
Pour développer un programme, vous devez d'abord trouver ses documents officiels. L'applet WeChat est encore en phase de test interne sur invitation. À l'heure actuelle, le responsable a publié certains documents de développement, je pense. que les documents ne sont pas complets, mais à travers ceux-ci, l'aspect général du document peut déjà être vu. Sans plus attendre, jetons un œil à ses documents officiels.
L'accès unifié à la documentation du développeur de la plateforme publique WeChat est : https://mp.weixin.qq.com/wiki La plupart du contenu ici a déjà été disponible sur la base de ce document. .
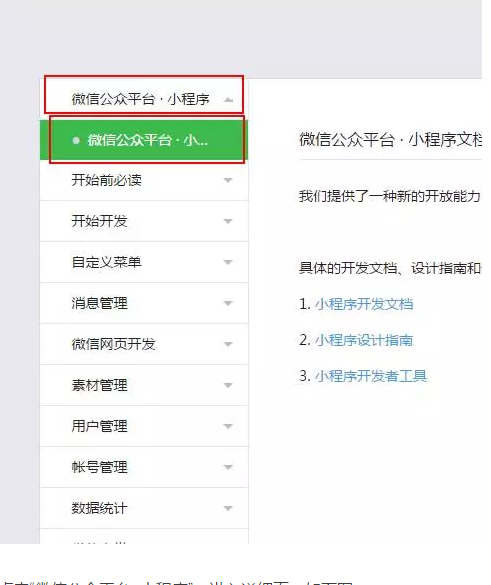
Le changement actuel est qu'une entrée pour "WeChat Public Platform. Mini Program" a été ajoutée en haut de ce document. Cette entrée est un document spécifiquement conçu pour le développement de mini programmes WeChat, comme indiqué ci-dessous. :

Cliquez sur « Plateforme publique WeChat. Mini programme » pour accéder à la page détaillée, comme indiqué ci-dessous :

Voici tous les documents actuellement publiés La.
Maintenant que nous connaissons l'emplacement du document, présentons comment développer une applet WeChat :
Première étape : Téléchargez l'outil de développement d'applet WeChat et installez-le, chemin de téléchargement :
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
Après être entré dans l'interface de téléchargement, sélectionnez le lien correspondant à télécharger en fonction de votre système d'exploitation et installez-le une fois le téléchargement terminé.
Étape 2 : Créer un projet
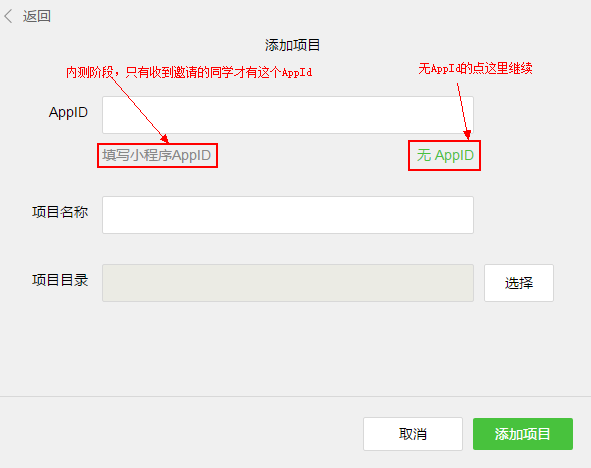
Une fois les outils de développement installés, nous pouvons l'ouvrir lors de sa première ouverture, la fenêtre Créer un projet apparaîtra, comme indiqué ci-dessous :

Pour permettre aux débutants de comprendre la structure de code de base de l'applet WeChat, pendant le processus de création, si le local sélectionné Le dossier est un dossier vide. Les outils de développement vous demanderont si vous devez créer un projet à démarrage rapide. Sélectionnez "Oui", les outils de développement nous aideront à générer une démo simple dans le répertoire de développement. Pour faciliter l'apprentissage ultérieur, assurez-vous de sélectionner "Oui".
Étape 3 : Explication de la structure du code du projet

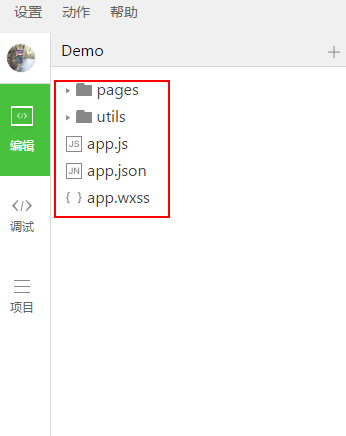
Cliquez sur "Modifier" dans le menu de navigation de gauche des outils de développement, nous pouvons voir Ce projet a été initialisé et contient quelques fichiers de code simples. Les plus critiques et essentiels sont app.js, app.json et app.wxss. Parmi eux, le suffixe .js est un fichier de script, le suffixe .json est un fichier de configuration et le suffixe .wxss est un fichier de feuille de style. L'applet WeChat lira ces fichiers et générera des instances d'applet.
/**
Adresse de téléchargement du didacticiel vidéo du mini programme WeChat : http://pan.baidu.com/s/1gfhuh7H
**/
Comprenons brièvement les fonctions de ces trois fichiers pour faciliter la modification et développer votre propre applet WeChat à partir de zéro.
1. app.js est le code de script du mini programme. Nous pouvons surveiller et traiter les fonctions de cycle de vie de l'applet et déclarer des variables globales dans ce fichier. Appelez l'API riche fournie par le framework, comme le stockage synchrone et la lecture synchrone des données locales dans cet exemple.
2. app.json est la configuration globale de l'ensemble du mini programme. Dans ce fichier, nous pouvons configurer les pages qui composent le mini-programme, configurer la couleur d'arrière-plan de la fenêtre du mini-programme, configurer le style de la barre de navigation et configurer le titre par défaut. Notez qu'aucun commentaire ne peut être ajouté à ce fichier.
3. app.wxss est la feuille de style publique pour l'ensemble du mini-programme. On peut directement utiliser les règles de style déclarées dans app.wxss sur l'attribut class du composant page.
Nous avons remarqué qu'il y a deux dossiers dans le code du programme d'exemple, l'un est pages et l'autre est utils, où utils est un dossier pour les méthodes générales de classe d'outils, et pages est l'endroit où toutes les pages sont stockées. dossier. Concentrons-nous sur ces pages.
Étape 4 : Composition du fichier de la page du mini programme
Dans cet exemple, nous avons deux pages, la page d'index et la page des journaux, c'est-à-dire la page d'accueil et la page d'affichage du journal de démarrage du mini programme, se trouvent toutes dans le répertoire pages. Le [nom de la page du chemin] de chaque page du mini-programme WeChat doit être écrit dans les pages de app.json, et la première page des pages est la page d'accueil du mini-programme.
Chaque mini page de programme est composée de quatre fichiers de suffixes différents portant le même nom dans le même chemin, tels que : index.js, index.wxml, index.wxss, index.json. Les fichiers avec le suffixe .js sont des fichiers de script, les fichiers avec le suffixe .json sont des fichiers de configuration, les fichiers avec le suffixe .wxss sont des fichiers de feuille de style et les fichiers avec le suffixe .wxml sont des fichiers de structure de page.
index.wxml est le fichier de structure de la page :
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>Dans cet exemple,
index.js est le fichier de script de la page. Dans ce fichier, nous pouvons surveiller et traiter les fonctions de cycle de vie de la page, obtenir des mini-instances de programme, déclarer et traiter des données, répondre aux événements d'interaction de la page, etc.
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss est la feuille de style de la page :
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}La feuille de style de la page est facultative. Lorsqu'il existe une feuille de style de page, les règles de style de la feuille de style de la page se répercuteront sur les règles de style de app.wxss. Si vous ne spécifiez pas la feuille de style de la page, vous pouvez également utiliser directement les règles de style spécifiées dans app.wxss dans le fichier de structure de la page.
index.json est le fichier de configuration de la page :
Le fichier de configuration de la page n'est pas nécessaire. Lorsqu'il existe un fichier de configuration de page, les éléments de configuration de la page écraseront les mêmes éléments de configuration dans la fenêtre de app.json. S'il n'y a pas de fichier de configuration de page spécifié, la configuration par défaut dans app.json sera utilisée directement sur la page.
Structure de la page des journaux
<!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>la page des journaux utilise les balises de contrôle
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
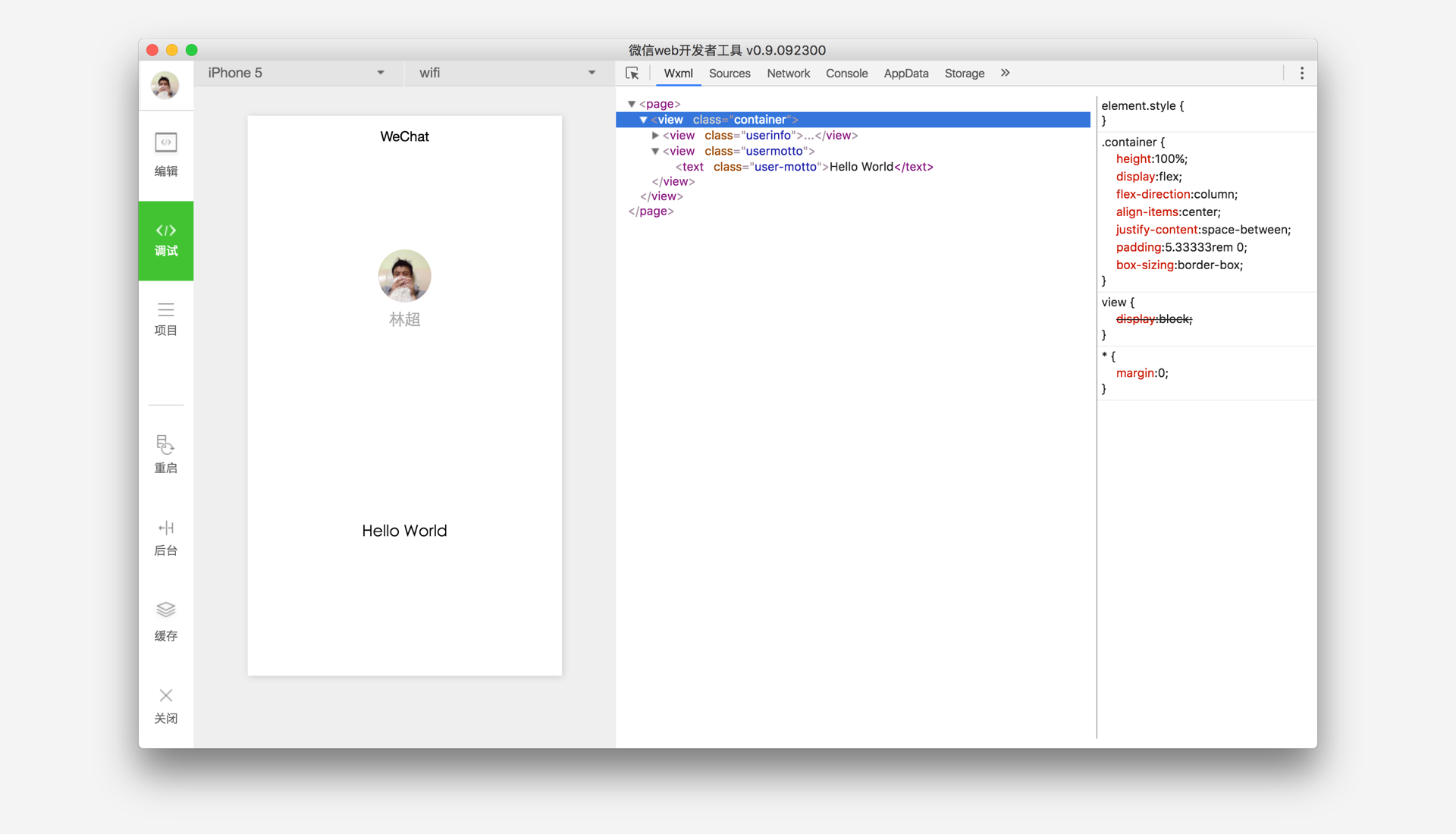
})Les résultats d'exécution sont les suivants :

Étape 5 : Aperçu du téléphone mobile (uniquement ceux qui ont obtenu l'AppId Vous avez la permission de prévisualiser)
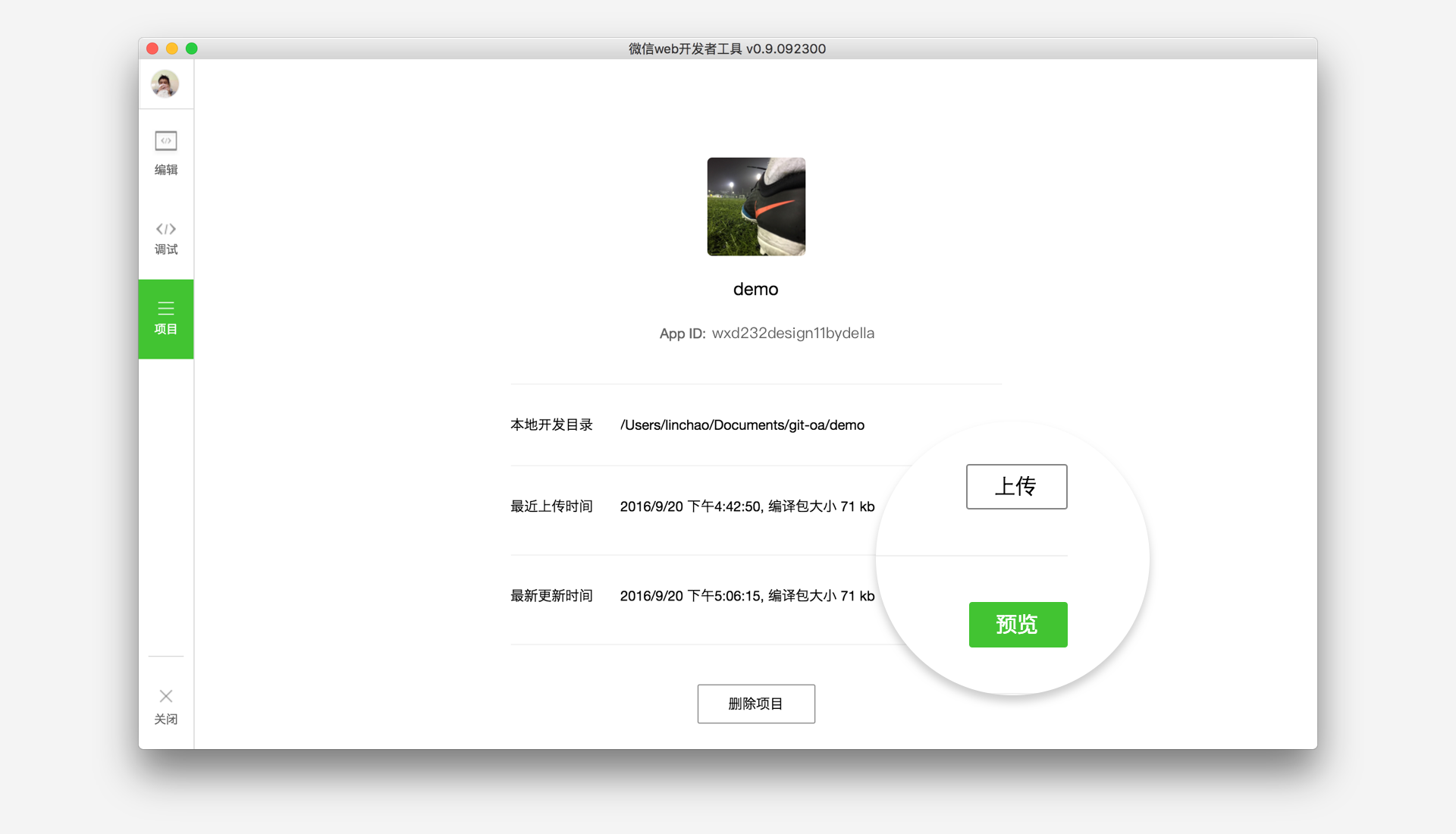
Sélectionnez "Projets" dans la barre de menu de gauche des outils de développement, cliquez sur "Aperçu" et scannez le code QR pour en faire l'expérience dans le client WeChat.

Pour plus d'articles liés au didacticiel d'introduction au développement d'applets WeChat, veuillez faire attention au site Web PHP chinois !
 Quels sont les types de fichiers
Quels sont les types de fichiers
 Utilisation de strncpy
Utilisation de strncpy
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Introduction aux fichiers de configuration php
Introduction aux fichiers de configuration php
 Plateforme de trading en masse
Plateforme de trading en masse
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique
 Comment résoudre les caractères tronqués de Filezilla
Comment résoudre les caractères tronqués de Filezilla