
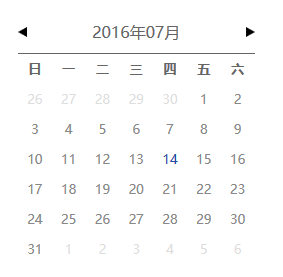
L'affichage, la sélection, etc. du calendrier sont utilisés à de nombreux endroits sur les pages Web. Cet article utilise html, css et javascript pour implémenter un calendrier simple. Une fois terminé, l'effet sera similaire à celui sur le côté gauche de la page. Vous pouvez basculer entre le mois précédent et le mois suivant. Il peut également être élargi en fonction de la situation réelle.

html
La partie html est relativement simple, déclarez un div, et le html spécifique est généré avec javascript. Le contenu global ressemble à peu près à ceci :
<!doctype html> <html> <head> <meta charset='utf-8'> <link rel='stylesheet' href='外部的css文件路径' /> <title>demo</title> </head> <body> <div class='calendar' id='calendar'></div> <script type='text/javascript' src='外部的javascript文件路径'></script> </body> </html>
css
/* 整体设置 */
*{margin:0px;padding:0px;}
/**
* 设置日历的大小
*/
.calendar{
width: 240px;
height: 400px;
display: block;
}
/**
* 设置日历顶部盒子
*/
.calendar .calendar-title-box{
position: relative;
width: 100%;
height: 36px;
line-height: 36px;
text-align:center;
border-bottom: 1px solid #ddd;
}
/**
* 设置上个月的按钮图标
*/
.calendar .prev-month {
position: absolute;
top: 12px;
left: 0px;
display: inline-block;
width: 0px;
height: 0px;
border-left: 0px;
border-top: 6px solid transparent;
border-right: 8px solid #999;
border-bottom: 6px solid transparent;
cursor: pointer;
}
/**
* 设置下个月的按钮图标
*/
.calendar .next-month {
position: absolute;
top: 12px;
right: 0px;
display: inline-block;
width: 0px;
height: 0px;
border-right: 0px;
border-top: 6px solid transparent;
border-left: 8px solid #999;
border-bottom: 6px solid transparent;
cursor: pointer;
}
/* 设置日历表格样式 */
.calendar-table{
width: 100%;
border-collapse: collapse;
text-align:center;
}
/* 表格行高 */
.calendar-table tr{
height: 30px;
line-height: 30px;
}
/* 当前天 颜色特殊显示 */
.currentDay {
color: red;
}
/* 本月 文字颜色 */
.currentMonth {
color: #999;
}
/* 其他月颜色 */
.otherMonth{
color: #ede;
}Les paramètres de style ne sont fondamentalement rien à dire, quelques paramètres simples. Par exemple, les icônes spéciales représentant « le mois dernier » et « le mois prochain » sont positionnées et stylisées de manière absolue à l'aide de l'attribut border en CSS.
Objet Date javascript
Avant de commencer le code js formel, vous devez comprendre l'objet Date dans js Grâce à l'objet Date, vous pouvez obtenir l'année, le mois, le jour, l'heure, la minute, la seconde, horodatage et autres informations
var d1 = new Date(); // 获取当前系统时间 我现在的时间是 2016年4月25日 星期一 d1.getFullYear(); // 获取年信息, 2016 d1.getMonth(); // 获取月信息(从0开始 范围:0-11) 3 d1.getDate(); // 获取天信息 此处结果:25 d1.getDay(); // 获取星期信息 (0-6) 此处结果: 1
Vous pouvez également définir directement les informations sur l'année, le mois et le jour lors de l'initialisation
# 设置 2016年3月15日 var d2 = new Date(2016, 2, 15); // 月是从0开始计数, 需要减一 d2.getFullYear(); // 2016 d2.getMonth(); // 2 d2.getDate(); // 15 d2.toLocaleDateString(); // "2016/3/15" 证明设置正确
Le calendrier impliquera des problèmes tels que la façon dont plusieurs jours dans chaque mois, ce qui est très difficile dans js. Simple, si l'année, le mois et le jour sont définis au-delà du mois en cours, js le calculera automatiquement comme le mois suivant. Par exemple, avril n'a que 30 jours. défini sur le 31, le type de date obtenu sera automatiquement calculé comme le 1er mai ; s'il est défini sur le 0 mai, js le traitera comme le 30 avril, puis le 1er mai est le 29 avril
var d3 = new Date(2016, 3, 30); d3.toLocaleDateString(); // "2016/4/30" var d4 = new Date(2016, 3, 31); d4.toLocaleDateString(); // "2016/5/1" var d5 = new Date(2016, 3, 33); d5.toLocaleDateString(); // "2016/5/3" var d6 = new Date(2016, 4, 1); d6.toLocaleDateString(); // "2016/5/1" var d7 = new Date(2016, 4, 0); d7.toLocaleDateString(); // "2016/4/30" var d8 = new Date(2016, 4, -3); d8.toLocaleDateString(); // "2016/4/27"
javascript
Comprenez les bases des objets Date dans l'utilisation de js, vient ensuite la partie implémentation du code, l'idée générale est la suivante : définir une variable dateObj globale pour enregistrer les informations sur l'année et le mois qui doivent être affichées dans le tableau. Le contenu du titre est tiré de dateObj, et la date dans le tableau est obtenue à partir de dateObj. Toutes les informations du 1er correspondant à l'année et au mois peuvent être déterminées, ainsi que la position du 1er dans la première ligne du tableau. peut être déterminé et le dernier mois peut être calculé à rebours. Les données de plusieurs jours, les données de ce mois et du mois suivant sont poussées.
Étapes spécifiques :
1. Déclarez la variable dateObj et attribuez la valeur initiale à l'heure système actuelle
2. Restituez l'élément html dans le div du calendrier
3. Obtenez les informations sur le 1er jour. le mois jusqu'à dateObj, et utilisez ceci pour parcourir toutes les dates du tableau
4. Lier les événements aux icônes du mois précédent et du mois suivant
(function(){
/*
* 用于记录日期,显示的时候,根据dateObj中的日期的年月显示
*/
var dateObj = (function(){
var _date = new Date(); // 默认为当前系统时间
return {
getDate : function(){
return _date;
},
setDate : function(date) {
_date = date;
}
};
})();
// 设置calendar div中的html部分
renderHtml();
// 表格中显示日期
showCalendarData();
// 绑定事件
bindEvent();
/**
* 渲染html结构
*/
function renderHtml() {
var calendar = document.getElementById("calendar");
var titleBox = document.createElement("div"); // 标题盒子 设置上一月 下一月 标题
var bodyBox = document.createElement("div"); // 表格区 显示数据
// 设置标题盒子中的html
titleBox.className = 'calendar-title-box';
titleBox.innerHTML = "<span class='prev-month' id='prevMonth'></span>" +
"<span class='calendar-title' id='calendarTitle'></span>" +
"<span id='nextMonth' class='next-month'></span>";
calendar.appendChild(titleBox); // 添加到calendar div中
// 设置表格区的html结构
bodyBox.className = 'calendar-body-box';
var _headHtml = "<tr>" +
"<th>日</th>" +
"<th>一</th>" +
"<th>二</th>" +
"<th>三</th>" +
"<th>四</th>" +
"<th>五</th>" +
"<th>六</th>" +
"</tr>";
var _bodyHtml = "";
// 一个月最多31天,所以一个月最多占6行表格
for(var i = 0; i < 6; i++) {
_bodyHtml += "<tr>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"</tr>";
}
bodyBox.innerHTML = "<table id='calendarTable' class='calendar-table'>" +
_headHtml + _bodyHtml +
"</table>";
// 添加到calendar div中
calendar.appendChild(bodyBox);
}
/**
* 表格中显示数据,并设置类名
*/
function showCalendarData() {
var _year = dateObj.getDate().getFullYear();
var _month = dateObj.getDate().getMonth() + 1;
var _dateStr = getDateStr(dateObj.getDate());
// 设置顶部标题栏中的 年、月信息
var calendarTitle = document.getElementById("calendarTitle");
var titleStr = _dateStr.substr(0, 4) + "年" + _dateStr.substr(4,2) + "月";
calendarTitle.innerText = titleStr;
// 设置表格中的日期数据
var _table = document.getElementById("calendarTable");
var _tds = _table.getElementsByTagName("td");
var _firstDay = new Date(_year, _month - 1, 1); // 当前月第一天
for(var i = 0; i < _tds.length; i++) {
var _thisDay = new Date(_year, _month - 1, i + 1 - _firstDay.getDay());
var _thisDayStr = getDateStr(_thisDay);
_tds[i].innerText = _thisDay.getDate();
//_tds[i].data = _thisDayStr;
_tds[i].setAttribute('data', _thisDayStr);
if(_thisDayStr == getDateStr(new Date())) { // 当前天
_tds[i].className = 'currentDay';
}else if(_thisDayStr.substr(0, 6) == getDateStr(_firstDay).substr(0, 6)) {
_tds[i].className = 'currentMonth'; // 当前月
}else { // 其他月
_tds[i].className = 'otherMonth';
}
}
}
/**
* 绑定上个月下个月事件
*/
function bindEvent() {
var prevMonth = document.getElementById("prevMonth");
var nextMonth = document.getElementById("nextMonth");
addEvent(prevMonth, 'click', toPrevMonth);
addEvent(nextMonth, 'click', toNextMonth);
}
/**
* 绑定事件
*/
function addEvent(dom, eType, func) {
if(dom.addEventListener) { // DOM 2.0
dom.addEventListener(eType, function(e){
func(e);
});
} else if(dom.attachEvent){ // IE5+
dom.attachEvent('on' + eType, function(e){
func(e);
});
} else { // DOM 0
dom['on' + eType] = function(e) {
func(e);
}
}
}
/**
* 点击上个月图标触发
*/
function toPrevMonth() {
var date = dateObj.getDate();
dateObj.setDate(new Date(date.getFullYear(), date.getMonth() - 1, 1));
showCalendarData();
}
/**
* 点击下个月图标触发
*/
function toNextMonth() {
var date = dateObj.getDate();
dateObj.setDate(new Date(date.getFullYear(), date.getMonth() + 1, 1));
showCalendarData();
}
/**
* 日期转化为字符串, 4位年+2位月+2位日
*/
function getDateStr(date) {
var _year = date.getFullYear();
var _month = date.getMonth() + 1; // 月从0开始计数
var _d = date.getDate();
_month = (_month > 9) ? ("" + _month) : ("0" + _month);
_d = (_d > 9) ? ("" + _d) : ("0" + _d);
return _year + _month + _d;
}
})();Dans cet exemple, la date de clic dans le tableau n'est pas un événement ajouté, vous pouvez ajouter le code suivant dans la fonction bindEvent pour obtenir les informations de la date cliquée
var table = document.getElementById("calendarTable");
var tds = table.getElementsByTagName('td');
for(var i = 0; i < tds.length; i++) {
addEvent(tds[i], 'click', function(e){
console.log(e.target.getAttribute('data'));
});
}Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde. J'espère que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'implémentations js css html d'articles simples liés au calendrier, veuillez faire attention au site Web PHP chinois !
 Tendances des prix des Eth aujourd'hui
Tendances des prix des Eth aujourd'hui
 Quelle est l'adresse du site Internet de Ouyi ?
Quelle est l'adresse du site Internet de Ouyi ?
 Comment utiliser la fonction d'impression en python
Comment utiliser la fonction d'impression en python
 Comment importer des données dans Access
Comment importer des données dans Access
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
 Quel est le nom de l'application de télécommunications ?
Quel est le nom de l'application de télécommunications ?
 Que fait Xiaohongshu ?
Que fait Xiaohongshu ?