
La communication réseau dans l'applet WeChat ne peut communiquer qu'avec le nom de domaine spécifié. L'applet WeChat comprend quatre types de requêtes réseau : les requêtes HTTPS ordinaires (wx.request), les fichiers de téléchargement (wx.uploadFile) et les fichiers de téléchargement (wx. .downloadFile), communication WebSocket (wx.connectSocket). Ici, nous introduisons principalement trois requêtes réseau : wx.request, wx.uploadFile et wx.dowloadFile.
Pour la communication réseau dans l'applet WeChat, vous ne pouvez communiquer qu'avec le nom de domaine spécifié. L'applet WeChat comprend quatre types de requêtes réseau.
Demande HTTPS normale (wx.request)
Télécharger le fichier (wx.uploadFile)
Télécharger le fichier (wx.downloadFile)
Communication WebSocket (wx.connectSocket)
Nous présentons ici wx.request, wx.uploadFile, wx.dowloadFile utilise principalement trois types de requêtes réseau.
Définir le nom de domaine
Pour que l'applet WeChat communique en ligne, vous devez d'abord définir le nom de domaine, sinon une erreur se produira :
Le nom de domaine URL est illégal, veuillez réessayer après la configuration en arrière-plan mp
Vous devez définir le nom de domaine dans le mini programme de la plateforme publique WeChat.
Vous pouvez voir les options de configuration dans l'interface de configuration de l'applet WeChat :

Sélectionnez les paramètres de développement :
.
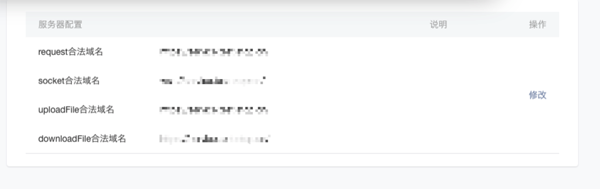
Vous pouvez voir les paramètres du serveur :

Ici, vous pouvez définir les noms de domaine correspondant à quatre types de réseau accès, chaque type La requête réseau doit définir un nom de domaine Notez que si le nom de domaine est défini sur //m.sbmmt.com/, alors //m.sbmmt.com/ ne peut pas être appelé et doit. être suivi de /.
Requête http
Utilisez wx.request pour lancer une requête http Une applet WeChat est limitée à seulement 5 requêtes réseau en même temps.
function queryRequest(data){ wx.request({ url:"https://example.com/api/", data:data, header:{ // "Content-Type":"application/json" }, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }Le code ci-dessus enverra une requête http get puis imprimera le résultat renvoyé. Les paramètres sont également relativement faciles à comprendre.
url L'adresse url du serveur
data Les paramètres demandés peuvent être sous forme de String data : "xxx=xxx&xxx=xxx " ou Données d'objet :{"userId":1} sous la forme
en-tête définit l'en-tête de la requête
rappel de succès de l'interface de succès
Rappel d'échec de l'interface Fail
Il y a aussi deux paramètres qui ne sont pas dans le code :
méthode http méthode , la valeur par défaut est GET request
rappel complet après avoir appelé l'interface Quel que soit le succès ou l'échec, l'interface sera appelée
<.>télécharger L'API du fichier
pour télécharger des fichiers est wx.uploadFile, qui lancera une demande de publication http, et le type de contenu est multipart/form-data. Le serveur doit recevoir les fichiers en fonction du type de type de contenu. Exemple de code :function uploadFile(file,data) { wx.uploadFile({ url: 'http://example.com/upload', filePath: file, name: 'file', formData:data, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }L'API pour télécharger des fichiers est wx. downloadFile, qui lancera une requête http get et renvoie le chemin temporaire du fichier une fois le téléchargement réussi. Exemple de code :
Les paramètres de l'url, de l'en-tête, de l'échec, de la fin et de wx.uploadFile. sont cohérents, mais il y a des différences. Les paramètres sont :function downloadFile(url,typ,success){ wx.downloadFile({ url:url, type:typ, success:function(res){ if(success){ success(res.tempFilePath) } }, fail:function(err){ console.log(err) } }) }function svaeFile(tempFile,success){ wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) }<.>
tempFilePath Le chemin du fichier qui doit être enregistré在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{ "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }这里设置的超时时间对应着四种类型的网络请求。
更多requête http pour le développement dapplets WeChat相关文章请关注PHP中文网!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat