
CTreeView est utilisé pour afficher des données hiérarchiques, en utilisant TreeView en définissant la propriété Data. Data est un tableau avec la structure suivante :
ext : string, le texte du nœud de l'arborescence.
expansé : booléen, facultatif, indiquant si le nœud est développé.
id : chaîne, facultatif, l'ID du nœud.
hasChildren : booléen, facultatif, la valeur par défaut est False, lorsque True, cela signifie que le nœud contient des nœuds enfants.
children : tableau, facultatif, tableau de nœuds enfants.
htmlOptions : tableau, options HTML.
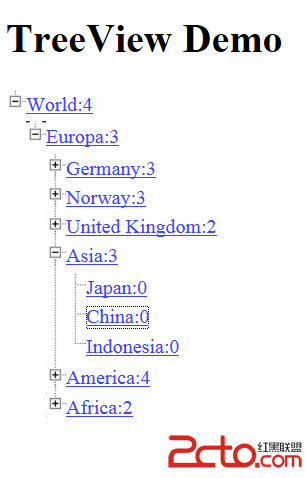
Jusqu'à présent nous n'avons pas introduit la lecture de la base de données, donc les données utilisant Hard Code dans cet exemple sont les suivantes :
array( 'text' => ' 'id' => '27' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '1' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '3' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '15' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '16' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '5' , 'hasChildren' => false, ) )), array( 'text' => ' 'id' => '2' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '10' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '12' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '11' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '4' , 'hasChildren' => true, 'children' => array( array( 'text' => ' 'id' => '13' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '14' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '7' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '18' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '20' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '19' , 'hasChildren' => false, ) )), array( 'text' => ' 'id' => '9' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '23' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '24' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '25' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '26' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '8' , 'hasChildren' => true, 'children' => array( array( 'text' => ' 'id' => '22' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '21' , 'hasChildren' => false ) ) ) )))));
Ici un lien est ajouté au texte de chaque nœud, et en même temps, il démontre également l'utilisation de JQuery pour répondre aux événements de clic sur les nœuds, ce qui est réalisé via des JavaScripts côté client.
Modifier la définition de la vue
$cs=Yii::app()->clientScript;
$cs->registerScript('menuTreeClick', "
jQuery('#menu-treeview a').click(function() {
alert('Node #'+this.id+' was clicked!');
return false;
});
");
$this->widget('CTreeView',array(
'id'=>'menu-treeview',
'data'=>DataModel::getDummyData(),
'control'=>'#treecontrol',
'animated'=>'fast',
'collapsed'=>true,
'htmlOptions'=>array(
'class'=>'filetree'
)
));
?>Le registerScript de clientScript est utilisé pour définir les JavaScript côté client.

Ce qui précède est le contenu du tutoriel du framework de développement PHP Yii Framework (19) Exemple TreeView du composant d'interface utilisateur Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (. m.sbmmt.com) !
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier
 Comment lire les données dans un fichier Excel en python
Comment lire les données dans un fichier Excel en python
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 mysql créer une base de données
mysql créer une base de données
 Quel logiciel est cdr
Quel logiciel est cdr
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier
Que faire si Linux demande Aucun fichier ou répertoire de ce type lors de l'exécution d'un fichier