
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
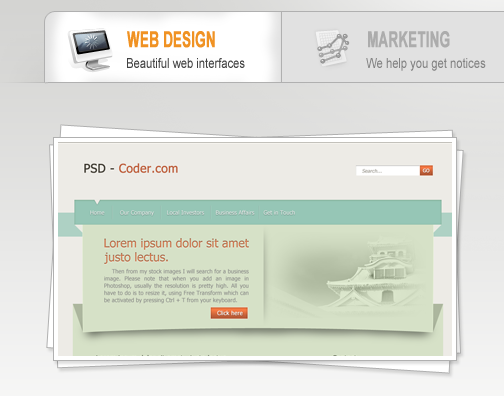
Avez-vous déjà eu envie de concevoir un beau site Web mais ne saviez tout simplement pas comment le faire ? Pour être honnête, cela m'est arrivé aussi il y a quelques années. En parcourant le Web, j'ai vu tellement de sites Web jolis et j'aurais aimé avoir les compétences nécessaires pour créer de tels designs. Aujourd'hui, je peux et je vais vous apprendre à le faire aussi, cela nécessite essentiellement quelques compétences Photoshop et un ! le souci du détail. À travers ce tutoriel, je soulignerai ces petits détails qui rendent la conception d'un site Web magnifique. Lancez Photoshop et c'est parti !
Avez-vous déjà voulu concevoir un beau site Web, mais vous l'avez fait. ça ne marche pas ? Vous ne savez pas par où commencer ? Pour être honnête, j’étais comme ça aussi. Lorsque je navigue sur le Web, je vois tellement de belles pages Web et j'aimerais avoir les compétences nécessaires pour créer de telles œuvres. Aujourd'hui, je vais vous apprendre à réaliser un design comme celui-ci ! En fait, cela nécessite un peu de compétences PS et la capacité de saisir les détails. Dans ce tutoriel, je soulignerai les petits détails qui rendront votre conception Web magnifique. Ouvrez PS et commençons !
Étape 1 : Téléchargez le modèle de système de grille 960
Étape 1 : Téléchargez le modèle de système de grille 960
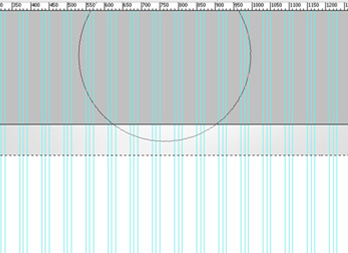
Les designs que je crée sont presque tous basés sur le système de grille 960. Donc, avant de commencer, nous devons télécharger les modèles Photoshop du système de grille. Vous pouvez les trouver sur le site officiel de 960.gs. . Décompressez simplement le fichier zip et recherchez les modèles PSD. Vous verrez qu'il existe deux types de modèles différents : l'un est 12_col et l'autre est 16_col. La différence entre ces deux est, comme son nom l'indique, que l'un est créé avec. 12 colonnes et l'autre avec 16 colonnes Pour expliquer un peu plus, si vous avez 3 cases dans votre design vous choisirez la grille 12_col, car 12 est pisable par 3 ou si vous avez 4 cases dans votre design, vous choisirais une grille 12_col ou 16_col car 12 et 16 sont pisables par 4. Si vous suivez ce tutoriel, vous verrez cela en action.
Presque toutes mes créations sont basées sur le système de grille 960. Donc, avant de commencer, nous devons télécharger le modèle 960 Grid System PS. Vous pouvez les trouver sur le site officiel de 960.gs. Décompressez le fichier zip et recherchez le modèle PSD. Vous verrez deux types de modèles différents : un pour 12_col et un pour 16_col. La différence entre les deux, comme son nom l’indique, est que l’un comporte 12 colonnes et l’autre 16 colonnes. Pour mieux expliquer cela, si vous avez 3 carrés dans votre dessin, vous choisirez celui de 12_col, car 12 est divisible par 3, ou si votre dessin a 4 carrés, vous choisirez celui de 12_col ou 16_col, car 12 et 16 sont divisibles par 4. Si vous suivez ce tutoriel, vous verrez cela en action.
Étape 2 - Définir la structure
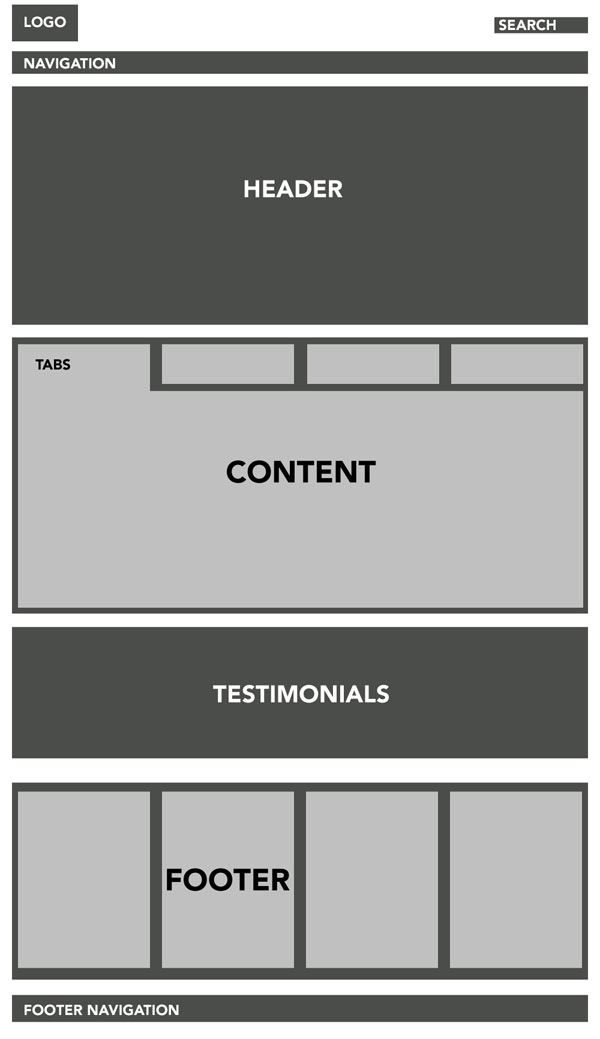
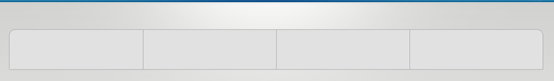
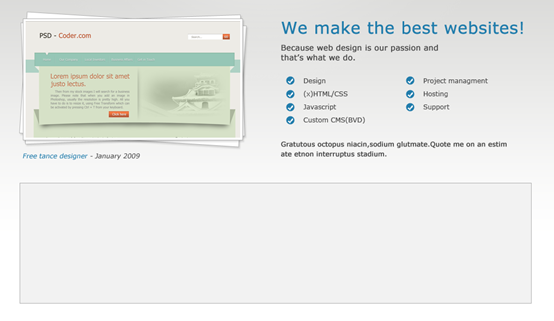
Étape 2 : Définir la structure de la page Web > Avant d'ouvrir Notre modèle de grille PSD et commencer à dessiner, nous devons d'abord définir la structure de notre site. Il s'agit d'une structure un peu plus compliquée car nous avons une mise en page à l'intérieur d'une mise en page. Vous pouvez voir cela comme exemple dans l'image ci-dessus.
Avant d'ouvrir le modèle de grille PSD et de commencer à dessiner, nous devons d'abord définir la structure de mise en page de notre site Web. Vous pouvez voir l'image ci-dessus montrant un exemple. Il s’agit d’une structure relativement complexe car chacune de nos mises en page possède sa propre mise en page. 
Étape 3
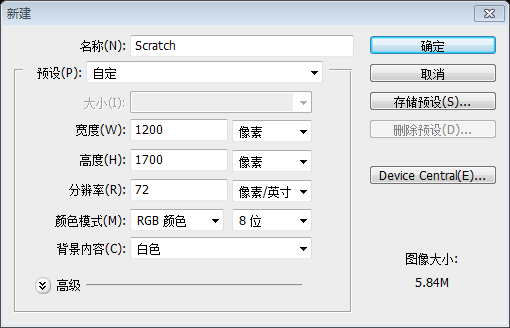
Après avoir défini la structure de notre site, nous sommes prêts à passer à autre chose. Ouvrez votre modèle 16_col.psd. Accédez à Image > Réglez le canevas sur 1 200 px de large et 1 700 px de haut. ffffff.
Continuez après avoir défini la structure de notre site internet. Ouvrez le modèle 16_col.psd. Cliquez sur : Image > Taille du canevas. Réglez le canevas sur 1 200 px de large et 1 700 px de haut. Et définissez la couleur d'arrière-plan : #ffffff
Étant donné que ce tutoriel de traduction ne télécharge pas le système de mise en page 960, cette étape est modifiée pour créer un nouveau document, taille : 1200px*1700px. Couleur de fond : #ffffff

Étape 4
Étape 4
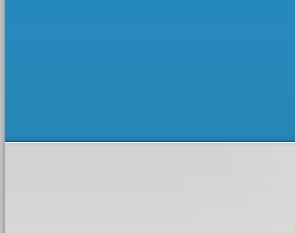
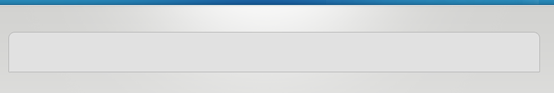
Maintenant, choisissez l'outil Rectangle et dessinez un rectangle sur toute la largeur de la toile et d'environ 80 pixels de haut. Remplissez-le avec la couleur #dddddd. Dessinez un rectangle (0, 0, 1200, 80) d'une largeur de. la toile entière et une hauteur de 80px. Couleur de remplissage : #dddddd

Étape 5
Créez un nouveau calque au-dessus du rectangle et définissez le mode Calque sur Superposition. Ctrl-cliquez sur le calque du rectangle. Choisissez maintenant un pinceau doux de 600 pixels, définissez la couleur sur blanc et cliquez plusieurs fois avec le bouton. bord du pinceau juste un peu au-dessus de la sélection, comme indiqué sur l'image. De cette façon, vous créez un effet de lumière agréable et subtil. De plus, vous pouvez lier ces deux calques.Créez un nouveau calque au-dessus du rectangle. sélectionnez Superposition pour le
Mode de fusiondu calque. Ctrl-cliquez sur le calque rectangle. Une sélection du rectangle apparaîtra. Sélectionnez un pinceau doux de 600 pixels, définissez la couleur sur blanc et cliquez plusieurs fois avec le bas du pinceau proche du haut de la sélection. Vous créez ainsi un subtil effet brillant. Les deux couches peuvent désormais être liées.


Étape 6
Nouveau calque. Choisissez à nouveau l'outil Rectangle et dessinez un mince rectangle gris foncé, comme indiqué dans l'image.Nouveau. couche. Sélectionnez à nouveau l'
Outil Rectangleet dessinez un mince rectangle gris foncé (0, 0, 1200, 6) comme indiqué ci-dessus,
Couleur : #454545
 Étape 7
Étape 7
Étape 7
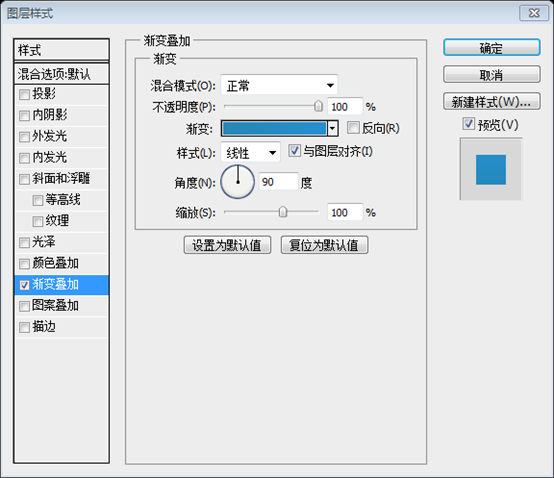
Avec l'outil Rectangle sélectionné, dessinez un grand zone autour de 500 px sous le rectangle supérieur. Faites-en une hauteur de 575 px et appliquez-lui une superposition de dégradé linéaire de #d2d2d0 à #ffffff, direction -90, échelle 100 %.Allez-y et sélectionnez l'outil Rectangle , dessinez un rectangle d'une hauteur de 575px à une distance de 500px du rectangle supérieur (0, 540
, 1200, 575).Remarque : La taille de l'article original semble être une approximation, pas très précise, et il y a des erreurs, elle a donc été corrigée dans cet article.
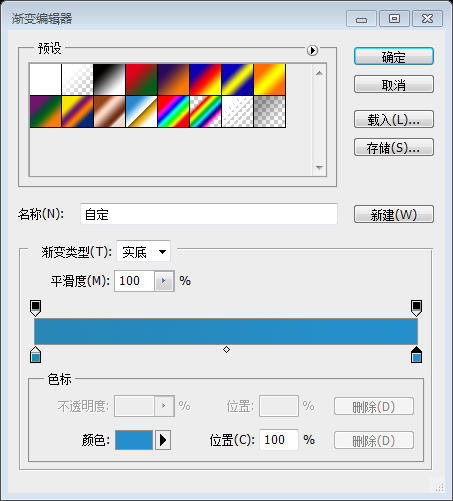
Définissez le style du calque de superposition de dégradé, avec une couleur de dégradé de #d2d2d0 à #ffffff, un angle de -90 et un zoom de 100 %.

Étape 8
Étape 8
Maintenant nous allons créer le même effet de lumière que celui décrit à l'étape 5. Nous utiliserons beaucoup cette technique, donc la prochaine fois, je vous renverrai simplement à l'étape 5 pour l'effet.
Nous allons maintenant créer comme l’étape 5. Ajoutez les mêmes effets d’éclairage. Nous utiliserons cette technique plusieurs fois, donc la prochaine fois, je vous demanderai d'utiliser l'effet de l'étape 5.
Créez un nouveau calque au-dessus de tous les calques actuels. Ctrl cliquez sur le grand rectangle Choisissez un pinceau doux de 600 pixels, définissez la couleur sur blanc et cliquez plusieurs fois avec le bord du. Appliquez juste un peu sur la sélection, comme indiqué dans l'image.
Créez un nouveau calque sur ce calque. Ctrl Cliquez sur ce grand rectangle. Sélectionnez un pinceau doux de 600 pixels, définissez la couleur sur blanc et cliquez plusieurs fois avec le bas du pinceau proche du haut de la sélection. Comme le montre l'image, vous dessinez ainsi un subtil effet brillant.


Étape 9
Étape 9
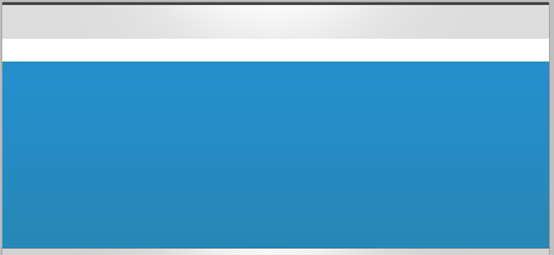
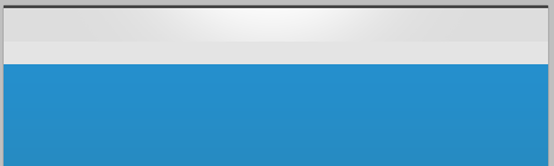
Créez un nouveau calque et dessinez un grand rectangle d'environ 400px de haut. Celui-ci est utilisé pour notre en-tête. Remplissez-le d'un joli dégradé bleu de #2787b7 à #258fcd.
.Vous voyez à quel point le changement de couleur est subtil ?
Créez un nouveau calque et dessinez un grand rectangle d'une hauteur de 400px (0, 130, 1200, 410). Ceci sera utilisé pour notre en-tête de page. Remplissez-le d'un joli dégradé de bleu de #2787b7 à #258fcd
Ce qui suit montre les subtils changements de couleur :



Étape 10
Étape 10
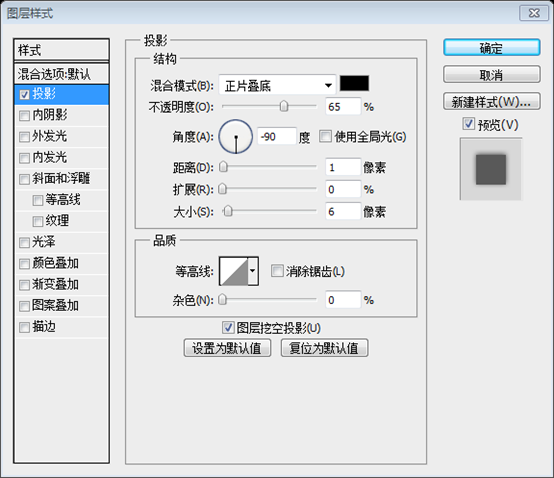
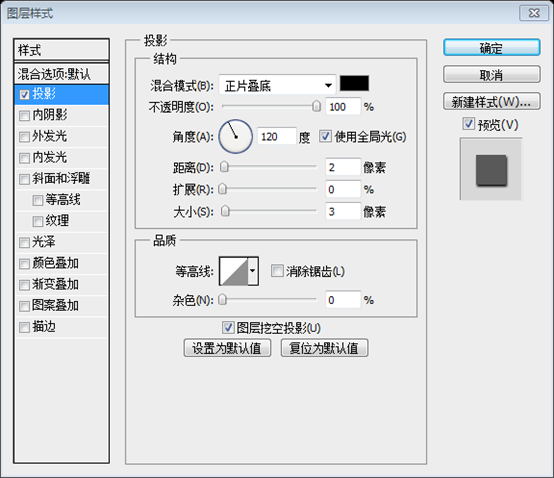
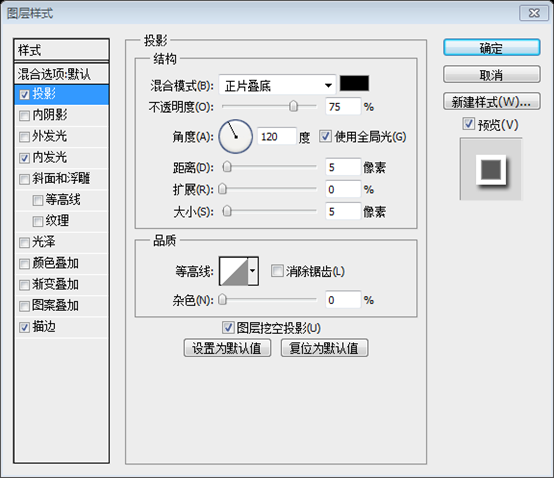
Ajoutez une ligne bleu foncé de 1 px au bas de la zone d'en-tête, appliquez l'effet Ombre portée. Pour l'ombre portée, utilisez le mode Fusion : Multiplier, Opacité : 65 %, Angle : -90, Distance : 1 px et Taille : 6 px. Ensuite, créez un nouveau calque au-dessus et tracez une autre ligne blanche de 1 px sous la ligne bleu foncé. De cette façon, nous créons des bords nets pour notre zone de contenu.
Dessinez une ligne bleu foncé de 1px (0, 539, 1200, 1) en bas du long carré en haut de la page, Couleur : #0e517e, et ajoutez une ombre portée effet. Mode de fusion : Multiplier, Opacité : 65 %, Direction : -90, Distance : 1 px, Taille : 6 px. Créez ensuite un nouveau calque et tracez une ligne blanche de 1 px (0, 540, 1200, 1) sous la ligne bleu foncé. De cette façon, nous pouvons créer une arête vive. Vous pouvez utiliser cette technique avec d’autres blocs de couleur dans votre conception.


Étape 11
Étape 11
Créez un nouveau calque et avec l'outil Rectangle, dessinez un rectangle de 50 pixels de haut dans la partie supérieure du canevas, comme indiqué dans l'image. Celui-ci sera utilisé pour notre navigation.
.Créez un nouveau calque et dans la zone supérieure du canevas, utilisez l'Outil Rectangle pour dessiner un rectangle d'une hauteur de 50px (0, 80, 1200, 50), Couleur : #e4e4e4, comme comme indiqué sur la figure. Ceci sera utilisé pour notre barre de navigation.

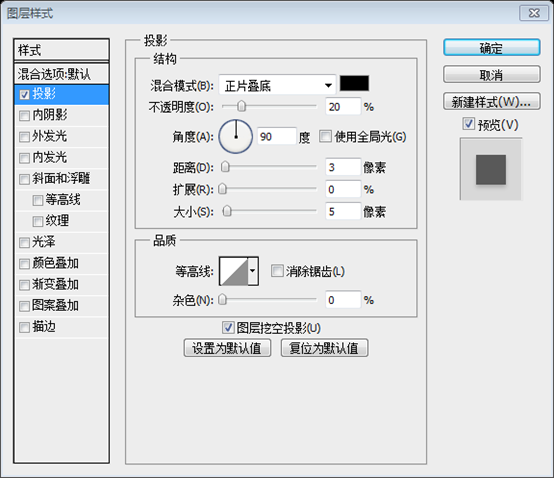
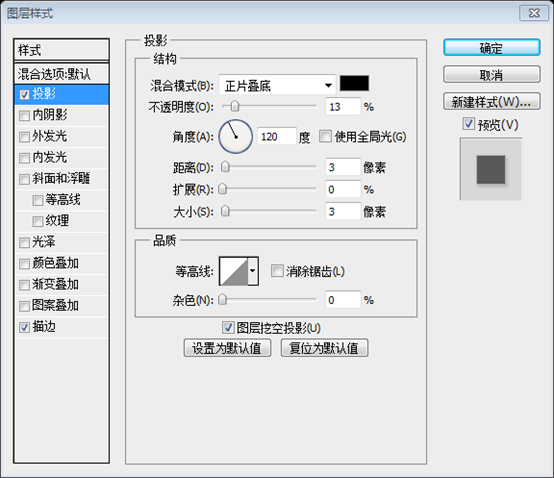
Appliquez une ombre portée. Utilisez les valeurs affichées dans l'image.
Ajoutez un effet d'ombre portée et définissez les paramètres comme indiqué. .


Étape 12
Étape 12
Étape 12
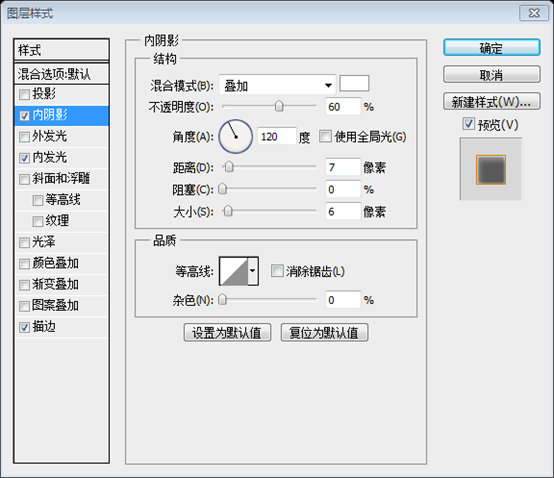
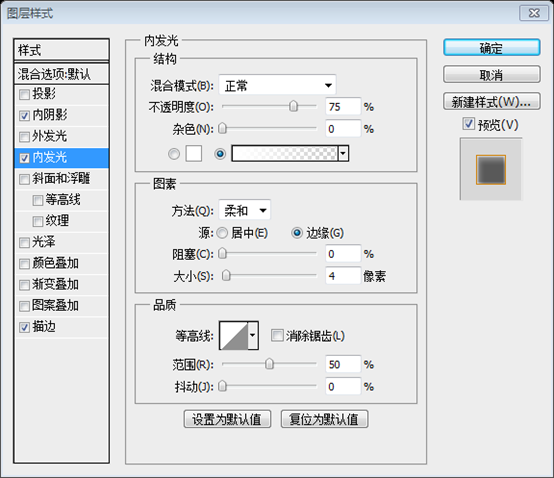
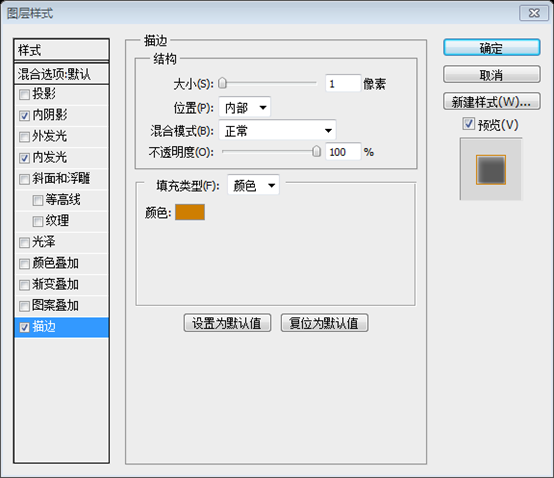
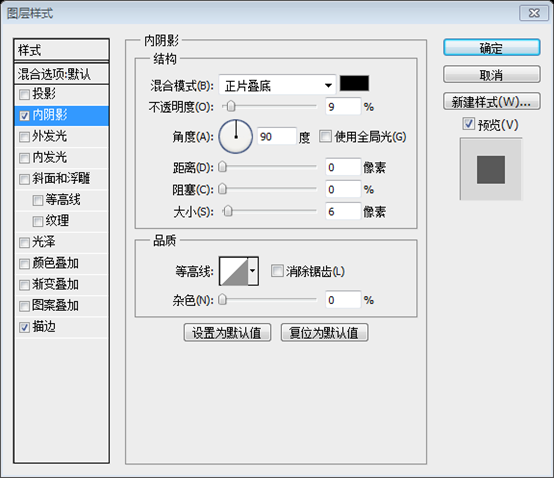
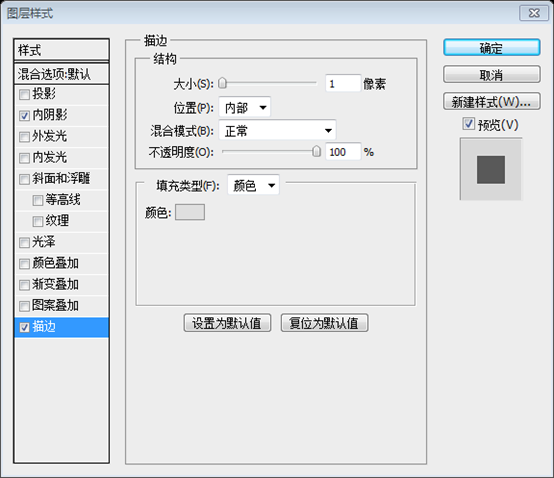
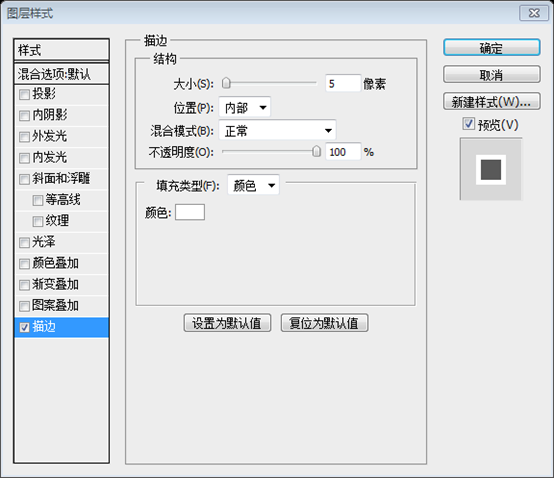
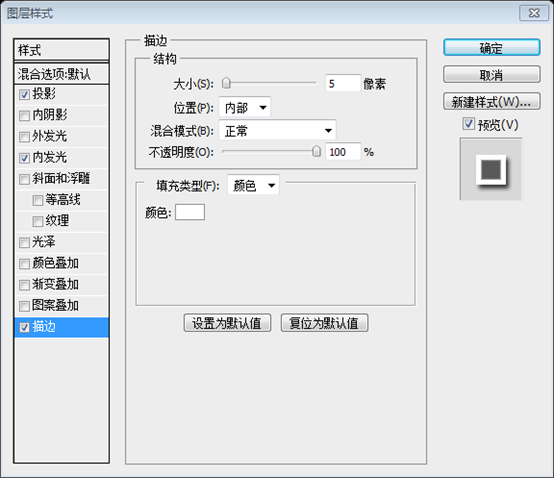
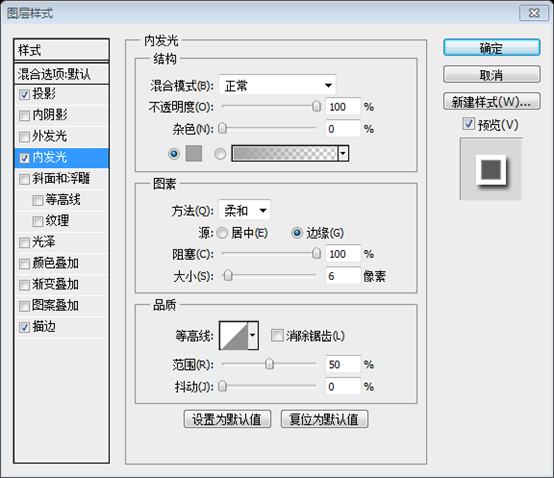
Ombre intérieure –. couleur : #ffffff, Mode de fusion : superposition, Opacité : 60 %, Angle : 120*, Distance : 7px, Taille : 6px Lueur intérieure – Mode de fusion : normal, couleur : #ffffff, Taille : 4px. laissez la valeur par défaut. Trait – Taille : 1px, Position : à l'intérieur, couleur : #ce7e01.
Commencez à créer la barre de navigation. Utilisez l'
Outil Rectangle arrondi, définissez le rayon sur 5px, dessinez un rectangle arrondi (130, 92, 70, 27), couleur : #f6a836, puis ajoutez-y les effets suivants : 


Sélectionnez maintenant le rectangle avec Ctrl-clic. Allez dans Sélectionner > Modifier > rectangle de coin.
Cliquez : Sélectionnez> Modifier> Réduire, entrez 1px pour confirmer
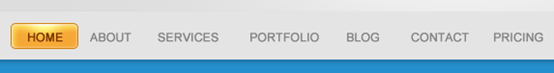
Créez un nouveau calque ci-dessus, définissez le mode de fusion sur Superposition et créez le même effet décrit à l'étape 5 en utilisant une taille de pinceau plus petite cette fois. Ajoutez ensuite le texte de navigation. J'ai utilisé Arial pour les liens de navigation, tout en majuscules et Antialias défini sur « aucun ».
Créez une nouvelle image ci-dessus. Calque, définissez le mode de fusion sur Superposition et ajoutez l'effet de lumière comme à l'étape 5, mais cette fois à l'aide d'un petit pinceau. Ajoutez ensuite le texte de la barre de navigation. J'utilise la police Arial comme police du lien de navigation et je définis tous les effets sur "Aucun". 
Police : Arial, taille de police : 12 points, couleur du texte pour les liens actifs : #7b3600, couleur du texte pour les liens inactifs : #838383
Étape 13
Créons maintenant le champ de recherche avec l'outil Rectangle arrondi. , rayon 5px, créez un champ de recherche positionné sur le côté droit de la disposition de la grille et au milieu de la bande grise supérieure de l'étape 4. Ajoutez ces styles de calque :
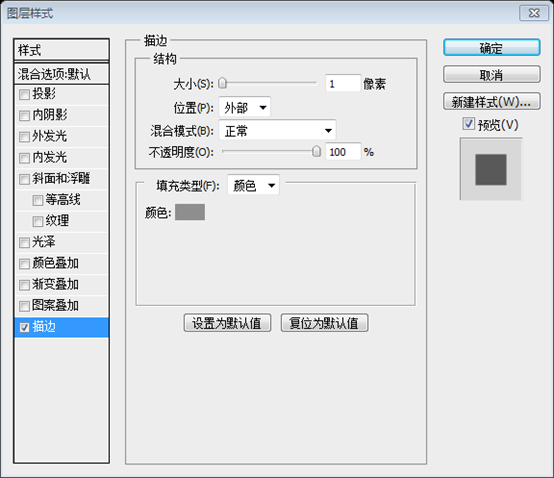
Commencez maintenant à créer le champ de recherche. Utilisez l' Outil Rectangle arrondi avec un rayon de 5 pixels. Créez un rectangle de recherche (925) sur le côté droit de la disposition de la grille et au milieu du haut. rectangle gris créé à l'étape 4. , 26, 142, 30), Couleur : #5c6457. Ajoutez les styles suivants :
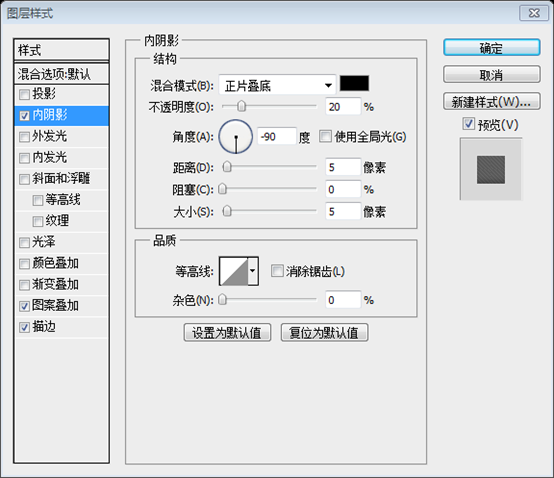
Ombre intérieure — Couleur : #000000, Mode de fusion : Multiplier, Opacité : 9 %, Angle : 90, Distance : 0px, Taille : 6px.

Trait — Taille : 1px, Position : À l'intérieur, Couleur : #dfdfdf.

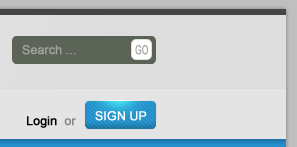
J'ai ajouté le texte « rechercher » et un bouton « GO » gris clair. Voici à quoi cela devrait ressembler. Comme le montre l'image ci-dessous :

Jusqu'à présent, nous avons beaucoup de calques et devons organiser un peu les choses, nous allons donc créer un nouveau dossier de calques et le nommer « recherche ». Sélectionnez tous les calques qui composent le champ de recherche. et cliquez simplement sur glisser dans le nouveau dossier. Plus tard, nous organiserons d'autres contenus dans les dossiers afin d'avoir une palette de calques bien organisée. Nous créons un groupe de recherche. Faites glisser toutes les couches liées à la recherche dans ce groupe. Plus tard, nous organiserons le reste du contenu de cette manière. De cette façon, nous avons un joli panneau de calques organisé.
Étape 14
Étape 14
Créez maintenant un nouveau calque et dessinez un « Signe "Up" de la même manière que nous avons créé le champ de recherche - juste la moitié de la largeur. Placez-le sous le champ de recherche au milieu de la bande de navigation.
Créez un nouveau calque et dessinez-en un de la même manière que nous l'avons créé. le champ de recherche Bouton d'inscription (998, 91, 73, 30), Couleur : #258dca
- seulement demi-largeur. Placez-le au milieu de la zone de navigation sous le champ de recherche.
Créez un nouveau document en PS, taille : 4px*4px, avec un fond transparent Utilisez un pinceau pour ajouter 4 points blancs du coin supérieur gauche au coin inférieur droit
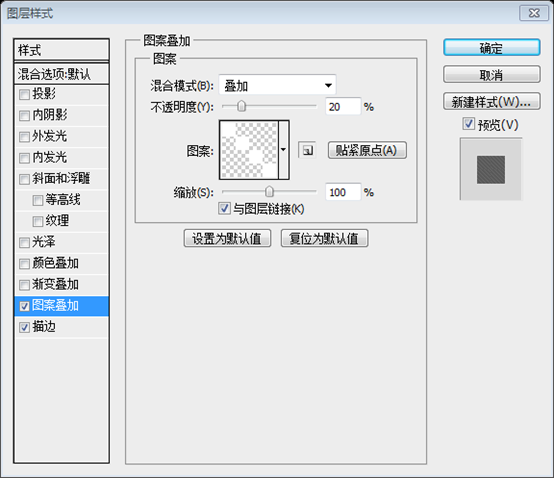
Définissez ensuite le modèle et fermez le nouveau document. Revenez au document principal et ajoutez un style de superposition de motif au bouton

Ajoutez le même style de trait que le champ de recherche et ajoutez le contenu comme indiqué ci-dessous Style d'ombre

Ajoutez le texte INSCRIPTION sur le bouton, la couleur du texte est blanche. Ajoutez le texte Connexion (noir) ou (gris) sur le côté gauche du bouton

Encore une fois, nous créons l'effet de l'étape 5.
 Nous créons à nouveau l'effet de l'étape 5
Nous créons à nouveau l'effet de l'étape 5
Utilisez une taille de pinceau doux plus petite. Dans ce cas, il s'agissait de 45 pixels.
Utilisez une taille de pinceau doux plus petite. Le 45px utilisé ici est
 Étape 15
Étape 15
Étape 15
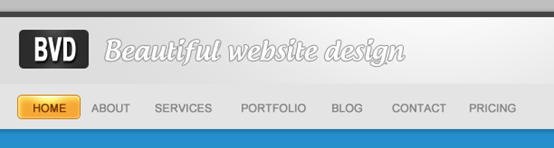
Après avoir ajouté le logo et le slogan, voici à quoi devrait ressembler notre site maintenant.
Après avoir ajouté le logo et la description du site Web , notre page Web ressemble à ceci.

Production de logo :
Créez un nouveau rectangle arrondi à l'aide de l'Outil Rectangle arrondi ( 132, 20, 77, 43), couleur : #2c2c2c
Utilisez la méthode de l'étape 5 pour ajouter un effet de surbrillance au dessus et en dessous du rectangle arrondi
Utilisez l'outil Texte pour ajouter du texte BVD, qui a la même police et la même taille que le texte dans la barre de navigation. Le texte est mis à l'échelle verticalement de 300 % et horizontalement de 180 %. Couleur du texte : #ffffff. Ajoutez-y le style d'ombre portée suivant

Sur le côté droit du LOGO, ajoutez le texte Belle conception de site Web. Police : Androgyne, taille de police : 30 points, couleur : fdfdfd. Ajouter un style de trait : couleur de trait : #8e8e8e

Étape 16
Étape 16
Nous revenons maintenant à notre organisation de couches mentionnée quelques étapes précédentes. Créez un nouveau dossier de couches vide et nommez-le « top_bar Move ». tous les graphiques du haut de la mise en page à l'intérieur de ce dossier (logo, slogan, champ de recherche, bouton d'inscription, navigation et arrière-plans).
Revenez maintenant à la structure des couches que nous avons mentionnée dans les étapes précédentes. Créez un nouveau groupe top_bar. Déplacez tous les calques dans ce groupe (y compris le logo, le texte de description, le champ de recherche, le bouton INSCRIPTION, la barre de navigation et l'arrière-plan).
Créez un autre dossier de calques vide et nommez-le « en-tête ». C'est ici que nous placerons nos graphiques d'en-tête.
Créez un autre groupe et nommez-le. pour l'en-tête. Ceci est utilisé pour placer la couche de tête. Comme le montre l'image
Étape 17
Étape 17
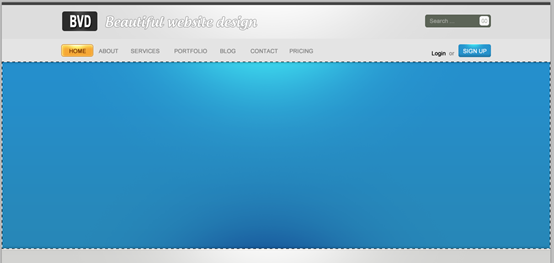
Notre en-tête Cela semble un peu simple pour le moment, nous allons donc ajouter le même effet de lumière partout ailleurs sur le site. Sélectionnez la zone d'en-tête (bleue) Créez un nouveau calque vide ci-dessus et définissez le mode sur Superposition.
. head La partie supérieure semble un peu fade, nous pouvons donc ajouter le même effet de surbrillance n'importe où. Sélectionnez la zone de la tête bleue. Créez un nouveau calque au-dessus et définissez son style de fusion sur Superposition.
Choisissez un grand pinceau doux 600px, coloriez #ffffff et cliquez plusieurs fois dans la zone sous la navigation. De plus, pour gagner plus de profondeur, nous pouvons passer la couleur en noir et faire la même chose. juste dans la partie inférieure de l'en-tête. Essayez-le !
Choisissez un grand pinceau doux de 600 px avec la couleur : #ffffff. Cliquez ensuite plusieurs fois sous la barre de navigation. Si vous souhaitez plus de profondeur, vous pouvez également changer la couleur en noir et répéter le même processus en bas de la zone de la tête. Essayez-le

Étape 18
Étape 18
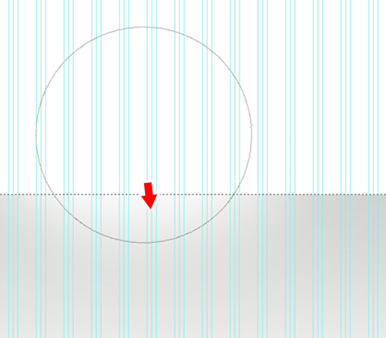
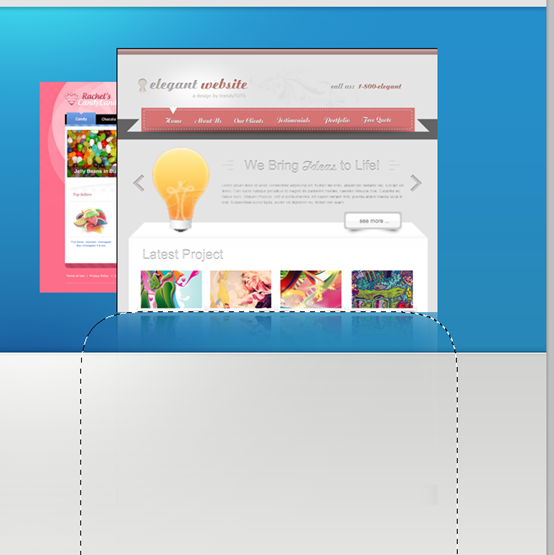
Dans ce Étape, je vais vous expliquer comment j'ai créé le reflet pour les images d'en-tête. Prenez deux images de votre choix, j'ai utilisé des captures d'écran Safari de mes deux autres modèles, réduisez-en une et placez-la derrière le plus grand, et avec. l'outil de transformation libre, retournez la première image, puis l'autre. Déplacez les deux images de quelques pixels vers le bas. Faites maintenant une sélection de l'extérieur de la partie inférieure au milieu de la première image retournée avec l'outil de sélection rectangulaire. Modifiez > Plume et tapez 30 pixels ou plus. Vous devriez avoir une sélection similaire à celle affichée dans l'image. Appuyez plusieurs fois sur la touche Suppr et vous créerez un joli reflet fané à partir de l'image d'origine. .
Dans cette étape, je vais vous montrer comment créer un effet réfléchissant dans la zone de tête de l'image. Sélectionnez vos deux images, j'ai utilisé la capture d'écran Safari de mon autre modèle (J'ai utilisé les deux instantanés de page Web précédents), redimensionnez l'une d'elles et placez-la à côté de l'image plus grande à l'arrière. Dupliquez tous les calques et à l'aide de l'outil de transformation gratuit, retournez la première image avec l'autre image. Maintenez la touche Maj enfoncée et déplacez l'image vers le bas de quelques pixels. Utilisez l'outil de sélection rectangulaire pour créer une sélection depuis le bord extérieur du bas de la première image retournée jusqu'au milieu de l'image. Cliquez : Sélectionnez > Modifier > Plume , saisissez 30 px ou plus. Vous obtiendrez une sélection similaire à celle présentée ci-dessous. Appuyez plusieurs fois sur la touche Suppr et vous créerez un joli reflet fané de l'image originale. Répétez ces étapes pour la deuxième image.


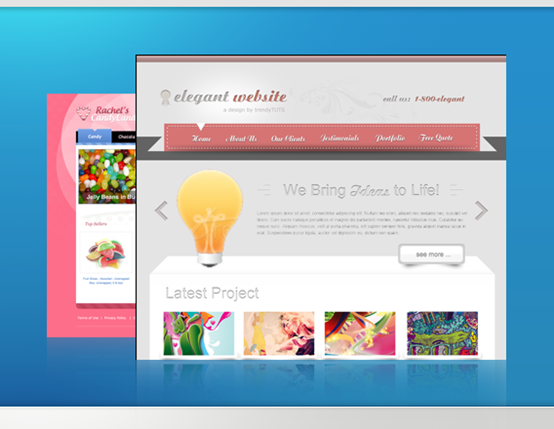
Maintenant, pour faire ressortir un peu ces deux images, créez un nouveau calque et réglez le mode sur Superposition. Créez l'effet décrit à l'étape 5.
Afin de rendre les deux images plus visibles, vous pouvez créer un nouveau calque, définir le mode de fusion de ce calque sur Superposition et répéter l'ajout de l'effet. à l'étape 5. (La nécessité de cette étape dépend de la situation. Après avoir utilisé ces deux images, je pense que cette étape est redondante)
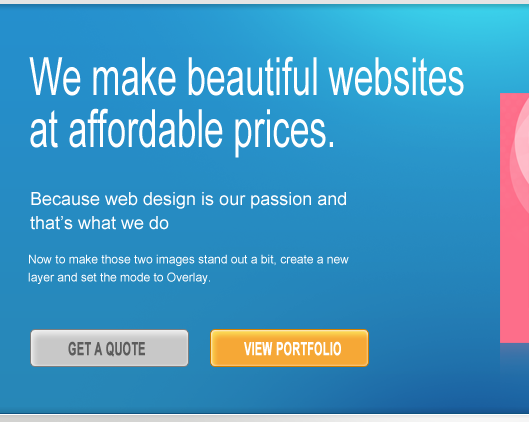
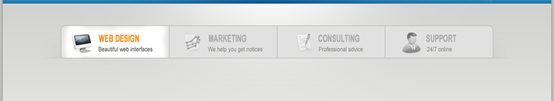
Voici à quoi devrait ressembler notre en-tête après l'ajout d'un joli slogan et quelques boutons. N'oubliez pas de mettre tous ces graphiques dans le calque « en-tête »
pour garder les choses organisées ici ;)
ajouté Après quelques boutons et un joli texte, le la zone d’en-tête ressemble à ceci. N'oubliez pas de mettre tous les calques dans le groupe d'en-tête.
La police du premier paragraphe à gauche est définie comme suit

La police du deuxième paragraphe sur la gauche est définie comme suit

Le paramètre de police du troisième paragraphe à gauche est le suivant

Les deux boutons suivants, le bouton droit (310, 455, 159, 38), couleur : #f6a836, style copie le style du bouton gauche de la barre de navigation. Couleur du texte : #ffffff
Le bouton de gauche (130, 455, 159, 38), couleur : #c8c8c8, copiez le style du bouton de droite, et changez le couleur du trait à : #7d7d7d. Couleur du texte : #5c5c5c

Étape 19
Étape 19
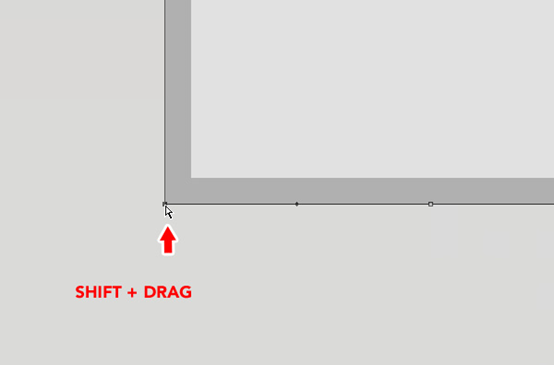
Si vous regardez l'aperçu final de l'image, vous pouvez voir que nous avons de jolis onglets dans la zone de contenu. Afin de créer ces onglets, nous devrons effectuer quelques étapes supplémentaires, mais. cela en vaut vraiment la peine. Tout d'abord, créez une grande forme de rectangle avec l'outil Rectangle arrondi. Faites-en une hauteur de 70 pixels et un rayon de 10 pixels ou plus si vous le souhaitez. Nous devons maintenant nous débarrasser du rayon inférieur et créer un coin parfait. Choisissez l'outil de sélection directe et cliquez sur le chemin de la forme. Cliquez sur le point vertical et faites-le glisser vers le bas tout en maintenant la touche Maj enfoncée jusqu'à ce qu'il atteigne le même niveau que l'axe horizontal. petite poignée. Cliquez dessus et déplacez-la vers le haut jusqu'au point du chemin.
Si vous regardez le rendu final, vous verrez une belle page de transition à l'intérieur de la zone de contenu. Pour créer ce commutateur, nous avons besoin de quelques étapes supplémentaires, mais c'est nécessaire. Utilisez d'abord l'Outil Rectangle arrondi pour créer un rectangle arrondi (128, 589, 944, 70) d'une hauteur de 70 px et d'un rayon de 10 px Couleur : #e1e1e1. Maintenant, n'arrondissons pas le coin inférieur pour qu'il forme un coin parfait. Utilisez l' Outil de sélection directe pour cliquer sur le tracé de cette forme, cliquez sur le point vertical puis maintenez la touche Maj enfoncée et faites-la glisser jusqu'à la hauteur de l'axe horizontal. Ça a l'air bien maintenant, mais c'est encore plutôt brut. Ensuite, vous voyez un petit point de contrôle. Cliquez dessus et déplacez-vous jusqu'au point du chemin.


Maintenant, nous avons créé un coin parfait. Voici à quoi il devrait ressembler. Répétez cette étape pour le coin inférieur droit. .
Maintenant, nous créons un coin parfait. Tout comme le montre l'image. Répétez cette étape pour le coin inférieur droit également, et ajoutez-y un trait de 1px, avec la couleur du trait : #b0b0b0

Étape 20
Étape 20
Sélectionnez l'outil Ligne et définissez-le sur 1px
. Étape 21
Étape 21
Dessinez des séparateurs gris tout en maintenant la touche Maj enfoncée >Couleur : #b0b0b0
<.>
Étape 22

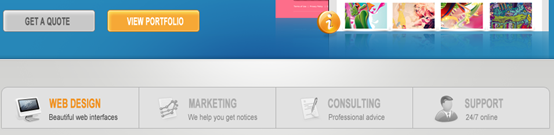
Placez quelques icônes, titres , et une description pour chaque onglet. J'ai utilisé les icônes Ray Cheung disponibles sur – WebAppers.com. Habituellement, un onglet est toujours actif et les autres sont inactifs. Pour que cela soit clair dans notre conception, nous devons trouver un moyen d'y parvenir. J'ai désaturé les autres icônes et réduit l'opacité des titres et du texte tout en gardant le premier onglet actif coloré et lumineux.
Placez-en sur chaque page de commutation Icône, titre et texte de description. J'ai utilisé les icônes Ray Cheung - de WebAppers.com ( et j'ai placé l'une des icônes dans la zone d'en-tête à la place de l'image ). Habituellement, un onglet est actif et les autres onglets actifs sont inactifs. Pour rendre cela explicite dans nos conceptions, nous devons trouver des moyens de le mettre en œuvre. J'ai désaturé les autres icônes (
Cliquez sur : Image > Ajustements > Désaturer) et baissé l'opacité du titre et du texte de description (
60%
Étape 23
 Étape 23
Étape 23
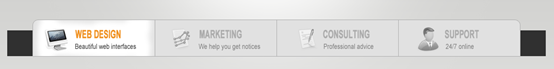
Pour rendre l'actif onglet plus évident, nous allons lui donner un fond blanc délavé. Pour ce faire, sélectionnez d'abord l'objet entier, puis soustrayez de la sélection pour obtenir uniquement le premier onglet sélectionné.
Pour rendre la page de bascule active. Pour le rendre plus évident, nous lui donnerons un fond blanc délavé. Afin d'obtenir cet effet, nous sélectionnons l'objet entier, puis recadrons la sélection, de sorte que seul le premier bouton soit sélectionné.
Voici à quoi devrait ressembler votre sélection 🎜>Avec un pinceau doux plus petit, peignez sur un fond blanc.
Créez un nouveau calque et utilisez un petit pinceau doux pour peindre l'arrière-plan en blanc

Étape 24
Étape 24
Ajoutez l'ombre. Créez un rectangle gris foncé derrière les onglets, comme indiqué dans l'image.
Ajoutez l'ombre. Créez un rectangle gris foncé (78, 609, 1044, 50) derrière la page de commutation, couleur : #303030, comme indiqué sur l'image

Ajouter un vecteur masquez en cliquant sur la petite icône en bas de la palette des calques, un grand pinceau doux, et commencez à supprimer des parties du rectangle. En conséquence, nous obtenons un joli effet de fausse ombre derrière nos onglets. En conséquence, nous avons créé un bel effet d'ombre
Outil Dégradé
pour ajouter un dégradé noir à transparent dans le masque, comme indiqué ci-dessous
Enfin le souci du détail. Dessinez une ligne grise de 1px au bas des onglets. Masquez à nouveau le calque comme décrit précédemment et avec un gros soft. pinceau supprimez les extrémités gauche et droite de la ligne. Nous obtenons maintenant une ligne joliment estompée qui suit notre ombre derrière les onglets.
Enfin, nous ajoutons quelques détails. Tracez une ligne grise de 1 px (78, 659, 1044, 1) sous la page de commutation, couleur : #b0b0b0 . Utilisez ensuite la même méthode qu'à l'étape précédente pour créer un dégradé aux extrémités gauche et droite
. Utilisez ensuite la même méthode qu'à l'étape précédente pour créer un dégradé aux extrémités gauche et droite
. Nous avons maintenant une ligne plus élégante et plus belle à l'arrière de la page de commutation, à côté de l'ombre.
Voici à quoi devraient ressembler nos onglets. Voici à quoi devraient ressembler nos onglets.


Étape 25
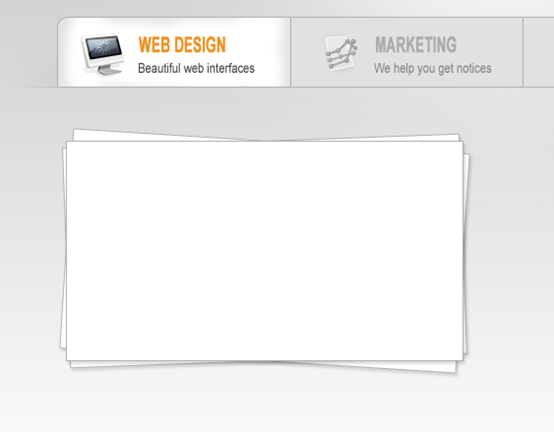
Il est temps de concevoir le contenu de notre premier onglet. Nous avons besoin d'une image de conception en vedette, d'un joli titre et d'un peu de texte. Nous allons d'abord créer l'image en vedette. J'ai pensé que ce serait bien de briser la nervosité du design. créant un joli effet de photos empilées pour notre image de conception en vedette. Pour ce faire, dessinez un rectangle blanc avec une bordure gris clair de 1 px et un effet d'ombre portée très subtil.
Il est temps de concevoir le contenu de votre première page de commutation. . Nous avons besoin d’une image de conception distinctive avec un titre attrayant et du contenu textuel. Nous devons d’abord créer cette image distinctive. J'ai pensé qu'il serait bien de briser les bords nets du design lorsque nous avons présenté l'image du design pour créer un joli effet photo de superposition. Pour ce faire, dessinez une bordure gris clair de 1 px (couleur : #b0b0b0) sur le rectangle blanc (136, 714, 404, 224) et un effet d'ombre portée très subtil.

Copiez maintenant ce calque et faites-le pivoter légèrement avec l'outil de transformation gratuit. Répétez cette opération. Répétez cette opération plusieurs fois (3 fois c'est mieux)
Importez votre image sélectionnée et placez-la sur les rectangles blancs. Ne vous inquiétez pas si l'image coule. en dehors des cases, nous allons résoudre ce problème. Faites une sélection dans le rectangle supérieur, allez dans Sélectionner > Modifier > Contrat et insérez 5 pixels. Avec le calque d'image sélectionné, cliquez sur l'icône Masque rapide en bas de notre palette de calques. vous obtiendrez un effet d'image joliment bordé comme indiqué dans l'image ici.
Sélectionner > Modifier > Réduire
, saisissez 5 px et confirmez. Cliquez ensuite sur Ajouter un masque de calque sous la zone de gestion des calques afin que l'image affiche uniquement la plage de sélection.

Étape 26
N'oubliez pas de garder les choses organisées, alors créez plus de couches. dossiers et organisez votre palette. C'est ainsi que j'ai procédé.
N'oubliez pas de garder les choses organisées, alors créez plus de dossiers de calques et organisez votre palette.
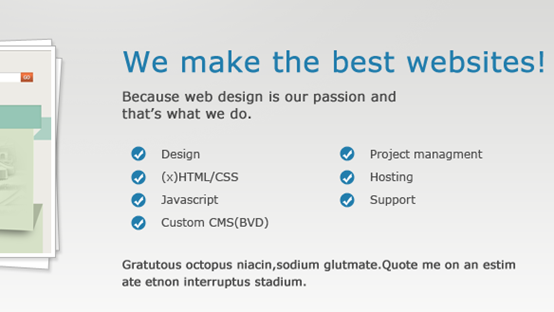
En ajoutant un joli titre, du texte et des listes à puces, notre travail de conception Web est terminé. Passons à autre chose.
Police du texte de la liste : Verdana ; Taille de la police : 12px Couleur : #494949
Liste Le numéro d'article devant est composé d'un cercle et d'une coche de forme personnalisée La couleur du cercle : #227dac ; la couleur de la coche : #ffffff
. La police du texte sous la liste : Verdana ; taille de la police : 12px, gras ; couleur : #494949
Police sous la image : Verdana ; taille de la police : 12px, inclinée ; couleur du texte à gauche : #227dac, couleur du texte à droite : #494949
Et encore une organisation des calques . Organiser les calques

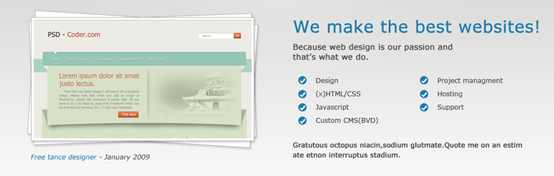
Résultats actuels :

Étape 27 : Témoignages
Étape 27 : Lettre de remerciement
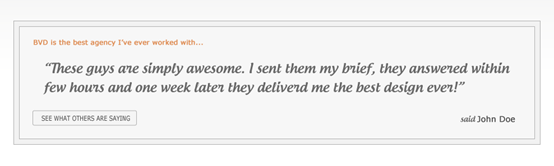
Je pensais que celle-ci devrait être énorme ; j'ai donc mis cela dans une grande boîte juste après la section principale. Dessinez d'abord un grand rectangle gris clair d'environ 220 px de haut.
Je pense que cela devrait être énorme, je l'ai donc mis dans un grand carré sous la partie principale. Dessinez d'abord un grand rectangle gris clair (130, 1016, 940, 222) d'une hauteur de 220px, couleur : #f2f2f2 . Donnez-lui une bordure grise de 1 px (couleur : #b0b0b0).

Dessinez ensuite un autre rectangle plus clair de 10 px plus petit sur tous les côtés. Ajoutez également une bordure gris clair de 1 px.
Puis dessinez. Un autre rectangle plus clair (140, 1116, 920, 202) avec un retrait de 10px de chaque côté, couleur : #f7f7f7. Ajoutez également une bordure grise de 1px

Enfin, ajoutez du texte et nous avons terminé !
Enfin, ajoutez du texte pour compléter ceci Une partie de la production
Police du texte d'en-tête : Verdana ; Taille de la police : 12px, gras Couleur : #de8d55
Police du texte principal : Android; , gras ; Couleur : #494949
Bouton gauche, rectangle arrondi (257, 1190, 186, 27), rayon de coin : 3 px, couleur : #f5f5f5, couleur de trait : #b0b0b0
Police du texte du bouton : Verdana, taille de la police : 12px ; mise à l'échelle horizontale 80 % ; couleur : #494949

Étape 28
Il est temps de dessiner un grand pied de page de 400 px de haut, gris foncé. rectangle.
Commencez maintenant à créer le pied de page. Dessinez un grand rectangle gris foncé de 400 pixels de haut (couleur : #4b4d4a)
(0, 1300, 1200, 400)
Étape 29
Étape 29
Ajoutez un effet de lumière de la même manière que décrit à l'étape 5.
Suivez l'étape 5 Comment ajouter quelques effets lumineuxÉtape 30
Étape 30
Suivant , dessinez un rectangle de 10 px de haut au-dessus du pied de page et ajoutez un effet subtil en ajoutant deux lignes supplémentaires en haut et en bas, comme indiqué dans l'image. Créez un rectangle de 10 px de haut (0, 1290, 1200, 10), couleur : #dcdcdc
, et améliorez les détails en ajoutant deux lignes supplémentaires en haut et en bas.
Étape 31
Créez la partie tout en bas où la navigation répétée sera placée. Vous pouvez copier le rectangle du haut où. la navigation est placée, déplacez-la vers le bas et faites-la atteindre une hauteur d'environ 40 pixels. Veuillez noter que vous devrez peut-être agrandir votre toile à ce stade pour que tous vos graphiques s'adaptent. cela, puis accédez à Image > Taille du canevas et définissez la hauteur pour qu'elle s'adapte à l'ensemble de la mise en page.
Créez une barre de navigation en double tout en bas. Vous pouvez copier le rectangle où est placée la barre de navigation supérieure (0, 1260, 1200, 40), le déplacer et lui donner une hauteur de 40 pixels. Placez-le tout en bas de votre toile et changez la couleur du texte de la Page d'activité en : #494949. Notez que vous devrez peut-être agrandir votre canevas pour que tous les graphiques puissent s'adapter. Si vous en avez besoin, cliquez sur : Image > Taille du canevas pour définir la hauteur appropriée pour s'adapter à l'ensemble de la mise en page. Ajoutez des informations de copyright sur le côté gauche de la barre de navigation.

Étape 32
Étape 32
Attention aux détails à nouveau. Ajoutez une ligne blanche de 1 px au-dessus de la zone de navigation du pied de page pour lui donner un bel effet de bordure.
Attention aux détails à nouveau. Ajoutez une bordure blanche de 1 px en haut de la zone de navigation du pied de page pour obtenir un meilleur effet de bordure.

Étape 33
Étape 33
Ajouter du contenu de pied de page et séparez-le joliment dans votre grille.
Ajoutez du contenu au pied de page afin de pouvoir le placer de manière appropriée dans votre grille.
Utilisez l' Outil Ligne pour tracer quatre lignes droites (130, 1346, 220, 1), (370, 1346, 220, 1), (610, 1346, 220 , 1) , (850, 1346, 220, 1), couleur : #acacac
Utilisez l'Outil Texte au-dessus de la ligne droite pour ajouter les DERNIÈRES ENTRÉES DE BLOG, COMMENTAIRES RÉCENTS, PUBLICITÉ, TRUCS TWEETER. Police du texte : Verdana ; Taille de la police : 12 px, mise à l'échelle verticale 150 % ; Couleur : #e6e6e6

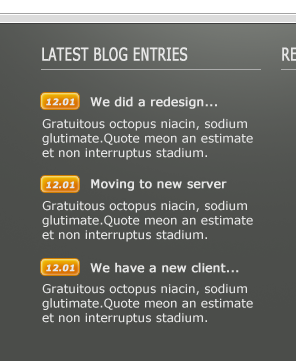
Sous la première colonne, créez trois entrées de blog. Le bouton de gauche est un rectangle arrondi d'un rayon de 5 px, d'une taille : 40 px*18 px et d'une couleur : #da7203. Le style de calque copie le style de calque du bouton jaune dans la barre de navigation ci-dessus
La police du texte du bouton : Verdana Bold ; e6e6e6
La police du texte sur le côté droit du bouton : Verdana ; taille de la police : 12px, couleur : #e6e6e6
La police du texte ci-dessous : Verdana ; taille de police : 12px Couleur : #e6e6e6

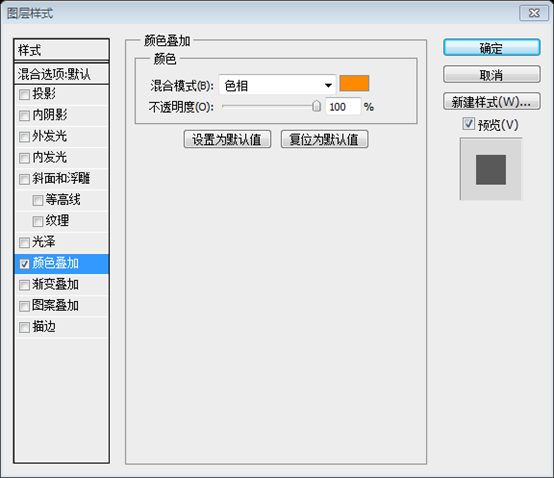
Insérer une image de conversation

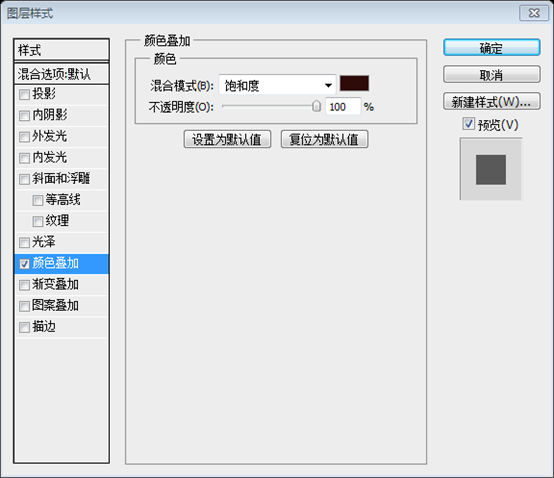
Ajoutez-y un style de calque de superposition de couleurs, couleur : #ff8a00


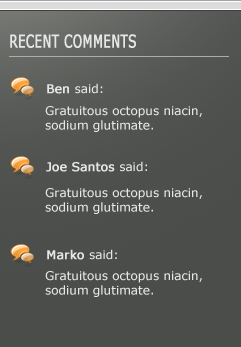
en dessous de la deuxième colonne, il y a des listes de messages
Devant chaque liste, il y a l'icône de dialogue qui vient d'être faite. La police du texte à droite est : Verdana ; taille de la police : 12px ; couleur : #e6e6e6. Mettre en gras le nom de la personne
La police du texte du message suivante : Verdana ; taille de la police : 12px ; couleur : #e6e6e6

Sous la troisième colonne, utilisez l'outil rectangle pour dessiner quatre rectangles, taille : 100px*100px, respectivement (610, 1368), (730, 1368), (610, 1482), (730, 1482)
Ajoutez-leur un trait blanc

Ajoutez ensuite l'image publicitaire appropriée, déplacez Placez chaque image au-dessus du rectangle, faites un clic droit et sélectionnez Créer un masque d'écrêtage

dans le quatrième En dessous du colonne, utilisez l'Outil Rectangle arrondi pour créer un nouveau rectangle arrondi (850, 1367, 221, 135) avec un rayon de 5px

Créez un triangle inversé à l'aide de l'Outil Polygone

Utilisez l'Outil de sélection de chemin Sélectionnez ce triangle et faites-le glisser vers la position appropriée

Utilisez ensuite l'Outil de sélection directe pour sélectionner le point du bas, maintenez vers le bas Shift et déplacez le point vers le haut à la position appropriée

Enfin, ajoutez le style de calque suivant au calque
Couleur du trait : #fbfbfb

Couleur de la lueur intérieure : #a3a3a3


Changez ensuite la couleur de remplissage de la forme en : #eaeaea

Ajouter du texte dans la forme, police : Androgyne ; taille de la police : 12 px ; couleurs : #cc580f, #b95cef, #494949

Ajoutez du texte et des icônes ci-dessous
Police du texte : Androgyne ; taille de la police : 12px ; couleur : #f3f3f3. Ajoutez une ligne blanche en dessous, couleur : #f3f3f3
Ajoutez une image à droite

Ajoutez le style de calque suivant à l'image, couleur : #2e0909, et modifiez l'opacité du calque à 28 %


Étape 34
Étape 34
Enfin, organisez tous vos calques dans les dossiers de calques.
Intégrez ensuite les calques associés.
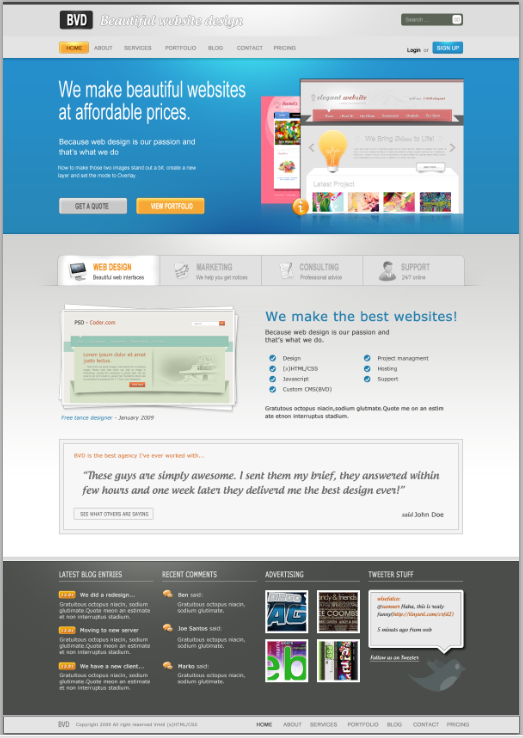
La conception
Conception finale

Post-scriptum : L'ensemble de la conception est tout à fait satisfaisant. Les étapes précédentes sont plus détaillées et les étapes suivantes sont brièvement couvertes. Pour cette raison, il a fallu beaucoup de temps pour compléter le processus de conception ultérieur. Globalement, certaines techniques sont encore utilisées. Par exemple, griser les icônes, changer la teinte des images, etc. Je pense que la conception de la dernière boîte de dialogue (qui est basée sur l'image originale pour compléter les étapes) est également un point fort.
Pour plus de didacticiels de conception de sites Web PS XXIV - Concevoir un beau site Web à partir de zéro Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
Comment configurer Douyin pour empêcher tout le monde de voir l'œuvre
 Introduction aux commandes courantes de postgresql
Introduction aux commandes courantes de postgresql
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
Comment vérifier le plagiat sur CNKI Étapes détaillées pour vérifier le plagiat sur CNKI
 Que signifie le concept de métaverse ?
Que signifie le concept de métaverse ?
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 Comment ouvrir Python après son installation
Comment ouvrir Python après son installation