
Le code CSS dont je vais parler aujourd'hui fait vraiment planter l'application. Quant à savoir si vous le croyez ou non, il suffit de regarder l'image.

J'ai soudainement reçu un e-mail, qui disait probablement que l'application s'était écrasée à cause de problèmes CSS. À ce moment-là, je me demandais quel type de CSS est si génial qu'il bloque l'application ? J'ai donc sorti mon téléphone portable et je l'ai ouvert selon l'URL demandée dans l'e-mail. Je veux juste dire, ce code, euh, oublions-le, ne nous plaignons pas. En fait, si je l'écrivais, ce serait certainement pire. .
Bien qu'il s'agisse d'une page d'un autre département, en tant que membre de l'entreprise, comment ne pas considérer les produits de l'entreprise. Cela ressemble à de la flatterie, mais c'est vraiment le cas, car ce qui m'intéresse le plus, c'est la cause des bugs. Bien sûr, je dois aussi me soucier du produit.
Je suis donc allé à l'entreprise tôt le lendemain matin et j'ai commencé le déminage...
J'ai regardé attentivement le code et j'ai commencé à enquêter à partir du soupçon initial selon lequel les performances de l'animation affectaient le fonctionnement d'appareils bas de gamme. Il s'est avéré que ce soi-disant problème de performances n'était en fait pas si grave. Nous n'avons pas pu trouver d'indice pendant un moment, et le fichier source n'était pas de notre côté, nous avons donc dû ouvrir le vase et récupérer le fichier CSS, puis remplacez-le et vérifiez-le petit à petit en utilisant la méthode de suppression.
Finalement, sur la base de la suggestion de Maître Chu et de l'URL fournie, cela s'est avéré être causé par rem.
Tout le monde doit savoir que ce site Web est spécifiquement destiné à vérifier les bugs. Bien sûr, vous pouvez également signaler des bugs.
@-webkit-keyframes crashChrome {
0%{ -webkit-transform: translateX(0rem);}
}
.anim:before{
content: "";
width: 3rem;
height: 3rem;
border-radius: 3rem;
position: absolute;
left:5rem;
top: 5rem;
background-color: #06839f;
-webkit-animation: crashChrome;
}<div class="anim"></div>
Quand j'ai vu ce code CSS pour la première fois, j'ai senti qu'il n'y avait rien de mal à cela. N'utilise-t-il pas simplement le pseudo-élément :before pour créer un effet d'animation ? Ensuite, j'ai utilisé rem est le montant unitaire.
C’est vraiment déroutant.
Trouvons une machine de test et continuons à supprimer le code de la page problématique. J'ai d'abord utilisé celui de Samsung et j'ai constaté qu'il n'y avait aucun problème. Ensuite, j'ai utilisé celui de Xiaomi et il s'est écrasé. Après avoir regardé les versions, celle de Samsung est Android 4.4.2 et celle de Xiaomi est Android 4.4.4. Est-ce lié à la version ?
En bref, j'ai passé beaucoup de temps à dépanner la partie initiale avec les effets d'animation mais je n'ai toujours pas trouvé le problème. Enfin, retournez sur la page où le bug a été signalé pour lire les instructions détaillées.
Soudain, il m'est venu à l'esprit que :before est utilisé pour créer des animations dans cette page. Se pourrait-il qu'il soit également utilisé dans notre page. Alors après une recherche, le résultat est qu'il est vraiment là ? !
Dépêchez-vous d'essayer ce code sur notre propre page, et je vous ai enfin trouvé. Répondez rapidement à l'e-mail et parlez-en à l'autre partie...
Merci encore, Maître Chu, pour vos conseils, j'ai l'opportunité de découvrir un problème que je n'ai jamais compris.
Ce bug a été résolu sur les appareils de bureau actuels. Selon la page de liste des bogues, ce bug a été trouvé dans
Version Chrome : 34.0.1847.116 (version officielle 260972) m
sur cette version et disponible dans tous les systèmes. Cependant, Chrome est désormais la version 50 ou supérieure, vous n'avez donc pas à vous en soucier sur le bureau.
Mais comme je l'ai rencontré sur le terminal mobile cette fois, et qu'il s'agit de la version Android 4.4.4, bien qu'elle ait été trouvée dans Xiaomi 3, la version Android 4.4.4 devrait être relativement courante, est-ce possible ? ça va vraiment être le problème.

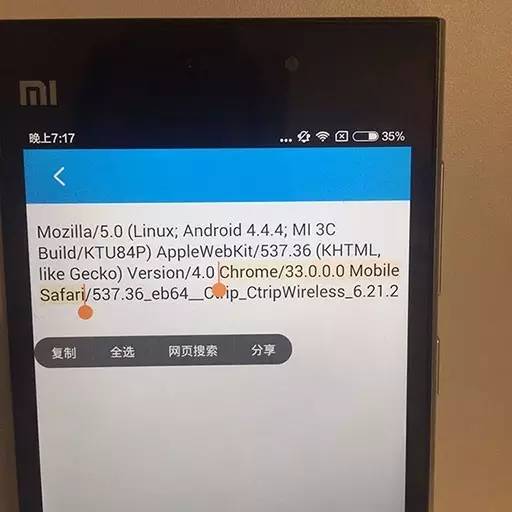
Obtenez les informations UA de cette vue Web et voyez que l'une d'elles est Chrome/33.0.0.0 Mobile Safari, alors j'ai pensé, c'est peut-être lié à cette vue Web, après Bref, je l'ai vérifié dans tous les navigateurs de la machine de test Xiaomi Mi 3 et je n'ai trouvé aucun problème.
Nous savons maintenant que ce bug se produira lorsque rem et animation sont utilisés ensemble, mais il n'y a aucun problème dans les autres éléments.
Ensuite, j'ai commencé à faire diverses expériences :
J'ai changé l'animation en transition et j'ai également changé les propriétés avec rem Il s'est avéré qu'il n'y avait aucun problème avec cette idée.
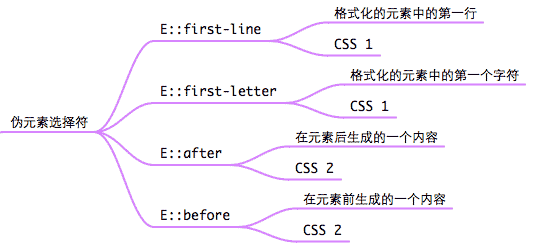
En pensant que :before est un pseudo-élément, il existe plusieurs sélecteurs de pseudo-éléments, essayez-les tous.

Il s'avère que les quatre sélecteurs de pseudo-éléments feront planter la page...
Je ne comprends pas le mécanisme de rendu sous-jacent du navigateur (webview). Mais pour l'instant, cela peut être dû à un problème avec la version de Chrome/33.0.0.0 Mobile Safari. Si une animation est utilisée dans un pseudo-élément et que la valeur de rem est modifiée, la page plantera.
Donc, peut-être que ça devrait être comme ça :
utilise l'un des pseudo-éléments tels que :avant pour faire l'animation
dans l'animation, l'animation change l'un des ; eux La valeur de rem;
Selon ce principe, si vous utilisez une version du navigateur avec ce bug, la page plantera.
Si vous souhaitez éviter ce bug, vous devez :
Passer à une vue Web, une version supérieure devrait être préférable
Lors de l'utilisation d'une animation dans des pseudo-éléments, non ; besoin d'utiliser l'unité rem
Mais il semble que maintenant tout le monde utilisera des unités rem, puis utilisera également l'animation pour animer, donc c'est bien, au lieu d'utiliser deux choses sur des pseudo-éléments.
 Quelle est la différence entre l'écran d'origine et l'écran assemblé ?
Quelle est la différence entre l'écran d'origine et l'écran assemblé ?
 Plateforme formelle de trading de devises numériques
Plateforme formelle de trading de devises numériques
 commande de renommage de fichier Linux
commande de renommage de fichier Linux
 fonction index.html
fonction index.html
 Comment supprimer hao.360
Comment supprimer hao.360
 fermer le port
fermer le port
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Comment changer 3dmax en chinois
Comment changer 3dmax en chinois