
Lorsque je travaillais récemment sur un projet, j'avais besoin d'obtenir l'effet de frappe des caractères apparaissant un par un. J'ai trouvé un bon plug-in jQuery Typed.js sur Internet, et l'effet était génial

<p class="element"></p>
<script src="typed.js"></script>
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
typeSpeed: 0
});
});
</script>Pour un usage spécifique, vous pouvez vérifier l'adresse du projet. Le code source annoté comporte plus de 200 lignes, ce qui n'est pas compliqué. .
La méthode d'implémentation n'est pas magique non plus. La plupart des gens trouvent cela facile. On peut imaginer qu'en utilisant js pour ajouter des caractères au conteneur un par un, l'auteur a créé beaucoup de caractères et la vitesse est. incroyable. Nous pouvons créer une simple
var s = 'Hello World! Hello World! Hello World!';
var con = $('.container');
var index = 0;
var length = s.length;
var tId = null;
function start(){
con.text('');
tId=setInterval(function(){
con.append(s.charAt(index));
if(index++ === length){
clearInterval(tId);
index = 0;
start()
}
},100);
}
start();JS Bin
Si les détails et les exigences de compatibilité du navigateur ne le sont pas. très strict, nous pouvons l'implémenter via CSS3
Nous avons tous été exposés aux animations CSS3 Nous les utilisons généralement comme ça
animation: animation-name animation-duration animation-iteration-count animation: name 5s infinite;
. En fait, la version complète de l'animation comporte de nombreux paramètres, qui peuvent également être écrits sous forme d'attributs distincts
animation- name
animation-duration
fonction de synchronisation d'animation
délai d'animation
nombre d'itérations d'animation
animation-direction
Aujourd'hui, nous allons nous concentrer sur l'animation - Fonction de synchronisation, la plupart des animations changent linéairement sur la timeline. le paramètre liner que nous utilisons lorsque jQuery anime, mais CSS3 fournit d'autres méthodes de modification spécifiées par l'attribut animation-timing-function
ease
linéaire
facilité d'entrée
facilité de sortie
facilité d'entrée
début par étape
fin par étape
étapes
cubic-bezier
Chaque effet d'animation peut correspondre à un bezier Cubic-bezier peut m'aider à voir intuitivement l'effet de la courbe de Bézier. Je ne dirai pas grand chose ici
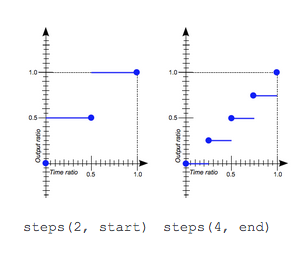
.Jetons un coup d'œil à l'effet des étapes. En fait, comme son nom l'indique, vous pouvez penser aux étapes, tout comme les petits carrés de Tetris qui tombent sont également animés. ce n'est pas continu, plutôt image par image. Les étapes expliquent comment obtenir cet effet
La syntaxe des étapes
steps(number_of_steps, [start|end])
number_of_steps Le nombre d'étapes de l'animation. est divisé en
statut d'affichage de l'animation de direction, fin : valeur par défaut, affichée avant le début de la première image, début : fin de la première image Puis affichage
Regardez une image scientifique pour aider à comprendre

Avec celles-ci, nous avons Cela peut produire des effets amusants
JS Bin
.walk {
width: 125px;
height: 150px;
background: url(//m.sbmmt.com/) left;
-webkit-animation:anima 1s steps(16) infinite ;
}
@-webkit-keyframes anima{
from { background-position:2000px 0;}
to {background-position:0px 0;}
}L'effet de frappe peut être imaginé Oui, changez simplement la largeur du conteneur (il ne peut être utilisé que dans une seule ligne, et la longueur de chaque étape doit être cohérente avec la largeur de la lettre. JS est en fait meilleur)
.typing{
width:250px;
white-space:nowrap;
overflow:hidden;
-webkit-animation: type 3s steps(50, end) infinite;
animation: type 3s steps(50, end) infinite;
}
@-webkit-keyframes type{
from { width: 0;}
}
@keyframes type{
from { width: 0;}
}JS Bin
Plus Pour les articles liés à l'obtention d'effets de frappe en CSS, veuillez faire attention au site Web PHP chinois !