
Types de données
En JavaScript, les types de données sont divisés en deux catégories :
Types primitifs : enregistrez des données simples, telles que vrai, 5, etc. Il existe 5 types primitifs en JavaScript :
Quantityboolean : Booléen, la valeur est vraie ou fausse
Quantity: nombre, la valeur est n'importe quelle valeur entière ou à virgule flottante
● ● chaîne : chaîne, la valeur est un caractère unique ou des caractères consécutifs entourés de guillemets simples ou doubles (JavaScript ne distingue pas les types de caractères)
●null : type vide, qui n'a qu'une seule valeur : null
Quantityundefined : Indéfini, il n'a qu'une seule valeur : undefined
var name = "Pomy"; var blog = "http://www.ido321.com"; var age = 22; alert(typeof blog); //"string" alert(typeof age); //"number"
La valeur du type d'origine est stockée directement dans la variable et peut être détectée avec typeof. Cependant, la détection de null par typeof renvoie un objet au lieu de null :
//弹出Not null
if(typeof null){
alert("Not null");
}else{
alert("null");
}Par conséquent, lors de la détection de null, il est préférable d'utiliser tous les égaux (===), ce qui peut également éviter une conversion de type forcée :
console.log("21" === 21); //false
console.log("21" == 21); //true
console.log(undefined == null); //true
console.log(undefined === null); //falsePour les chaînes, les nombres ou les valeurs booléennes, il existe des méthodes correspondantes. Ces méthodes proviennent des types d'encapsulation d'origine correspondants : String, Number et Boolean. Le type d'encapsulation d'origine sera créé automatiquement.
var name = "Pomy"; var char = name.charAt(0); console.log(char); //"P"
Que se passe-t-il dans le moteur JavaScript :
var name = "Pomy"; var temp = new String(name); var char = temp.charAt(0); temp = null; console.log(char); //"P"
La référence à l'objet chaîne est détruite immédiatement après utilisation, donc les attributs ne peuvent pas être ajoutés à la chaîne et instanceof détecte False est renvoyé pour tous les types correspondants :
var name = "Pomy"; name.age = 21; console.log(name.age); //undefined console.log(name instanceof String); //false
Type de référence : enregistré en tant qu'objet, qui est essentiellement une référence à un emplacement mémoire, donc l'objet n'est pas enregistré dans une variable. En plus des objets personnalisés, JavaScript fournit 6 types intégrés :
●Array : type de tableau, une liste ordonnée d'un ensemble de valeurs indexées par des nombres
● Date : type de date et d'heure
● Erreur : type d'erreur d'exécution
● Fonction : type de fonction
● Objet : type d'objet général
●RegExp : Le type d'expression régulière
peut utiliser new pour instancier chaque objet, ou utiliser une forme littérale pour créer des objets :
var obj = new Object;
var own = {
name:"Pomy",
blog:"http://www.ido321.com",
"my age":22
};
console.log(own.blog); //访问属性
console.log(own["my age"]);
obj = null; //解除引用obj ne contient pas d'instances d'objet, mais un pointeur ( ou référence) à l'emplacement de l'objet réel en mémoire. Étant donné que typeof renvoie un objet pour tous les types de référence non fonctionnels, instanceof doit être utilisé pour détecter le type de référence.
Fonction
En JavaScript, les fonctions sont des objets. La caractéristique déterminante qui différencie les fonctions des autres objets est la présence d'une propriété interne appelée [[Call]]. Les propriétés internes ne sont pas accessibles via le code mais définissent le comportement lorsque le code est exécuté.
Créer un formulaire
1. Déclaration de fonction : l'utilisation du mot-clé function sera promue dans le contexte
2 Expression de fonction : ne peut pas être promue
3. type intégré
sayHi(); //函数提升
function sayHi(){
console.log("Hello");
}
//其他等效等效方式
/*
var sayHi = function(){
console.log("Hello");
}
var sayHi = new Function(" console.log(\"Hello\");");
*/Paramètres
Une autre caractéristique unique des fonctions JavaScript est que n'importe quel nombre de paramètres peut être transmis à la fonction. Les paramètres de fonction sont stockés dans des objets de tableau de type arguments, qui existent automatiquement dans la fonction. Les paramètres peuvent être référencés via des index numériques, mais ce ne sont pas des instances de tableau :
alert(Array.isArray(arguments)); //false
Les arguments d'objet de type tableau enregistrent les éléments réels. paramètres de fonction, mais les paramètres formels ne sont pas ignorés. Ainsi, arguments.length renvoie la longueur de la liste de paramètres réelle et arguments.callee.length renvoie la longueur de la liste de paramètres formelle.
function ref(value){
return value;
}
console.log(ref("Hi"));
console.log(ref("Hi",22));
console.log(ref.length); //1this en fonction
Pour toute question à ce sujet, veuillez vous référer à cet article : this en JavaScript.
javaScript propose trois méthodes pour modifier le pointeur de ceci : call, apply et bind. Le premier paramètre des trois fonctions spécifie tous la valeur de celle-ci, et les autres paramètres sont transmis à la fonction en tant que paramètres.
Object
Object est un type référence Il existe deux manières courantes de créer des objets : le constructeur d'objet et la forme littérale d'objet :
var per1 = {
name:"Pomy",
blog:"http://www.ido321.com"
};
var per2 = new Object;
per2.name = "不写代码的码农";Opérations sur les attributs
En JavaScript, vous pouvez ajouter des attributs aux objets à tout moment :
per1.age = 0;
per1.sayName = function(){
alert(this.name); //"Pomy"
}Par conséquent, lors de la détection de l'existence d'attributs d'objet, une erreur courante est :
//结果是false
if(per1.age){
alert(true)
}else{
alert(false);
}per1.age existe, mais sa valeur est 0, donc la condition if ne peut pas être satisfaite. Si la valeur du jugement if est un objet, une chaîne non vide, un nombre non nul ou vrai, le jugement sera évalué comme vrai et lorsque la valeur est nulle, non définie, 0, faux, NaN ou ; une chaîne vide, elle sera évaluée à false.
Par conséquent, il existe deux autres façons de détecter si une propriété existe : in et hasOwnProperty(). La première détectera les propriétés du prototype et ses propres propriétés (d'instance), et la seconde détectera uniquement ses propres propriétés (d'instance).
console.log("age" in per1); //true
console.log(per1.hasOwnProperty("age")); //true
console.log("toString" in per1); //true
console.log(per1.hasOwnProperty("toString")); //falseObject per1 ne définit pas toString. Cette propriété est héritée de Object.prototype, il existe donc des différences lorsque in et hasOwnProperty() détectent cette propriété. Si vous souhaitez uniquement déterminer si un attribut d'objet est un prototype, vous pouvez utiliser la méthode suivante :
function isPrototypeProperty(obj,name){
return name in obj && !obj.hasOwnProperty(name);
}Pour supprimer un attribut, utilisez l'opérateur delete, qui permet de supprimer ses propres attributs. les attributs ne peuvent pas être supprimés.
per1.toString = function(){
console.log("per1对象");
};
console.log(per1.hasOwnProperty("toString")); //true
per1.toString(); //"per1对象"
delete per1.toString;
console.log(per1.hasOwnProperty("toString")); //false
console.log(per1.toString()); //[object Object]Parfois, vous devez énumérer les propriétés énumérables d'un objet. Il existe deux manières : la boucle for-in et Object.keys(). La première parcourra toujours les propriétés du prototype, et la seconde le fera. ne restitue que ses propres biens. La valeur de la propriété interne [[Enumerable]] de toutes les propriétés énumérables est vraie.
var per3 = {
name:"Pomy",
blog:"http://www.ido321.com",
age:22,
getAge:function(){
return this.age;
}
};En fait, la valeur de [[Enumerable]] pour la plupart des attributs natifs est fausse, c'est-à-dire que l'attribut ne peut pas être énuméré. Vous pouvez utiliser propertyIsEnumerable() pour détecter si une propriété peut être énumérée :
console.log(per3.propertyIsEnumerable("name")); //true
var pros = Object.keys(per3); //返回可枚举属性的名字数组
console.log("length" in pros); //true
console.log(pros.propertyIsEnumerable("length")); //falseLe nom de la propriété est personnalisé et peut être énuméré ; la longueur de la propriété est une propriété intégrée de Array.prototype et ne peut pas l'être ; dénombré.
Types de propriétés
Il existe deux types de propriétés : les propriétés des données et les propriétés des accesseurs. Tous deux ont quatre attributs :
●数据属性:[[Enumerable]]、[[Configurable]]、[[Value]]和[[Writable]]
●访问器属性:[[Enumerable]]、[[Configurable]]、[[Get]]和[[Set]]
[[Enumerable]]:布尔值,属性是否可枚举,自定义属性默认是true。 [[Configurable]]:布尔值,属性是否可配置(可修改或可删除),自定义属性默认是true。它是不可逆的,即设置成false后,再设置成true会报错。
[[Value]]:保存属性的值。
[[Writable]]:布尔值,属性是否可写,所有属性默认可写。
[[Get]]:获取属性值。
[[Set]]:设置属性值。
ES 5提供了两个方法用于设置这些内部属性:
Object.defineProperty(obj,pro,desc_map) 和 Object.defineProperties(obj,pro_map)。利用这两个方法为per3添加一个属性和创建一个新对象per4:
Object.defineProperty(per3,"sex",{
value:"male",
enumerable:false,
configurable:false, //属性不能删除和修改,该值也不能被设置成true
});
console.log(per3.sex); //'male'
console.log(per3.propertyIsEnumerable("sex")); //false
delete per3.sex; //不能删除
per3.sex = "female"; //不能修改
console.log(per3.sex); //'male'
Object.defineProperty(per3,"sex",{
configurable:true, //报错
});
per4 = {};
Object.defineProperties(per4,{
name:{
value:"dwqs",
writable:true
},
blog:{
value:"http://blog.92fenxiang.com"
},
Name:{
get:function(){
return this.name;
},
set:function(value){
this.name = value;
},
enumerable:true,
configurable:true
}
});
console.log(per4.name); //dwqs
per4.Name = "Pomy";
console.log(per4.Name); //Pomy需要注意的是,通过这两种方式来定义新属性时,如果不指定特征值,则默认是false,也不能创建同时具有数据特征和访问器特征的属性。可以通过Object.getOwnPropertyDescriptor()方法来获取属性特征的描述,接受两个参数:对象和属性名。若属性存在,则返回属性描述对象。
var desc = Object.getOwnPropertyDescriptor(per4,"name"); console.log(desc.enumerable); //false console.log(desc.configurable); //false console.log(desc.writable); //true
根据属性的属性类型,返回的属性描述对象包含其对应的四个属性特征。
禁止修改对象
对象和属性一样具有指导其行为的内部特征。其中,[[Extensible]]是一个布尔值,指明改对象本身是否可以被修改([[Extensible]]值为true)。创建的对象默认都是可以扩展的,可以随时添加新的属性。
ES5提供了三种方式:
●Object.preventExtensions(obj):创建不可扩展的obj对象,可以利用Object.isExtensible(obj)来检测obj是否可以扩展。严格模式下给不扩展对象添加属性会报错,非严格模式下则添加失败。
●Object.seal(obj):封印对象,此时obj的属性变成只读,不能添加、改变或删除属性(所有属性都不可配置),其[[Extensible]]值为false,[[Configurable]]值为false。可以利用Object.isSealed(obj)来检测obj是否被封印。
●Object.freeze(obj):冻结对象,不能在冻结对象上添加或删除属性,不能改变属性类型,也不能写入任何数据类型。可以利用Object.isFrozen(obj)来检测obj是否被冻结。
注意:冻结对象和封印对象均要在严格模式下使用。
"use strict";
var per5 = {
name:"Pomy"
};
console.log(Object.isExtensible(per5)); //true
console.log(Object.isSealed(per5)); //false
console.log(Object.isFrozen(per5)); //false
Object.freeze(per5);
console.log(Object.isExtensible(per5)); //false
console.log(Object.isSealed(per5)); //true
console.log(Object.isFrozen(per5)); //true
per5.name="dwqs";
console.log(per5.name); //"Pomy"
per5.Hi = function(){
console.log("Hi");
};
console.log("Hi" in per5); //false
delete per5.name;
console.log(per5.name); //"Pomy"
var desc = Object.getOwnPropertyDescriptor(per5,"name");
console.log(desc.configurable); //false
console.log(desc.writable); //false注意,禁止修改对象的三个方法只对对象的自有属性有效,对原型对象的属性无效,仍然可以在原型上添加或修改属性。
function Person(name){
this.name = name;
}
var person1 = new Person("Pomy");
var person2 = new Person("dwqs");
Object.freeze(person1);
Person.prototype.Hi = function(){
console.log("Hi");
};
person1.Hi(); //"Hi";
person2.Hi(); //"Hi";构造函数和原型对象
构造函数也是函数,用new创建对象时调用的函数,与普通函数的一个区别是,其首字母应该大写。但如果将构造函数当作普通函数调用(缺少new关键字),则应该注意this指向的问题。
var name = "Pomy";
function Per(){
console.log("Hello "+this.name);
}
var per1 = new Per(); //"Hello undefined"
var per2 = Per(); //"Hello Pomy"使用new时,会自动创建this对象,其类型为构造函数类型,指向对象实例;缺少new关键字,this指向全局对象。
可以用instanceof来检测对象类型,同时每个对象在创建时都自动拥有一个constructor属性,指向其构造函数(字面量形式或Object构造函数创建的对象,指向Object,自定义构造函数创建的对象则指向它的构造函数)。
console.log(per1 instanceof Per); //true console.log(per1.constructor === Per); //true
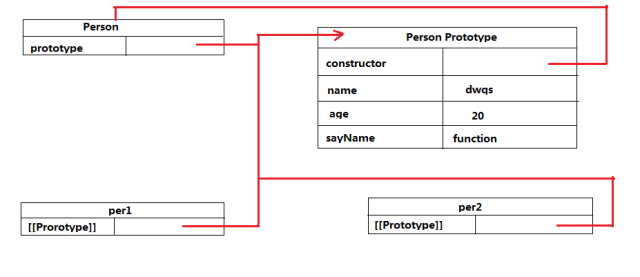
每个对象实例都有一个内部属性:[[Prototype]],其指向该对象的原型对象。构造函数本身也具有prototype属性指向原型对象。所有创建的对象都共享该原型对象的属性和方法。
function Person(){}
Person.prototype.name="dwqs";
Person.prototype.age=20;
Person.prototype.sayName=function()
{
alert(this.name);
};
var per1 = new Person();
per1.sayName(); //dwqs
var per2 = new Person();
per2.sayName(); //dwqs
alert(per1.sayName == per2.sayName); //true
所以,**实例中的指针仅指向原型,而不指向构造函数。**ES5提供了hasOwnProperty()和isPropertyOf()方法来反应原型对象和实例之间的关系
alert(Person.prototype.isPrototypeOf(per2)); //true
per1.blog = "www.ido321.com";
alert(per1.hasOwnProperty("blog")); //true
alert(Person.prototype.hasOwnProperty("blog")); //false
alert(per1.hasOwnProperty("name")); //false
alert(Person.prototype.hasOwnProperty("name")); //true因为原型对象的constructor属性是指向构造函数本身,所以在重写原型时,需要注意constructor属性的指向问题。
function Hello(name){
this.name = name;
}
//重写原型
Hello.prototype = {
sayHi:function(){
console.log(this.name);
}
};
var hi = new Hello("Pomy");
console.log(hi instanceof Hello); //true
console.log(hi.constructor === Hello); //false
console.log(hi.constructor === Object); //true使用对象字面量形式改写原型对象改变了构造函数的属性,因此constructor指向Object,而不是Hello。如果constructor指向很重要,则需要在改写原型对象时手动重置其constructor属性
Hello.prototype = {
constructor:Hello,
sayHi:function(){
console.log(this.name);
}
};
console.log(hi.constructor === Hello); //true
console.log(hi.constructor === Object); //false利用原型对象的特性,我们可以很方便的在JavaScript的内建原型对象上添加自定义方法:
Array.prototype.sum=function(){
return this.reduce(function(prev,cur){
return prev+cur;
});
};
var num = [1,2,3,4,5,6];
var res = num.sum();
console.log(res); //21
String.prototype.capit = function(){
return this.charAt(0).toUpperCase()+this.substring(1);
};
var msg = "hello world";
console.log(msg.capit()); //"Hello World"继承
利用[[Prototype]]特性,可以实现原型继承;对于字面量形式的对象,会隐式指定Object.prototype为其[[Prototype]],也可以通过Object.create()显示指定,其接受两个参数:第一个是[[Prototype]]指向的对象(原型对象),第二个是可选的属性描述符对象。
var book = {
title:"这是书名";
};
//和下面的方式一样
var book = Object.create(Object.prototype,{
title:{
configurable:true,
enumerable:true,
value:"这是书名",
wratable:true
}
});字面量对象会默认继承自Object,更有趣的用法是,在自定义对象之间实现继承。
var book1 = {
title:"JS高级程序设计",
getTitle:function(){
console.log(this.title);
}
};
var book2 = Object.create(book1,{
title:{
configurable:true,
enumerable:true,
value:"JS权威指南",
wratable:true
}
});
book1.getTitle(); //"JS高级程序设计"
book2.getTitle(); //"JS权威指南"
console.log(book1.hasOwnProperty("getTitle")); //true
console.log(book1.isPrototypeOf("book2")); //false
console.log(book2.hasOwnProperty("getTitle")); //false当访问book2的getTitle属性时,JavaScript引擎会执行一个搜索过程:现在book2的自有属性中寻找,找到则使用,若没有找到,则搜索[[Prototype]],若没有找到,则继续搜索原型对象的[[Prototype]],直到继承链末端。末端通常是Object.prototype,其[[Prototype]]被设置为null。
实现继承的另外一种方式是利用构造函数。每个函数都具有可写的prototype属性,默认被自懂设置为继承自Object.prototype,可以通过改写它来改变原型链。
function Rect(length,width){
this.length = length;
this.width = width;
}
Rect.prototype.getArea = function(){
return this.width * this.length;
};
Rect.prototype.toString = function(){
return "[Rect"+this.length+"*"+this.width+"]";
};
function Square(size){
this.length = size;
this.width = size;
}
//修改prototype属性
Square.prototype = new Rect();
Square.prototype.constructor = Square;
Square.prototype.toString = function(){
return "[Square"+this.length+"*"+this.width+"]";
};
var rect = new Rect(5,10);
var square = new Square(6);
console.log(rect.getArea()); //50
console.log(square.getArea()); //36如果要访问父类的toString(),可以这样做:
Square.prototype.toString = function(){
var text = Rect.prototype.toString.call(this);
return text.replace("Rect","Square");
}更多Lessentiel de JavaScript orienté objet相关文章请关注PHP中文网!