
L'exemple de cet article décrit l'utilisation des objets et des tableaux d'impression js console.log. Partagez-le avec tout le monde pour référence, les détails sont les suivants :
Qu'est-ce que console.log ? Il s'agit en fait d'une simple fonction pour imprimer des tableaux et des objets js, tout comme print_r, var_dump de PHP. Il n'y a pas grand chose à dire sur la fonction console.log elle-même. Ce blog vous expliquera comment utiliser cette fonction. Avant de parler de cette fonction, je pense que la fonction la plus couramment utilisée pour afficher la sortie js est alert, mais alert ne peut lire que des chaînes ou des int
1. Test du fichier test.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>console.log test</title>
</head>
<script type="text/javascript">
var testobj =
{
'id': 1,
'content': 'test',
'firstname': function() {
document.getElementById('firstname').value = "zhang";
},
'lastname': function() {
document.getElementById('lastname').value = "ying";
}
};
<!-- 打印对像 -->
console.log(testobj);
</script>
<body>
<input type="text" id='firstname' name="firstname" value=''>
<input type="text" id='lastname' name='lastname' value=''>
</body>
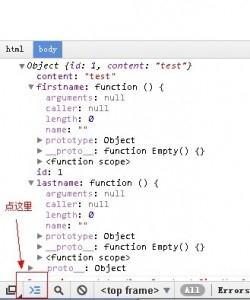
</html>2. Afficher les objets js dans les outils de développement Chrome

console chrome
Maintenant, lorsque j'utilise les outils de développement Chrome et Firebug, la moitié d'entre eux sont la bonne moitié. Les outils de développement Chrome ont également une fonction que Firebug n'a pas.
La console peut exécuter js si la page est une iframe, Firebug ne peut s'exécuter que sur le parent et Chrome peut choisir la page à l'intérieur à exécuter. , si l'image ci-dessous

console chrome iframe
3. Objet js vue Firebug

console Firebug
J'espère que cet article sera utile à tout le monde dans la programmation JavaScript.
Pour plus d'objets d'impression js console.log et de détails sur l'utilisation des tableaux, veuillez faire attention au site Web PHP chinois !
 langage c sinon utilisation de l'instruction
langage c sinon utilisation de l'instruction
 La différence entre serveur et hôte cloud
La différence entre serveur et hôte cloud
 Quels plug-ins sont nécessaires pour que vscode exécute du HTML ?
Quels plug-ins sont nécessaires pour que vscode exécute du HTML ?
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 Utilisation de #include en langage C
Utilisation de #include en langage C
 Linux voir la carte réseau
Linux voir la carte réseau
 Comment résoudre le problème du serveur DNS qui ne répond pas
Comment résoudre le problème du serveur DNS qui ne répond pas
 Comment lire des fichiers et les convertir en chaînes en Java
Comment lire des fichiers et les convertir en chaînes en Java