
Solution au problème de bordure d'image du programme WeChat Mini
Lorsque nous créons la page Web pour la première fois, nous ne savons pas quelles images spécifiques doivent être placées sur le site Web, nous plaçons donc souvent une balise img vide. . Mais dans ce cas, comme la balise d'image n'a pas de valeur src, une bordure noire sera affichée sur le site Web
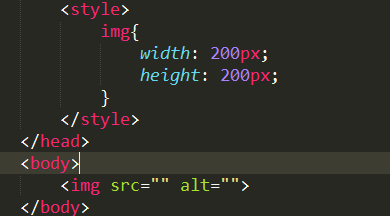
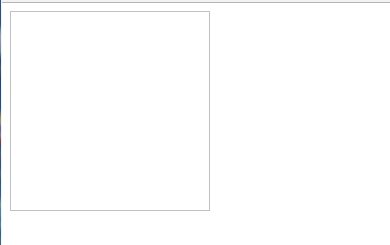
Le code et l'effet sont affichés comme suit :
 <.>
<.>

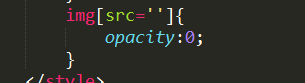
 2. Placez une autre balise de bloc à la place de la balise img. Parce que l'img ici ne sert que d'espace réservé, vous pouvez utiliser d'autres balises à la place.
2. Placez une autre balise de bloc à la place de la balise img. Parce que l'img ici ne sert que d'espace réservé, vous pouvez utiliser d'autres balises à la place.
Ce qui précède est le contenu de la solution de bordure d'image de l'applet WeChat. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 504 portail expiré
504 portail expiré
 Qu'est-ce que le fil coin exactement ?
Qu'est-ce que le fil coin exactement ?
 Comment définir une bordure pointillée CSS
Comment définir une bordure pointillée CSS
 Comment ouvrir le fichier mobi
Comment ouvrir le fichier mobi
 Touches de raccourci du pot de peinture PS
Touches de raccourci du pot de peinture PS
 Comment utiliser la base de données ucsc
Comment utiliser la base de données ucsc