
Dans l'article précédent, nous avons dessiné notre propre char et pouvons contrôler son mouvement. Continuons l'article précédent pour mettre en œuvre notre jeu de combat de chars.
1. Séparez les fichiers JS
En utilisant l'idée de OO, nous avons encapsulé le réservoir et le réservoir peint. Ensuite, nous extrairons ces deux objets vers l'extérieur. js, le contenu du fichier est le suivant :
//定义一个Hero类(后面还要改进)
//x表示坦克的横坐标
//y表示纵坐标
//direct表示方向
function Hero(x,y,direct){
this.x=x;
this.y=y;
this.speed=1;
this.direct=direct;
//上移
this.moveUp=function(){
this.y-=this.speed;
this.direct=0;
}
//右移
this.moveRight=function(){
this.x+=this.speed;
this.direct=1;
}
//下移
this.moveDown=function(){
this.y+=this.speed;
this.direct=2;
}
//左移
this.moveLeft=function(){
this.x-=this.speed;
this.direct=3;
}
}
//绘制坦克
function drawTank(tank){
//考虑方向
switch(tank.direct){
case 0: //向上
case 2: //向下
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(tank.x,tank.y,5,30);
//右边的矩形
cxt.fillRect(tank.x+17,tank.y,5,30);
//画中间的矩形
cxt.fillRect(tank.x+6,tank.y+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(tank.x+11,tank.y+15,5,0,Math.PI*2,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+11,tank.y+15);
if(tank.direct==0){ //只是炮筒的方向不同
cxt.lineTo(tank.x+11,tank.y);
}else{
cxt.lineTo(tank.x+11,tank.y+30);
}
cxt.closePath();
cxt.stroke();
break;
case 1:
case 3:
//设置颜色
cxt.fillStyle="#BA9658";
//上边的矩形
cxt.fillRect(tank.x-4,tank.y+4,30,5);
//下边的矩形
cxt.fillRect(tank.x-4,tank.y+17+4,30,5);
//画中间的矩形
cxt.fillRect(tank.x+5-4,tank.y+6+4,20,10);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(tank.x+15-4,tank.y+11+4,5,0,Math.PI*2,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+15-4,tank.y+11+4);
if(tank.direct==1){ //只是炮筒的方向不同
cxt.lineTo(tank.x+30-4,tank.y+11+4);
}else{
cxt.lineTo(tank.x-4,tank.y+11+4);
}
cxt.closePath();
cxt.stroke();
break;
}
}Il y avait un petit problème dans l'article précédent Merci à Mark_Lee pour le rappel.
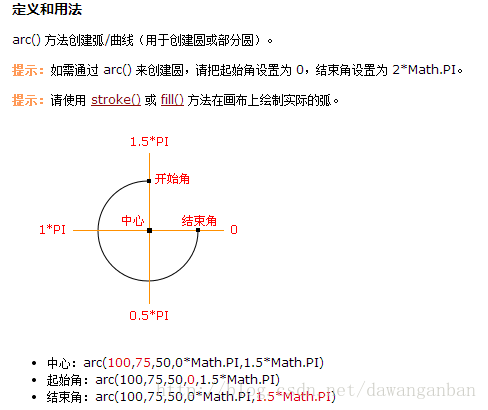
//画出坦克的盖子 cxt.fillStyle="#FEF26E"; cxt.arc(tank.x+15-4,tank.y+11+4,5,0,360,true); cxt.fill();
Le couvercle du réservoir peint ici n'est pas rond. Vous pouvez vous référer à : http://www.w3school.com.cn/html5/canvas_arc.asp
 <. 🎜 >
<. 🎜 >
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body onkeydown="getCommand();">
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<!--将tankGame04.js引入-->
<script type="text/javascript" src="tankGame04.js"></script>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//我的tank
//规定0向上、1向右、2向下、3向左
var hero = new Hero(40,40,0);
drawTank(hero);
//接收用户按键的函数
function getCommand(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
hero.moveUp();
break;
case 68:
hero.moveRight();
break;
case 83:
hero.moveDown();
break;
case 65:
hero.moveLeft();
break;
}
//把画布清理
cxt.clearRect(0,0,400,300);
//重新绘制
drawTank(hero);
}
</script>
</body>
</html>function classA(color){
this.color = color;
this.show = function(){alert(this.color);}
}
/*
Note:
1> this 代表的是classA函数所构建的对象,而非函数classA对象本身这样说主要是为了避免(function is object)的影响;
2> 在构建classA对象时,是通过this来初始化的属性和方法的,如果用classB的this去冒充classA的this,那么就实现了简单的继承了
*///定义一个Tank类(基类)
function Tank(x,y,direct,color){
this.x=x;
this.y=y;
this.speed=1;
this.direct=direct;
this.color=color;
//上移
this.moveUp=function(){
this.y-=this.speed;
this.direct=0;
}
//右移
this.moveRight=function(){
this.x+=this.speed;
this.direct=1;
}
//下移
this.moveDown=function(){
this.y+=this.speed;
this.direct=2;
}
//左移
this.moveLeft=function(){
this.x-=this.speed;
this.direct=3;
}
}
//定义一个Hero类
function Hero(x,y,direct,color){
//下面两句话的作用是通过对象冒充达到继承的效果
this.tank=Tank;
this.tank(x,y,direct,color);
}
//定义一个EnemyTank类
function EnemyTank(x,y,direct,color){
this.tank=Tank;
this.tank(x,y,direct,color);
}//我的tank
//规定0向上、1向右、2向下、3向左
var hero=new Hero(40,40,0,heroColor);
//敌人的tank
var enemyTanks=new Array();
for(var i=0;i<3;i++){
var enemyTank = new EnemyTank((i+1)*50,0,2,enemyColor);
enemyTanks[i]=enemyTank;
}//为了编程方便,我们定义两个颜色数组
var heroColor=new Array("#BA9658","#FEF26E");
var enemyColor=new Array("#00A2B5","#00FEFE");
//定义一个Tank类(基类)
function Tank(x,y,direct,color){
this.x=x;
this.y=y;
this.speed=1;
this.direct=direct;
this.color=color;
//上移
this.moveUp=function(){
this.y-=this.speed;
this.direct=0;
}
//右移
this.moveRight=function(){
this.x+=this.speed;
this.direct=1;
}
//下移
this.moveDown=function(){
this.y+=this.speed;
this.direct=2;
}
//左移
this.moveLeft=function(){
this.x-=this.speed;
this.direct=3;
}
}
//定义一个Hero类
function Hero(x,y,direct,color){
//下面两句话的作用是通过对象冒充达到继承的效果
this.tank=Tank;
this.tank(x,y,direct,color);
}
//定义一个EnemyTank类
function EnemyTank(x,y,direct,color){
this.tank=Tank;
this.tank(x,y,direct,color);
}
//绘制坦克
function drawTank(tank){
//考虑方向
switch(tank.direct){
case 0: //向上
case 2: //向下
//设置颜色
cxt.fillStyle=tank.color[0];
//左边的矩形
cxt.fillRect(tank.x,tank.y,5,30);
//右边的矩形
cxt.fillRect(tank.x+17,tank.y,5,30);
//画中间的矩形
cxt.fillRect(tank.x+6,tank.y+5,10,20);
//画出坦克的盖子
cxt.fillStyle=tank.color[1];
cxt.arc(tank.x+11,tank.y+15,5,0,Math*PI*2,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle=tank.color[1];
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+11,tank.y+15);
if(tank.direct==0){ //只是炮筒的方向不同
cxt.lineTo(tank.x+11,tank.y);
}else{
cxt.lineTo(tank.x+11,tank.y+30);
}
cxt.closePath();
cxt.stroke();
break;
case 1:
case 3:
//设置颜色
cxt.fillStyle="#BA9658";
//上边的矩形
cxt.fillRect(tank.x-4,tank.y+4,30,5);
//下边的矩形
cxt.fillRect(tank.x-4,tank.y+17+4,30,5);
//画中间的矩形
cxt.fillRect(tank.x+5-4,tank.y+6+4,20,10);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(tank.x+15-4,tank.y+11+4,5,0,Math*PI*2,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(tank.x+15-4,tank.y+11+4);
if(tank.direct==1){ //只是炮筒的方向不同
cxt.lineTo(tank.x+30-4,tank.y+11+4);
}else{
cxt.lineTo(tank.x-4,tank.y+11+4);
}
cxt.closePath();
cxt.stroke();
break;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body onkeydown="getCommand();">
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<!--将tankGame04.js引入-->
<script type="text/javascript" src="tankGame05.js"></script>
<script type="text/javascript">
//得到画布
var canvas1=document.getElementById("tankMap");
//得到绘图上下文
var cxt=canvas1.getContext("2d");
//我的tank
//规定0向上、1向右、2向下、3向左
var hero=new Hero(40,40,0,heroColor);
//敌人的tank
var enemyTanks=new Array();
for(var i=0;i<3;i++){
var enemyTank = new EnemyTank((i+1)*50,0,2,enemyColor);
enemyTanks[i]=enemyTank;
}
//定时刷新我们的作战区(定时重绘)
//自己的坦克,敌人坦克,子弹,炸弹,障碍物
function flashTankMap(){
//把画布清理
cxt.clearRect(0,0,400,300);
//我的坦克
drawTank(hero);
//敌人的坦克
for(var i=0;i<3;i++){
drawTank(enemyTanks[i]);
}
}
flashTankMap();
//接收用户按键的函数
function getCommand(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
hero.moveUp();
break;
case 68:
hero.moveRight();
break;
case 83:
hero.moveDown();
break;
case 65:
hero.moveLeft();
break;
}
flashTankMap();
}
</script>
</body>
</html>
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Utilisation de console.log
Utilisation de console.log
 Quel format est le pdf
Quel format est le pdf
 Que signifie le contexte ?
Que signifie le contexte ?
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide
 projet Microsoft
projet Microsoft