
Cet article présente principalement la méthode de suppression des nœuds DOM dans jQuery. L'article la présente en détail, y compris l'utilisation de base de empty(), l'utilisation paramétrée et sans paramètre de remove(), la différence entre vide et supprimer, et rétention. Les amis dans le besoin peuvent se référer à l'opération de suppression de données detach() et à la différence entre detach() et remove().
Avant-propos
Je pense que tout le monde sait que la suppression de nœuds sur la page est une opération courante pour les développeurs. JQuery propose plusieurs méthodes différentes pour résoudre ce problème. L'article suivant donnera une introduction détaillée. Les amis intéressés peuvent y jeter un œil.
1. vide
vide Comme son nom l'indique, c'est une méthode vide, mais elle est un peu différente de la suppression car elle ne supprime que tous les enfants. dans le nœud de l'élément spécifié.
Cette méthode supprime non seulement les éléments enfants (et autres éléments descendants), mais supprime également le texte à l'intérieur de l'élément. Parce que, selon les instructions, toute chaîne de texte dans l'élément est considérée comme un nœud enfant de l'élément. Si nous supprimons tous les éléments du div interne via la méthode vide, cela efface uniquement le code HTML interne, mais la marque reste dans le DOM. Grâce au vide, tous les éléments p sous l'élément div actuel sont supprimés, mais l'élément div avec le sien. id=test est supprimé n'a pas été supprimé.
$("button").on('click', function() {
//通过empty移除了当前div元素下的所有p元素
//但是本身id=test的div元素没有被删除
$("#test").empty()
}) 2. supprimer
supprimer est la même chose que vide C'est une méthode de suppression d'éléments, mais supprimer supprimera l'élément lui-même. Tout ce qui se trouve à l'intérieur de l'élément sera également supprimé, y compris les événements liés et les données jQuery liées à l'élément.
Par exemple, un nœud est lié à un événement click. Il est en fait très simple de supprimer ce nœud sans utiliser la méthode delete, mais en même temps, l'événement doit être détruit. "Fuites de mémoire", donc les développeurs front-end doivent faire attention au nombre d'événements bloqués et n'oubliez pas de les détruire lorsqu'ils ne sont pas utilisés. Supprimez le div et tous les éléments qu'il contient via la méthode Remove. La méthode de destruction d'événement sera automatiquement utilisée dans Remove, elle est donc très simple à utiliser
Supprimer les paramètres d'expression :
Remove est. plus facile à utiliser que vide L'endroit est que vous pouvez passer une expression de sélection pour filtrer l'ensemble des éléments correspondants qui seront supprimés, et vous pouvez supprimer sélectivement les nœuds spécifiés. Nous pouvons sélectionner un groupe des mêmes éléments via $(), et puis passez le filtre via les règles Remove(), telles que : $("p").filter(":contains('3')").remove().
<body>
<style>
.test1 {
background: #bbffaa;
}
.test2 {
background: yellow;
}
</style>
<h2>通过jQuery remove方法移除元素</h2>
<div class="test1">
<p>p元素1</p>
<p>p元素2</p>
</div>
<div class="test2">
<p>p元素3</p>
<p>p元素4</p>
</div>
<button>点击通过jQuery的empty移除元素</button>
<button>点击通过jQuery的empty移除指定元素</button>
<script type="text/javascript">
$("button:first").on('click', function() {
//删除整个 class=test1的div节点
$(".test1").remove()
})
$("button:last").on('click', function() {
//找到所有p元素中,包含了3的元素
//这个也是一个过滤器的处理
$("p").remove(":contains('3')")
})
</script>
</body>La différence entre vide et supprimer
Lorsqu'il est utilisé pour supprimer des éléments spécifiés, jQuery fournit vide() et supprimer([expr]) Deux méthodes, les deux suppriment des éléments, mais il existe encore des différences entre les deux
méthode vide
À proprement parler, la méthode vide() ne supprime pas les nœuds. efface le nœud, qui peut effacer tous les nœuds descendants de l'élément
vide ne peut pas supprimer son propre nœud
supprimer méthode
Le nœud et tous les nœuds descendants contenus dans le nœud seront supprimés en même temps
Fournit le passage d'un filtre Expression utilisé pour spécifier la suppression des éléments dans la collection sélectionnée
3. détacher
Si nous voulons supprimer temporairement des éléments sur la page Noeud, mais vous ne souhaitez pas que les données et les événements sur le nœud soient perdus et que le nœud supprimé soit affiché sur la page dans la période suivante. À ce stade, vous pouvez utiliser la méthode de détachement pour traiter le détachement. facile à comprendre littéralement. Laissez un élément Web être hébergé. Autrement dit, l'élément est supprimé de la page actuelle, mais l'objet de modèle de mémoire de cet élément est conservé.
Explication officielle : Cette méthode ne supprimera pas les éléments correspondants de l'objet jQuery, ces éléments correspondants pourront donc être réutilisés à l'avenir. Contrairement à Remove(), tous les événements liés, les données jointes, etc. seront conservés. La phrase $("div").detach() supprimera l'objet, mais l'effet d'affichage disparaîtra. Mais il existe toujours en mémoire. Lorsque vous ajoutez, vous revenez au flux de documents. Il est réapparu.
Bien sûr, une attention particulière doit être portée ici. La méthode detach est unique à JQuery, elle ne peut donc gérer que les événements ou les données liés via les méthodes JQuery
Par $("p"). detach() Après avoir supprimé tous les éléments P, mettez le p supprimé sur la page via append, vous pouvez tester en cliquant sur le texte, l'événement n'est pas perdu
<body>
<p>P元素1,默认给绑定一个点击事件</p>
<p>P元素2,默认给绑定一个点击事件</p>
<button id="bt1">点击删除 p 元素</button>
<button id="bt2">点击移动 p 元素</button>
<script type="text/javascript">
$('p').click(function(e) {
alert(e.target.innerHTML)
})
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
</script>
</body>detach() et supprimez () Différences
JQuery est une bibliothèque d'outils très puissante. Elle est en cours de développement au travail, mais certaines méthodes sont encore ignorées par nous car elles ne sont pas couramment utilisées ou n'ont pas été remarquées. remove() et detach() en font peut-être partie. Peut-être que nous utilisons remove() plus souvent, mais detach() peut être moins utilisé
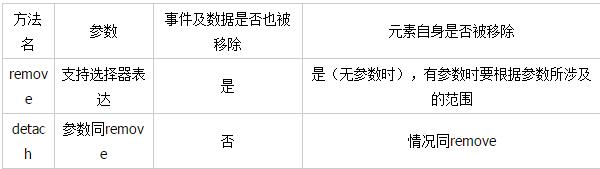
Expliquons les deux méthodes à travers un tableau comparatif La différence entre

supprimer : supprimer le nœud
aucun paramètre, supprimer le nœud entier lui-même et tous les nœuds internes du nœud Node, y compris les événements et données sur le nœud
a des paramètres, supprime le nœud filtré et tous les nœuds à l'intérieur du nœud, y compris les événements et les données sur le nœud
détacher : supprimer les nœuds
Le processus de suppression est le même que Remove
La différence avec Remove() est que tous les événements liés, les données supplémentaires, etc. . sera conservé
Par exemple : $("p").detach() supprimera l'objet, mais l'effet d'affichage disparaîtra. Mais il existe toujours en mémoire. Lorsque vous ajoutez, vous revenez au flux de documents. Il est réapparu.
Résumé
Ce qui précède est l'intégralité du contenu de cet article. J'espère que le contenu de cet article pourra apporter des avantages à l'étude ou à chacun. Travail. Aide, si vous avez des questions, vous pouvez laisser un message pour communiquer.
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 si qu'est-ce que ça veut dire
si qu'est-ce que ça veut dire