
Cet article présente principalement les informations pertinentes sur la suppression coulissante et le tri par glisser-déposer d'Android RecyclerView. Les amis qui en ont besoin peuvent s'y référer
Cet article est une introduction à RecyclerView après les trois articles ci-dessus. Quelques mots, si vous utilisez toujours ListView, vous pouvez abandonner ListView. RecyclerView nous aide automatiquement à mettre en cache la vue de l'élément (ViewHolder), nous permet de personnaliser l'animation et les lignes de séparation de diverses actions et nous permet d'effectuer certaines opérations gestuelles sur l'élément. De plus, comme le lancement de la bibliothèque Design nous facilite grandement l'écriture d'applications avec le style Material, ListView n'est pas compatible avec cette bibliothèque. Par exemple, seul RecyclerView peut coordonner les glissements entre eux.
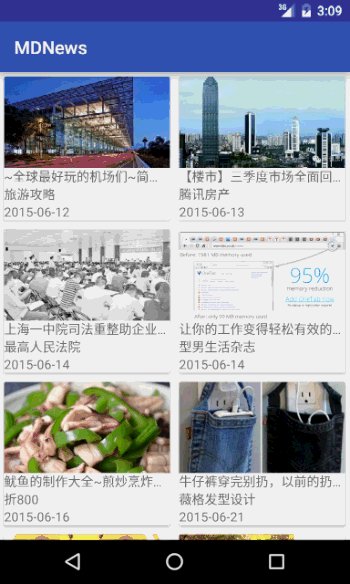
Premier aperçu des rendus de cet article :

Le contenu des effets se compose principalement de trois parties :
•Long appuyez et cliquez sur l'un d'eux. Un élément peut ensuite être glissé vers d'autres endroits
•Faites glisser votre doigt vers la gauche ou la droite pour supprimer un élément
•Il y aura une action flottante lorsque vous appuyez dessus et maintenez-le enfoncé, et il se réalignera après vous le posez
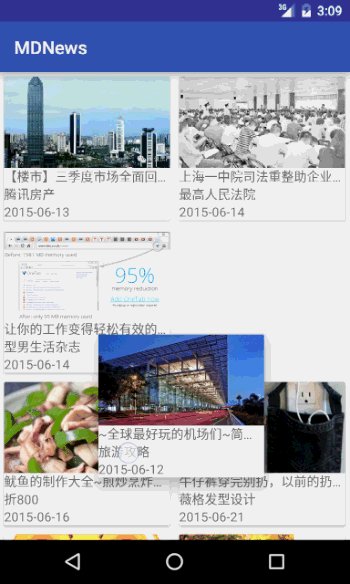
①Facile d'abord, puis difficile, effet flottant de carte
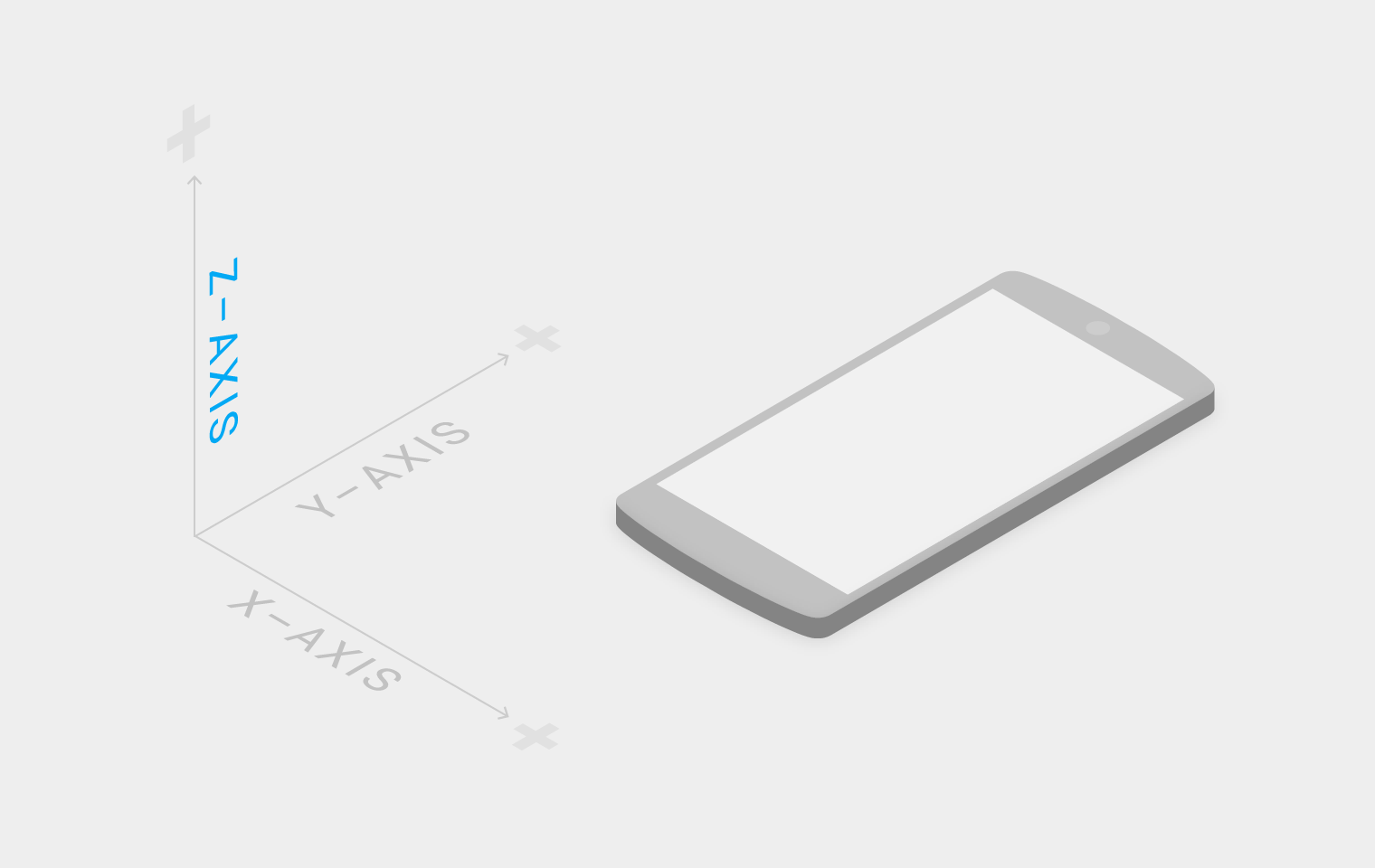
Dans Material Design, les objets sont présentés en mode 3D, ce qui signifie un axe Z supplémentaire représente la hauteur de l'objet.

Lorsque nous cliquons sur une carte, nous devons donner à l'utilisateur des commentaires pour lui faire savoir qu'il utilise la carte, c'est-à-dire un retour tactile. Le retour tactile du diagramme d'effet tactile est que les ondulations de l'eau apparaissent en premier, puis lorsque la carte peut être déplacée, elle flotte d'abord, puis commence à bouger, et enfin tombe. L'effet est le suivant : (vous devrez peut-être observer le flottement. animation soigneusement)

Mise en œuvre :
L'effet d'entraînement de l'eau est fourni par le système. Parce que la démo utilise un CardView pour présenter le contenu, vous n'en avez besoin que. pour ajouter deux attributs au CardView :
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
L'animation flottante et coulante n'est pas difficile , changez simplement l'attribut translationZ de la vue :
private void pickUpAnimation(View view) {
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "translationZ", 1f, 10f);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(300);
animator.start();
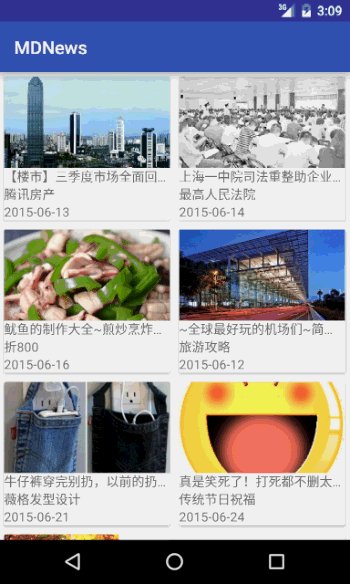
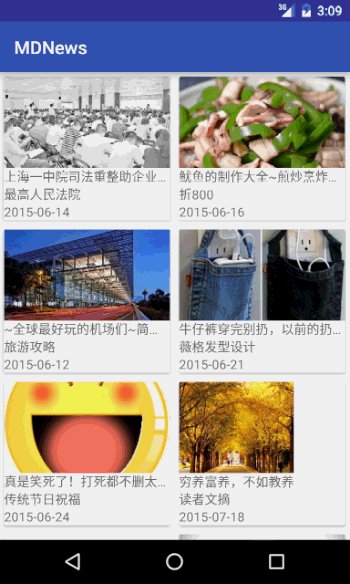
}②Swipe and Move Item
Swipe fait référence à la gauche et glisser à droite au-dessus de nous Supprimer et Déplacer signifie que nous déplaçons l'élément et modifions le tri de la liste. Pour réaliser ces deux fonctions, nous devons utiliser une classe ItemTouchHelper. Après avoir construit cette classe, nous pouvons appeler sa méthode attachToRecyclerView pour la lier à un RecyclerView. Lorsque certaines opérations (glissade et mouvement) se produisent sur le RecyclerView , la classe de rappel est passée. lors de la construction de cette classe, nous rappellerons les méthodes correspondantes, et nous pourrons exploiter l'ensemble de données dans ces méthodes.
new ItemTouchHelper(new ItemTouchHelper.Callback() { //Omettre le code
}).attachToRecyclerView(mRecyclerView);
L'étape suivante consiste à réécrire la méthode de rappel de l'interface, qui nécessite à réécrire Il y en a plusieurs écrits, à savoir :
•isItemViewSwipeEnable : si l'élément peut être glissé
•isLongPressDragEnable : si l'élément peut être appuyé longuement
•getMovementFlags : obtenir le drapeau de mouvement
• onMove : lorsqu'un élément est déplacé par un autre rappel lorsqu'un élément est remplacé, c'est-à-dire que l'ordre du contenu de l'ensemble de données change
•onMoved : rappel lorsque onMove renvoie true
•onSwiped : rappel lorsqu'un élément est glissé hors de l'écran
•setSelectedChange : Certain Lorsqu'un élément est sélectionné par un appui long, il sera rappelé lorsqu'un élément qui a été déplacé par un appui long est relâché,
<🎜. >
new ItemTouchHelper(new ItemTouchHelper.Callback() {
private RecyclerView.ViewHolder vh;
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
@Override
public boolean isLongPressDragEnabled() {
return true;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder
viewHolder) {
// 拖拽的标记,这里允许上下左右四个方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT |
ItemTouchHelper.RIGHT;
// 滑动的标记,这里允许左右滑动
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
/*
这个方法会在某个Item被拖动和移动的时候回调,这里我们用来播放动画,当viewHolder不为空时为选中状态
否则为释放状态
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
if (viewHolder != null) {
vh = viewHolder;
pickUpAnimation(viewHolder.itemView);
} else {
if (vh != null) {
putDownAnimation(vh.itemView);
}
}
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder,
RecyclerView.ViewHolder target) {
// 移动时更改列表中对应的位置并返回true
Collections.swap(newsList, viewHolder.getAdapterPosition(), target
.getAdapterPosition());
return true;
}
/*
当onMove返回true时调用
*/
@Override
public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int
fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y);
// 移动完成后刷新列表
mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target
.getAdapterPosition());
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// 将数据集中的数据移除
newsList.remove(viewHolder.getAdapterPosition());
// 刷新列表
mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());
}
}).attachToRecyclerView(mRecyclerView); Comment résoudre un synrax invalide
Comment résoudre un synrax invalide
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées
 Introduction aux logiciels vps gratuits étrangers
Introduction aux logiciels vps gratuits étrangers
 La différence entre scratch et python
La différence entre scratch et python
 Que signifie l'accès au réseau refusé au wifi ?
Que signifie l'accès au réseau refusé au wifi ?
 Le port 8080 est occupé
Le port 8080 est occupé
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120