
La mise en page du mini programme WeChat adopte la mise en page Flex. Flex layout est une nouvelle solution proposée par le W3c en 2009, qui permet de réaliser diverses mises en page de manière simple, complète et réactive. La disposition flexible fournit l'alignement, la direction et l'ordre des éléments dans un conteneur, et ils peuvent même être dynamiques ou de taille indéfinie. La principale caractéristique de la disposition Flex est la possibilité d'ajuster ses éléments enfants pour remplir l'espace approprié de la manière la plus appropriée sur différentes tailles d'écran.
La mise en page de l'applet WeChat adopte la mise en page Flex.
Flex layout est une nouvelle solution proposée par le W3c en 2009, qui permet de réaliser diverses mises en page de manière simple, complète et réactive.
La disposition Flex fournit l'alignement, la direction et l'ordre des éléments dans le conteneur, et ils peuvent même être dynamiques ou de taille indéfinie.
La principale caractéristique de la mise en page Flex est la possibilité d'ajuster ses éléments enfants pour remplir l'espace approprié de la manière la plus appropriée sur différentes tailles d'écran.

Caractéristiques de la disposition Flex :
Télescopique dans toutes les directions, gauche, droite, bas, haut
Vous pouvez échanger et réorganiser l'ordre dans la couche de style
L'axe principal et l'axe latéral sont pratiques à configurer
éléments enfants L'espace est étiré et rempli
et aligné le long du conteneur
L'applet WeChat implémente la disposition Flex. Présentons brièvement la disposition Flex. dans l'applet WeChat.
Conteneur flexible
Un élément avec display:flex ou display:block est un conteneur flex, et les éléments enfants à l'intérieur sont appelés éléments flex), le sous. -les éléments du conteneur flex utilisent tous la disposition Flex.
display:block est désigné comme mode conteneur de blocs et commence toujours à s'afficher avec une nouvelle ligne. Les conteneurs de vue (vue, vue de défilement et swiper) de l'applet WeChat sont affichés. par défaut : bloquer.
display:flex : Spécifiez le mode conteneur en ligne pour afficher les éléments enfants sur une seule ligne. Vous pouvez utiliser l'attribut flex-wrap pour spécifier s'il doit être enveloppé. trois valeurs : nowrap (Pas de saut de ligne), wrap (saut de ligne), wrap-reverse (la première ligne du saut de ligne est en dessous)
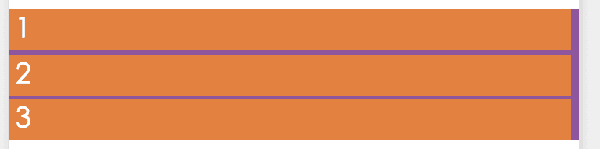
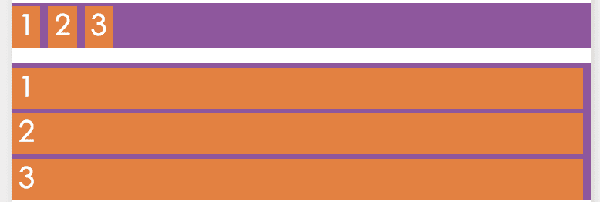
Code utilisant display:block (valeur par défaut) :
<view> <view>1</view> <view>2</view> <view>3</view> </view>
Effet d'affichage :

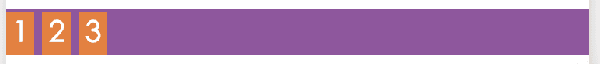
L'effet d'affichage du changement en display:flex :

peut être vu sur les rendus. La différence entre block et flex est de savoir si la vue de l'élément enfant est affichée dans une nouvelle ligne (block) ou en ligne (flex).
Axe principal et axe latéral
Le conteneur flexible de Flex layout peut être disposé dans n'importe quelle direction.
Les conteneurs ont deux axes par défaut : l'axe principal et l'axe transversal.
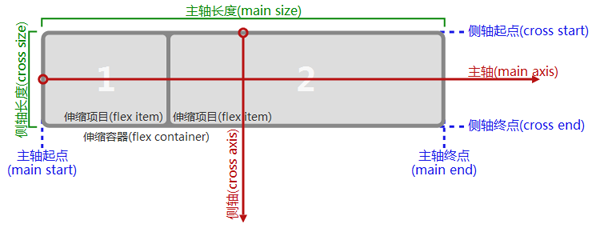
La position de départ de l'axe principal est le point de départ principal (début principal), la position finale de l'axe principal est le point final principal (fin principale) et la longueur de l'axe principal est le point principal longueur de l'axe (taille principale).
De même, le point de départ de l'axe transversal est le début de la croix, la position finale est l'extrémité de la croix et la longueur est la taille de la croix. Voir l'image ci-dessous pour plus de détails :

Notez que l'axe principal ne va pas nécessairement de gauche à droite, et de même, l'axe latéral ne va pas nécessairement de haut en bas. Utilisez la direction de l'axe principal. Contrôle d'attribut flex-direction, qui a 4 valeurs facultatives :
row : la direction horizontale de gauche à droite est l'axe principal

<view> <view> <view>1</view> <view>2</view> <view>3</view> </view> <view> <view>c1</view> <view>c2</view> <view>c3</view> </view> </view>

Alignement
Il existe deux méthodes d'alignement pour les éléments enfants :
justify-conent définit l'alignement des éléments enfants sur l'axe principal
align -items Définit comment les éléments enfants sont alignés sur l'axe latéral
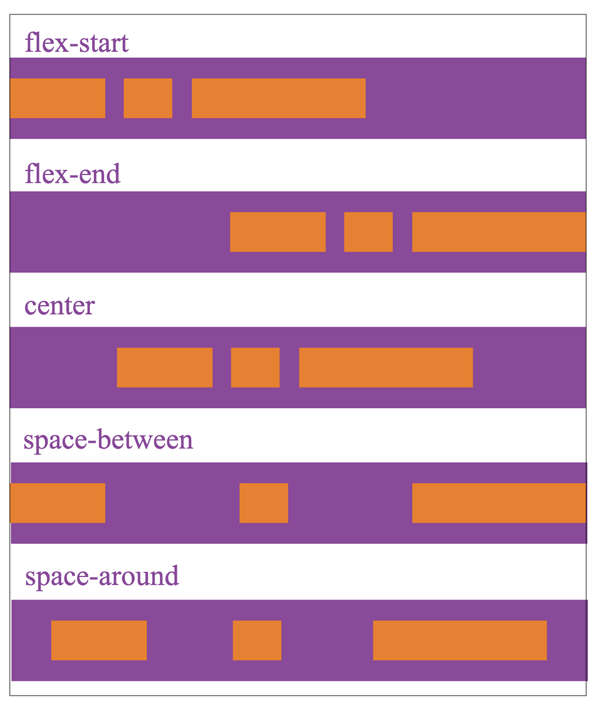
jstify-content dispose de 5 méthodes d'alignement facultatives :
axe principal flex-start Alignement du point de départ (par défaut)
flex-end Alignement du point final de l'axe principal
center Alignement du centre dans l'axe principal
l'espace entre aligne les deux extrémités. À l'exception des éléments enfants aux deux extrémités qui sont proches des conteneurs aux deux extrémités, les intervalles entre les autres éléments enfants sont égaux
space-around La distance entre chaque élément enfant est égale et la distance entre les éléments enfants aux deux extrémités du conteneur est également la même que la distance entre les autres éléments enfants.
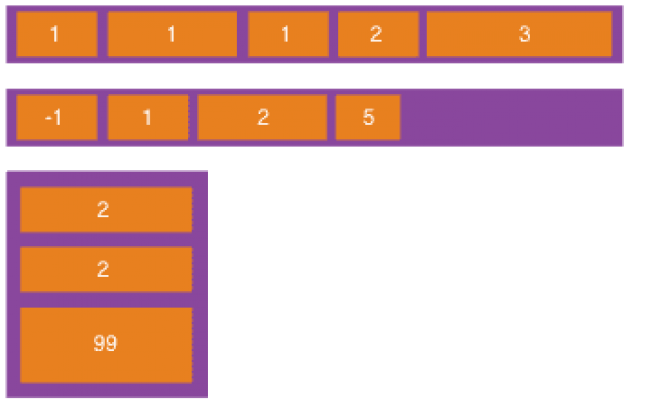
L'alignement du contenu justifié est lié à la direction de l'axe principal. La figure suivante utilise la direction flexible comme ligne et l'axe principal est de gauche à droite pour décrire l'affichage. effet des cinq valeursde jstify-content :

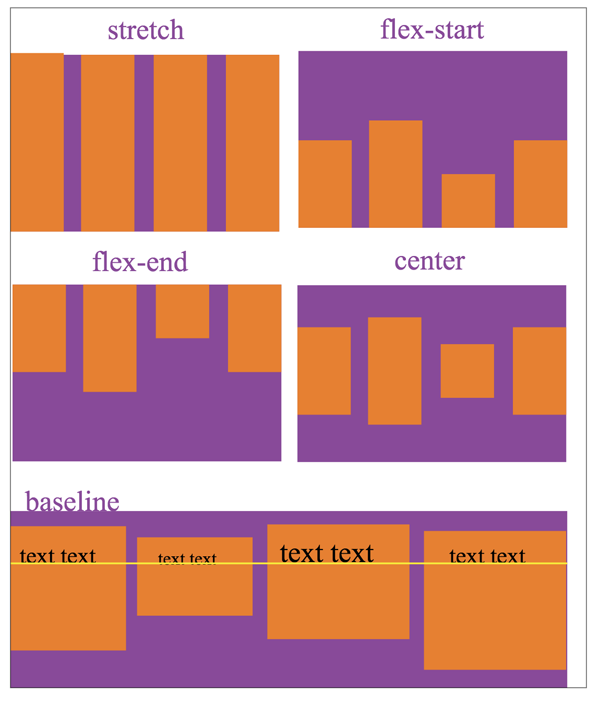
align-items indique l'alignement sur l'axe transversal :
l'étirement remplit tout le conteneur (par défaut)
flex-start aligne le point de départ de l'axe latéral
flex-end aligne le point final de l'axe latéral
centre Aligner le centre dans l'axe transversal
baseline Aligner avec la première ligne de texte de l'élément enfant
paramètre d'alignement des liens et côté Il est lié à la direction de l'axe. La figure suivante utilise la direction flexible comme ligne, et la direction de l'axe latéral est de haut en bas. . Il décrit l'effet d'affichage des cinq valeursdes éléments d'alignement :

Oui En connaissant la direction de l'axe principal et de l'axe latéral et en définissant leur alignement, la plupart des mises en page peuvent être réalisées.
Pour en savoir plus sur le développement d'applets WeChat : articles relatifs à la mise en page Flex, veuillez faire attention au site Web PHP chinois !
 Caractéristiques du réseau
Caractéristiques du réseau
 Comment conserver le nombre de décimales en C++
Comment conserver le nombre de décimales en C++
 Comment configurer l'actualisation automatique d'une page Web
Comment configurer l'actualisation automatique d'une page Web
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 barre de lancement gratuite
barre de lancement gratuite
 serveur Web
serveur Web
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?