
En JavaScript, chaque fonction possède un attribut prototype, qui est un objet. Sa fonction est de permettre à toutes les instances d'objet d'un type spécifique de partager les propriétés et les méthodes qu'elle contient.
Le prototype est un objet très spécial en JavaScript. Lorsqu'une fonction est créée, un objet prototype sera généré lorsqu'un objet spécifique est créé via le constructeur de cette fonction, dans cet objet spécifique, il y aura un. propriété pointant vers le prototype.
Le code suivant montre comment créer des objets JavaScript via des prototypes. Grâce à la création basée sur un prototype, les propriétés et méthodes peuvent être définies comme propriétés et méthodes exclusives à l'objet Person. Elles ne peuvent plus être appelées via la fenêtre, répondant ainsi aux exigences d'encapsulation de l'objet.
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
p1.say();Analyse du modèle de mémoire du prototype
Dans le processus d'utilisation de la méthode prototype pour créer une classe, le prototype aura 4 états différents dans la mémoire. Nous utilisons toujours l'exemple ci-dessus de création de la classe Person pour analyser le prototype de modèle de mémoire. Le code est le suivant :
// 第一种状态
function Person(){};
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
// 第三种状态,创建了一个对象之后会有一个_proto_属性指向原型
// 在使用时如果对象内部没有找到该属性,就会去原型中查找
var p1 = new Person();
p1.say();
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
p2.say();Tout d'abord, nous créons une fonction Person via la fonction Person(){};. À ce stade, le modèle de mémoire prototype de la fonction Person est le suivant :
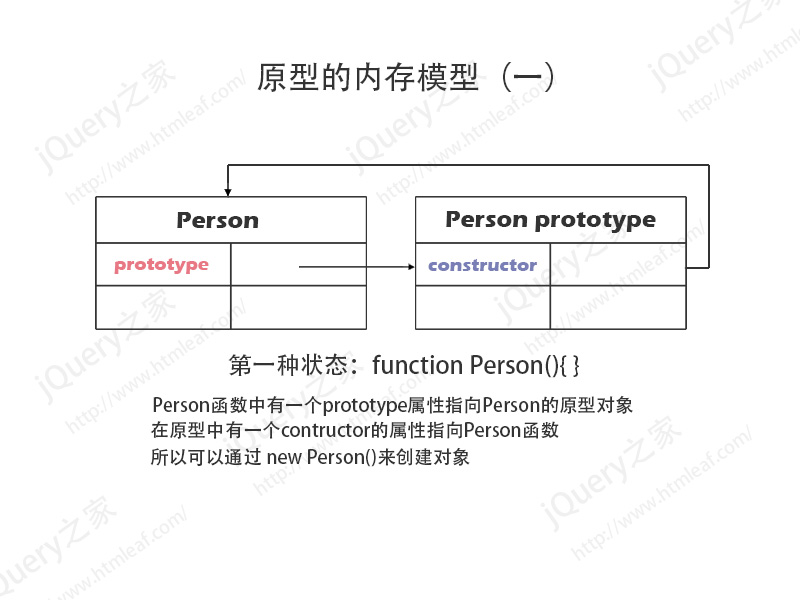
// 第一种状态
function Person(){};
Un espace sera alloué pour la fonction Personne dans la mémoire. Il y a un attribut prototype dans cet espace De plus, un objet prototype sera créé pour la fonction. . Il y aura un attribut constructeur dans l'objet prototype. La relation entre la fonction Personne et son objet prototype est illustrée dans la figure. Nous appelons à ce moment le modèle mémoire le premier état du prototype.
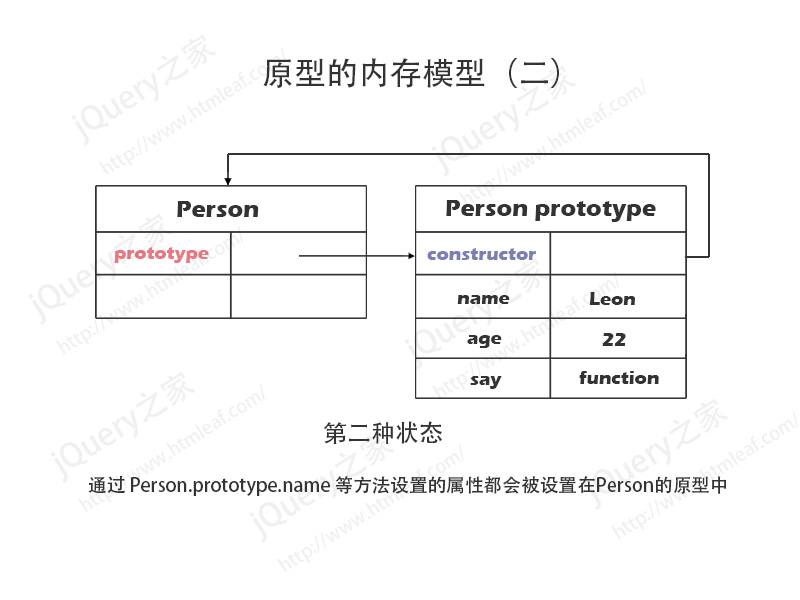
Ensuite, nous définissons les propriétés et les méthodes de la fonction Personne via le prototype, qui est le deuxième état du modèle de mémoire prototype.
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}Après avoir ajouté le code ci-dessus, la structure du modèle de mémoire du prototype est la suivante :

À ce stade, les méthodes et attributs ajoutés via le prototype sont stockés dans l'espace mémoire du prototype.
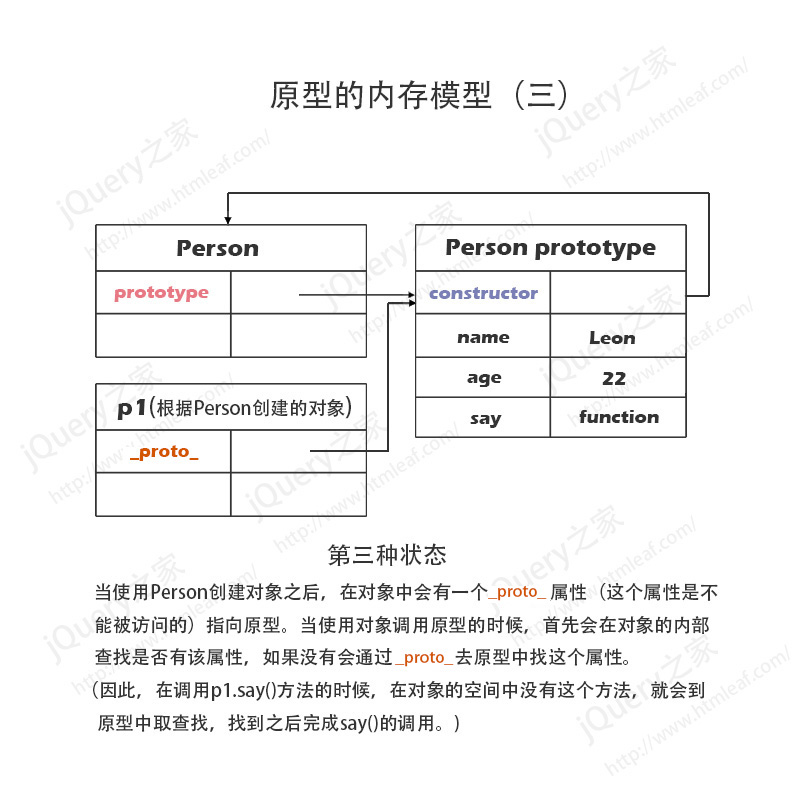
Ensuite, après avoir terminé la création de la classe Person, nous pouvons créer un objet Person via le nouveau mot-clé. Il s'agit du troisième état du modèle de mémoire prototype.
// 第三种状态 var p1 = new Person(); p1.say();
Le troisième état du modèle de mémoire prototype est illustré dans la figure ci-dessous :

Nous créons un objet Person p1 via new Person() , À ce moment, un espace mémoire sera alloué pour l'objet p1 dans la mémoire. Il y aura un attribut interne _proto_ dans l'espace mémoire de p1. Cet attribut interne n'est pas accessible et il pointe également vers le prototype Person.
Bien que les attributs internes de _proto_ soient masqués, nous pouvons utiliser la méthode Person.prototype.isPrototypeOf(p1) pour détecter si p1 a _proto_ pointant vers le prototype de Person.
console.info(Person.prototype.isPrototypeOf(p1)); // 控制台输出:true
Après avoir terminé la création de l'objet p1, la méthode say() est appelée via l'objet p1. À l'heure actuelle, il n'y a pas de méthode say() dans l'espace mémoire de l'objet p1. Lorsque la méthode say() est introuvable dans l'espace mémoire de p1, JavaScript recherchera le prototype de Preson via l'attribut _proto_, et après l'avoir trouvé, la méthode say() correspondante sera exécutée.
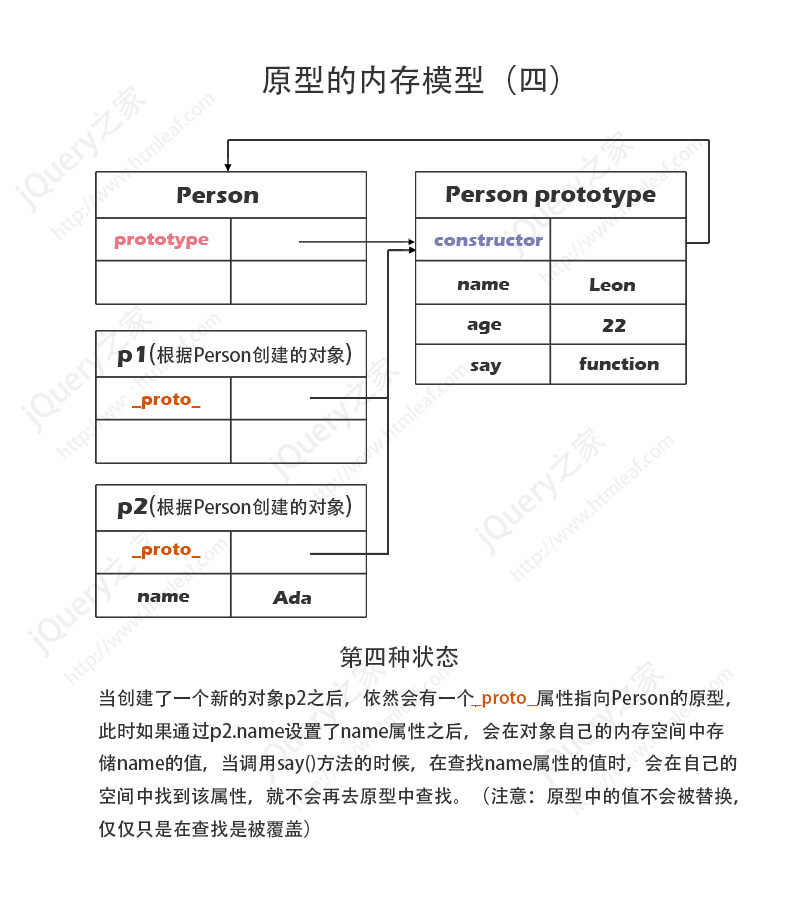
En plus des trois états ci-dessus, le modèle de mémoire prototype possède également un quatrième état.
Si nous créons un autre objet Person p2 et modifions l'attribut name de l'objet p2 en "Ada", le quatrième état du modèle de mémoire prototype apparaîtra.
// 第四种状态var p2 = new Person();p2.name = "Ada";p2.say();
Le modèle de mémoire prototype après avoir appelé le code ci-dessus est le suivant :

Lorsque l'objet p2 est créé, il sera également en mémoire Allouez-lui de l'espace, et il y aura également un attribut interne _proto_ dans l'espace de l'objet p2 pointant vers le prototype de Person.
Lorsque nous attribuons une valeur à l'attribut name de l'objet p2 via p2.name = "Ada";, JavaScript définira son propre attribut name dans l'espace mémoire de p2 et définira la valeur sur "Ada".
Ensuite, nous avons appelé la méthode say(). Dans cette méthode, nous devons obtenir l'attribut name de p2. Elle recherchera d'abord s'il existe un attribut name dans l'espace mémoire de l'objet p2 lui-même. il est trouvé, il ne le sera pas. Ensuite, allez au prototype Person pour le trouver. Évidemment, il y a un attribut name dans l'espace de l'objet p2 à ce moment, donc le nom imprimé en appelant la méthode say() est "Ada", pas "Leon".
Il est important de noter que la valeur dans le prototype ne sera pas remplacée, mais sera uniquement écrasée par l'attribut du même nom dans l'espace propre de l'objet lors de la recherche d'attribut.
Ce qui précède sont les quatre états du modèle de mémoire prototype. Comprendre ces quatre états est la clé pour maîtriser le prototype.
Ce qui précède est le contenu du modèle de mémoire prototype orienté objet JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !