
Nous savons tous que margin:0 auto; style peut centrer l'élément horizontalement, mais margin: auto ne peut pas le centrer verticalement... jusqu'à présent. Attention toutefois ! Si vous souhaitez que l'élément soit absolument centré, il vous suffit de déclarer la hauteur de l'élément et d'y ajouter les styles suivants :
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}Je ne suis pas la première personne à découvrir cette méthode (mais j'ose quand même pour l'utiliser, c'est ce qu'on appelle le "centrage parfait"), et c'est probablement une technique très courante. Mais la plupart des articles sur le centrage vertical ne mentionnent pas cette méthode.
N'ayant jamais utilisé cette méthode auparavant, j'ai voulu l'essayer pour voir à quel point cette méthode "complètement centrée" est étonnante. Avantages :
Cross-navigateur, bonne compatibilité (aucun hack requis, peut prendre en compte IE8~IE10)
Pas de balises spéciales, plus style simplifié
Mise en page adaptative, vous pouvez utiliser des styles tels que le pourcentage et la hauteur et la largeur maximale et minimale
La valeur de remplissage de l'élément est non pris en compte lors du centrage (pas non plus requis en utilisant le style de dimensionnement de la boîte)
La taille du bloc de mise en page peut être librement ajustée
les images img peuvent également être utilisé
A noter également :
La hauteur de l'élément doit être déclarée
Il est Il est recommandé de définir le style overflow:auto; pour éviter le débordement d'éléments et l'affichage anormal. Problème
Cette méthode ne fonctionne pas sur Windows Phone
. Prise en charge des navigateurs : Chrome, Firefox, Safari, Mobile Safari, IE8-10. "Complètement centré" a été testé et peut être parfaitement appliqué dans la dernière version de Chrome, Firefox, Safari, Mobile Safari, et peut même fonctionner sur IE8~IE10
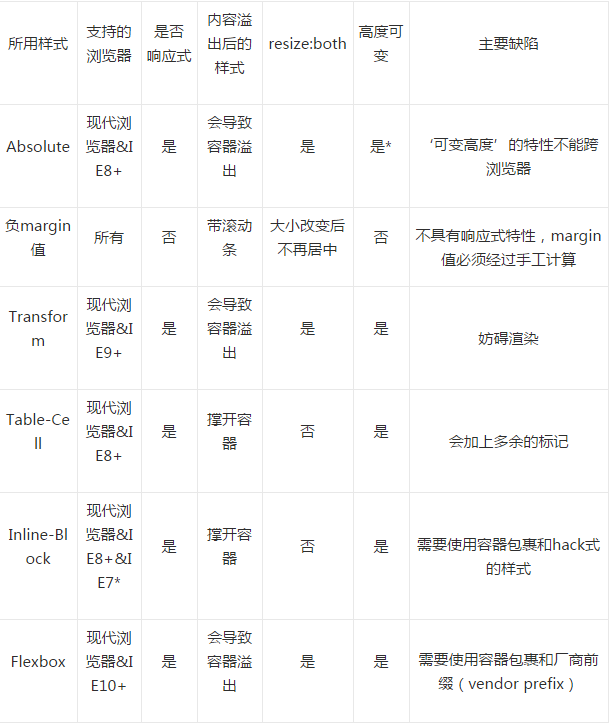
Comparaison tableau
"Entièrement centré" n'est pas la seule option dans cet article. Il existe d’autres manières de réaliser un centrage vertical, chacune ayant ses propres avantages. L'approche que vous adoptez dépend des navigateurs que vous prenez en charge et de la structure de vos balises existantes. Le tableau comparatif ci-dessous peut vous aider à choisir la méthode la mieux adaptée à vos besoins.

Explication
Après avoir étudié le cahier des charges et la documentation, j'ai conclu que " Comment " complètement centré" fonctionne :
1. Dans le flux de documents ordinaire, margin: auto; signifie définir la marge supérieure et la marge inférieure de l'élément sur 0.
W3.org:?Si 'margin-top' ou 'margin-bottom' sont 'auto', leur valeur utilisée est 0.
2. Définir la position : absolue ; devient un élément de bloc et sort du flux normal de documents. Le reste du document s'affiche comme d'habitude et les éléments ne semblent plus être dans leur position d'origine. Developer.mozilla.org :?…un élément positionné de manière absolue est retiré du flux et ne prend donc pas de place
3 top : gauche : 0 ; bottom : 0 ; ;-style block élément amènera le navigateur à enrouler une nouvelle boîte autour de lui, de sorte que l'élément remplira l'espace interne par rapport à son élément parent. Cet élément parent relatif peut être la balise body ou un ensemble de positions : relative style containers. . Developer.mozilla.org:?Pour les éléments positionnés de manière absolue, les propriétés top, right, bottom et left spécifient les décalages par rapport au bord du bloc contenant l'élément (par rapport à quoi l'élément est positionné par rapport).
4. Après avoir défini la largeur et la hauteur d'un élément, le navigateur empêchera l'élément de remplir tout l'espace, le recalculera en fonction des exigences de margin: auto; et l'enveloppera dans une nouvelle boîte. Developer.mozilla.org:?La marge de l'élément [absolument positionné] est ensuite positionnée à l'intérieur de ces décalages.
5 Puisque l'élément de bloc est positionné de manière absolue et séparé du flux normal du document, le navigateur avant l'emballage. la boîte, la marge supérieure et la marge inférieure seront définies sur une valeur égale. W3.org : Si aucun des trois [haut, bas, hauteur] n'est « auto » : si « marge-haut » et « marge-bas » sont « auto », résolvez l'équation sous la contrainte supplémentaire que les deux les marges obtiennent des valeurs égales.?AKA : centrer le bloc verticalement
L'utilisation de "entièrement centré" est intentionnellement conforme aux règles de rendu standard margin: auto;, elle doit donc être activée dans divers navigateurs compatibles avec la norme. effet.