirus ?
Quels sont les logiciels antivirus ?
 Plateforme nationale de monnaie numérique
Plateforme nationale de monnaie numérique
 Comment configurer les variables d'environnement Tomcat
Comment configurer les variables d'environnement Tomcat
 Que signifie c# ?
Que signifie c# ?
 Comment récupérer des fichiers supprimés définitivement sur un ordinateur
Comment récupérer des fichiers supprimés définitivement sur un ordinateur
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Comment ouvrir des fichiers HTML sur un téléphone mobile
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages