
Cet article présente principalement l'attribut float : définissant la direction dans laquelle l'élément flotte.
1. Méthode de mise en page : présentation du flux de documents, du calque flottant et des attributs flottants.
2. float:left : Présentation de la méthode de mise en page lorsque float est laissé.
3. float:right : Présentation de la méthode de mise en page lorsque float est correct.
4. Les éléments adjacents contiennent des attributs float : introduction de la méthode de mise en page lorsque les éléments adjacents contiennent des attributs float.
Méthode de mise en page, comprend principalement : le flux de documents, la couche flottante, l'attribut float.
Le flux de documents standard (mise en page par défaut) des pages HTML est : de haut en bas, de gauche à droite, avec des sauts de ligne en cas de rencontre de blocs (éléments au niveau du bloc) .
Couche flottante : Après avoir attribué une valeur à l'attribut float de l'élément, il est séparé du flux de documents et flotte à gauche et à droite, fermez à l'élément parent (la valeur par défaut est le corps des bordures gauche et droite de la zone de texte).
L'élément flottant est rempli par les éléments suivants (non flottants) dans la position libérée du flux de documents : les éléments au niveau du bloc sont remplis directement s'ils chevauchent la plage de l'élément flottant, le flottant. element couvre l’élément au niveau du bloc. Éléments en ligne : insérez-les s'il y a de l'espace.
① left : L'élément flotte vers la gauche.
② droite : L'élément flotte vers la droite.
③ aucun : Valeur par défaut.
④ hériter : hérite de l'attribut float de l'élément parent.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>2.3-float属性</title>
<style type="text/css">
#a {
background-color:Red;
height:50px;
width:100px;
}
#b {
background-color:Yellow;
height:50px;
width:200px;
}
#c {
background-color:Blue;
height:50px;
width:300px;
}
#d {
background-color:Gray;
height:50px;
width:400px;
}
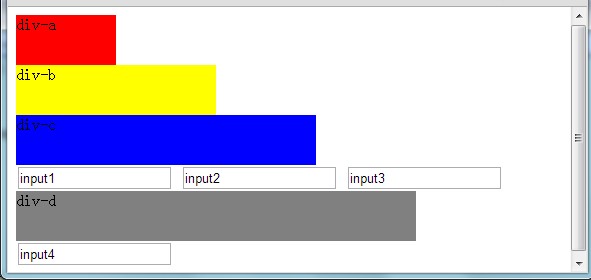
</style></head><body><p id=a >p-a</p><p id=b>p-b</p><p id=c>p-c</p><input type="text" value="input1" /><input type="text" value="input2" /><input type="text" value="input3 " /><p id=d>p-d</p><input type="text" value="input4 " /></body></html>
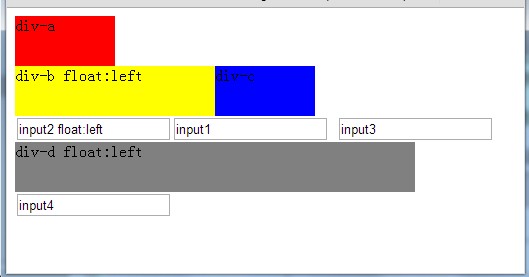
Description : L'élément flotte vers la gauche.
input2 ajouté : float:left
p-b ajouté : float:left
p-d ajouté : float:left
① Lorsque la largeur du navigateur n'est "pas assez longue"

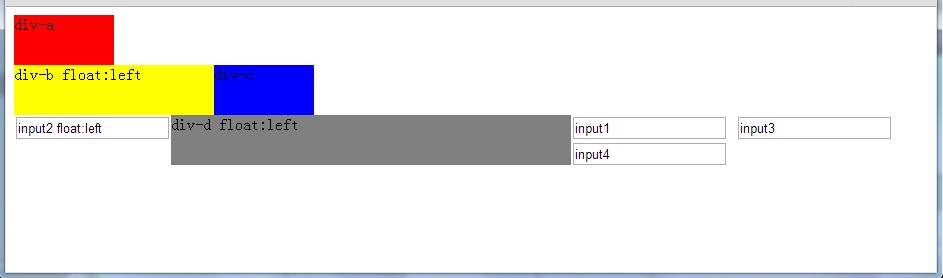
② Lorsque la largeur du navigateur est "assez longue" "

| 当前元素分类(float:left) | 下一个紧邻元素分类(不含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 |
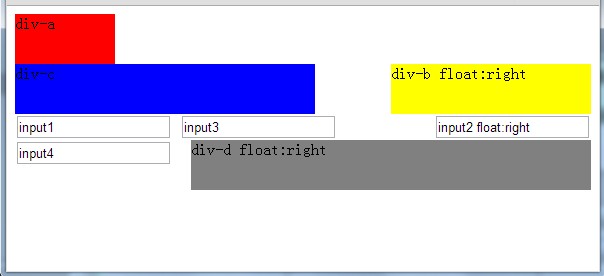
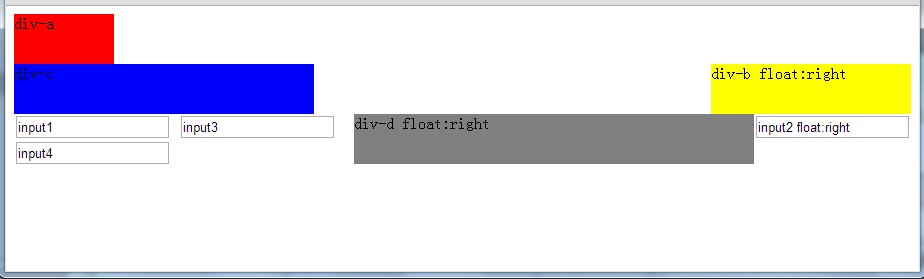
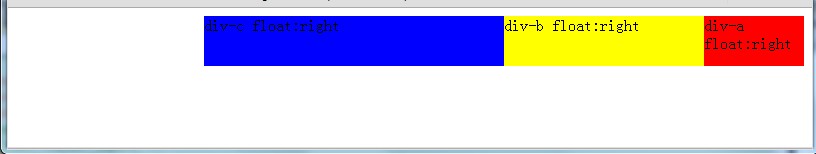
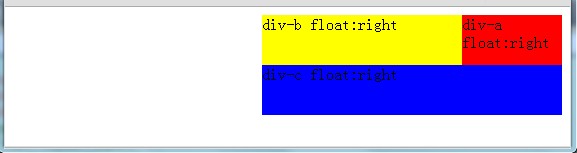
Description : L'élément flotte vers la droite.
élément input2 : Ajouter float:right
p-b Ajouter : float:right
p-d Ajouter : float:right
① Lorsque la largeur du navigateur n'est "pas assez longue"

② Lorsque la largeur du navigateur est "longue" assez"

| 当前元素分类(float:right) | 下一个紧邻元素分类(不包含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。 |
| 内联元素(b) | b会填充a遗留下来的空间。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会填充a遗留下来的空间。 |
En raison des caractéristiques des éléments en ligne, il est préférable de ne pas utiliser l'attribut float à côté des éléments en ligne et des éléments de niveau bloc.
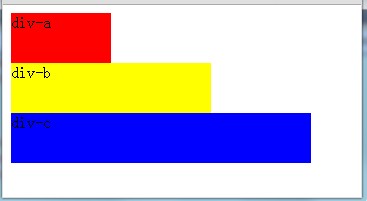
Les éléments suivants sont des exemples d'éléments au niveau du bloc :
Vue par défaut :

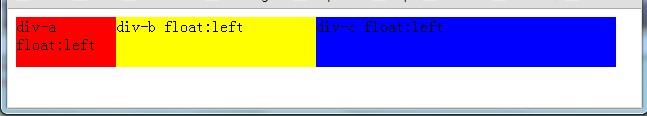
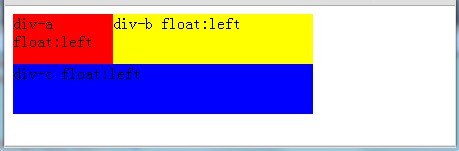
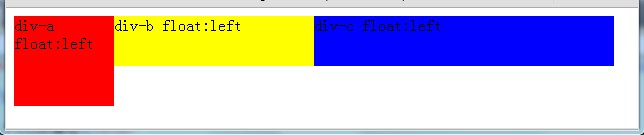
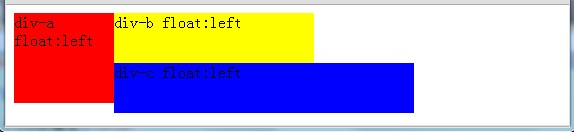
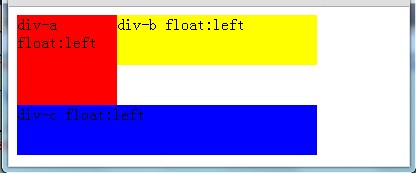
Ajoutez du float à ces trois ps : gauche
①La largeur du navigateur est "assez longue"

② La largeur du navigateur n'est "pas assez longue"

Ⅰ Les éléments flottants adjacents, l'élément avec l'attribut avant gauche, est classé premier à gauche.
Ⅱ Une fois devenu un élément flottant, il possède les "propriétés" des éléments en ligne dans le calque flottant. Lorsque plusieurs éléments flottants ne peuvent pas tenir sur une seule ligne, ils s'enroulent.
Ajouter float:right
①Parcourir La largeur du navigateur est de " pas assez longtemps"

Ⅰ Éléments flottants adjacents, l'élément avec l'attribut droit à l'avant est classé à l'extrême droite. 
4.3.1 Vue ①La largeur du navigateur est "assez longue"
②Lorsque la largeur du navigateur est réduite

③Lorsque la largeur du navigateur est encore réduite

4.3.2 Conclusion
Ⅰ Lors du tri de p éléments flottants avec des valeurs inégales heights , selon les "caractéristiques" des éléments en ligne, lorsque plusieurs éléments flottants ne peuvent pas tenir dans une seule rangée, ils seront enroulés. 
 Quels sont les opérateurs en langage Go ?
Quels sont les opérateurs en langage Go ?
 Que dois-je faire si le navigateur IE affiche une erreur de script ?
Que dois-je faire si le navigateur IE affiche une erreur de script ?
 que signifie la concentration
que signifie la concentration
 Quatre caractéristiques majeures de la blockchain
Quatre caractéristiques majeures de la blockchain
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Que faire si l'ordinateur n'a pas de son
Que faire si l'ordinateur n'a pas de son
 Site de trading Bitcoin
Site de trading Bitcoin
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?