
Merci à un senior d'avoir écrit le code JS de formatage JS de la date et de l'heure, c'est très bon et puissant ! ! !
Avant-propos :
Bien que js fournisse diverses méthodes d'attribut pour obtenir des objets date et heure, telles que : méthode getDate | méthode getDay | méthode getFullYear... etc., il ne fournit pas de méthode comme le fait Java. formatez l'objet temporel spécifié selon le modèle (modèle) fourni par eux-mêmes, j'ai donc encapsulé une petite méthode, juste pour que tout le monde puisse en rire -.- Si vous avez de bonnes suggestions, veuillez la recommander généreusement.
Points de connaissances utilisés :
• arguments : Cet objet représente les paramètres de la fonction en cours d'exécution et de la fonction qui l'appelle. Il ne peut pas être créé explicitement. Bien qu'il ait un attribut de longueur et qu'il puisse être récupéré en utilisant la syntaxe "[]" comme un tableau, ce n'est pas un tableau.
•typeof object : opérateur, renvoie une chaîne utilisée pour représenter le type de données de l'expression. Six possibilités : "nombre", "chaîne", "booléen", "objet", "fonction" et "indéfini".
• object.constructor : Représente une fonction qui crée un objet. object doit être le nom d’un objet ou d’une fonction. Les données sous-jacentes n'ont pas cet attribut.
• méthode exec : Exécute une recherche dans une chaîne à l'aide d'un modèle d'expression régulière et renvoie un tableau contenant les résultats de la recherche. Si aucune correspondance n'est trouvée, il renvoie null. Les éléments correspondants du même type n’apparaîtront pas de manière répétée dans le tableau.
• str.split(Rex|str) : utilisez un objet normal ou une sous-chaîne pour diviser une chaîne en sous-chaînes, puis renvoyez le résultat sous forme de tableau de chaînes.
• throw Error('msg') : renvoie une erreur avec des informations sur le message. throw peut être suivi de n’importe quelle expression.
• Il y a aussi quelques usages de for..in, opérateur ternaire, substr, dans lesquels je n'entrerai pas, ils sont relativement simples.
Extrait de code :
/**
* ***js时间日期格式化*** <br>
* <p>
* 模版字符串采用严谨格式,超出则会抛出异常,且每类格式只可出现一次,如:yyyy-mm-yyyy 格式会抛异常
* </p>
* y-年 length: 2/4位 <br>
* q-季度 length: 1位 <br>
* M-月 length: 1~2位 <br>
* d-日 length: 1~2位 <br>
* H-时 length: 1~2位24小时制,h:12小时制 <br>
* m-分 length: 1~2位 <br>
* s-秒 length: 1~2位 <br>
* S-毫秒 length: 固定1位
* @param {Date类型对象} date
* @param {String类型模板字符串} fmt
* @return 格式化后时间日期字符串
* @author lyt
* blongs: http://www.cnblogs.com/liuyitian/
*/
function DateFormat(date, fmt){
if (arguments.length != 2) // 参数个数校验
throw Error('arguments长度不合法');
if (!date || (typeof date != 'object') || (d.constructor != Date)) // 参数合法性校验
throw Error(arguments[0] + ':类型不为Date类型');
if (/H+/.test(fmt) && /h+/.test(fmt))
throw Error("小时格式错误,同类型只能连续出现一次!");
/* 模板参数校验,正则验证方法 */
var verify = function(Rex ){
var arr = new RegExp(Rex).exec(fmt); // 获得匹配结果数组
if (!arr) // 匹配失败返回
return "";
if (fmt.split(Rex).length > 2) // 同一类型间隔出现多次
throw Error("fmt格式错误:同类型只能连续出现一次!");
return arr[0];
};
/**
* 提供月、天、时、分、秒通用匹配替换
* @param {对象o属性key} r
* @param {r对应正则对象} rex
**/
var common = function(r, rex) {
if(len !=1 && len !=2)
throw Error("月份格式错误:M只能出现1/2次");
len == 2 ? fmt=fmt.replace(rex, o[r].length==1 ? "0"+o[r] : o[r]) : fmt=fmt.replace(rex, o[r]);
}
var o = { // 数据存储对象
"y+": date.getFullYear() + "", // 年
"q+": Math.floor((date.getMonth() + 3) / 3), // 季度
"M+": date.getMonth() + 1 + "", // 月
"d+": date.getDate() + "", // 日
"H+": date.getHours() + "", // 24时
"h+": date.getHours() + "", // 12时
"m+": date.getMinutes() + "", // 分
"s+": date.getSeconds() + "", // 秒
"S+": date.getMilliseconds() // 毫秒
}
for(var r in o) {
var rex, len, temp;
rex = new RegExp(r);
temp = verify(rex); // 匹配所得字符串
len = temp.length; // 长度
if(!len || len == 0)
continue;
if(r == "y+") {
if(len !=2 && len != 4)
throw Error("年份格式错误:y只能出现2/4次");
len == 2 ? fmt=fmt.replace(rex, o[r].substr(2,3)) : fmt=fmt.replace(rex, o[r]);
} else if(r == "q+") {
if(len != 1)
throw Error("季度格式错误:q只能出现1次");
fmt=fmt.replace(rex, o[r]);
} else if(r == "h+") {
if(len !=1 && len !=2)
throw Error("小时格式错误:h只能出现1/2次");
var h = (o[r] > 12 ? o[r]-12 : o[r]) + "";
len == 2 ? fmt=fmt.replace(rex, h.length==1 ? "0"+h : h) : fmt=fmt.replace(rex, h);
} else if(r == "S+") {
if(len != 1)
throw Error("毫秒数格式错误:S只能出现1次");
fmt=fmt.replace(rex, o[r]);
}else { // (r=="M+" || r=="d+" || r=="H+" || r=="m+" || r=="s+")
common(r, rex)
}
}
return fmt;
}Voici quelques effets de démonstration pour votre référence :
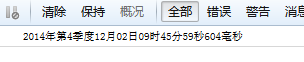
console.log(DateFormat(new Date(),'Aaaa année q trimestre M mois jj jour HH heure m minute s seconde S milliseconde'));

console.log(DateFormat(new Date(),'aaaa année aa q trimestre M mois jj jour HH heure m minute s seconde S milliseconde'));

console.log(DateFormat(new Date(),'aaaa année q trimestre M mois jj jour Hh heure m minute s seconde S milliseconde'));

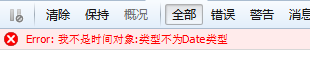
console.log(DateFormat("Je ne suis pas un objet temporel",'Aaaa année Q trimestre M mois jj jour Hh heure m minute s seconde S milliseconde'));

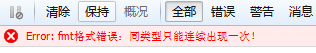
console.log(DateFormat(new Date(),'aaaa année q trimestre MMM mois jj jour HH heure m minute s seconde S milliseconde'));

Je ne listerai pas les autres effets un par un. Si vous êtes intéressé, vous pouvez simplement copier le code et le tester directement. S'il y a des bugs ou des zones qui doivent être optimisés, n'hésitez pas à les corriger.
À travers le contenu ci-dessus, je vous ai donné une explication détaillée des connaissances sur le formatage de l'heure JavaScript. J'espère que vous l'aimerez.
 Caractéristiques du réseau
Caractéristiques du réseau
 Comment conserver le nombre de décimales en C++
Comment conserver le nombre de décimales en C++
 Comment configurer l'actualisation automatique d'une page Web
Comment configurer l'actualisation automatique d'une page Web
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 barre de lancement gratuite
barre de lancement gratuite
 serveur Web
serveur Web
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?