
Cet article présente principalement les informations pertinentes sur le code d'implémentation du changement d'onglet à l'aide du swiper d'applet WeChat. Les amis qui en ont besoin peuvent se référer à
Le swiper d'applet WeChat effectue le changement d'onglet
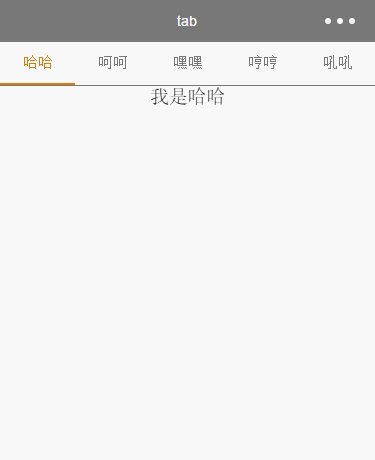
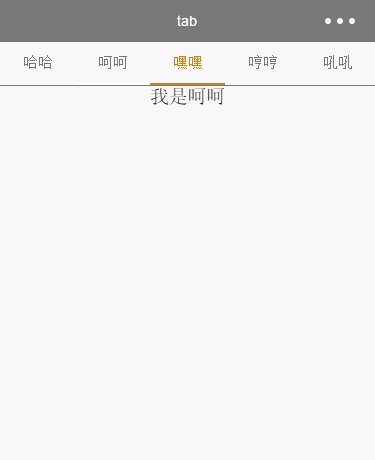
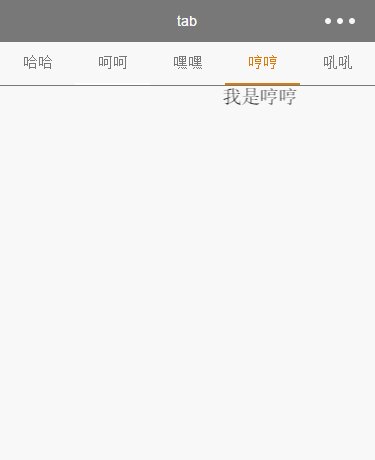
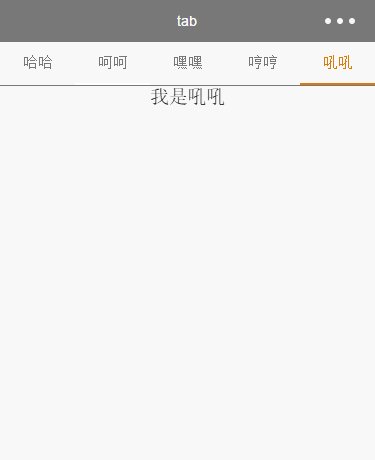
.Rendu d'implémentation :

changement d'onglet de production de swiper
index.html
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">Seside1</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">Seside2</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">Seside3</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<swiper-item>
<view>Seside1</view>
</swiper-item>
<swiper-item>
<view>Seside2</view>
</swiper-item>
<swiper-item>
<view>Seside3</view>
</swiper-item>
</swiper>index.css
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;
}
.swiper-tab-list{
font-size: 30rpx;
display: inline-block;
width: 20%;
color: #777777;
}
.on{
color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;
}
.swiper-box{
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.swiper-box view{
text-align: center;
}index.js
//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
// 页面配置
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function() {
var that = this;
// 获取系统信息
wx.getSystemInfo( {
success: function( res ) {
that.setData( {
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
// 滑动切换tab
bindChange: function( e ) {
var that = this;
that.setData( { currentTab: e.detail.current });
},
// 点击tab切换
swichNav: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
}else{
that.setData( {
currentTab: e.target.dataset.current
})
}
}
})Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus d'articles liés à la production de swiper d'applets WeChat et à la mise en œuvre du changement d'onglet, veuillez faire attention au site Web PHP chinois !
 Quels sont les opérateurs en langage Go ?
Quels sont les opérateurs en langage Go ?
 Que dois-je faire si le navigateur IE affiche une erreur de script ?
Que dois-je faire si le navigateur IE affiche une erreur de script ?
 que signifie la concentration
que signifie la concentration
 Quatre caractéristiques majeures de la blockchain
Quatre caractéristiques majeures de la blockchain
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Que faire si l'ordinateur n'a pas de son
Que faire si l'ordinateur n'a pas de son
 Site de trading Bitcoin
Site de trading Bitcoin
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?