
Je suis exposé à JavaScript depuis longtemps, mais je n'ai jamais systématiquement compris un tel langage. Je viens d'obtenir mon diplôme et je ne suis pas intéressé à travailler pour certaines raisons. Je veux comprendre systématiquement ce langage, je veux aussi développer l'habitude de bloguer à travers ce langage, car je pense que c'est une chose très sacrée et glorieuse pour les programmeurs. matière.
1.1 Contexte
Je crois que ce que beaucoup de débutants ont oublié ou confondu, c'est le nom officiel de JavaScript : ECMAScript. Le 17 juin 2015, ECMAScript 6 a publié la version officielle, ECMAScript 2015.
1.2 Syntaxe
Syntaxe générale omise
L'accent est mis sur :
1. Valeurs et objets primitifs : Les valeurs primitives incluent des valeurs booléennes, des nombres. , chaînes, null et non défini. Toutes les autres valeurs sont des objets. La principale différence entre les deux réside dans leur comparaison : chaque objet a une identité unique et n’est égal qu’à lui-même.
var obj1={};
var obj2={};
alert(obj1 === obj2);
//false
alert(obj1===obj1);
//true
var prim1=123;
var prim2=123;
alert(prim1===prim2);
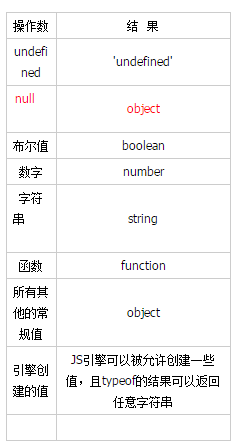
//true2. Utilisez typeof et instanceof pour classer les valeurs.
typeof

3. Valeur booléenne :
Fausse valeur : undefined,null,false,-0,NaN,''
Opérateurs logiques binaires : les opérateurs logiques binaires en JavaScript sont court-circuités. Si le premier opérande est suffisant pour déterminer le résultat, le deuxième opérande n'est pas évalué. Et (&&) : si le premier opérande est faux, renvoyez-le. ou (||) : si le premier opérande est vrai, renvoyez-le.
4.IIFE :
Introduit une nouvelle portée. Effet : Supprimez le partage involontaire provoqué par des fermetures (fonctions et variables dans les étendues environnantes auxquelles il est connecté).
Exemple :
var result=[];
for(var i=0;i<5;i++)
{
result.push(function(){return i;});//(1)
}
console.log(result[1]()); //5 (not 1)
console.log(result[3]()); //5 (not 3)La valeur de retour de la ligne marquée (1) est toujours la valeur actuelle de i, pas la valeur lors de la création de la fonction. Une fois la boucle terminée, la valeur de i est 5, donc toutes les fonctions du tableau renvoient cette valeur. Si vous souhaitez que la fonction marquée (1) obtienne un instantané de la valeur i actuelle, vous pouvez utiliser IIFE Knowledge est écrit ici pour compléter les points de connaissance.
for(var i=0;i<5;i++)
{
(function (){
var i2=i;
result.push(function(){return i2});
}()
) ;
} Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
 Solution à la réinitialisation de la connexion
Solution à la réinitialisation de la connexion
 Quels sont les serveurs exemptés d'enregistrement ?
Quels sont les serveurs exemptés d'enregistrement ?
 Raisons pour lesquelles l'accès au site Web provoque une erreur de serveur interne
Raisons pour lesquelles l'accès au site Web provoque une erreur de serveur interne
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Frais de location de serveur
Frais de location de serveur
 Service d'accélération CDN sans inscription
Service d'accélération CDN sans inscription